JavaScript 如何读取cookie
在本文中,我们将学习如何在JavaScript中读取cookie,以及如何使用它来实现用户跟踪、用户偏好、个性化体验等特定功能。
Cookie是存储在用户的Web浏览器中的小数据片段。在JavaScript中,我们可以使用文档的cookie属性读取cookie,并使用解构来提取所需的信息。
让我们看一些示例来更好地理解这个概念:
示例1 – 读取所有的cookie
在这个示例中,我们将:
- 通过访问document.cookie属性读取所有的cookie,并将它们记录到控制台。
-
这示范了如何获得一个包含所有cookie的字符串。
文件名 – index.html
<html>
<head>
<title>How to read a cookies</title>
<script>
document.cookie = "session=123456789";
function readAllCookies() {
let cookies = document.cookie;
console.log(cookies);
}
readAllCookies();
</script>
</head>
<body>
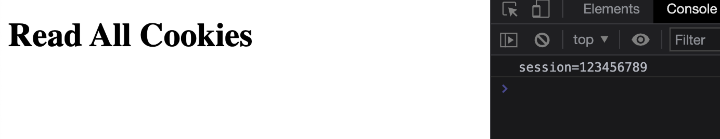
<h1>Read All Cookies</h1>
</body>
</html>
输出
结果将如下图所示。

示例2 – 读取特定的Cookie
在这个示例中,我们将执行以下操作:
- 定义一个getCookie函数,它给出特定cookie的值。
-
我们将把document.cookie字符串分割为一个单独的cookie数组,迭代这些cookie,并检查是否有匹配的cookie名称。
-
如果找到了cookie,我们将返回解码后的值。
-
然后,我们将把cookie记录到控制台。
文件名 – index.html
<html>
<head>
<title>How to read a cookie using JavaScript?</title>
<script>
document.cookie = "username=John Doe";
document.cookie = "profession=Software Engineer";
function getCookie(cookieName) {
let cookies = document.cookie;
let cookieArray = cookies.split("; ");
for (let i = 0; i < cookieArray.length; i++) {
let cookie = cookieArray[i];
let [name, value] = cookie.split("=");
if (name === cookieName) {
return decodeURIComponent(value);
}
}
return null;
}
let username = getCookie("username");
console.log(username);
</script>
</head>
<body>
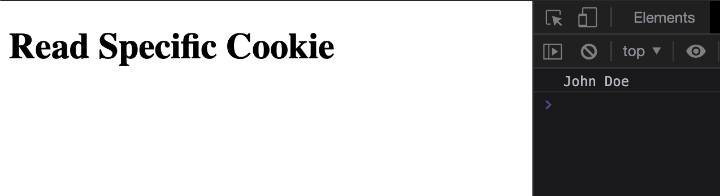
<h1>Read Specific Cookie</h1>
</body>
</html>
输出
结果将如下图所示。

结论
读取cookie使我们可以访问浏览器存储的用户特定数据,如偏好设置、会话ID或登录令牌。这些值可以应用于各种在线应用程序,如自定义用户界面,添加用户特定功能或监视网站活动。我们学习了如何使用不同的方法在JavaScript中读取cookie,并看到了一些解释相同概念的示例。
 极客笔记
极客笔记