JavaScript Map 对象
Map 对象是 JavaScript 中的一种本地数据结构,它在 ES6 (ECMAScript 2015) 版本中被添加。它提供了一种实用的方式来存储键值对,并且使得数据的检索和操作变得简单。在本文中,我们将学习 JavaScript 中的 map,并且了解如何有效地使用它们来存储键值对并简化数据的修改和检索。
让我们来看一些示例和方法,以更好地理解这个概念 −
示例 1
我们可以使用 set(key, value) 方法将键值对添加到 Map 中,并使用 get(key) 方法来检索值。
在这个示例中,我们将做以下操作 −
- 创建一个 Map 对象,并使用 set() 函数添加键值对
-
使用 get() 方法获取值
文件名 – index.html
<html>
<head>
<title>Map object in JavaScript.</title>
<script>
let myMap = new Map();
myMap.set('name', 'John');
myMap.set('age', 30);
console.log(myMap.get('name')); // Output: John
console.log(myMap.get('age')); // Output: 30
</script>
</head>
<body>
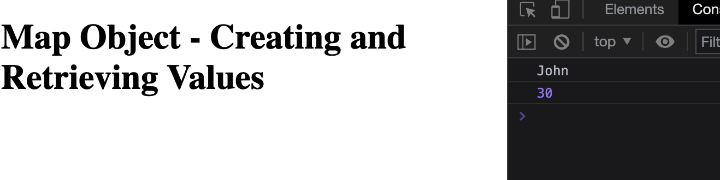
<h1>Map Object - Creating and Retrieving Values</h1>
</body>
</html>
输出
结果将如下图所示。

示例2
Map对象提供了各种方法来遍历其元素,例如forEach(),keys(),values(),entries()等。
在本示例中,我们将执行以下操作:
- 创建一个带有键值对的Map对象。
-
使用forEach(),keys(),values()和entries()等不同方法来遍历Map并显示键、值或键值对。
文件名 – index.html
<!DOCTYPE html>
<html>
<head>
<title>Map object in JavaScript.</title>
<script>
let myMap = new Map();
myMap.set('name', 'John');
myMap.set('age', 30);
myMap.forEach((value, key) => {
console.log(`{key}:{value}`);
});
for (let key of myMap.keys()) {
console.log(key);
}
for (let value of myMap.values()) {
console.log(value);
}
for (let [key, value] of myMap.entries()) {
console.log(`{key}:{value}`);
}
</script>
</head>
<body>
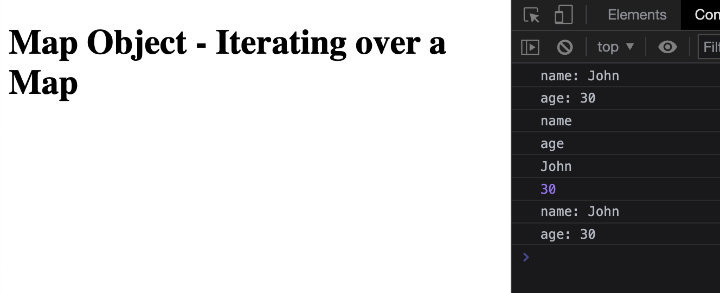
<h1>Map Object - Iterating over a Map</h1>
</body>
</html>
输出
结果如下图所示。

示例3-删除属性
我们可以使用delete(key)方法从Map对象中删除一个键。
在这个示例中,我们将:
- 创建一个Map对象并添加键值对
-
使用delete方法从Map中删除属性
-
使用has方法检查键是否存在以及使用size属性确定map对象中的条目数
文件名-index.html
<html>
<head>
<title>Map object in JavaScript.</title>
<script>
let myMap = new Map();
myMap.set('name', 'John');
myMap.set('age', 30);
myMap.delete('name');
console.log(myMap.has('name')); // Output: false
console.log(myMap.size); // Output: 1
</script>
</head>
<body>
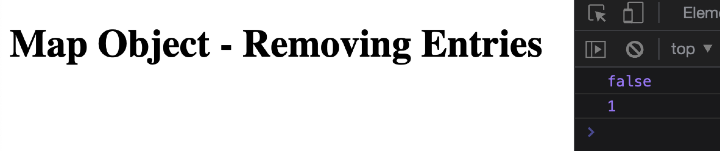
<h1>Map Object - Removing Entries</h1>
</body>
</html>
输出
结果将如下图所示。

结论
总之,通过使用JavaScript中的map对象,我们可以高效地存储和操作键值对。它提供了诸如简单插入和检索数据、大小跟踪、迭代支持和灵活的键类型等特性。我们学习了JavaScript中map对象的不同方法,同时还看到了一些解释相同内容的示例。
 极客笔记
极客笔记