JavaScript记录集排序指定两个字段
在实际开发中,我们经常需要对记录集进行排序,以便更好地展示数据或进行后续处理。在JavaScript中,我们可以使用Array.prototype.sort()方法来对记录集进行排序。本文将介绍如何使用JavaScript对记录集按照指定的两个字段进行排序。
1. 按照一个字段进行排序
首先,我们来看如何按照一个字段进行排序。假设我们有一个包含多个对象的数组,每个对象都有name和age两个字段,我们希望按照age字段进行排序。
const records = [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 },
{ name: 'Charlie', age: 20 }
];
records.sort((a, b) => a.age - b.age);
console.log(records);
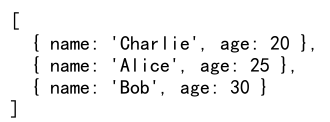
Output:

运行以上代码,我们会得到按照age字段升序排序后的记录集
2. 按照两个字段进行排序
如果我们需要按照两个字段进行排序,可以在sort()方法中传入一个比较函数,比较函数中可以根据需要对两个字段进行比较。
const records = [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 },
{ name: 'Charlie', age: 20 },
{ name: 'Alice', age: 30 }
];
records.sort((a, b) => {
if (a.name === b.name) {
return a.age - b.age;
} else {
return a.name.localeCompare(b.name);
}
});
console.log(records);
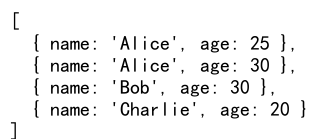
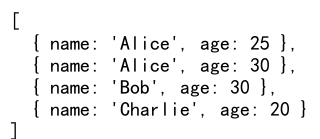
Output:

在以上代码中,我们首先按照name字段进行比较,如果name相同,则按照age字段进行比较。运行以上代码,我们会得到按照name和age字段排序后的记录集
3. 按照两个字段进行排序(反向排序)
如果我们需要按照两个字段进行排序,并且其中一个字段需要进行反向排序,可以在比较函数中进行相应的处理。
const records = [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 },
{ name: 'Charlie', age: 20 },
{ name: 'Alice', age: 30 }
];
records.sort((a, b) => {
if (a.name === b.name) {
return b.age - a.age;
} else {
return a.name.localeCompare(b.name);
}
});
console.log(records);
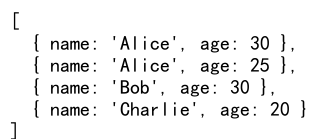
Output:

在以上代码中,我们首先按照name字段进行比较,如果name相同,则按照age字段进行反向排序。运行以上代码,我们会得到按照name和age字段排序后的记录集,其中age字段按照降序排列
4. 按照两个字段进行排序(多个字段)
除了按照两个字段进行排序外,我们还可以按照多个字段进行排序。在比较函数中,可以依次比较多个字段。
const records = [
{ name: 'Alice', age: 25, score: 80 },
{ name: 'Bob', age: 30, score: 90 },
{ name: 'Charlie', age: 20, score: 85 },
{ name: 'Alice', age: 30, score: 85 }
];
records.sort((a, b) => {
if (a.name === b.name) {
if (a.age === b.age) {
return b.score - a.score;
} else {
return a.age - b.age;
}
} else {
return a.name.localeCompare(b.name);
}
});
console.log(records);
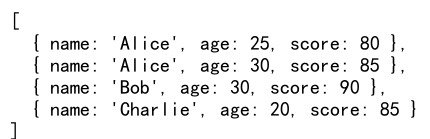
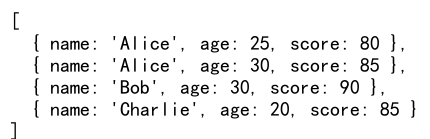
Output:

在以上代码中,我们首先按照name字段进行比较,如果name相同,则依次按照age和score字段进行比较。运行以上代码,我们会得到按照name、age和score字段排序后的记录集
5. 按照两个字段进行排序(忽略大小写)
有时候我们需要按照字段进行排序时忽略大小写,可以在比较函数中使用toLowerCase()或toUpperCase()方法将字段转换为统一的大小写进行比较。
const records = [
{ name: 'Alice', age: 25 },
{ name: 'bob', age: 30 },
{ name: 'Charlie', age: 20 },
{ name: 'alice', age: 30 }
];
records.sort((a, b) => {
if (a.name.toLowerCase() === b.name.toLowerCase()) {
return a.age - b.age;
} else {
return a.name.localeCompare(b.name, 'en', { sensitivity: 'base' });
}
});
console.log(records);
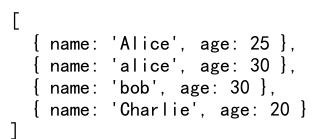
Output:

在以上代码中,我们将name字段转换为小写进行比较,并且在使用localeCompare()方法时指定sensitivity: 'base'参数,以忽略大小写。运行以上代码,我们会得到按照忽略大小写的name和age字段排序后的记录集
6. 按照两个字段进行排序(自定义排序规则)
有时候我们需要按照自定义的排序规则进行排序,可以在比较函数中根据需要编写自定义的比较逻辑。
const records = [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 },
{ name: 'Charlie', age: 20 },
{ name: 'Alice', age: 30 }
];
const customSort = {
'Alice': 1,
'Bob': 2,
'Charlie': 3
};
records.sort((a, b) => {
if (a.name === b.name) {
return a.age - b.age;
} else {
return customSort[a.name] - customSort[b.name];
}
});
console.log(records);
Output:

在以上代码中,我们定义了一个customSort对象,指定了每个name字段对应的排序值,然后在比较函数中根据这个排序值进行比较。运行以上代码,我们会得到按照自定义排序规则排序后的记录集
7. 按照两个字段进行排序(混合排序规则)
有时候我们需要混合使用多种排序规则,可以在比较函数中根据需要组合多种排序逻辑。
const records = [
{ name: 'Alice', age: 25, score: 80 },
{ name: 'Bob', age: 30, score: 90 },
{ name: 'Charlie', age: 20, score: 85 },
{ name: 'Alice', age: 30, score: 85 }
];
const customSort = {
'Alice': 1,
'Bob': 2,
'Charlie': 3
};
records.sort((a, b) => {
if (a.name === b.name) {
if (a.age === b.age) {
return b.score - a.score;
} else {
return a.age - b.age;
}
} else {
return customSort[a.name] - customSort[b.name];
}
});
console.log(records);
Output:

在以上代码中,我们混合使用了自定义排序规则和字段排序规则,根据需要组合多种排序逻辑。运行以上代码,我们会得到按照混合排序规则排序后的记录集
8. 按照两个字段进行排序(日期字段)
如果我们需要按照日期字段进行排序,可以将日期字符串转换为Date对象进行比较。
const records = [
{ name: 'Alice', birthdate: '1995-05-20' },
{ name: 'Bob', birthdate: '1990-03-15' },
{ name: 'Charlie', birthdate: '2000-01-10' }
];
records.sort((a, b) => new Date(a.birthdate) - new Date(b.birthdate));
console.log(records);
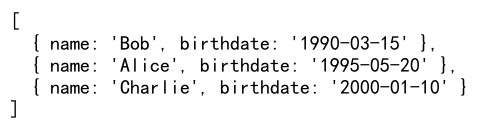
Output:

在以上代码中,我们将birthdate字段转换为Date对象进行比较。运行以上代码,我们会得到按照birthdate字段排序后的记录集
9. 按照两个字段进行排序(数字字段)
如果我们需要按照数字字段进行排序,可以直接比较数字大小。
const records = [
{ name: 'Alice', salary: 2500 },
{ name: 'Bob', salary: 3000 },
{ name: 'Charlie', salary: 2000 }
];
records.sort((a, b) => a.salary - b.salary);
console.log(records);
Output:

在以上代码中,我们直接比较salary字段的大小。运行以上代码,我们会得到按照salary字段排序后的记录集
10. 按照两个字段进行排序(随机排序)
有时候我们需要对记录集进行随机排序,可以在比较函数中返回随机数。
const records = [
{ name: 'Alice', age: 25 },
{ name: 'Bob', age: 30 },
{ name: 'Charlie', age: 20 }
];
records.sort(() => Math.random() - 0.5);
console.log(records);
Output:

在以上代码中,我们返回随机数来对记录集进行随机排序。运行以上代码,我们会得到随机排序后的记录集。
以上是关于JavaScript记录集按照指定两个字段进行排序的详细介绍,通过以上示例代码,我们可以灵活地对记录集进行排序,满足不同的排序需求。
 极客笔记
极客笔记