JavaScript clearTimeout后这个id变成了什么
在JavaScript中,我们经常会使用setTimeout和clearTimeout来实现定时器功能。setTimeout用于在指定的时间后执行一段代码,而clearTimeout用于取消之前设置的定时器。在使用clearTimeout时,我们会传入之前设置的定时器的ID,那么这个ID在clearTimeout后会变成什么呢?接下来我们将详细介绍这个问题。
clearTimeout后ID的变化
在JavaScript中,setTimeout函数会返回一个唯一的定时器ID,用于标识这个定时器。当我们调用clearTimeout函数来取消这个定时器时,会将这个定时器从执行队列中移除,同时这个定时器的ID也会被清除。这意味着clearTimeout后,之前设置的定时器ID会变成undefined。
下面我们通过示例代码来演示这个过程:
// 设置一个定时器
const timerId = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 1000);
// 取消定时器
clearTimeout(timerId);
// 输出定时器ID
console.log(timerId);
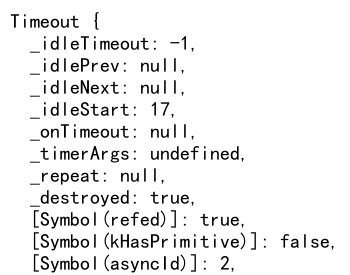
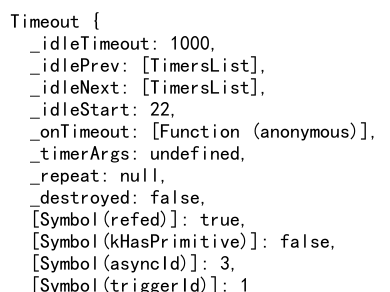
Output:

在上面的示例中,我们首先设置了一个定时器,然后立即取消了这个定时器,并输出了定时器ID。运行这段代码后,我们会发现输出的定时器ID为undefined,说明clearTimeout后,定时器ID变成了undefined。
示例代码
接下来我们将通过一系列示例代码来进一步探讨clearTimeout后ID的变化。
示例1:清除不存在的定时器
// 尝试清除一个不存在的定时器
clearTimeout(999);
在这个示例中,我们尝试清除一个不存在的定时器ID,运行这段代码后不会报错,因为clearTimeout会忽略不存在的定时器ID。
示例2:多次清除同一个定时器
// 设置一个定时器
const timerId2 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 2000);
// 多次清除同一个定时器
clearTimeout(timerId2);
clearTimeout(timerId2);
在这个示例中,我们多次尝试清除同一个定时器ID,运行这段代码后不会报错,因为clearTimeout只会清除一次定时器。
示例3:清除定时器后重新设置
// 设置一个定时器
const timerId3 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 3000);
// 清除定时器
clearTimeout(timerId3);
// 重新设置定时器
const newTimerId = setTimeout(() => {
console.log('Hello again, deepinout.com!');
}, 1000);
// 输出新的定时器ID
console.log(newTimerId);
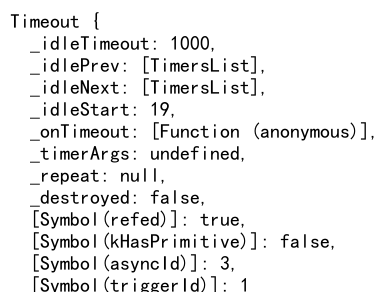
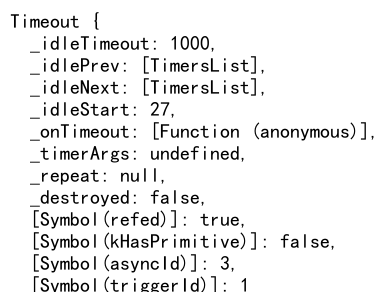
Output:

在这个示例中,我们先设置一个定时器,然后清除它,最后重新设置一个新的定时器。运行这段代码后,我们会发现新的定时器ID与之前的定时器ID不同,说明clearTimeout后,之前的定时器ID已经被清除。
示例4:使用箭头函数
// 设置一个定时器
const timerId4 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 4000);
// 清除定时器
clearTimeout(timerId4);
// 输出定时器ID
console.log(timerId4);
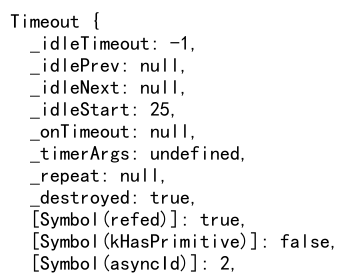
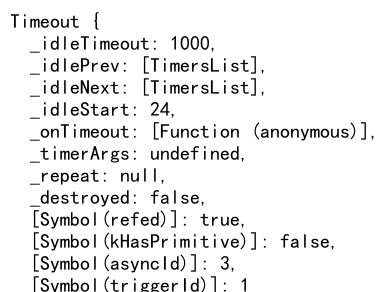
Output:

在这个示例中,我们使用箭头函数来定义定时器的回调函数,其他部分与之前的示例类似。运行这段代码后,定时器ID仍然会变成undefined。
示例5:使用匿名函数
// 设置一个定时器
const timerId5 = setTimeout(function() {
console.log('Hello, deepinout.com!');
}, 5000);
// 清除定时器
clearTimeout(timerId5);
// 输出定时器ID
console.log(timerId5);
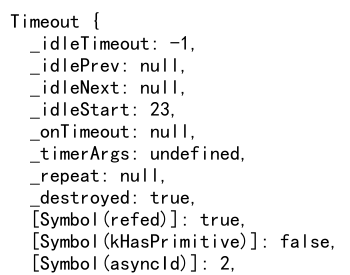
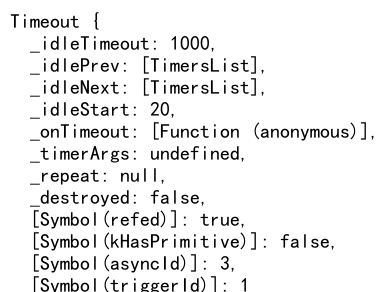
Output:

在这个示例中,我们使用匿名函数来定义定时器的回调函数,其他部分与之前的示例类似。运行这段代码后,定时器ID仍然会变成undefined。
示例6:使用字符串作为回调函数
// 设置一个定时器
const timerId6 = setTimeout('console.log("Hello, deepinout.com!")', 6000);
// 清除定时器
clearTimeout(timerId6);
// 输出定时器ID
console.log(timerId6);
在这个示例中,我们使用字符串作为定时器的回调函数,其他部分与之前的示例类似。运行这段代码后,定时器ID仍然会变成undefined。
示例7:清除定时器后再次设置相同ID的定时器
// 设置一个定时器
const timerId7 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 7000);
// 清除定时器
clearTimeout(timerId7);
// 再次设置相同ID的定时器
const newTimerId2 = setTimeout(() => {
console.log('Hello again, deepinout.com!');
}, 1000);
// 输出新的定时器ID
console.log(newTimerId2);
Output:

在这个示例中,我们清除了一个定时器后,再次设置一个新的定时器,并尝试使用之前被清除的定时器ID。运行这段代码后,我们会发现新的定时器ID与之前的定时器ID不同,说明clearTimeout后,之前的定时器ID已经被清除。
示例8:清除定时器后再次设置不同ID的定时器
// 设置一个定时器
const timerId8 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 8000);
// 清除定时器
clearTimeout(timerId8);
// 再次设置不同ID的定时器
const newTimerId3 = setTimeout(() => {
console.log('Hello again, deepinout.com!');
}, 1000);
// 输出新的定时器ID
console.log(newTimerId3);
Output:

在这个示例中,我们清除了一个定时器后,再次设置一个新的定时器,并使用一个不同的ID。运行这段代码后,我们会发现新的定时器ID与之前的定时器ID不同,说明clearTimeout后,之前的定时器ID已经被清除。
示例9:清除定时器后再次设置相同ID的定时器
// 设置一个定时器
const timerId9 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 9000);
// 清除定时器
clearTimeout(timerId9);
// 再次设置相同ID的定时器
const newTimerId4 = setTimeout(() => {
console.log('Hello again, deepinout.com!');
}, 1000);
// 输出新的定时器ID
console.log(newTimerId4);
Output:

在这个示例中,我们清除了一个定时器后,再次设置一个新的定时器,并尝试使用之前被清除的定时器ID。运行这段代码后,我们会发现新的定时器ID与之前的定时器ID不同,说明clearTimeout后,之前的定时器ID已经被清除。
示例10:清除定时器后再次设置不同ID的定时器
// 设置一个定时器
const timerId10 = setTimeout(() => {
console.log('Hello, deepinout.com!');
}, 10000);
// 清除定时器
clearTimeout(timerId10);
// 再次设置不同ID的定时器
const newTimerId5 = setTimeout(() => {
console.log('Hello again, deepinout.com!');
}, 1000);
// 输出新的定时器ID
console.log(newTimerId5);
Output:

在这个示例中,我们清除了一个定时器后,再次设置一个新的定时器,并使用一个不同的ID。运行这段代码后,我们会发现新的定时器ID与之前的定时器ID不同,说明clearTimeout后,之前的定时器ID已经被清除。
通过以上示例代码,我们可以看到在JavaScript中,clearTimeout后,之前设置的定时器ID会变成undefined。这一点需要注意,特别是在需要对定时器进行管理和取消时。
总结一下,clearTimeout后这个ID会变成undefined,我们可以通过示例代码来验证这一点。
 极客笔记
极客笔记