HTML + JavaScript 调用 jsdiff
在前端开发中,经常会遇到需要比较两个文本或代码片段的差异,并展示出来的需求。这时候,jsdiff就是一个非常方便的工具。jsdiff是一个JavaScript库,可以帮助我们进行文本比较,并生成差异化的结果。本文将详细介绍如何在HTML页面中使用JavaScript调用jsdiff库,实现文本比较的功能。
引入jsdiff库
首先,我们需要在HTML页面中引入jsdiff库。可以通过CDN方式引入,也可以下载jsdiff的源码并引入到项目中。以下是通过CDN引入jsdiff库的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
</body>
</html>
创建文本比较功能
接下来,我们将在JavaScript中编写代码,实现文本比较的功能。我们先创建两个文本内容,然后使用jsdiff库进行比较,并展示差异化的结果。以下是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<div id="oldText">Hello deepinout.com</div>
<div id="newText">Hi deepinout.com</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldText = document.getElementById('oldText').textContent;
const newText = document.getElementById('newText').textContent;
const diff = Diff.createPatch('string', oldText, newText);
document.getElementById('diffOutput').textContent = diff;
</script>
</body>
</html>
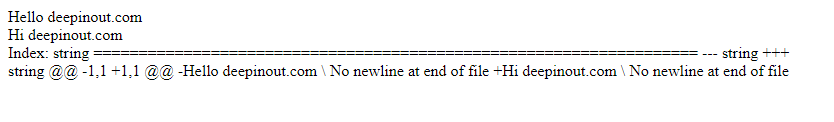
Output:

在上面的示例中,我们创建了两个div元素,分别包含旧文本和新文本。然后通过jsdiff库的createPatch方法比较两个文本,并将差异化的结果展示在页面上。
生成HTML格式的差异化结果
除了在页面上展示文本差异,我们还可以将差异化的结果以HTML格式展示出来,使其更加直观。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<div id="oldText">Hello deepinout.com</div>
<div id="newText">Hi deepinout.com</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldText = document.getElementById('oldText').textContent;
const newText = document.getElementById('newText').textContent;
const diff = Diff.createTwoFilesPatch('old', 'new', oldText, newText);
document.getElementById('diffOutput').innerHTML = Diff.convertChangesToXML(diff);
</script>
</body>
</html>
Output:

在上面的示例中,我们使用createTwoFilesPatch方法生成两个文件的差异化结果,然后通过convertChangesToXML方法将差异化结果转换为HTML格式,并展示在页面上。
自定义差异化样式
jsdiff库还提供了自定义差异化样式的功能,可以根据需求修改差异化结果的样式。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
<style>
.added {
background-color: lightgreen;
}
.removed {
background-color: lightcoral;
}
</style>
</head>
<body>
<div id="oldText">Hello deepinout.com</div>
<div id="newText">Hi deepinout.com</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldText = document.getElementById('oldText').textContent;
const newText = document.getElementById('newText').textContent;
const diff = Diff.createTwoFilesPatch('old', 'new', oldText, newText);
document.getElementById('diffOutput').innerHTML = Diff.convertChangesToXML(diff, { addedClass: 'added', removedClass: 'removed' });
</script>
</body>
</html>
Output:

在上面的示例中,我们通过在<style>标签中定义.added和.removed类,分别设置添加和删除文本的背景颜色。然后在调用convertChangesToXML方法时,传入addedClass和removedClass参数,指定差异化结果的样式类。
忽略空格进行比较
有时候我们需要忽略文本中的空格进行比较,jsdiff库也提供了相应的方法。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<div id="oldText">Hello deepinout.com</div>
<div id="newText">Hi deepinout.com</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldText = document.getElementById('oldText').textContent;
const newText = document.getElementById('newText').textContent;
const diff = Diff.createTwoFilesPatch('old', 'new', oldText, newText, '', '', { ignoreWhitespace: true });
document.getElementById('diffOutput').innerHTML = Diff.convertChangesToXML(diff);
</script>
</body>
</html>
Output:

在上面的示例中,我们在调用createTwoFilesPatch方法时,传入ignoreWhitespace: true参数,表示忽略文本中的空格进行比较。
比较数组
除了比较文本,jsdiff库还可以比较数组。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<div id="oldArray">[1, 2, 3, 4, 5]</div>
<div id="newArray">[1, 2, 4, 5, 6]</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldArray = JSON.parse(document.getElementById('oldArray').textContent);
const newArray = JSON.parse(document.getElementById('newArray').textContent);
const diff = Diff.diffArrays(oldArray, newArray);
document.getElementById('diffOutput').textContent = JSON.stringify(diff);
</script>
</body>
</html>
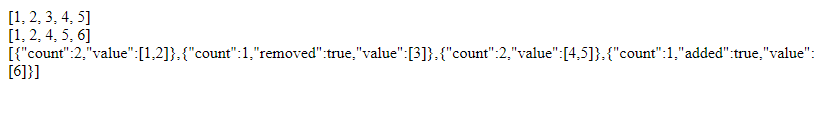
Output:

在上面的示例中,我们创建了两个包含数组的div元素,然后通过diffArrays方法比较两个数组的差异,并将结果展示在页面上。
比较对象
除了比较文本和数组,jsdiff库还可以比较对象。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<div id="oldObject">{"name": "Alice", "age": 30}</div>
<div id="newObject">{"name": "Bob", "age": 30}</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldObject = JSON.parse(document.getElementById('oldObject').textContent);
const newObject = JSON.parse(document.getElementById('newObject').textContent);
const diff = Diff.diffObjects(oldObject, newObject);
document.getElementById('diffOutput').textContent = JSON.stringify(diff);
</script>
</body>
</html>
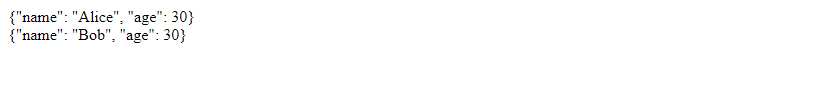
Output:

在上面的示例中,我们创建了两个包含对象的div元素,然后通过diffObjects方法比较两个对象的差异,并将结果展示在页面上。
自定义比较器
有时候我们需要自定义比较器来处理特定的比较逻辑,jsdiff库也提供了相应的方法。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jsdiff Demo</title>
</head>
<body>
<div id="oldText">Hello deepinout.com</div>
<div id="newText">Hi deepinout.com</div>
<div id="diffOutput"></div>
<script src="https://cdn.jsdelivr.net/npm/diff@4.0.1/dist/diff.min.js"></script>
<script>
const oldText = document.getElementById('oldText').textContent;
const newText = document.getElementById('newText').textContent;
const customComparator = {
equal: (a, b) => a === b,
diff: (a, b) => a !== b,
push: (diffs, type, value) => {
if (!diffs.length || diffs[diffs.length - 1].type !== type) {
diffs.push({ type, value: [value] });
} else {
diffs[diffs.length - 1].value.push(value);
}
}
};
const diff = Diff.diffChars(oldText, newText, customComparator);
document.getElementById('diffOutput').textContent = JSON.stringify(diff);
</script>
</body>
</html>
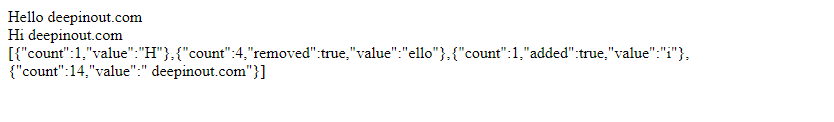
Output:

在上面的示例中,我们定义了一个自定义比较器customComparator,包含了equal、diff和push方法,用于处理字符级别的比较逻辑。然后在调用diffChars方法时,传入自定义比较器,实现自定义的比较逻辑。
通过以上示例代码,我们可以看到如何在HTML页面中使用JavaScript调用jsdiff库,实现文本、数组、对象等数据类型的比较功能,并展示差异化的结果。jsdiff库提供了丰富的API和功能,可以满足不同场景下的比较需求,是前端开发中非常实用的工具之一。
 极客笔记
极客笔记