js addeventlistener
JavaScript是一种广泛应用于网页开发的脚本语言,具有灵活的语法和强大的功能。在网页中,我们经常需要处理用户的交互操作,例如点击按钮、输入文本等,而addEventListener方法就是用来处理这些事件的。
1. js addEventListener方法的基本语法
addEventListener是DOM元素对象的一个方法,在JavaScript中可用于给元素添加事件监听器。它的基本语法如下:
element.addEventListener(event, callback, useCapture);
element:要绑定事件监听器的DOM元素对象。event:要监听的事件类型,例如click、keydown等。callback:事件触发时要执行的回调函数。useCapture(可选):指定事件是否在捕获阶段触发,为布尔值。
2. 添加事件监听器
要使用addEventListener方法添加事件监听器,首先需要获取要绑定监听器的DOM元素。例如,假设有一个按钮元素如下:
<button id="myButton">点击我</button>
接下来使用JavaScript获取该按钮元素,并为其添加一个点击事件监听器:
const button = document.getElementById('myButton');
button.addEventListener('click', function() {
console.log('按钮被点击了!');
});
上述代码通过document.getElementById方法获取到了按钮元素,并将其保存到变量button中。接着调用addEventListener方法,监听了按钮的click事件,并传入了一个匿名函数作为回调函数。当按钮被点击时,回调函数会被执行,从而打印出一条消息到控制台。

3. Event对象
addEventListener方法的回调函数会自动接收一个Event对象作为参数,该对象包含了有关事件的相关信息。我们可以在回调函数中使用该对象来获取事件的各种属性和方法。
例如,考虑以下示例:
const button = document.getElementById('myButton');
button.addEventListener('click', function(event) {
console.log('X坐标:', event.clientX);
console.log('Y坐标:', event.clientY);
console.log('目标元素:', event.target);
});
在上述代码中,回调函数接收了一个event参数,代表click事件对象。通过访问该对象的clientX和clientY属性,我们可以获取到鼠标点击事件在窗口中的X和Y坐标。另外,target属性表示触发事件的元素。

4. 事件冒泡与捕获
浏览器中的事件处理按照冒泡(bubbling)和捕获(capturing)两种方式进行。
- 冒泡:当一个事件发生在一个元素上时,它会按照从内到外的顺序进行传播,即先在最内层的元素上触发,然后逐层向外传播,直到传播到最外层的元素。
- 捕获:与冒泡相反,事件会从外到内进行传播,即先在最外层的元素上触发,然后逐层向内传播,直到触发事件的元素。
我们可以通过在addEventListener方法的第三个参数中设置true或false来控制事件监听是在捕获阶段还是冒泡阶段触发,默认为false,即在冒泡阶段触发。
element.addEventListener(event, callback, useCapture);
例如,以下代码演示了在冒泡阶段和捕获阶段触发事件监听器的区别:
<div id="outer">
<div id="inner">
点我
</div>
</div>
const outer = document.getElementById('outer');
const inner = document.getElementById('inner');
outer.addEventListener('click', function() {
console.log('在外层元素上触发冒泡事件');
}, false);
inner.addEventListener('click', function() {
console.log('在内层元素上触发冒泡事件');
}, false);
outer.addEventListener('click', function() {
console.log('在外层元素上触发捕获事件');
}, true);
inner.addEventListener('click', function() {
console.log('在内层元素上触发捕获事件');
}, true);
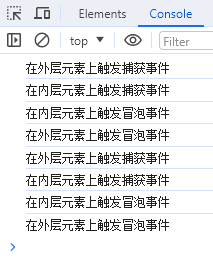
当点击内层元素时,将会触发如下输出:

5. 移除事件监听器
如果需要移除已添加的事件监听器,可以使用removeEventListener方法。它的使用方法与addEventListener类似,需要传入要移除的事件类型和回调函数。
例如,以下示例演示了如何移除之前添加的事件监听器:
<button id="myButton">点击我</button>
const button = document.getElementById('myButton');
function handleClick() {
console.log('按钮被点击了!');
}
button.addEventListener('click', handleClick);
// 5秒后移除事件监听器
setTimeout(function() {
button.removeEventListener('click', handleClick);
console.log('事件监听器已被移除!');
}, 5000);
上述代码中,我们首先定义了一个名为handleClick的函数作为回调函数,并将其添加为按钮的点击事件监听器。然后,通过setTimeout函数,在按钮点击事件发生5秒后移除该事件的监听器。当点击按钮时,会在控制台输出按钮被点击了的消息。在5秒后,输出所示的”事件监听器已被移除!”。

js addeventlistener 结论
addEventListener是JavaScript中用于添加事件监听器的方法,可以让我们更灵活地处理用户交互操作。通过使用addEventListener,我们可以将回调函数与特定的事件相绑定,并在事件触发时执行相应的代码。此外,我们还可以通过Event对象获取事件的信息以及使用removeEventListener方法来移除事件监听器。
 极客笔记
极客笔记