js array sort

在JavaScript中,数组是一种用于存储多个值的数据结构。而排序则是对数组元素进行按照指定规则进行重新排列的操作。JavaScript中提供了多种排序方法,本文将详细介绍这些方法的使用和示例代码。
1. js array sort() 方法
JavaScript的内置数组方法sort()用于对数组元素进行排序。sort()方法会直接修改原数组,将其中的元素按照字符串顺序进行排列。如果需要按照其他规则进行排序,可以通过自定义排序函数来实现。
语法
array.sort(compareFunction)
array: 要进行排序的数组。compareFunction(可选): 用于指定排序规则的比较函数。如果省略此参数,则元素将按照字符串的Unicode码点进行排序。
示例
以下示例展示了sort()方法的基本用法:
var fruits = ['apple', 'orange', 'banana', 'kiwi'];
fruits.sort();
console.log(fruits);
输出结果:

在上面的例子中,fruits数组按照字符串的Unicode码点进行排序,因此最终的排序结果是[‘apple’, ‘banana’, ‘kiwi’, ‘orange’]。
自定义排序函数
如果需要按照其他规则进行排序,可以通过自定义排序函数来实现。自定义排序函数接受两个参数,分别表示进行比较的两个元素。
下面是一个使用自定义排序函数对数字进行排序的示例:
var numbers = [10, 5, 8, 23, 15];
numbers.sort(function(a, b) {
return a - b;
});
console.log(numbers);
输出结果:

在上面的例子中,自定义排序函数返回a - b,表示按照从小到大的顺序排序。
2. js array reverse() 方法
JavaScript的内置数组方法reverse()用于将数组中的元素反转。
语法
array.reverse()
array: 要进行反转的数组。
示例
以下示例展示了reverse()方法的用法:
var fruits = ['apple', 'orange', 'banana', 'kiwi'];
fruits.reverse();
console.log(fruits);
输出结果:

在上面的例子中,fruits数组中的元素被反转,所以输出结果为[‘kiwi’, ‘banana’, ‘orange’, ‘apple’]。
3. localeCompare() 方法
JavaScript的内置字符串方法localeCompare()用于比较两个字符串并返回一个表示排序顺序的数字。
语法
string.localeCompare(compareString)
string: 要进行比较的字符串。compareString: 要与string进行比较的字符串。
示例
以下示例展示了localeCompare()方法的用法:
var country1 = '中国';
var country2 = '美国';
console.log(country1.localeCompare(country2));
输出结果:

在上面的例子中,localeCompare()方法返回的结果为-1,表示country1排在country2的前面。这是因为在中国的Unicode码点比美国的小。
4. 排序复杂对象
除了对简单数据类型进行排序,我们还可以使用sort()方法对复杂对象进行排序。复杂对象指的是包含多个属性的对象。
以下示例演示了如何对包含姓名和年龄属性的对象进行排序:
var persons = [
{ name: 'Alice', age: 30 },
{ name: 'Bob', age: 20 },
{ name: 'Charlie', age: 25 }
];
persons.sort(function(a, b) {
return a.age - b.age;
});
console.log(persons);
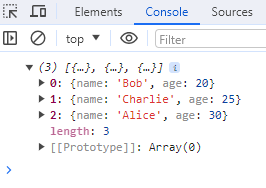
输出结果:

在上面的例子中,我们使用自定义排序函数按照age属性进行从小到大排序。
5. js array sort多级排序
有时候,我们需要按照多个属性进行排序,这时可以在自定义比较函数中进行处理。
以下示例演示了如何按照年龄和姓名对对象进行排序:
var persons = [
{ name: 'Alice', age: 30 },
{ name: 'Bob', age: 20 },
{ name: 'Charlie', age: 25 },
{ name: 'Bob', age: 25 }
];
persons.sort(function(a, b) {
if (a.age === b.age) {
// 如果年龄相等,按照姓名进行排序
return a.name.localeCompare(b.name);
} else {
// 否则按照年龄进行排序
return a.age - b.age;
}
});
console.log(persons);
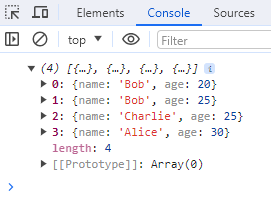
输出结果:

在上面的例子中,我们首先根据年龄进行排序,如果年龄相等,则根据姓名进行排序。
6. js array sort排序稳定性
排序算法的稳定性指的是相等元素的顺序在排序后仍然保持相对位置。在JavaScript中,使用sort()方法进行排序时,排序结果不保证稳定性。
以下示例演示了排序的不稳定性:
var persons = [
{ name: 'Alice', age: 30 },
{ name: 'Bob', age: 20 },
{ name: 'Bob', age: 25 }
];
persons.sort(function(a, b) {
return a.age - b.age;
});
console.log(persons);
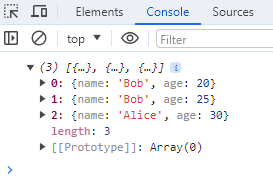
输出结果:

在上面的例子中,年龄为25的两个人在排序后的结果中位置发生了交换,所以排序算法是不稳定的。
7. js array sort总结
本文介绍了JavaScript中数组排序的相关方法。sort()方法可以对数组进行排序,reverse()方法可以将数组元素反转,localeCompare()方法可以对字符串进行比较。
为了按照自定义规则进行排序,可以通过传递自定义比较函数给sort()方法来实现。而对于复杂对象的排序,也可以使用自定义比较函数进行多级排序。
需要注意的是,使用sort()方法进行排序时,并不保证排序结果的稳定性。如果需要保持稳定性,可以考虑使用其他算法或手动实现稳定排序。
 极客笔记
极客笔记