HTML表格列宽度
HTML表格是网页开发中常用的元素之一,它可以用来展示大量的数据,并且灵活的布局可以自定义每一列的宽度。在本文中,我们将详细介绍如何设置HTML表格中每一列的宽度。
设置固定列宽
在HTML表格中,可以使用<colgroup>和<col>标签来设置固定列宽。<colgroup>标签定义了表格中的一组列的属性,而<col>标签定义了单独一列的属性。通过为<col>标签设置width属性来指定列的宽度。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Fixed Column Width</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="width:100px">
<col style="width:200px">
<col style="width:300px">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们定义了一个包含三列的表格,并通过<colgroup>和<col>标签设置了每一列的固定宽度。
设置百分比列宽
除了固定列宽外,也可以使用百分比来设置列的宽度。这样可以根据表格所在容器的宽度来调整列的大小,使其在不同设备上有更好的适应性。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Percentage Column Width</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="width:20%">
<col style="width:40%">
<col style="width:40%">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们通过设置<col>标签的width属性为百分比来定义了每一列的宽度。这样可以使列的宽度根据表格宽度自动调整。
设置自适应列宽
有时候,我们希望某一列的宽度能够自适应其内容的长度,而不是固定宽度或百分比宽度。可以使用<col>标签的width="*"来实现自适应列宽。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Auto Column Width</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="width:*">
<col style="width:200px">
<col style="width:*">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们设置了第一列和第三列的宽度为自适应,第二列的宽度为固定宽度。这样可以让表格根据内容自动调整列的宽度。
背景颜色
在HTML表格中,可以为每一列设置背景颜色,以便更好的区分各列。可以使用<col>标签的style属性来设置背景颜色。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Background Color</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="background-color: red">
<col style="background-color: green">
<col style="background-color: blue">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
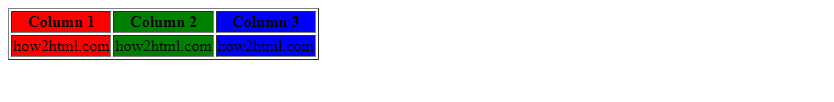
Output:

在上面的代码中,我们为每一列设置了不同的背景颜色,以便更好的区分各列。
边框样式
除了背景颜色,还可以为每一列设置不同的边框样式。可以使用<col>标签的style属性来设置边框样式。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Border Style</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="border-left: 1px solid red; border-right: 1px solid red;">
<col style="border: 1px dashed green;">
<col style="border: 1px dotted blue;">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为每一列分别设置了不同的边框样式,包括实线、虚线和点线。
隐藏列
有时候,在展示数据时,并不需要显示所有的列,可以将某些列隐藏掉。可以使用<col>标签的style属性设置display: none;来隐藏列。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Hide Column</title>
</head>
<body>
<table border="1">
<colgroup>
<col>
<col style="display: none;">
<col>
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们使用display: none;的样式来隐藏了第二列,从而在页面上不显示该列。
列宽度分配## 列宽度分配方式
在HTML表格中,默认情况下,列的宽度由文本内容来决定,如果内容较长,列的宽度会相应增加。但是有时候,我们希望在内容不确定的情况下,平均分配列的宽度,可以使用<col>标签的width="*"来实现。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Equal Column Width</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="width:*">
<col style="width:*">
<col style="width:*">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为每一列设置了width="*",这样可以使每一列的宽度平均分配,不受内容长度的影响。
设置列的对齐方式
除了设置列的宽度外,还可以设置列的文本对齐方式,包括左对齐、居中对齐和右对齐。可以使用<col>标签的style属性设置text-align来实现。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Text Alignment</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="text-align: left;">
<col style="text-align: center;">
<col style="text-align: right;">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为每一列设置了不同的文本对齐方式,分别为左对齐、居中对齐和右对齐。
设置列的字体样式
在HTML表格中,还可以为每一列设置不同的字体样式,包括字体大小、字体颜色、字体样式等。可以使用<col>标签的style属性设置字体样式。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Font Style</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="font-size: 16px; color: red; font-weight: bold;">
<col style="font-style: italic;">
<col style="text-decoration: underline;">
</colgroup>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为每一列设置了不同的字体样式,包括字体大小、颜色、粗细、斜体和下划线。
设置列的排序方式
在某些情况下,表格需要支持排序功能,可以为列添加排序箭头,以方便用户点击进行升序或降序排序。可以在列头中添加一个可点击的排序按钮。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Sorting</title>
<style>
.sort-arrow {
display: inline-block;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
.sort-desc {
border-top: 5px solid black;
}
.sort-asc {
border-bottom: 5px solid black;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Column 1 <span class="sort-arrow sort-desc"></span></th>
<th>Column 2 <span class="sort-arrow"></span></th>
<th>Column 3 <span class="sort-arrow"></span></th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为每一列的列头添加了一个排序箭头,通过改变箭头的显示样式来表示升序或降序排序状态。
列宽度自适应
有时候,需要让表格根据内容的长度自动调整列的宽度,使得内容不被截断。可以结合使用CSS样式table-layout: auto;来实现列宽度的自适应。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Width Auto</title>
<style>
table {
table-layout: auto;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com how2html.com how2html.com</td>
<td>how2html.com how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为表格添加了样式table-layout: auto;,可以使表格根据内容的长度动态调整列的宽度。
悬停效果
为了增强用户体验,可以在鼠标悬停在表格的某一列上时,显示特定的样式或效果。可以使用CSS:hover伪类选择器对列添加悬停效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Column Hover Effect</title>
<style>
th:hover {
background-color: lightgray;
font-weight: bold;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>how2html.com</td>
<td>how2html.com</td>
<td>how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们为列头添加了一种悬停效果,当鼠标悬停在列头上时,背景颜色会变为灰色,字体加粗。
响应式布局
在网页设计中,有时候需要实现表格的响应式布局,使得在不同设备上都能有良好的展现效果。可以使用CSS媒体查询来实现表格的响应式布局。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Responsive Table Layout</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 5px;
}
@media screen and (max-width: 600px) {
table, th, td {
display: block;
}
th, td {
text-align: center;
}
}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<td>Apple</td>
</tr>
<tr>
<th>Product</th>
<td>iPhone</td>
</tr>
<tr>
<th>Price</th>
<td>$999</td>
</tr>
</table>
</body>
</html>
Output:

在上面的代码中,我们使用了媒体查询,当屏幕宽度小于600px时,表格的显示方式会发生变化,列会变成垂直排列,并且居中显示。
 极客笔记
极客笔记