HTML表格合并单元格(colspan)详解
在HTML中,表格是一种常见的用于展示数据的元素。有时候我们需要合并表格中的多个单元格,以便展示更复杂的内容或者布局。HTML中提供了colspan属性来实现表格单元格的合并,本文将详细介绍HTML表格中的colspan属性的用法及示例。
什么是colspan属性
在HTML表格中,colspan属性用于合并单元格,使单元格跨越多列。通过colspan属性,我们可以将一个单元格横跨多个列来展示更加复杂的数据内容。
colspan属性的语法
colspan属性的语法非常简单,只需要在对应的td或th标签上添加colspan属性,并指定要合并的列数即可。其语法如下:
<td colspan="列数">内容</td>
示例代码
以下是一个简单的HTML表格示例,其中使用colspan属性合并了单元格:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table border="1">
<tr>
<td>姓名</td>
<td>年龄</td>
<td colspan="2">联系方式</td>
</tr>
<tr>
<td>张三</td>
<td>25</td>
<td>电话:123456</td>
<td>邮箱:zhangsan@how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,第三列中的”联系方式”单元格使用了colspan属性合并了两列,展示了电话和邮箱两种联系方式。
更复杂的合并示例
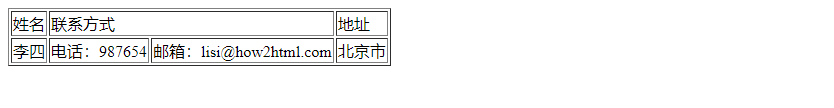
除了简单的合并两列,我们还可以结合使用colspan进行更加复杂的表格布局。比如下面的示例,将一个单元格合并了四列:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table border="1">
<tr>
<td>姓名</td>
<td colspan="2">联系方式</td>
<td>地址</td>
</tr>
<tr>
<td>李四</td>
<td>电话:987654</td>
<td>邮箱:lisi@how2html.com</td>
<td>北京市</td>
</tr>
</table>
</body>
</html>
Output:

在这个示例中,第二列的”联系方式”单元格使用了colspan属性合并了两列,展示了电话和邮箱两种联系方式,使表格更加清晰。
合并连续的多列
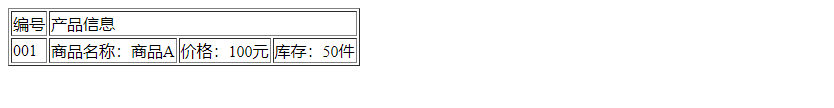
除了合并不连续的列,我们也可以使用colspan属性来合并连续的多列。下面的示例中,我们合并了三列单元格:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table border="1">
<tr>
<td>编号</td>
<td colspan="3">产品信息</td>
</tr>
<tr>
<td>001</td>
<td>商品名称:商品A</td>
<td>价格:100元</td>
<td>库存:50件</td>
</tr>
</table>
</body>
</html>
Output:

在这个示例中,”产品信息”单元格合并了三列,展示了商品的名称、价格和库存信息。
colspan属性的注意事项
在使用colspan属性时,需要注意以下几点:
- 合并的列数不能超过表格的实际列数,否则会导致布局错乱。
- 当一个单元格使用了colspan属性后,该单元格所在的列的其他单元格将会缩减,因此需要在其他单元格中使用colspan属性进行调整。
总结
通过本文的介绍,我们了解了HTML表格中colspan属性的用法及示例。通过合理使用colspan属性,可以使表格更加灵活地展示数据内容,提升页面的可读性和美观性。
 极客笔记
极客笔记