HTML表格页脚
在HTML中,表格是一种用于展示数据的常见元素。而表格页脚(table footer)是一种可以帮助我们更好地组织和展示数据的元素。本文将详细介绍HTML表格页脚的使用方法以及示例代码。
什么是HTML表格页脚?
HTML表格页脚是表格的一部分,通常放在表格的底部,用来显示表格中的摘要数据或其他相关信息。使用页脚的好处是能够让数据更加清晰明了,在一些需要对表格数据做出总结的场景中能够起到很好的辅助作用。
如何在HTML中创建表格页脚?
要在HTML中创建表格页脚,我们需要使用<tfoot>元素来定义表格页脚部分。<tfoot>元素通常放在<table>元素的最后,它内部包含一个或多个<tr>元素,每个<tr>元素代表表格页脚的一行内容。
下面是一个简单的HTML表格,包含了表头、表体和表脚的演示:
<!DOCTYPE html>
<html>
<head>
<title>HTML表格页脚示例</title>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25岁</td>
</tr>
<tr>
<td>李四</td>
<td>30岁</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总人数</td>
<td>2人</td>
</tr>
</tfoot>
</table>
</body>
</html>
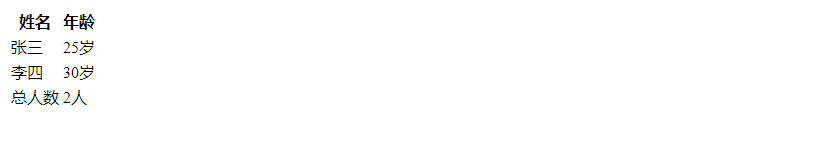
Output:

在上面的示例中,表格中包含了一个表头、两行表体数据和一个表脚。表脚中显示了总人数为2人的信息。
通过CSS样式美化表格页脚
我们可以使用CSS样式来美化表格页脚,让页面看起来更加美观。下面是一个示例代码,演示如何添加样式到表格页脚:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25岁</td>
</tr>
<tr>
<td>李四</td>
<td>30岁</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总人数</td>
<td>2人</td>
</tr>
</tfoot>
</table>
</body>
</html>
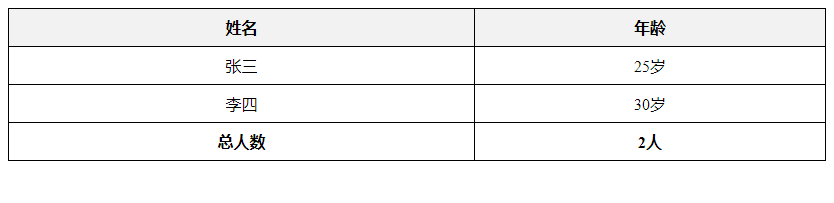
Output:

在上面的示例中,通过CSS添加了一些样式,如设置表格边框、单元格对齐方式以及表脚文本的加粗。
使用表格页脚展示统计数据
表格页脚最常见的用途之一是展示统计数据。下面是一个示例代码,演示如何使用表格页脚展示总和、平均值等统计数据:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>数学成绩</th>
<th>英语成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>90</td>
<td>85</td>
</tr>
<tr>
<td>85</td>
<td>90</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
<td>350</td>
</tr>
<tr>
<td>平均分</td>
<td>87.5</td>
</tr>
</tfoot>
</table>
</body>
</html>
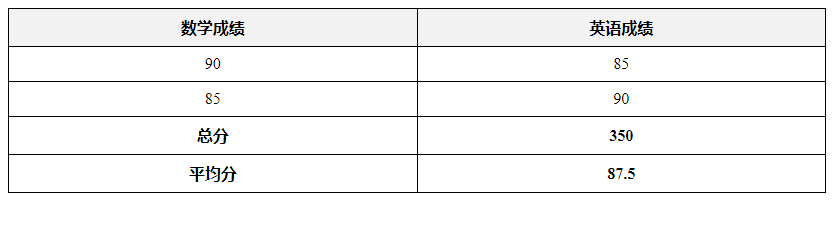
Output:

在上面的示例中,表格页脚展示了总分和平均分的统计数据。
隐藏表格页脚
有时候我们可能需要隐藏表格页脚,下面是一个示例代码,演示如何通过CSS控制隐藏表格页脚:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
tfoot {
display: none;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25岁</td>
</tr>
<tr>
<td>李四</td>
<td>30岁</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总人数</td>
<td>2人</td>
</tr>
</tfoot>
</table>
</body>
</html>
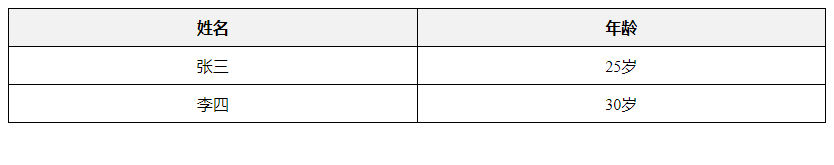
Output:

在上面的示例中,通过设置display: none;属性,表格页脚被隐藏了起来。
使用合并单元格创建复杂表格页脚
有时候我们可能需要创建更加复杂的表格页脚,这时可以使用合并单元格功能来实现。下面是一个示例代码,演示如何使用合并单元格创建复杂表格页脚:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>科目</th>
<th>张三</th>
<th>李四</th>
<th>总计</th>
</tr>
</thead>
<tbody>
<tr>
<td>数学</td>
<td>90</td>
<td>85</td>
<td>175</td>
</tr>
<tr>
<td>英语</td>
<td>85</td>
<td>90</td>
<td>175</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>合计</td>
<td colspan="2">260</td>
<td>350</td>
</tr>
</tfoot>
</table>
</body>
</html>
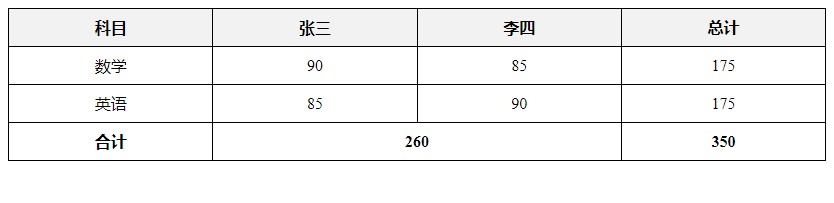
Output:

在上面的示例中,我们使用colspan="2"属性来合并<td>元素,实现了在表格页脚中显示总计列。
使用Javascript动态生成表格页脚
有时候,我们需要根据实时数据来动态生成表格页脚。下面是一个示例代码,演示如何使用Javascript动态生成表格页脚:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
}
th {
background-color: #f2f2f2;
}
tfoot {
font-weight: bold;
}
</style>
<script>
window.onload = function() {
let table = document.querySelector('table');
let footerRow = document.createElement('tr');
let totalCell = document.createElement('td');
let sum = 0;
table.querySelectorAll('tbody td:nth-child(2)').forEach(cell => {
sum += parseInt(cell.innerText);
});
totalCell.innerText = `总分: ${sum}`;
footerRow.appendChild(totalCell);
table.querySelector('tfoot').appendChild(footerRow);
}
</script>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>90</td>
</tr>
<tr>
<td>李四</td>
<td>85</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
</tr>
</tfoot>
</table>
</body>
</html>
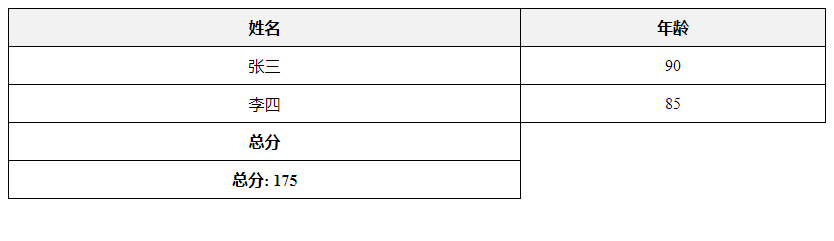
Output:

在上面的示例中,我们使用Javascript动态计算了表格数据的总和,并在表格页脚中显示了总分。
通过以上示例,我们详细介绍了HTML表格页脚的基本概念、用法以及一些实用技巧。
 极客笔记
极客笔记