什么是SASS @import函数的用途
SASS是一种CSS预处理器,它可以使CSS代码保持DRY原则,不允许代码重复。SASS中有多种指令可用,其中之一就是@import指令。
@import指令用于将一个.scss或.sass文件的代码导入到另一个文件中并在编译过程中执行它。我们可以使用@import指令将变量、函数、混合等从一个文件导入到另一个文件。
语法
用户可以按照以下语法使用SASS中的@import指令来导入文件。
@import 'test'
在上述语法中,我们导入了‘test.scss’或‘test.sass’文件。在这里,我们无需指定文件扩展名来导入其代码,编译器会自动检测。
如果用户希望在单个文件中导入多个CSS文件,可以使用以下语法。
@import 'file1', 'file2', 'file3', 'file4', ...
现在,让我们通过示例来了解如何使用@import指令导入文件。
示例1
在下面的示例中,我们在’font.scss’文件中添加了一些变量。然后,我们使用’@import’指令将’font.scss’文件的内容导入到’styles.scss’文件中。
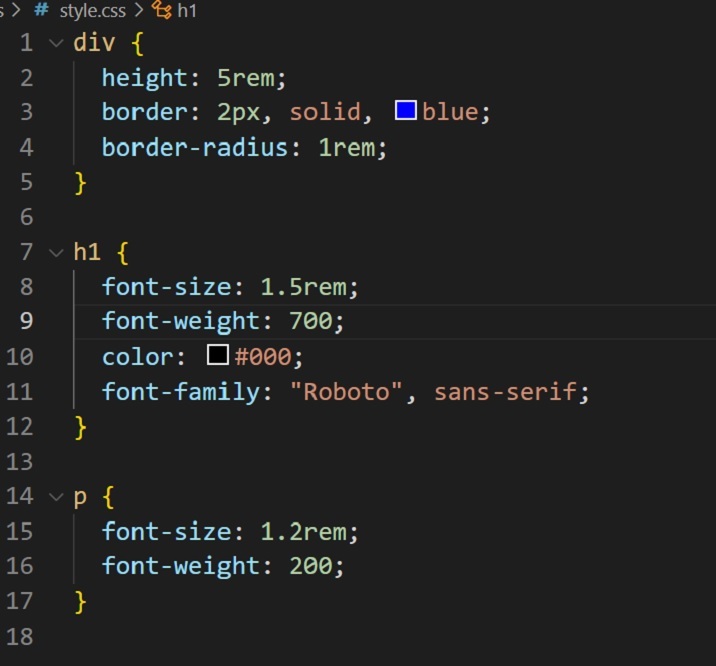
在’style.scss’文件中,我们使用了’font.scss’文件的变量。然后,我们编译了’styles.scss’文件的代码,用户可以在输出图像中观察到’style.css’文件的更新代码。
文件名-Style.scss
@import "fonts";
height: 5rem;border: 2px, solid, blue;
div {
height: height;
border:border;
border-radius: 1rem;
}
h1 {
font-size: heading-font-size;
font-weight:heading-font-weight;
color: heading-font-color;
font-family:heading-font-family;
}
p {
font-size: $paragraph-font-size;
font-weight: 200;
}
文件名:Fonts.scss
$normal-font-size: 1rem;
$paragraph-font-size: 1.2rem;
$heading-font-size: 1.5rem;
$heading-font-weight: 700;
$heading-font-color: #000;
$heading-font-family: "Roboto", sans-serif;
输出

示例2
在下面的示例中,我们将与颜色相关的变量添加到“color.scss”文件中,将与字体相关的变量添加到“fonts.scss”文件中。在“style.scss”文件中,我们使用“@import”指令将“fonts.scss”和“colors.scss”文件一起导入。
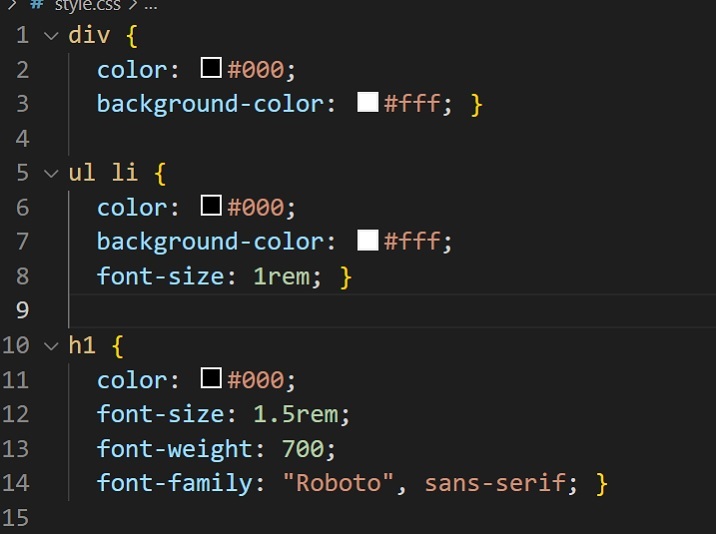
在“style.scss”文件中,我们使用了颜色和字体的变量。在输出中,用户可以观察到我们使用变量的特定CSS属性的值。
文件名 – Style.scss
@import "fonts", "colors";
div {
color: text-color;
background-color:background-color;
}
ul {
li {
color: text-color;
background-color:background-color;
font-size: normal-font-size;
}
}
h1 {
color:primary-color;
font-size: heading-font-size;
font-weight:heading-font-weight;
font-family: $heading-font-family;
}
文件名 – Colors.scss
$text-color: #000;
$background-color: #fff;
$primary-color: #000;
$secondary-color: #fff;
$tertiary-color: #000;
文件名 – Fonts.scss
$normal-font-size: 1rem;
$paragraph-font-size: 1.2rem;
$heading-font-size: 1.5rem;
$heading-font-weight: 700;
$heading-font-family: "Roboto", sans-serif;
输出

使用@import指令的优点
使用@import指令有一些好处,我们在下面解释了。
- 我们可以将一个文件的CSS代码导入到另一个文件中。
-
我们可以为代码的每个组件创建一个单独的CSS文件,并在需要时进行导入。
使用@import指令的缺点
使用@import指令也有一些缺点,我们在下面解释了。
- 它使得CSS文件的所有内容(如变量、函数、混合等)都可以全局访问。因此,开发人员很难确定特定变量在哪里定义。
-
由于每个导入的文件的所有内容都变成了全局的,每个文件都应该有不同的变量名以避免冲突。
-
SASS编译器编译了每个scss文件,无论是否导入,这增加了编译时间,降低了代码的效率。
SASS中的局部文件
为了解决上述问题,我们可以在SASS中使用局部文件。我们可以通过在文件名前加下划线来创建一个局部的scss文件。例如,’_test.scss’,’_colors.scss’等。
使用局部文件时,SASS转译器不会编译局部文件的代码,这提高了代码的效率。然而,我们可以将局部scss文件的内容导入到主scss文件中。
下面是一个使用局部scss文件的示例。
示例3
在下面的示例中,我们创建了一个’_colors.scss’局部文件,并将其导入到’style.scss’文件中。在这个示例中,由于我们使用了局部文件,代码的编译变得更加高效。
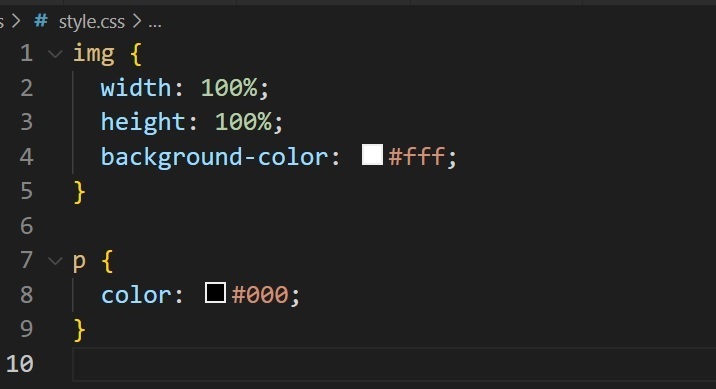
然而,无论我们是否使用局部文件,代码的输出结果都是相同的。
文件名 – style.scss
@import "colors";
img {
width: 100%;
height: 100%;
background-color: background-color;
}
p {
color:text-color;
}
文件名 – _Color.scss
$text-color: #000;
$background-color: #fff;
$primary-color: #000;
$secondary-color: #fff;
$tertiary-color: #000;
输出

用户学会使用“@import”指令将一个文件的代码导入到另一个文件中。这有助于我们将SCSS代码分解成较小的块并避免重复。然而,使用@import指令有一些缺点,但我们可以使用partials来解决这个问题。
 极客笔记
极客笔记