哪个命令用于从命令行运行SASS代码
SASS是Syntactically Awesome Style Sheets的缩写。它是一种预处理器,用于将SCSS代码编译成CSS(层叠样式表)。它是CSS的超集。
本教程将教你如何使用终端编译SCSS代码。
从终端运行SASS的步骤
用户应按照以下步骤从终端运行SASS代码:
- 步骤1 - 用户应在本地计算机上安装Node.JS。如果没有,请访问https://nodejs.org/en/download,从那里下载并安装。
-
步骤2 - 现在,我们需要创建一个Node项目。在项目目录中打开终端,并在终端中运行以下命令以启动新的NodeJS项目。
npm init -y
- 步骤3 − 现在在终端中运行以下命令,在当前的Node项目中安装SASS。
npm i node-sass
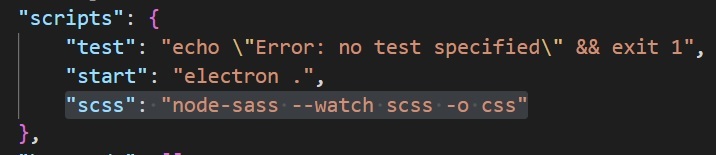
- 步骤4 - 打开当前项目的package.json文件,并在“scripts”对象中添加以下行。
"scss": "node-sass --watch scss -o css"

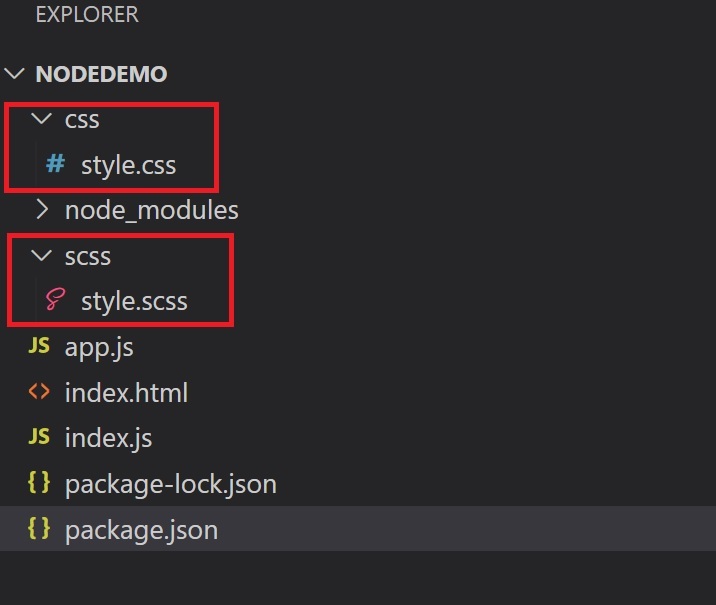
- 步骤5 − 在项目目录中创建SCSS和CSS文件夹。此外,在SCSS目录中添加style.scss文件,在CSS目录中添加style.css文件。
这是项目目录结构。

- 步骤6 − 现在在style.scss文件中添加以下SASS代码。
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
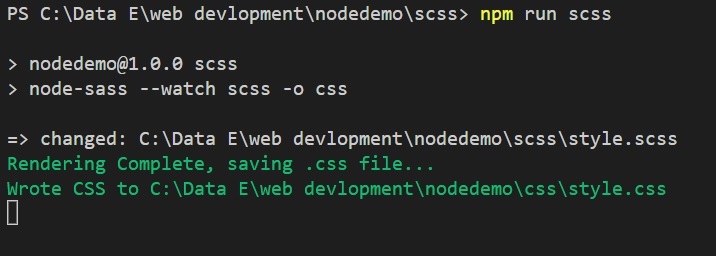
- 步骤7 − 现在,在终端中运行以下命令来编译SCSS代码。
npm run scss

- 步骤8 - 它将在 style.css 文件中生成如下的输出代码。如果没有生成,请在脚本运行时更改 scss 文件的代码。
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
现在,只要用户对style.scss文件进行更改,输出也会在style.css文件中更改。
为什么我们选择SASS而不是CSS
使用SASS相比CSS有许多好处。
-
变量 − Sass允许我们创建变量,可以简化CSS代码并减少复杂性。例如,我们可以定义一个backgroundColor变量并为其分配适当的值。之后,我们可以在整个代码中使用变量而不是硬编码的颜色值。
-
混合 − Sass允许我们定义混合,这是可以在代码的其他部分中重复使用的代码块,类似于函数。
-
嵌套 − Sass允许我们在CSS选择器之间进行嵌套,使我们的代码更有组织性和易读性。例如,我们可以将一个ul选择器嵌套在一个nav选择器中,以样式化导航菜单。
-
导入 − 我们可以在SASS中创建部分SCSS文件,并将它们导入到其他SCSS文件中,将不同组件的代码分解为单独的文件。
 极客笔记
极客笔记