Matplotlib 子图标题的高级应用
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了丰富的绘图功能和灵活的自定义选项。在数据可视化中,标题是一个重要的元素,它可以帮助读者快速理解图表的内容和目的。在 Matplotlib 中,我们不仅可以为整个图表设置标题,还可以为子图(subplot)单独设置标题。本文将深入探讨如何在 Matplotlib 中为子图设置标题,并介绍各种高级技巧和应用场景。
1. 基础知识:子图和标题
在开始深入探讨子图标题之前,我们需要先了解一些基础知识。在 Matplotlib 中,子图是指在一个图形窗口中创建的多个小图。这些小图可以独立显示不同的数据集或图表类型。每个子图都可以有自己的坐标轴、数据点和其他图形元素。
标题是图表中的文本元素,用于描述图表的内容或主题。在 Matplotlib 中,我们可以使用 title() 方法为整个图表或单个子图添加标题。
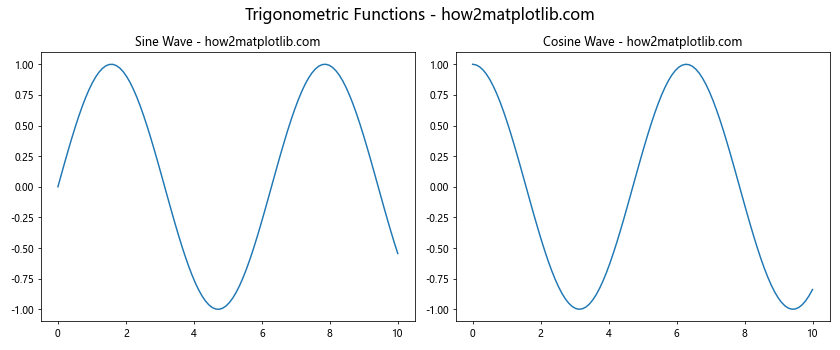
让我们从一个简单的例子开始,创建一个包含两个子图的图表,并为每个子图添加标题:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制第一个子图
ax1.plot(x, y1)
ax1.set_title('Sine Wave - how2matplotlib.com')
# 绘制第二个子图
ax2.plot(x, y2)
ax2.set_title('Cosine Wave - how2matplotlib.com')
# 添加总标题
fig.suptitle('Trigonometric Functions - how2matplotlib.com', fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示")
Output:

在这个例子中,我们创建了一个包含两个子图的图形。使用 ax1.set_title() 和 ax2.set_title() 方法为每个子图设置了标题。同时,我们还使用 fig.suptitle() 为整个图形添加了一个总标题。
这个示例展示了如何基本地为子图添加标题。接下来,我们将探讨更多高级技巧和应用场景。
2. 自定义子图标题样式
Matplotlib 提供了丰富的选项来自定义子图标题的样式。我们可以调整标题的字体、大小、颜色、位置等属性,以使其更好地适应我们的可视化需求。
2.1 调整字体和大小
让我们看一个例子,展示如何调整子图标题的字体和大小:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 设置子图标题,自定义字体和大小
ax.set_title('Sine Wave - how2matplotlib.com',
fontname='Arial',
fontsize=20,
fontweight='bold')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题使用 Arial 字体,大小为 20,粗体显示")
Output:

在这个例子中,我们使用 set_title() 方法的参数来自定义标题的样式:
fontname='Arial':设置字体为 Arialfontsize=20:设置字体大小为 20fontweight='bold':设置字体粗细为粗体
通过调整这些参数,我们可以使标题更加醒目和易读。
2.2 调整颜色和样式
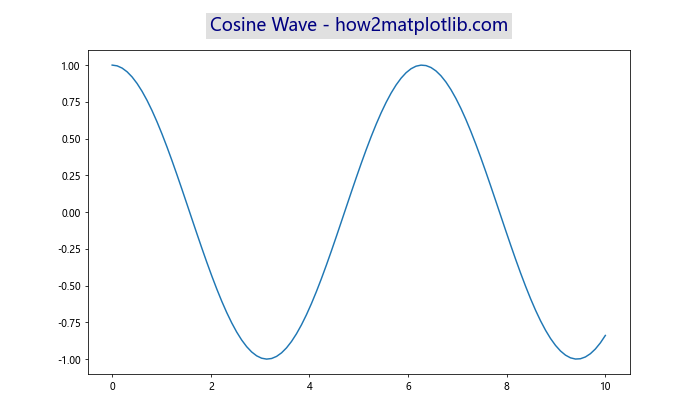
除了字体和大小,我们还可以调整标题的颜色和样式。下面是一个展示如何设置标题颜色和添加下划线的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 设置子图标题,自定义颜色和样式
ax.set_title('Cosine Wave - how2matplotlib.com',
color='navy',
fontsize=18,
fontstyle='italic',
bbox=dict(facecolor='lightgray', edgecolor='none', alpha=0.7),
pad=20)
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题使用深蓝色,斜体,带有浅灰色背景")
Output:

在这个例子中,我们使用了以下参数来自定义标题样式:
color='navy':设置标题颜色为深蓝色fontstyle='italic':设置字体样式为斜体bbox=dict(...):为标题添加背景框,设置背景颜色为浅灰色,透明度为 0.7pad=20:增加标题与图表之间的间距
这些设置使得标题更加突出,同时与图表保持良好的视觉平衡。
2.3 调整标题位置
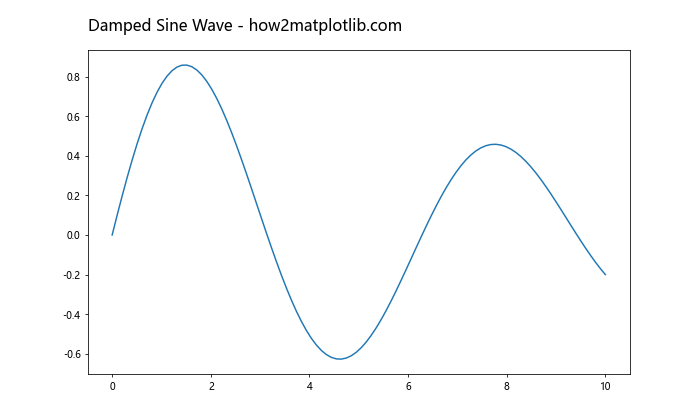
有时,我们可能需要调整标题的位置,以适应特定的布局需求。Matplotlib 允许我们精确控制标题的位置。下面是一个示例:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/10) * np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 设置子图标题,自定义位置
ax.set_title('Damped Sine Wave - how2matplotlib.com',
fontsize=16,
loc='left',
pad=20)
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题位于左侧")
Output:

在这个例子中,我们使用 loc='left' 参数将标题放置在子图的左侧。loc 参数可以接受以下值:
'center'(默认)'left''right'
通过调整标题位置,我们可以为图表创造更多的空间,或者强调某些特定的元素。
3. 多行标题
有时,单行标题可能无法完整表达我们想要传达的信息。在这种情况下,我们可以创建多行标题。Matplotlib 支持在标题中使用换行符来创建多行标题。
让我们看一个使用多行标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 2*np.pi, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制第一个子图
ax1.plot(x, y1)
ax1.set_title('Sine Wave\n(Period: 2π)\nhow2matplotlib.com', fontsize=12)
# 绘制第二个子图
ax2.plot(x, y2)
ax2.set_title('Cosine Wave\n(Period: 2π)\nhow2matplotlib.com', fontsize=12)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,每个子图都有多行标题")
Output:

在这个例子中,我们使用 \n 换行符在标题中创建了多行。这允许我们在标题中包含更多信息,同时保持每行的简洁性。
4. 为子图添加数学公式
Matplotlib 支持在标题中使用 LaTeX 语法来渲染数学公式。这在科学和工程可视化中特别有用,可以精确地表达数学概念。
下面是一个在子图标题中使用数学公式的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(-2*np.pi, 2*np.pi, 200)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制第一个子图
ax1.plot(x, y1)
ax1.set_title(r'f(x) = \sin(x) - how2matplotlib.com', fontsize=14)
# 绘制第二个子图
ax2.plot(x, y2)
ax2.set_title(r'f(x) = \cos(x) - how2matplotlib.com', fontsize=14)
# 添加总标题
fig.suptitle('Trigonometric Functions', fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题包含数学公式")
Output:

在这个例子中,我们使用 r'...' 语法来包裹 LaTeX 数学公式。r 前缀表示这是一个原始字符串,可以避免反斜杠被解释为转义字符。
使用数学公式可以使我们的图表更加专业和精确,特别是在展示复杂数学关系时。
5. 动态生成子图标题
在某些情况下,我们可能需要根据数据或其他条件动态生成子图标题。这在创建交互式或自动化的数据可视化时特别有用。
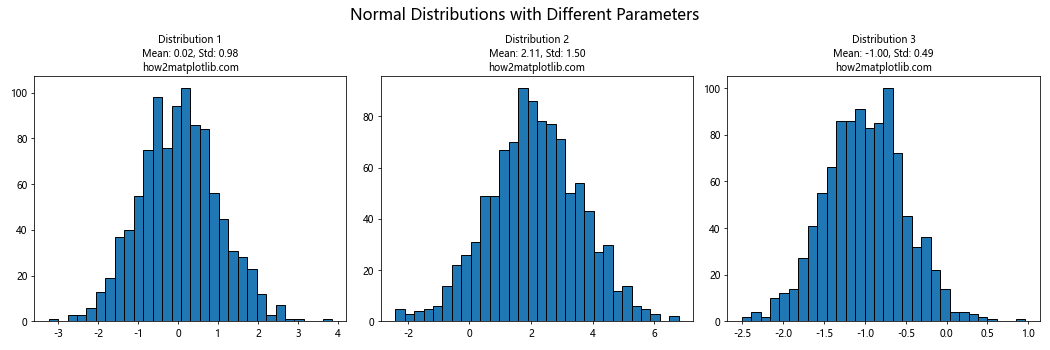
让我们看一个例子,展示如何根据数据特征动态生成子图标题:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
np.random.seed(42)
data_sets = [np.random.normal(loc, scale, 1000) for loc, scale in [(0, 1), (2, 1.5), (-1, 0.5)]]
# 创建图形和子图
fig, axes = plt.subplots(1, 3, figsize=(15, 5))
# 遍历数据集和子图
for i, (ax, data) in enumerate(zip(axes, data_sets)):
# 绘制直方图
ax.hist(data, bins=30, edgecolor='black')
# 计算数据统计信息
mean = np.mean(data)
std = np.std(data)
# 动态生成标题
title = f'Distribution {i+1}\nMean: {mean:.2f}, Std: {std:.2f}\nhow2matplotlib.com'
ax.set_title(title, fontsize=10)
# 添加总标题
fig.suptitle('Normal Distributions with Different Parameters', fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题根据数据特征动态生成")
Output:

在这个例子中,我们创建了三个不同参数的正态分布数据集。对于每个子图,我们计算了数据的均值和标准差,并将这些信息动态地包含在标题中。这种方法使得我们可以快速了解每个分布的关键特征。
6. 子图标题的本地化和国际化
在创建面向国际受众的数据可视化时,我们可能需要根据不同的语言环境来显示子图标题。Matplotlib 本身并不直接提供本地化功能,但我们可以结合 Python 的本地化库(如 gettext)来实现这一目标。
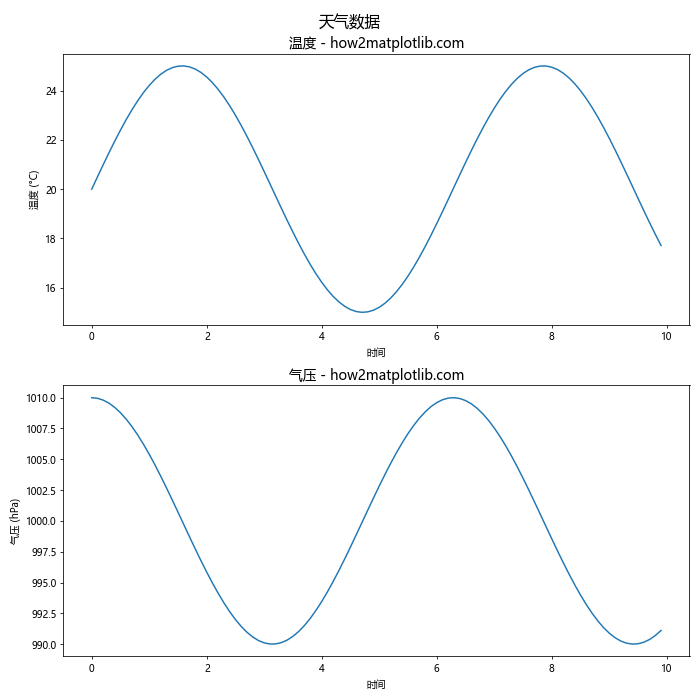
下面是一个简单的例子,展示如何根据不同的语言设置来显示子图标题:
import matplotlib.pyplot as plt
import numpy as np
# 模拟本地化函数
def _(text):
translations = {
'en': {
'Temperature': 'Temperature',
'Pressure': 'Pressure',
'Time': 'Time',
'Weather Data': 'Weather Data'
},
'zh': {
'Temperature': '温度',
'Pressure': '气压',
'Time': '时间',
'Weather Data': '天气数据'
}
}
return translations.get('zh', translations['en']).get(text, text)
# 创建示例数据
time = np.arange(0, 10, 0.1)
temperature = 20 + 5 * np.sin(time)
pressure = 1000 + 10 * np.cos(time)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 10))
# 绘制温度子图
ax1.plot(time, temperature)
ax1.set_title(_('Temperature') + ' - how2matplotlib.com', fontsize=14)
ax1.set_xlabel(_('Time'))
ax1.set_ylabel(_('Temperature') + ' (°C)')
# 绘制气压子图
ax2.plot(time, pressure)
ax2.set_title(_('Pressure') + ' - how2matplotlib.com', fontsize=14)
ax2.set_xlabel(_('Time'))
ax2.set_ylabel(_('Pressure') + ' (hPa)')
# 添加总标题
fig.suptitle(_('Weather Data'), fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题已本地化")
Output:

在这个例子中,我们创建了一个简单的翻译函数 _() 来模拟本地化。在实际应用中,你可能会使用更复杂的本地化库和工具。通过这种方法,我们可以轻松地切换不同语言的标题,使图表适应不同的语言环境。
7. 子图标题的动画效果
在某些情况下,我们可能希望为子图标题添加动画效果,以增加可视化的吸引力或强调某些变化。虽然 Matplotlib 本身不直接支持标题动画,但我们可以通过结合使用 Matplotlib 的动画模块来实现这一效果。
下面是一个示例,展示如何创建一个带有动态更新标题的动画:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化数据
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
# 定义动画更新函数
def update(frame):
line.set_ydata(np.sin(x + frame/10))
ax.set_title(f'Sine Wave (Phase: {frame/10:.2f}) - how2matplotlib.com', fontsize=14)
return line, ax
# 创建动画
ani = animation.FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 100),
interval=50, blit=False)
# 显示动画
plt.show()
# 打印输出结果
print("动画已显示,子图标题随动画更新")
在这个例子中,我们创建了一个正弦波的动画,并在每一帧更新中同时更新子图的标题。这种技术可以用来展示随时间变化的数据特征,或者强调某些特定的数据点或时刻。
8. 子图标题中的图标和符号
有时,在子图标题中添加图标或特殊符号可以增强信息的传达效果。Matplotlib 支持在文本中使用 Unicode 字符,这使得我们可以在标题中包含各种符号和图标。
以下是一个在子图标题中使用特殊符号的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和子图
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制第一个子图
ax1.plot(x, y1)
ax1.set_title('Sine Wave ➡️ how2matplotlib.com', fontsize=14)
# 绘制第二个子图
ax2.plot(x, y2)
ax2.set_title('Cosine Wave 🔄 how2matplotlib.com', fontsize=14)
# 添加总标题
fig.suptitle('Trigonometric Functions 📊', fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题包含特殊符号")
在这个例子中,我们在标题中使用了 Unicode 表情符号。这种方法可以使标题更加生动和直观,特别是在需要快速传达信息或吸引读者注意力的情况下。
9. 子图标题的交互式更新
在某些应用场景中,我们可能需要根据用户的交互来动态更新子图标题。虽然 Matplotlib 主要是一个静态绘图库,但我们可以结合使用其他库(如 ipywidgets)来实现交互式的标题更新。
下面是一个使用 Jupyter Notebook 和 ipywidgets 创建交互式标题更新的例子:
import matplotlib.pyplot as plt
import numpy as np
from ipywidgets import interact, FloatSlider
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化数据
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
# 定义更新函数
def update_plot(frequency):
y = np.sin(frequency * x)
line.set_ydata(y)
ax.set_title(f'Sine Wave (Frequency: {frequency:.2f}) - how2matplotlib.com', fontsize=14)
fig.canvas.draw_idle()
# 创建交互式滑块
interact(update_plot, frequency=FloatSlider(min=0.1, max=5, step=0.1, value=1))
# 显示图形
plt.show()
# 打印输出结果
print("交互式图形已显示,可以通过滑块调整频率并更新标题")
这个例子创建了一个正弦波图,用户可以通过滑块调整波的频率。随着频率的变化,子图的标题会实时更新以反映新的频率值。这种交互式的标题更新可以帮助用户更好地理解数据的变化。
10. 子图标题的样式一致性
在创建包含多个子图的复杂图表时,保持子图标题的样式一致性是很重要的。这不仅可以提高图表的美观度,还能帮助读者更容易理解和比较不同子图的信息。
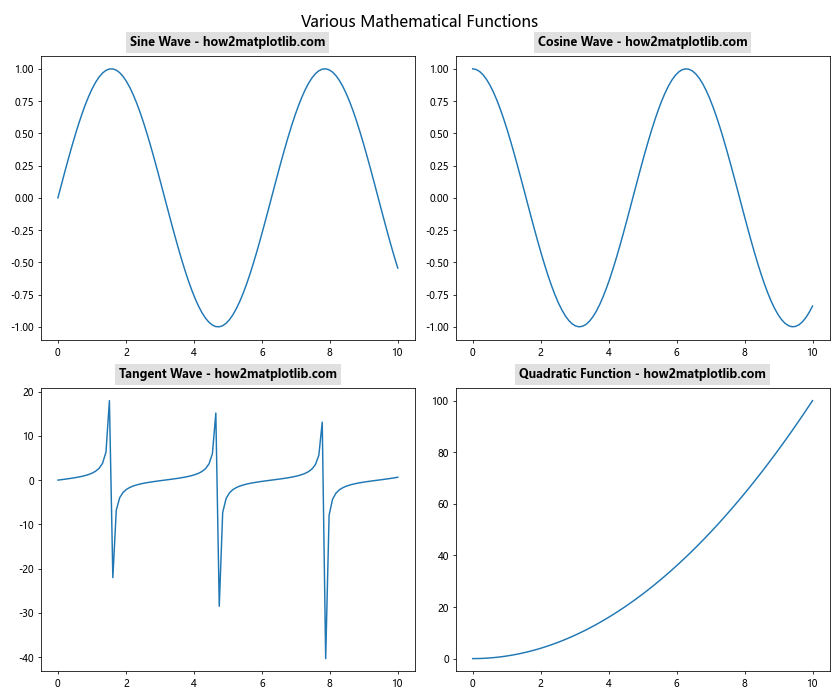
以下是一个展示如何保持多个子图标题样式一致的例子:
import matplotlib.pyplot as plt
import numpy as np
# 定义一个函数来设置一致的标题样式
def set_consistent_title(ax, title):
ax.set_title(title, fontsize=12, fontweight='bold', pad=10,
bbox=dict(facecolor='lightgray', edgecolor='none', alpha=0.7))
# 创建示例数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = x**2
# 创建图形和子图
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(2, 2, figsize=(12, 10))
# 绘制子图并设置标题
ax1.plot(x, y1)
set_consistent_title(ax1, 'Sine Wave - how2matplotlib.com')
ax2.plot(x, y2)
set_consistent_title(ax2, 'Cosine Wave - how2matplotlib.com')
ax3.plot(x, y3)
set_consistent_title(ax3, 'Tangent Wave - how2matplotlib.com')
ax4.plot(x, y4)
set_consistent_title(ax4, 'Quadratic Function - how2matplotlib.com')
# 添加总标题
fig.suptitle('Various Mathematical Functions', fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,所有子图标题样式一致")
Output:

在这个例子中,我们定义了一个 set_consistent_title() 函数来统一设置所有子图的标题样式。这个函数设置了一致的字体大小、粗细、内边距和背景样式。通过这种方法,我们可以确保所有子图标题具有相同的外观,从而提高整个图表的专业性和可读性。
11. 子图标题的自动换行
当子图标题较长时,我们可能需要自动换行以避免标题超出图表边界。Matplotlib 提供了一些方法来处理这种情况。
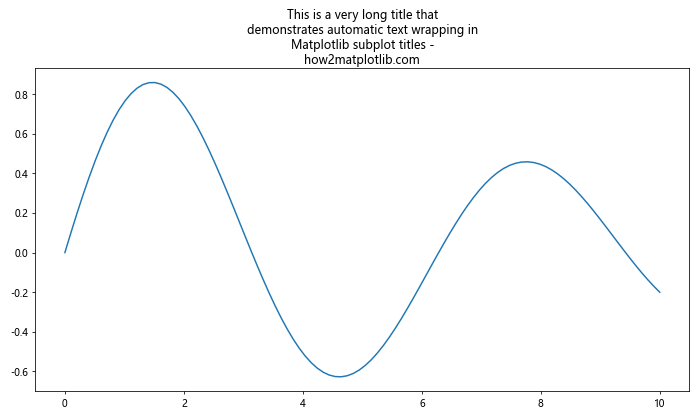
以下是一个展示如何实现子图标题自动换行的例子:
import matplotlib.pyplot as plt
import numpy as np
import textwrap
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 长标题文本
long_title = "This is a very long title that demonstrates automatic text wrapping in Matplotlib subplot titles - how2matplotlib.com"
# 使用 textwrap 模块包装文本
wrapped_title = "\n".join(textwrap.wrap(long_title, width=40))
# 设置子图标题
ax.set_title(wrapped_title, fontsize=12, wrap=True)
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题自动换行")
Output:

在这个例子中,我们使用 Python 的 textwrap 模块来将长标题文本分割成多行。textwrap.wrap() 函数根据指定的宽度(这里是 40 个字符)将文本分割成多行。然后,我们使用 "\n".join() 将这些行组合成一个多行字符串。
这种方法可以确保长标题不会超出图表边界,同时保持文本的可读性。
12. 子图标题中的颜色渐变
为了使子图标题更具视觉吸引力,我们可以尝试在标题中应用颜色渐变效果。虽然 Matplotlib 不直接支持文本颜色渐变,但我们可以通过创建多个文本对象来模拟这种效果。
以下是一个创建颜色渐变标题的示例:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import colors
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 定义渐变颜色
gradient = colors.LinearSegmentedColormap.from_list("", ["red", "blue"])
# 创建标题文本
title = "Gradient Title - how2matplotlib.com"
# 为每个字符创建单独的文本对象
for i, char in enumerate(title):
color = gradient(i / len(title))
ax.text(0.5, 1.05, char, transform=ax.transAxes, ha='center', va='bottom',
fontsize=20, fontweight='bold', color=color)
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题使用颜色渐变效果")
Output:

在这个例子中,我们首先创建了一个从红色到蓝色的线性颜色渐变。然后,我们遍历标题文本的每个字符,为每个字符创建一个单独的文本对象,并根据其在标题中的位置分配一个渐变颜色。
这种技术可以创造出引人注目的标题效果,特别适合用于强调重要的图表或演示材料。
13. 子图标题的动态长度调整
在某些情况下,我们可能需要根据图表的大小或其他因素动态调整子图标题的长度。这可以通过计算可用空间并相应地截断或缩放标题文本来实现。
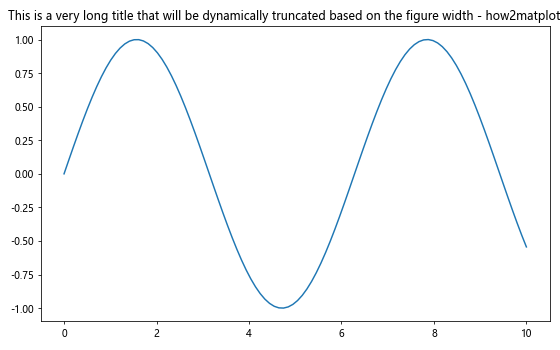
以下是一个根据图表宽度动态调整标题长度的例子:
import matplotlib.pyplot as plt
import numpy as np
def truncate_title(title, max_width, font_size, dpi):
# 计算每个字符的近似宽度(以像素为单位)
char_width = font_size / 2 # 这是一个粗略的估计
# 计算可以容纳的最大字符数
max_chars = int(max_width * dpi / char_width)
if len(title) > max_chars:
return title[:max_chars-3] + '...'
return title
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(8, 5))
# 绘制数据
ax.plot(x, y)
# 长标题
long_title = "This is a very long title that will be dynamically truncated based on the figure width - how2matplotlib.com"
# 获取图形的 DPI 和宽度(英寸)
dpi = fig.dpi
width_inches = fig.get_size_inches()[0]
# 计算可用宽度(像素)
available_width = width_inches * 0.8 # 使用 80% 的图形宽# 截断标题
truncated_title = truncate_title(long_title, available_width, 12, dpi)
# 设置子图标题
ax.set_title(truncated_title, fontsize=12)
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题长度已根据图表宽度动态调整")
Output:

在这个例子中,我们定义了一个 truncate_title() 函数,它根据给定的最大宽度(以像素为单位)来截断标题。这个函数考虑了字体大小和 DPI(每英寸点数)来估算每个字符的宽度,然后决定可以显示多少字符。
这种方法可以确保标题始终适合图表的宽度,无论图表大小如何变化。这在创建响应式或可调整大小的图表时特别有用。
14. 子图标题中的自定义字体
Matplotlib 允许我们使用自定义字体来增强图表的视觉效果。这对于创建品牌一致性或特定设计风格的图表特别有用。以下是一个使用自定义字体的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import font_manager
# 添加自定义字体
font_path = '/path/to/your/custom/font.ttf' # 替换为你的字体文件路径
font_manager.fontManager.addfont(font_path)
plt.rcParams['font.family'] = 'Your Custom Font Name' # 替换为你的字体名称
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 设置子图标题使用自定义字体
ax.set_title('Custom Font Title - how2matplotlib.com', fontsize=16, fontweight='bold')
# 添加一些使用自定义字体的文本
ax.text(5, 0.5, 'Custom Font Text', fontsize=14, ha='center')
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,使用了自定义字体")
在这个例子中,我们首先使用 font_manager.fontManager.addfont() 方法添加了一个自定义字体文件。然后,我们通过设置 plt.rcParams['font.family'] 来使用这个字体。
请注意,你需要将 '/path/to/your/custom/font.ttf' 替换为你实际的字体文件路径,并将 'Your Custom Font Name' 替换为你的字体名称。
使用自定义字体可以让你的图表在视觉上更加独特和专业。
15. 子图标题的阴影效果
为了使子图标题更加突出,我们可以添加阴影效果。虽然 Matplotlib 不直接提供文本阴影功能,但我们可以通过创建略微偏移的重叠文本来模拟阴影效果。
以下是一个为子图标题添加阴影效果的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 定义标题文本
title = "Title with Shadow Effect - how2matplotlib.com"
# 创建阴影效果
ax.text(0.5, 1.05, title, transform=ax.transAxes, ha='center', va='bottom',
fontsize=16, fontweight='bold', color='gray', alpha=0.5)
# 创建主标题文本
ax.text(0.5, 1.05, title, transform=ax.transAxes, ha='center', va='bottom',
fontsize=16, fontweight='bold', color='black')
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题带有阴影效果")
Output:

在这个例子中,我们首先创建了一个灰色的、稍微透明的文本作为阴影,然后在其上方创建了主要的黑色文本。通过微调这两个文本对象的位置,我们可以创造出阴影效果。
这种技术可以使标题在视觉上更加突出,特别是当背景较为复杂时。
16. 子图标题的动态内容
在某些情况下,我们可能需要根据数据的特征动态生成子图标题的内容。这在创建自动化报告或数据分析工具时特别有用。
以下是一个根据数据特征动态生成子图标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
np.random.seed(42)
data = np.random.normal(0, 1, 1000)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制直方图
n, bins, patches = ax.hist(data, bins=30, edgecolor='black')
# 计算数据统计信息
mean = np.mean(data)
std = np.std(data)
median = np.median(data)
# 动态生成标题
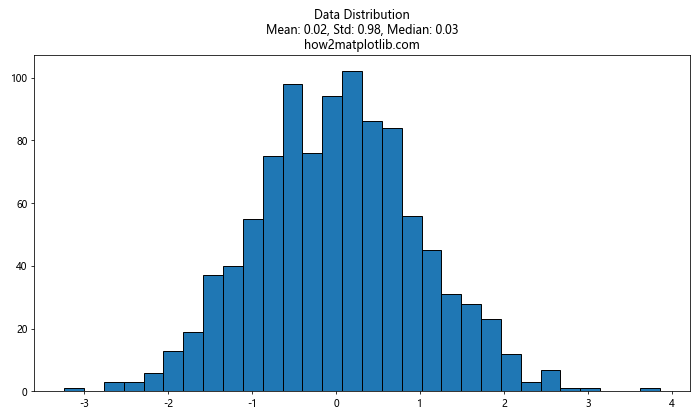
title = f"Data Distribution\nMean: {mean:.2f}, Std: {std:.2f}, Median: {median:.2f}\nhow2matplotlib.com"
# 设置子图标题
ax.set_title(title, fontsize=12)
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题根据数据特征动态生成")
Output:

在这个例子中,我们生成了一些随机数据,并计算了其均值、标准差和中位数。然后,我们将这些统计信息动态地包含在子图标题中。
这种方法使得图表可以自动反映数据的关键特征,非常适合用于自动化报告生成或交互式数据分析工具。
17. 子图标题的条件格式化
有时,我们可能希望根据某些条件来改变子图标题的格式。例如,我们可能想要根据数据的某些特征来改变标题的颜色或样式。
以下是一个根据数据特征条件格式化子图标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建示例数据
np.random.seed(42)
data_sets = [np.random.normal(loc, scale, 1000) for loc, scale in [(0, 1), (2, 1.5), (-1, 0.5)]]
# 创建图形和子图
fig, axes = plt.subplots(1, 3, figsize=(15, 5))
# 定义条件格式化函数
def format_title(ax, data, index):
mean = np.mean(data)
std = np.std(data)
if std < 1:
color = 'green'
weight = 'normal'
elif 1 <= std < 1.5:
color = 'orange'
weight = 'bold'
else:
color = 'red'
weight = 'bold'
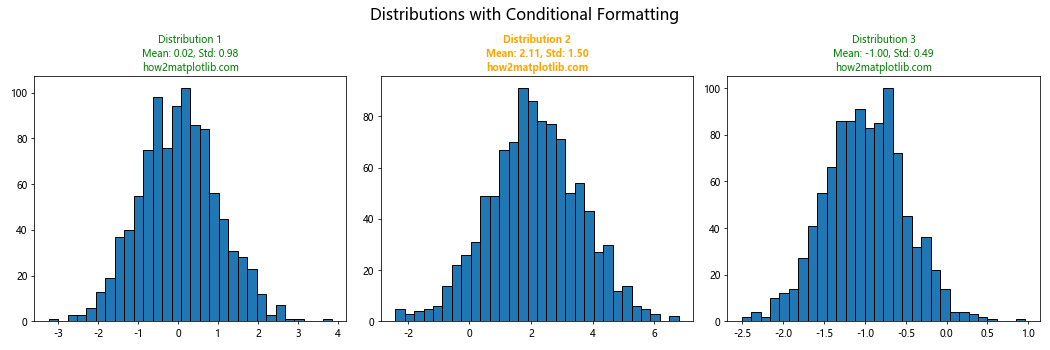
title = f"Distribution {index+1}\nMean: {mean:.2f}, Std: {std:.2f}\nhow2matplotlib.com"
ax.set_title(title, color=color, fontweight=weight, fontsize=10)
# 遍历数据集和子图
for i, (ax, data) in enumerate(zip(axes, data_sets)):
# 绘制直方图
ax.hist(data, bins=30, edgecolor='black')
# 应用条件格式化
format_title(ax, data, i)
# 添加总标题
fig.suptitle('Distributions with Conditional Formatting', fontsize=16)
# 调整子图之间的间距
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题根据数据特征进行了条件格式化")
Output:

在这个例子中,我们定义了一个 format_title() 函数,它根据数据的标准差来决定标题的颜色和字体粗细。标准差小于 1 时使用绿色,介于 1 和 1.5 之间时使用橙色,大于等于 1.5 时使用红色。
这种条件格式化可以快速传达数据的重要特征,使读者能够一目了然地识别出不同数据集的特点。
18. 子图标题中的图像
在某些情况下,我们可能想在子图标题中包含小图像或图标。虽然 Matplotlib 不直接支持在文本中嵌入图像,但我们可以通过创建一个小的子图来实现类似的效果。
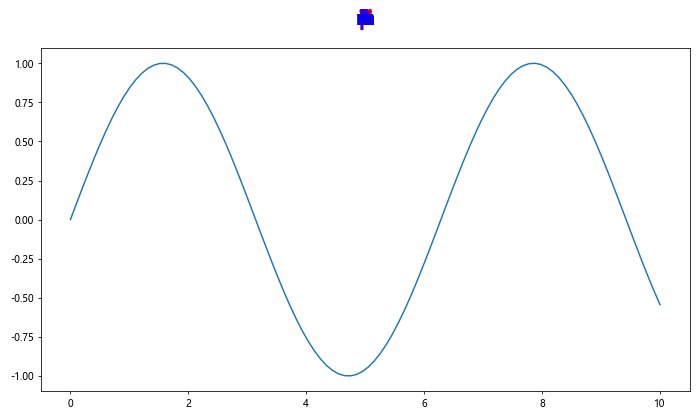
以下是一个在子图标题旁边添加小图像的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.offsetbox import OffsetImage, AnnotationBbox
# 创建示例数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和子图
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y)
# 设置子图标题
ax.set_title('Sine Wave - how2matplotlib.com', fontsize=14, pad=20)
# 创建一个小图像(这里用一个简单的圆形代替)
icon = plt.Circle((0.5, 0.5), 0.4, color='red')
icon_fig = plt.figure(figsize=(1, 1))
icon_ax = icon_fig.add_subplot(111, aspect='equal')
icon_ax.add_artist(icon)
icon_ax.axis('off')
# 将小图像转换为 OffsetImage
icon_image = OffsetImage(icon_fig.canvas.renderer.buffer_rgba(), zoom=0.5)
icon_image.image.axes = ax
# 创建 AnnotationBbox
ab = AnnotationBbox(icon_image, (0.5, 1.05), xycoords='axes fraction',
box_alignment=(0.5, 0.5), pad=0.1, frameon=False)
# 添加 AnnotationBbox 到子图
ax.add_artist(ab)
# 调整布局
plt.tight_layout()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,子图标题旁边添加了小图像")
在这个例子中,我们创建了一个小的圆形图像作为图标,然后使用 AnnotationBbox 将其放置在标题旁边。你可以根据需要替换这个圆形为任何其他图像或图标。
这种技术可以用来添加品牌标志、数据类型图标或其他视觉元素,使你的图表更加丰富和信息化。
 极客笔记
极客笔记