Matplotlib 标题内置于图表中的高级技巧
参考:matplotlib title inside plot
Matplotlib 是 Python 中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在数据可视化中,标题是图表的重要组成部分,它能够清晰地传达图表的主要内容和目的。通常情况下,标题会被放置在图表的顶部,但有时我们可能希望将标题直接放置在图表内部,以节省空间或创造独特的视觉效果。本文将深入探讨如何在 Matplotlib 中将标题内置于图表中,并提供多个详细的示例和技巧。
1. 基本概念和准备工作
在开始探讨如何将标题内置于图表之前,我们需要了解一些基本概念和准备工作。
1.1 Matplotlib 的图形结构
Matplotlib 的图形结构主要包括以下几个部分:
- Figure:整个图形窗口
- Axes:图形中的坐标系
- Axis:坐标轴
- Title:标题
- Legend:图例
- Tick:刻度
通常,标题是通过 plt.title() 或 ax.set_title() 方法设置的,默认位置在图表的顶部。但是,我们可以通过调整这些方法的参数或使用其他技巧来将标题放置在图表内部。
1.2 环境准备
在开始之前,确保你已经安装了 Matplotlib 库。如果没有安装,可以使用以下命令安装:
pip install matplotlib
在每个示例中,我们都会导入必要的库:
import matplotlib.pyplot as plt
import numpy as np
现在,让我们开始探索如何将标题内置于图表中的各种方法和技巧。
2. 使用 ax.text() 方法
使用 ax.text() 方法是将标题内置于图表中最直接和灵活的方法之一。这个方法允许我们在图表的任何位置添加文本,因此我们可以将其用作内置标题。
2.1 基本用法
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加内置标题
ax.text(0.5, 0.95, 'Sine Wave - how2matplotlib.com',
horizontalalignment='center',
verticalalignment='center',
transform=ax.transAxes,
fontsize=16,
fontweight='bold')
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示")
Output:

在这个例子中,我们使用 ax.text() 方法在图表的顶部中心位置添加了一个标题。让我们详细解释一下参数:
0.5, 0.95:这是标题的位置。在transform=ax.transAxes的情况下,这些值表示相对于坐标轴的比例位置。0.5 表示水平居中,0.95 表示距离顶部 5% 的位置。horizontalalignment='center':设置文本水平对齐方式为居中。verticalalignment='center':设置文本垂直对齐方式为居中。transform=ax.transAxes:使用坐标轴的变换,这样我们可以使用 0 到 1 之间的相对位置。fontsize=16:设置字体大小。fontweight='bold':设置字体粗细为粗体。
2.2 添加背景和边框
我们可以通过添加背景和边框来使内置标题更加突出:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加带背景和边框的内置标题
title = ax.text(0.5, 0.95, 'Cosine Wave - how2matplotlib.com',
horizontalalignment='center',
verticalalignment='center',
transform=ax.transAxes,
fontsize=16,
fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,带有背景和边框的内置标题")
Output:

在这个例子中,我们添加了 bbox 参数来为标题创建一个背景框:
facecolor='white':设置背景颜色为白色。edgecolor='black':设置边框颜色为黑色。alpha=0.8:设置背景的透明度(0 完全透明,1 完全不透明)。pad=10:设置文本和边框之间的内边距。
2.3 使用数据坐标
有时,我们可能想要将标题放置在特定的数据点上。在这种情况下,我们可以使用数据坐标而不是轴坐标:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/10) * np.cos(2*np.pi*x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加使用数据坐标的内置标题
ax.text(5, 0.8, 'Damped Oscillation - how2matplotlib.com',
horizontalalignment='center',
verticalalignment='center',
fontsize=16,
fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题使用数据坐标")
Output:

在这个例子中,我们将标题放置在 x=5, y=0.8 的位置。这种方法的优点是标题的位置会随着数据的变化而自动调整。
3. 使用 ax.annotate() 方法
ax.annotate() 方法是另一个可以用来创建内置标题的强大工具。它提供了更多的控制选项,特别是在创建带箭头的标注时。
3.1 基本用法
让我们看一个使用 ax.annotate() 创建内置标题的基本例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加内置标题
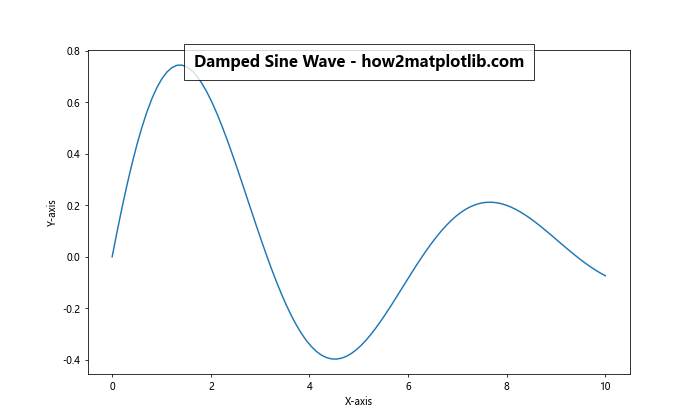
ax.annotate('Damped Sine Wave - how2matplotlib.com',
xy=(0.5, 0.95), xycoords='axes fraction',
xytext=(0, -20), textcoords='offset points',
ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(boxstyle='round,pad=0.5', fc='white', ec='gray', alpha=0.8))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,使用 annotate 方法创建内置标题")
Output:

在这个例子中:
xy=(0.5, 0.95):指定注释的位置。xycoords='axes fraction':指定 xy 坐标使用轴的分数(0 到 1)。xytext=(0, -20):指定文本相对于 xy 位置的偏移。textcoords='offset points':指定 xytext 使用点作为单位。ha='center', va='top':设置水平和垂直对齐。bbox:添加一个圆角矩形背景。
3.2 添加箭头
ax.annotate() 的一个优势是可以轻松添加箭头,这在某些情况下可以增强标题的效果:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x) + np.random.normal(0, 0.1, 100)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制散点图
ax.scatter(x, y, alpha=0.5)
# 添加带箭头的内置标题
ax.annotate('Noisy Sine Wave - how2matplotlib.com',
xy=(5, 1), xycoords='data',
xytext=(0.5, 1.05), textcoords='axes fraction',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2"),
ha='center', va='bottom',
fontsize=16, fontweight='bold',
bbox=dict(boxstyle='round,pad=0.5', fc='yellow', ec='gray', alpha=0.8))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,带箭头的内置标题")
Output:

在这个例子中:
xy=(5, 1):箭头的目标点,使用数据坐标。xytext=(0.5, 1.05):文本的位置,使用轴的分数坐标。arrowprops:定义箭头的属性。arrowstyle="->":箭头样式。connectionstyle="arc3,rad=.2":连接线的样式,这里使用弧线。
3.3 动态位置
我们可以根据数据动态确定标题的位置:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/5)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 找到 y 的最大值及其对应的 x 值
max_y = np.max(y)
max_x = x[np.argmax(y)]
# 添加动态位置的内置标题
ax.annotate('Peak of Damped Sine - how2matplotlib.com',
xy=(max_x, max_y), xycoords='data',
xytext=(20, 20), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2"),
ha='left', va='bottom',
fontsize=14, fontweight='bold',
bbox=dict(boxstyle='round,pad=0.5', fc='white', ec='gray', alpha=0.8))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,动态位置的内置标题")
Output:

在这个例子中,我们首先找到了 y 的最大值及其对应的 x 值,然后将标题放置在这个峰值附近。这种方法可以确保标题始终指向数据的重要特征。
4. 使用 ax.set_title() 的高级技巧
虽然 ax.set_title() 通常用于在图表顶部添加标题,但通过一些技巧,我们也可以用它来创建内置标题。
4.1 调整标题位置
我们可以通过调整 pad 参数来将标题移动到图表内部:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加内置标题
ax.set_title('Sin(x) * Cos(x) - how2matplotlib.com',
pad=-50, # 负值将标题移动到图表内部
fontsize=16,
fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,使用 set_title 创建内置标题")
Output:

在这个例子中,我们使用了负的 pad 值来将标题移动到图表内部。bbox 参数用于添加背景和边框,使标题更加突出。
4.2 使用 loc 参数
ax.set_title() 方法的 loc 参数允许我们将标题放置在不同的位置:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y1, label='Sin(x)')
ax.plot(x, y2, label='Cos(x)')
# 添加内置标题
ax.set_title('Sine and Cosine - how2matplotlib.com',
loc='left', # 将标题放在左侧
fontsize=16,
fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签和图例
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题位于左侧")
Output:

在这个例子中,我们使用 loc='left' 将标题放置在图表的左侧。你也可以尝试 'right' 或 'center'(默认值)。
4.3 结合 transform 参数
我们可以结合使用 transform 参数来更精确地控制标题的位置:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/5) * np.sin(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加内置标题
ax.set_title('Damped Sine Wave - how2matplotlib.com',
x=0.5, y=0.95, # 设置标题位置
transform=ax.transAxes, # 使用轴的变换
fontsize=16,
fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,使用 transform 参数精确控制标题位置")
Output:

在这个例子中,我们使用 x=0.5, y=0.95 来设置标题的位置,并使用 transform=ax.transAxes 来指定这些坐标是相对于轴的比例。
5. 使用 plt.figtext() 方法
plt.figtext() 方法允许我们在整个图形(而不仅仅是坐标轴)上添加文本。这可以用来创建跨越多个子图的标题,或者在特定位置添加标题。
5.1 基本用法
让我们看一个使用 plt.figtext() 创建内置标题的基本例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和坐标轴
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
# 绘制曲线
ax1.plot(x, y1)
ax2.plot(x, y2)
# 添加内置标题
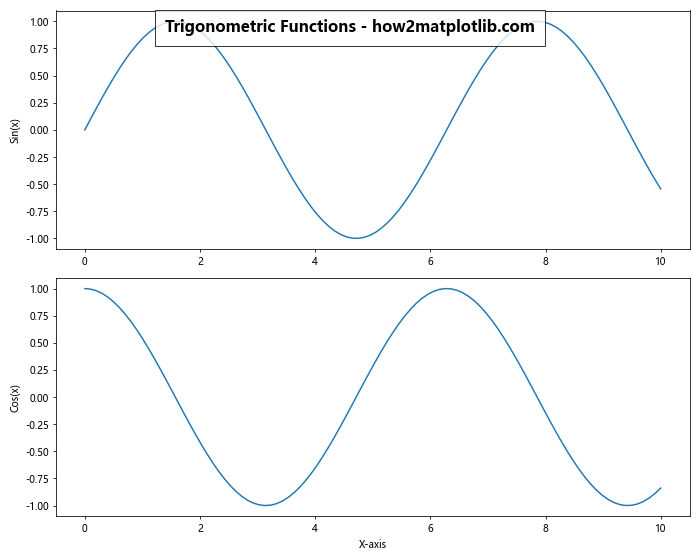
plt.figtext(0.5, 0.95, 'Trigonometric Functions - how2matplotlib.com',
ha='center', va='center',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax1.set_ylabel('Sin(x)')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Cos(x)')
# 显示图形
plt.tight_layout()
plt.show()
# 打印输出结果
print("图形已显示,使用 figtext 创建内置标题")
Output:

在这个例子中,我们使用 plt.figtext() 在整个图形的顶部添加了一个标题。参数 0.5, 0.95 指定了标题在图形中的位置(水平居中,靠近顶部)。
5.2 在子图之间添加标题
我们可以使用 plt.figtext() 在子图之间添加标题:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和坐标轴
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
# 绘制曲线
ax1.plot(x, y1)
ax2.plot(x, y2)
# 添加内置标题
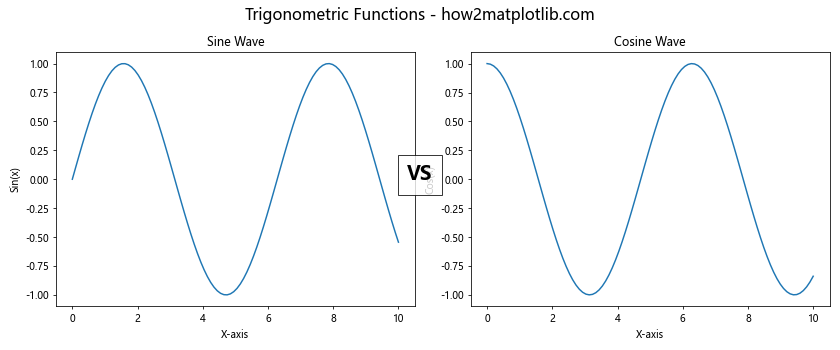
plt.figtext(0.5, 0.5, 'VS',
ha='center', va='center',
fontsize=20, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置子图标题
ax1.set_title('Sine Wave')
ax2.set_title('Cosine Wave')
# 设置坐标轴标签
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Sin(x)')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Cos(x)')
# 添加总标题
plt.suptitle('Trigonometric Functions - how2matplotlib.com', fontsize=16)
# 显示图形
plt.tight_layout()
plt.show()
# 打印输出结果
print("图形已显示,在子图之间添加标题")
Output:

在这个例子中,我们在两个子图之间添加了一个 “VS” 标题,并使用 plt.suptitle() 添加了一个总标题。
6. 创意标题设计
除了标准的文本标题,我们还可以使用 Matplotlib 的各种功能来创建更有创意的标题设计。
6.1 使用 LaTeX 公式
Matplotlib 支持 LaTeX 公式,这可以用来创建包含数学符号的标题:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(-2*np.pi, 2*np.pi, 100)
y = np.sin(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加包含 LaTeX 公式的内置标题
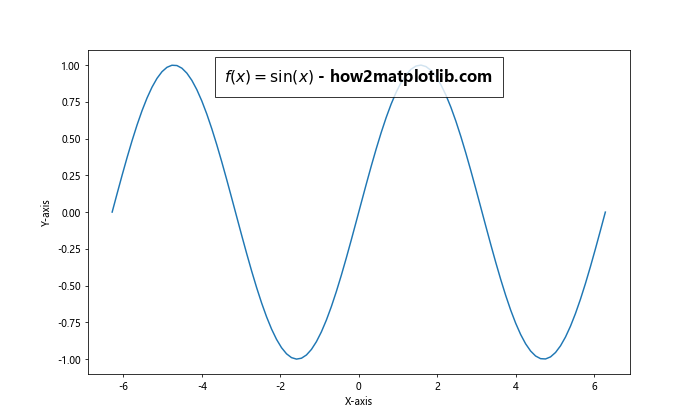
ax.text(0.5, 0.95, r'f(x) = \sin(x) - how2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题包含 LaTeX 公式")
Output:

在这个例子中,我们使用 LaTeX 公式 $f(x) = \sin(x)$ 来表示正弦函数。注意字符串前面的 r,它表示这是一个原始字符串,防止反斜杠被转义。
6.2 使用自定义字体和颜色
我们可以使用自定义字体和颜色来增强标题的视觉效果:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import font_manager
# 创建数据
x = np.linspace(0, 10, 100)
y = np.exp(-x/10) * np.sin(2*np.pi*x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 加载自定义字体
custom_font = font_manager.FontProperties(family='Comic Sans MS', size=16)
# 添加使用自定义字体和颜色的内置标题
ax.text(0.5, 0.95, 'Damped Oscillation - how2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontproperties=custom_font,
color='navy',
bbox=dict(facecolor='lightyellow', edgecolor='gold', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,使用自定义字体和颜色的标题")
Output:

在这个例子中,我们使用了 ‘Comic Sans MS’ 字体和自定义颜色来设置标题。注意,使用的字体需要在你的系统上可用。
6.3 创建渐变文本
我们可以使用 Matplotlib 的路径效果来创建渐变文本标题:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patheffects import withStroke
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 创建渐变文本标题
gradient = np.linspace(0, 1, 100).reshape(1, -1)
gradient = np.vstack((gradient, gradient))
# 添加渐变文本标题
text = ax.text(0.5, 0.95, 'Gradient Title - how2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontsize=20, fontweight='bold')
text.set_path_effects([withStroke(linewidth=3, foreground='white')])
plt.imshow(gradient, extent=(0, 1, 0, 1), aspect='auto', zorder=0, alpha=0.5)
text.set_zorder(1)
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,带有渐变效果的标题")
Output:

在这个例子中,我们创建了一个渐变背景,并将文本放置在其上方。withStroke 效果用于给文本添加白色轮廓,使其在渐变背景上更加清晰。
7. 动态和交互式标题
Matplotlib 还支持创建动态和交互式的标题,这在创建动画或交互式图表时特别有用。
7.1 动态更新标题
以下是一个动态更新标题的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化数据
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
# 初始化标题
title = ax.text(0.5, 0.95, '', transform=ax.transAxes, ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 更新函数
def update(frame):
line.set_ydata(np.sin(x + frame/10))
title.set_text(f'Sin(x + {frame/10:.2f}) - how2matplotlib.com')
return line, title
# 创建动画
anim = FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 100),
interval=50, blit=True)
# 显示动画
plt.show()
# 打印输出结果
print("动画已显示,标题动态更新")
Output:

在这个例子中,我们创建了一个动画,其中正弦波的相位随时间变化,标题也随之更新以显示当前的相位值。
7.2 交互式标题
我们可以使用 Matplotlib 的 widgets 模块来创建交互式标题:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Slider
# 创建数据
x = np.linspace(0, 2*np.pi, 100)
y = np.sin(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 8))
plt.subplots_adjust(bottom=0.25)
# 绘制初始曲线
line, = ax.plot(x, y)
# 添加标题
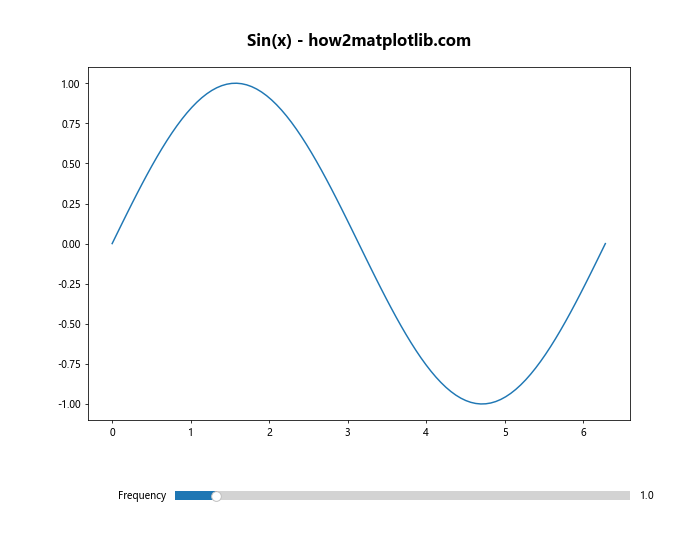
title = ax.text(0.5, 1.05, 'Sin(x) - how2matplotlib.com', transform=ax.transAxes,
ha='center', va='bottom', fontsize=16, fontweight='bold')
# 创建滑块
ax_freq = plt.axes([0.25, 0.1, 0.65, 0.03])
freq_slider = Slider(ax_freq, 'Frequency', 0.1, 10.0, valinit=1)
# 更新函数
def update(val):
freq = freq_slider.val
line.set_ydata(np.sin(freq * x))
title.set_text(f'Sin({freq:.2f}x) - how2matplotlib.com')
fig.canvas.draw_idle()
# 连接滑块到更新函数
freq_slider.on_changed(update)
# 显示图形
plt.show()
# 打印输出结果
print("交互式图形已显示,可以通过滑块调整频率并更新标题")
Output:

在这个例子中,我们创建了一个滑块,允许用户调整正弦波的频率。当滑块值改变时,图表和标题都会更新以反映新的频率。
8. 多语言和国际化标题
在创建面向国际受众的图表时,我们可能需要在标题中使用多种语言或特殊字符。Matplotlib 支持 Unicode,因此可以轻松处理各种语言和字符。
8.1 使用多种语言
以下是一个使用多种语言创建标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 启用 Unicode 支持
plt.rcParams['font.sans-serif'] = ['Arial Unicode MS']
# 创建数据
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 添加多语言标题
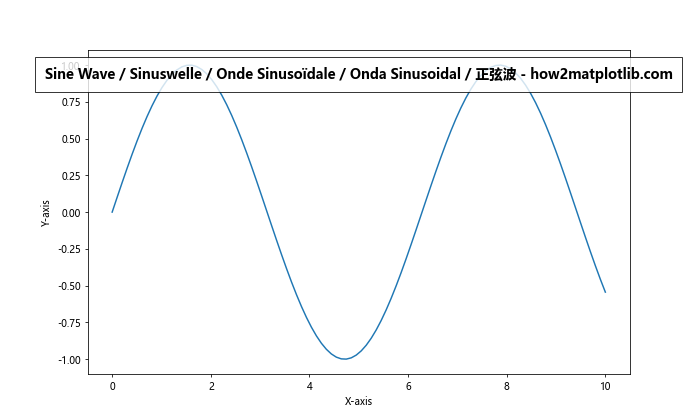
title = ax.text(0.5, 0.95, 'Sine Wave / Sinuswelle / Onde Sinusoïdale / Onda Sinusoidal / 正弦波 - how2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontsize=14, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题包含多种语言")
Output:

在这个例子中,我们使用了英语、德语、法语、西班牙语和中文来描述正弦波。注意,我们使用 plt.rcParams['font.sans-serif'] 来设置一个支持多种语言的字体。
8.2 处理右到左语言
对于阿拉伯语或希伯来语等从右到左书写的语言,我们需要特别注意文本的方向:
import matplotlib.pyplot as plt
import numpy as np
import arabic_reshaper
from bidi.algorithm import get_display
# 启用 Unicode 支持
plt.rcParams['font.sans-serif'] = ['Arial Unicode MS']
# 创建数据
x = np.linspace(0, 10, 100)
y = np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y)
# 准备阿拉伯语标题
arabic_text = "موجة جيبية"
reshaped_text = arabic_reshaper.reshape(arabic_text)
bidi_text = get_display(reshaped_text)
# 添加阿拉伯语标题
title = ax.text(0.5, 0.95, f'Cosine Wave / {bidi_text} - how2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,标题包含阿拉伯语")
在这个例子中,我们使用了 arabic_reshaper 和 bidi 库来正确处理阿拉伯语文本的显示。这确保了阿拉伯语文本能够正确地从右到左显示。
9. 高级布局技巧
在某些情况下,我们可能需要更复杂的标题布局,例如多行标题或在图表的不同位置放置多个标题。
9.1 多行标题
以下是一个创建多行标题的例子:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y1, label='Sin(x)')
ax.plot(x, y2, label='Cos(x)')
# 添加多行标题
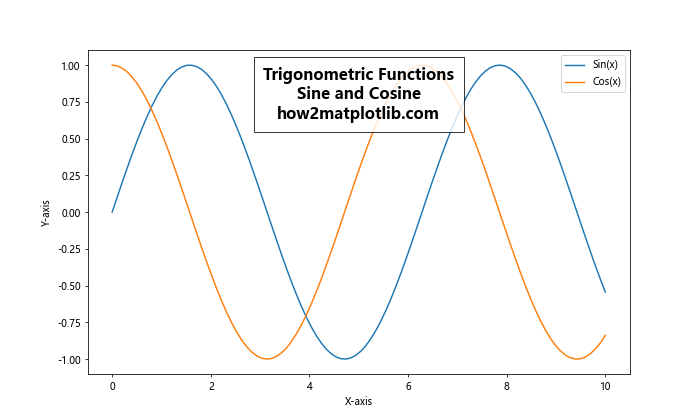
title = ax.text(0.5, 0.95, 'Trigonometric Functions\nSine and Cosine\nhow2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 设置坐标轴标签和图例
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,带有多行标题")
Output:

在这个例子中,我们使用 \n 来创建多行标题。每个 \n 表示一个换行符。
9.2 多个标题
有时我们可能想在图表的不同位置放置多个标题:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制曲线
ax.plot(x, y1, label='Sin(x)')
ax.plot(x, y2, label='Cos(x)')
# 添加主标题
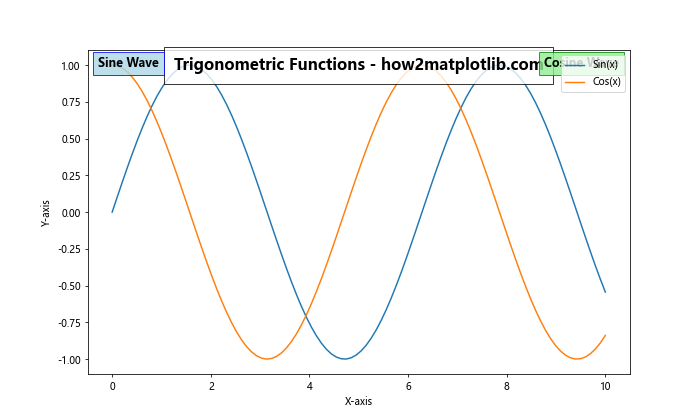
ax.text(0.5, 0.98, 'Trigonometric Functions - how2matplotlib.com',
transform=ax.transAxes,
ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 添加左上角标题
ax.text(0.02, 0.98, 'Sine Wave',
transform=ax.transAxes,
ha='left', va='top',
fontsize=12, fontweight='bold',
bbox=dict(facecolor='lightblue', edgecolor='blue', alpha=0.8, pad=5))
# 添加右上角标题
ax.text(0.98, 0.98, 'Cosine Wave',
transform=ax.transAxes,
ha='right', va='top',
fontsize=12, fontweight='bold',
bbox=dict(facecolor='lightgreen', edgecolor='green', alpha=0.8, pad=5))
# 设置坐标轴标签和图例
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 显示图形
plt.show()
# 打印输出结果
print("图形已显示,带有多个标题")
Output:

在这个例子中,我们在图表的顶部中心、左上角和右上角分别添加了不同的标题。
10. 性能优化
当处理大量数据或创建复杂的图表时,性能可能会成为一个问题。以下是一些优化标题渲染性能的技巧:
10.1 使用 blitting
Blitting 是一种优化技术,可以显著提高动画的性能:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化数据
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
# 初始化标题
title = ax.text(0.5, 0.95, '', transform=ax.transAxes, ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 更新函数
def update(frame):
line.set_ydata(np.sin(x + frame/10))
title.set_text(f'Sin(x + {frame/10:.2f}) - how2matplotlib.com')
return line, title
# 创建动画,使用 blitting
anim = FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 100),
interval=50, blit=True)
# 显示动画
plt.show()
# 打印输出结果
print("使用 blitting 的动画已显示,性能得到优化")
Output:

在这个例子中,我们使用 blit=True 来启用 blitting。这意味着只有发生变化的部分(在这里是线条和标题)会被重新绘制,而不是整个图形。
10.2 减少文本更新频率
如果标题不需要频繁更新,可以考虑减少更新频率:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
# 创建图形和坐标轴
fig, ax = plt.subplots(figsize=(10, 6))
# 初始化数据
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
# 初始化标题
title = ax.text(0.5, 0.95, '', transform=ax.transAxes, ha='center', va='top',
fontsize=16, fontweight='bold',
bbox=dict(facecolor='white', edgecolor='black', alpha=0.8, pad=10))
# 更新函数
def update(frame):
line.set_ydata(np.sin(x + frame/10))
if frame % 10 == 0: # 每10帧更新一次标题
title.set_text(f'Sin(x + {frame/10:.2f}) - how2matplotlib.com')
return line, title
# 创建动画
anim = FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 100),
interval=50, blit=True)
# 显示动画
plt.show()
# 打印输出结果
print("动画已显示,标题更新频率降低")
Output:

在这个例子中,我们只在每10帧更新一次标题,这可以减少文本渲染的开销。
结论
在本文中,我们深入探讨了如何在 Matplotlib 中将标题内置于图表中。我们介绍了多种方法和技巧,包括使用 ax.text()、ax.annotate()、ax.set_title()、plt.figtext() 等函数,以及如何创建动态、交互式和多语言标题。我们还讨论了一些高级布局技巧和性能优化方法。
通过灵活运用这些技巧,你可以创建出既信息丰富又视觉吸引的图表标题,使你的数据可视化作品更加专业和有效。记住,好的标题不仅仅是文字,它应该与图表的整体设计和内容和谐统一,帮助读者快速理解图表的主要信息。
 极客笔记
极客笔记