Matplotlib文本绘制:如何在图表中添加和自定义文本元素
Matplotlib是Python中最流行的数据可视化库之一,它提供了强大的文本绘制功能,允许用户在图表中添加各种文本元素,如标题、轴标签、注释等。本文将详细介绍Matplotlib中的文本绘制功能,包括基本文本添加、文本属性设置、特殊文本效果以及高级文本应用等方面。通过学习本文内容,您将能够熟练运用Matplotlib的文本功能,创建信息丰富、美观的数据可视化图表。
1. 基本文本添加
在Matplotlib中,添加文本是一项常见的任务。我们可以使用多种方法在图表的不同位置添加文本,包括标题、轴标签、图例和一般文本。
1.1 添加标题
使用plt.title()或ax.set_title()函数可以为图表添加标题。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
plt.plot(x, y)
plt.title("Sine Wave - how2matplotlib.com")
plt.show()
Output:

在这个例子中,我们使用plt.title()函数为正弦波图添加了一个简单的标题。标题会自动显示在图表的顶部中央位置。
1.2 添加轴标签
使用plt.xlabel()和plt.ylabel()或ax.set_xlabel()和ax.set_ylabel()函数可以为x轴和y轴添加标签。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.cos(x)
plt.plot(x, y)
plt.xlabel("X-axis - how2matplotlib.com")
plt.ylabel("Y-axis - how2matplotlib.com")
plt.show()
Output:

这个例子展示了如何为余弦波图的x轴和y轴添加标签。轴标签会分别显示在x轴和y轴的中央位置。
1.3 添加图例
使用plt.legend()或ax.legend()函数可以为图表添加图例。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
plt.plot(x, y1, label="Sine - how2matplotlib.com")
plt.plot(x, y2, label="Cosine - how2matplotlib.com")
plt.legend()
plt.show()
Output:

在这个例子中,我们绘制了正弦波和余弦波,并为每条曲线添加了标签。通过调用plt.legend()函数,Matplotlib会自动创建一个包含这些标签的图例。
1.4 添加一般文本
使用plt.text()或ax.text()函数可以在图表的任意位置添加文本。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.exp(-x/10)*np.sin(x)
plt.plot(x, y)
plt.text(5, 0.5, "Damped Sine Wave - how2matplotlib.com")
plt.show()
Output:

这个例子展示了如何在图表中的特定位置添加文本。plt.text()函数的前两个参数指定文本的x和y坐标,第三个参数是要显示的文本内容。
2. 文本属性设置
Matplotlib提供了丰富的选项来自定义文本的外观,包括字体、大小、颜色、样式等。
2.1 设置字体属性
可以使用fontdict参数或关键字参数来设置文本的字体属性。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
plt.plot(x, y)
plt.title("Sine Wave - how2matplotlib.com", fontdict={'family': 'serif', 'color': 'blue', 'size': 20})
plt.show()
Output:

在这个例子中,我们使用fontdict参数设置了标题的字体系列、颜色和大小。
2.2 设置文本对齐方式
可以使用horizontalalignment和verticalalignment参数来设置文本的对齐方式。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.cos(x)
plt.plot(x, y)
plt.text(5, 0, "Cosine Wave - how2matplotlib.com", horizontalalignment='center', verticalalignment='bottom')
plt.show()
Output:

这个例子展示了如何设置文本的水平和垂直对齐方式。文本将在指定位置水平居中对齐,并与底部对齐。
2.3 设置文本旋转
使用rotation参数可以旋转文本。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.exp(-x/5)
plt.plot(x, y)
plt.text(5, 0.5, "Exponential Decay - how2matplotlib.com", rotation=45)
plt.show()
Output:

在这个例子中,我们将文本旋转了45度。这在标记数据点或添加斜向注释时特别有用。
2.4 设置文本样式
可以使用各种参数来设置文本的样式,如weight、style等。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
plt.plot(x, y)
plt.text(5, 0.5, "Damped Sine - how2matplotlib.com", weight='bold', style='italic')
plt.show()
Output:

这个例子展示了如何将文本设置为粗体和斜体。
3. 特殊文本效果
Matplotlib支持一些特殊的文本效果,如数学公式、箭头注释等。
3.1 添加数学公式
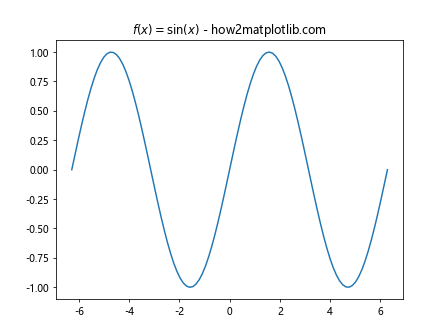
Matplotlib支持使用LaTeX语法来渲染数学公式。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(-2*np.pi, 2*np.pi, 100)
y = np.sin(x)
plt.plot(x, y)
plt.title(r"f(x) = \sin(x) - how2matplotlib.com")
plt.show()
Output:

在这个例子中,我们使用LaTeX语法在标题中添加了一个数学公式。注意使用原始字符串(前缀r)来避免反斜杠被转义。
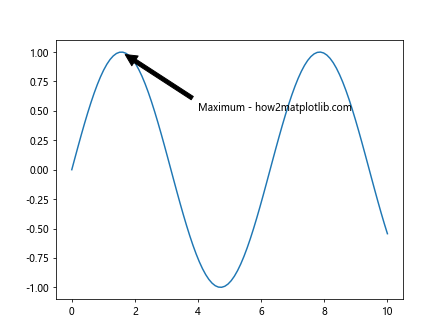
3.2 添加箭头注释
使用plt.annotate()或ax.annotate()函数可以添加带箭头的注释。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
plt.plot(x, y)
plt.annotate("Maximum - how2matplotlib.com", xy=(np.pi/2, 1), xytext=(4, 0.5),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

这个例子展示了如何添加一个指向正弦波最大值的箭头注释。xy参数指定箭头的目标位置,xytext参数指定文本的位置,arrowprops参数用于自定义箭头的外观。
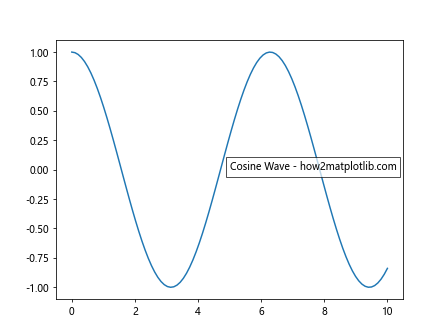
3.3 添加文本框
可以使用bbox参数为文本添加背景框。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.cos(x)
plt.plot(x, y)
plt.text(5, 0, "Cosine Wave - how2matplotlib.com", bbox=dict(facecolor='white', edgecolor='black', alpha=0.7))
plt.show()
Output:

在这个例子中,我们为文本添加了一个带有白色背景和黑色边框的文本框。alpha参数用于设置背景的透明度。
4. 高级文本应用
除了基本的文本功能,Matplotlib还提供了一些高级的文本应用,如多行文本、自定义文本位置等。
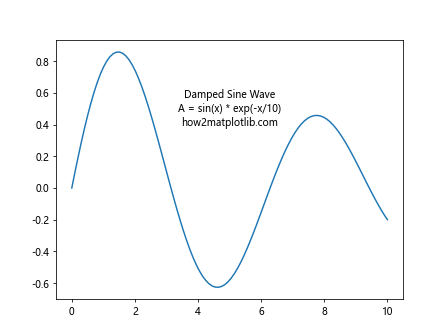
4.1 添加多行文本
可以使用换行符\n来创建多行文本。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
plt.plot(x, y)
plt.text(5, 0.5, "Damped Sine Wave\nA = sin(x) * exp(-x/10)\nhow2matplotlib.com", ha='center', va='center')
plt.show()
Output:

这个例子展示了如何添加一个包含多行的文本。ha和va参数用于设置文本的水平和垂直对齐方式。
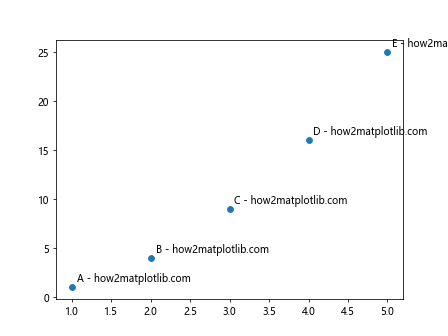
4.2 使用文本作为数据标记
可以使用文本来标记数据点。
import matplotlib.pyplot as plt
import numpy as np
x = np.array([1, 2, 3, 4, 5])
y = np.array([1, 4, 9, 16, 25])
plt.scatter(x, y)
for i, txt in enumerate(["A", "B", "C", "D", "E"]):
plt.annotate(f"{txt} - how2matplotlib.com", (x[i], y[i]), xytext=(5, 5), textcoords='offset points')
plt.show()
Output:

这个例子展示了如何使用文本来标记散点图中的每个数据点。我们使用plt.annotate()函数为每个点添加一个标签,xytext和textcoords参数用于设置标签相对于数据点的偏移量。
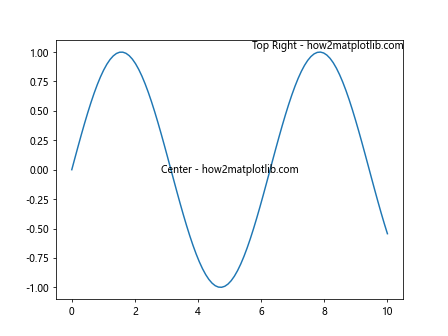
4.3 自定义文本位置
可以使用transform参数来自定义文本的坐标系。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
ax.text(0.5, 0.5, "Center - how2matplotlib.com", transform=ax.transAxes, ha='center', va='center')
ax.text(1, 1, "Top Right - how2matplotlib.com", transform=ax.transAxes, ha='right', va='top')
plt.show()
Output:

在这个例子中,我们使用ax.transAxes坐标系来放置文本。这个坐标系的范围是0到1,对应于轴的左下角到右上角。这使得文本位置相对于轴的大小保持不变。
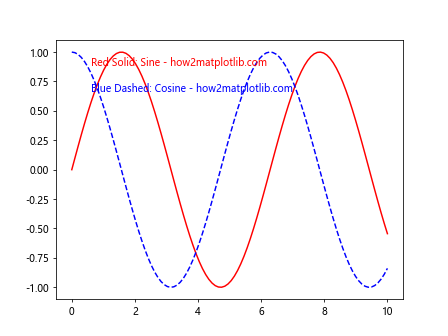
4.4 使用文本作为图例
可以使用文本来创建自定义图例。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
plt.plot(x, y1, 'r-')
plt.plot(x, y2, 'b--')
plt.text(0.1, 0.9, "Red Solid: Sine - how2matplotlib.com", transform=plt.gca().transAxes, color='red')
plt.text(0.1, 0.8, "Blue Dashed: Cosine - how2matplotlib.com", transform=plt.gca().transAxes, color='blue')
plt.show()
Output:

这个例子展示了如何使用文本来创建一个自定义的图例。我们使用plt.gca().transAxes坐标系来放置文本,并设置文本颜色以匹配相应的曲线。
5. 文本与其他元素的结合
Matplotlib允许我们将文本与其他图表元素结合,创造出更丰富的可视化效果。
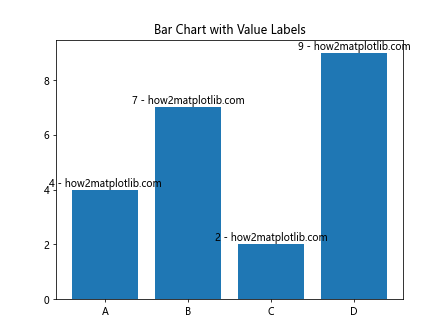
5.1 在柱状图上添加数值标签
可以在柱状图的每个柱子上方添加数值标签。
import matplotlib.pyplot as plt
import numpy as np
categories = ['A', 'B', 'C', 'D']
values = [4, 7, 2, 9]
plt.bar(categories, values)
for i, v in enumerate(values):
plt.text(i, v, str(v) + " - how2matplotlib.com", ha='center', va='bottom')
plt.title("Bar Chart with Value Labels")
plt.show()
Output:

这个例子展示了如何在柱状图的每个柱子上方添加对应的数值标签。我们使用循环遍历每个值,并在相应位置添加文本。
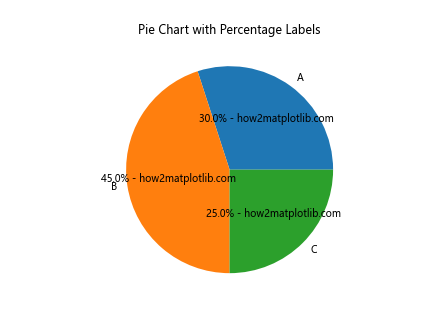
5.2 在饼图上添加百分比标签
可以在饼图的每个扇形上添加百分比标签。
import matplotlib.pyplot as plt
sizes = [30, 45, 25]
labels = ['A', 'B', 'C']
fig, ax = plt.subplots()
wedges, texts, autotexts = ax.pie(sizes, labels=labels, autopct='%1.1f%%')
for autotext in autotexts:
autotext.set_text(autotext.get_text() + " - how2matplotlib.com")
plt.title("Pie Chart with Percentage Labels")
plt.show()
Output:

这个例子展示了如何在饼图的每个扇形上添加百分比标签。我们使用autopct参数自动生成百分比标签,然后通过循环为每个标签添加额外的文本。
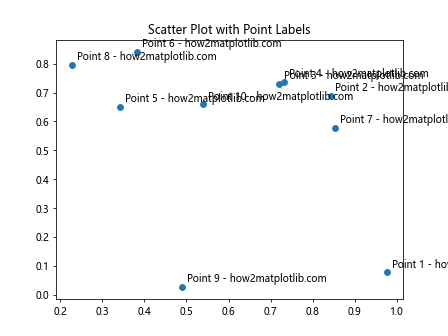
5.3 在散点图上添加数据点标签
可以为散点图的每个数据点添加标签。
import matplotlib.pyplot as plt
import numpy as np
x = np.random.rand(10)
y = np.random.rand(10)
labels = [f"Point {i+1}" for i in range(10)]
plt.scatter(x, y)
for i, label in enumerate(labels):
plt.annotate(f"{label} - how2matplotlib.com", (x[i], y[i]), xytext=(5, 5), textcoords='offset points')
plt.title("Scatter Plot with Point Labels")
plt.show()
Output:

这个例子展示了如何为散点图的每个数据点添加标签。我们使用plt.annotate()函数为每个点添加一个标签,并使用xytext和textcoords参数来设置标签相对于数据点的偏移量。
6. 文本样式和格式化
Matplotlib提供了多种方式来设置文本的样式和格式,使得我们可以创建更加美观和专业的图表。
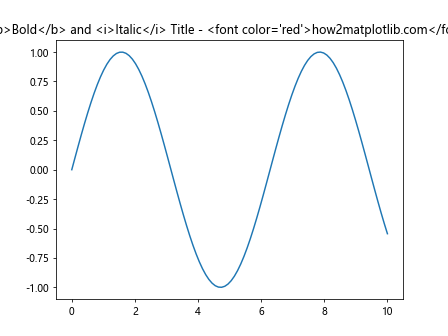
6.1 使用HTML样式
Matplotlib支持在文本中使用一些基本的HTML标签来设置样式。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
plt.plot(x, y)
plt.title("<b>Bold</b> and <i>Italic</i> Title - <font color='red'>how2matplotlib.com</font>")
plt.show()
Output:

这个例子展示了如何使用HTML标签来设置文本的粗体、斜体和颜色。注意,并非所有的HTML标签都受支持,主要支持基本的文本格式化标签。
6.2 使用LaTeX渲染
对于需要更复杂数学公式的场景,可以使用LaTeX渲染。
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['text.usetex'] = True
x = np.linspace(-2, 2, 100)
y = x**2
plt.plot(x, y)
plt.title(r"f(x) = x^2 - \texttt{how2matplotlib.com}")
plt.xlabel(r"x")
plt.ylabel(r"y")
plt.show()
这个例子展示了如何使用LaTeX来渲染数学公式和特殊文本。注意,要使用LaTeX渲染,需要在系统上安装LaTeX并设置text.usetex参数为True。
6.3 使用自定义字体
可以使用自定义字体来增强图表的视觉效果。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib import font_manager
# 添加自定义字体
font_path = '/path/to/your/font.ttf' # 替换为实际的字体文件路径
font_prop = font_manager.FontProperties(fname=font_path)
x = np.linspace(0, 10, 100)
y = np.sin(x)
plt.plot(x, y)
plt.title("Custom Font Title - how2matplotlib.com", fontproperties=font_prop)
plt.show()
这个例子展示了如何使用自定义字体。你需要指定字体文件的路径,并使用FontProperties对象来应用该字体。
7. 文本位置和布局
合理安排文本的位置和布局对于创建清晰、易读的图表至关重要。
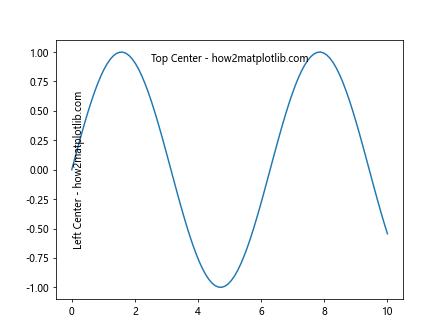
7.1 使用相对坐标
使用相对坐标可以使文本位置相对于图表大小保持不变。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
ax.text(0.5, 0.95, "Top Center - how2matplotlib.com", transform=ax.transAxes, ha='center', va='top')
ax.text(0.05, 0.5, "Left Center - how2matplotlib.com", transform=ax.transAxes, ha='left', va='center', rotation=90)
plt.show()
Output:

这个例子展示了如何使用ax.transAxes坐标系来放置文本。这个坐标系的范围是0到1,对应于轴的左下角到右上角。
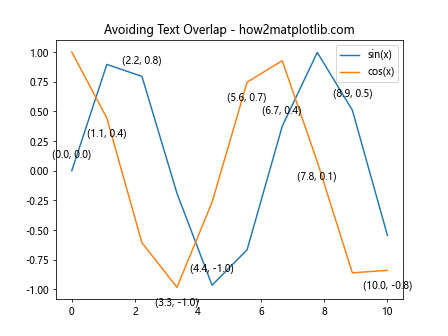
7.2 避免文本重叠
当图表中有多个文本元素时,避免它们相互重叠是很重要的。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 10)
y1 = np.sin(x)
y2 = np.cos(x)
plt.plot(x, y1, label="sin(x)")
plt.plot(x, y2, label="cos(x)")
for i, (x_val, y1_val, y2_val) in enumerate(zip(x, y1, y2)):
if i % 2 == 0:
plt.annotate(f"({x_val:.1f}, {y1_val:.1f})", (x_val, y1_val), xytext=(0, 10),
textcoords="offset points", ha='center', va='bottom')
else:
plt.annotate(f"({x_val:.1f}, {y2_val:.1f})", (x_val, y2_val), xytext=(0, -10),
textcoords="offset points", ha='center', va='top')
plt.legend()
plt.title("Avoiding Text Overlap - how2matplotlib.com")
plt.show()
Output:

这个例子展示了如何通过交替放置标签在上方和下方来避免文本重叠。
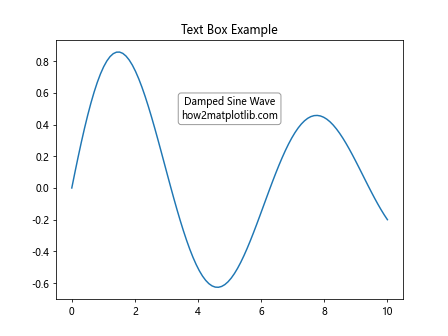
7.3 使用文本框
文本框可以帮助将文本与背景分开,提高可读性。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
plt.plot(x, y)
plt.text(5, 0.5, "Damped Sine Wave\nhow2matplotlib.com", ha='center', va='center',
bbox=dict(boxstyle="round,pad=0.3", fc="white", ec="gray", lw=1, alpha=0.8))
plt.title("Text Box Example")
plt.show()
Output:

这个例子展示了如何使用带有圆角和半透明背景的文本框来突出显示文本。
8. 动态文本和交互
Matplotlib还支持动态文本和交互式文本功能,这在创建动画或交互式图表时非常有用。
8.1 动态更新文本
可以创建一个动画,其中文本内容随时间变化。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.animation import FuncAnimation
fig, ax = plt.subplots()
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
time_text = ax.text(0.05, 0.95, '', transform=ax.transAxes)
def update(frame):
line.set_ydata(np.sin(x + frame/10))
time_text.set_text(f'Time: {frame/10:.1f} - how2matplotlib.com')
return line, time_text
ani = FuncAnimation(fig, update, frames=100, blit=True)
plt.show()
Output:

这个例子创建了一个动画,其中正弦波随时间变化,文本显示当前的时间值。
8.2 交互式文本
可以创建响应用户交互的文本。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 10, 100)
y = np.sin(x)
line, = ax.plot(x, y)
annotation = ax.annotate("", xy=(0, 0), xytext=(20, 20), textcoords="offset points",
bbox=dict(boxstyle="round", fc="w"),
arrowprops=dict(arrowstyle="->"))
annotation.set_visible(False)
def on_move(event):
if event.inaxes == ax:
x, y = event.xdata, event.ydata
annotation.xy = (x, y)
annotation.set_text(f"({x:.2f}, {y:.2f})\nhow2matplotlib.com")
annotation.set_visible(True)
fig.canvas.draw_idle()
else:
annotation.set_visible(False)
fig.canvas.draw_idle()
fig.canvas.mpl_connect("motion_notify_event", on_move)
plt.show()
Output:

这个例子创建了一个交互式图表,当鼠标移动到图表上时,会显示当前坐标的注释。
9. 文本与数据的结合
将文本与数据结合可以创建更加信息丰富的可视化。
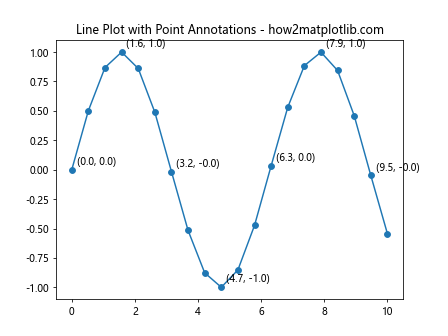
9.1 在折线图上标注数据点
可以在折线图的特定点上添加标注。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 20)
y = np.sin(x)
plt.plot(x, y, 'o-')
for i, (x_val, y_val) in enumerate(zip(x, y)):
if i % 3 == 0: # 每隔三个点标注一次
plt.annotate(f'({x_val:.1f}, {y_val:.1f})', (x_val, y_val), xytext=(5, 5),
textcoords='offset points')
plt.title("Line Plot with Point Annotations - how2matplotlib.com")
plt.show()
Output:

这个例子在折线图上每隔三个点添加一个标注,显示该点的坐标。
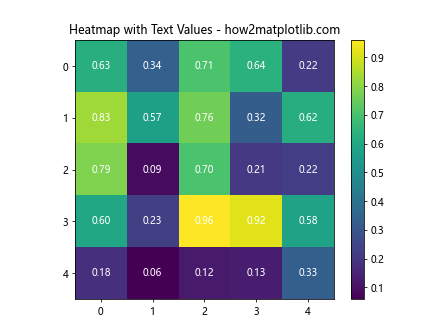
9.2 在热图上添加文本
可以在热图的每个单元格中添加数值。
import matplotlib.pyplot as plt
import numpy as np
data = np.random.rand(5, 5)
fig, ax = plt.subplots()
im = ax.imshow(data)
for i in range(5):
for j in range(5):
text = ax.text(j, i, f"{data[i, j]:.2f}", ha="center", va="center", color="w")
plt.colorbar(im)
plt.title("Heatmap with Text Values - how2matplotlib.com")
plt.show()
Output:

这个例子创建了一个热图,并在每个单元格中添加了对应的数值。
10. 高级文本技巧
以下是一些高级的文本使用技巧,可以帮助创建更专业和复杂的图表。
10.1 使用文本作为艺术元素
文本不仅可以用于传递信息,还可以作为图表的艺术元素。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
for i in range(100):
x = np.random.rand() * 10
y = np.random.rand() * 10
size = np.random.rand() * 20 + 10
color = np.random.rand(3,)
ax.text(x, y, "how2matplotlib.com", fontsize=size, color=color, alpha=0.6,
ha='center', va='center', rotation=np.random.rand()*360)
ax.axis('off')
plt.title("Text as Artistic Element")
plt.show()
Output:

这个例子创建了一个由随机大小、颜色和旋转角度的文本组成的艺术图案。
10.2 创建文字云
虽然Matplotlib本身不直接支持创建文字云,但我们可以结合其他库(如wordcloud)来实现这一功能。
import matplotlib.pyplot as plt
from wordcloud import WordCloud
text = "Matplotlib Text Visualization Data Science Python Programming how2matplotlib.com " * 20
wordcloud = WordCloud(width=800, height=400, background_color='white').generate(text)
plt.figure(figsize=(10, 5))
plt.imshow(wordcloud, interpolation='bilinear')
plt.axis('off')
plt.title("Word Cloud - how2matplotlib.com")
plt.show()
这个例子使用wordcloud库创建了一个简单的文字云,并使用Matplotlib显示结果。
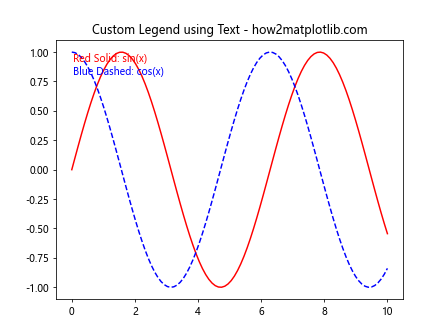
10.3 使用文本创建自定义图例
有时,标准的图例可能不足以满足需求,我们可以使用文本创建自定义的图例。
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
plt.plot(x, y1, 'r-', x, y2, 'b--')
# 创建自定义图例
plt.text(0.05, 0.95, "Red Solid: sin(x)", transform=plt.gca().transAxes, color='red', va='top')
plt.text(0.05, 0.90, "Blue Dashed: cos(x)", transform=plt.gca().transAxes, color='blue', va='top')
plt.title("Custom Legend using Text - how2matplotlib.com")
plt.show()
Output:

这个例子展示了如何使用文本创建一个自定义的图例,可以更灵活地控制图例的位置和样式。
结论:
通过本文的详细介绍,我们深入探讨了Matplotlib中文本绘制的各个方面,从基本的文本添加到高级的文本应用。我们学习了如何添加和自定义各种文本元素,如标题、轴标签、注释等,以及如何设置文本的属性,如字体、颜色、大小和样式。我们还探讨了特殊的文本效果,如数学公式和箭头注释,以及如何将文本与其他图表元素结合。
通过掌握这些技巧,你将能够创建更加信息丰富、美观和专业的数据可视化图表。记住,有效的文本使用不仅可以增强图表的可读性,还能帮助你更好地传达数据背后的故事和见解。
在实际应用中,合理使用文本元素可以大大提升图表的质量和表现力。以下是一些最佳实践建议:
- 保持简洁:避免使用过多的文本,只添加必要的信息。
- 注意可读性:选择合适的字体大小和颜色,确保文本在背景上清晰可见。
- 一致性:在整个图表或一系列图表中保持文本样式的一致性。
- 适当布局:合理安排文本位置,避免遮挡重要的数据或其他图表元素。
- 利用层次:使用不同的字体大小、粗细或颜色来创建视觉层次,突出重要信息。
- 考虑受众:根据目标受众调整文本内容和复杂度。
- 迭代优化:创建图表后,多次审视和调整文本元素,以达到最佳效果。
最后,记住Matplotlib的文本功能非常强大和灵活,本文所涵盖的内容只是其中的一部分。随着你在数据可视化领域的深入探索,你会发现更多创新的方式来使用文本增强你的图表。持续学习和实践将帮助你成为Matplotlib文本使用的专家,创造出令人印象深刻的数据可视化作品。
希望本文能够帮助你更好地理解和运用Matplotlib中的文本功能。无论你是数据科学家、研究人员还是学生,掌握这些技能都将使你的数据可视化工作更加出色。继续探索、实验和创新,你将发现Matplotlib中文本使用的无限可能性。
 极客笔记
极客笔记