Matplotlib中的axis.Tick.set_picker()函数:自定义刻度交互行为
参考:Matplotlib.axis.Tick.set_picker() function in Python
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在Matplotlib中,axis.Tick.set_picker()函数是一个强大的工具,用于自定义坐标轴刻度的交互行为。本文将深入探讨这个函数的用法、参数和应用场景,帮助你更好地掌握Matplotlib中的刻度交互功能。
1. axis.Tick.set_picker()函数简介
axis.Tick.set_picker()函数属于Matplotlib库中的axis.Tick类,用于设置刻度对象的picker属性。这个函数允许我们定义当用户与刻度进行交互(如鼠标点击)时的行为。通过使用这个函数,我们可以为刻度添加自定义的交互功能,例如高亮显示、显示额外信息或触发特定的事件。
基本语法如下:
tick.set_picker(picker)
其中,tick是一个axis.Tick对象,picker可以是一个布尔值、浮点数或可调用对象。
2. picker参数详解
set_picker()函数的picker参数可以接受不同类型的值,每种类型都有其特定的用途:
- 布尔值:
- 当设置为
True时,启用默认的picker行为。 - 当设置为
False时,禁用picker功能。
- 当设置为
- 浮点数:
- 指定拾取容差,即鼠标点击位置与刻度之间的最大距离(以点为单位)。
- 可调用对象(函数):
- 自定义picker行为,该函数接受刻度对象和鼠标事件作为参数,返回布尔值或拾取详情。
让我们通过一些示例来详细了解这些不同类型的picker参数。
2.1 使用布尔值作为picker参数
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
# 启用x轴刻度的picker功能
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
print(f"Clicked on tick: {tick.get_text()}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

在这个示例中,我们为x轴的主刻度启用了picker功能。当用户点击刻度时,会触发on_pick函数,打印被点击的刻度文本。
2.2 使用浮点数作为picker参数
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
# 设置y轴刻度的picker容差为5点
for tick in ax.yaxis.get_major_ticks():
tick.set_picker(5.0)
def on_pick(event):
tick = event.artist
print(f"Clicked near tick: {tick.get_text()}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个例子中,我们为y轴的主刻度设置了5点的picker容差。这意味着当用户点击距离刻度5点以内的区域时,都会触发picker事件。
2.3 使用可调用对象作为picker参数
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
def custom_picker(tick, mouse_event):
mouse_x = mouse_event.xdata
tick_x = tick.get_loc()
return abs(mouse_x - tick_x) < 0.1
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(custom_picker)
def on_pick(event):
tick = event.artist
print(f"Custom picked tick: {tick.get_text()}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

在这个示例中,我们定义了一个自定义的picker函数custom_picker。这个函数检查鼠标点击位置与刻度位置之间的距离,如果小于0.1个单位,则认为刻度被选中。
3. 高级应用:刻度交互可视化
现在,让我们探索一些更高级的应用,展示如何利用set_picker()函数创建交互式的刻度可视化效果。
3.1 高亮显示被点击的刻度
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
highlighted_tick = None
def highlight_tick(tick):
global highlighted_tick
if highlighted_tick:
highlighted_tick.label.set_color('black')
tick.label.set_color('red')
highlighted_tick = tick
plt.draw()
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
highlight_tick(tick)
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个示例演示了如何在点击刻度时高亮显示它。我们定义了一个highlight_tick函数来改变刻度标签的颜色,并在每次点击时更新高亮状态。
3.2 显示刻度附加信息
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
tick_info = {
1: "First data point",
2: "Peak value",
3: "Minimum value",
4: "Last data point"
}
annotation = ax.annotate("", xy=(0, 0), xytext=(10, 10),
textcoords="offset points",
bbox=dict(boxstyle="round", fc="w"),
arrowprops=dict(arrowstyle="->"))
annotation.set_visible(False)
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
x = tick.get_loc()
y = ax.get_ylim()[1]
annotation.xy = (x, y)
annotation.set_text(tick_info.get(x, "No information"))
annotation.set_visible(True)
plt.draw()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个例子展示了如何在点击刻度时显示与该刻度相关的额外信息。我们使用annotate函数创建一个可移动的文本框,并在点击刻度时更新其内容和位置。
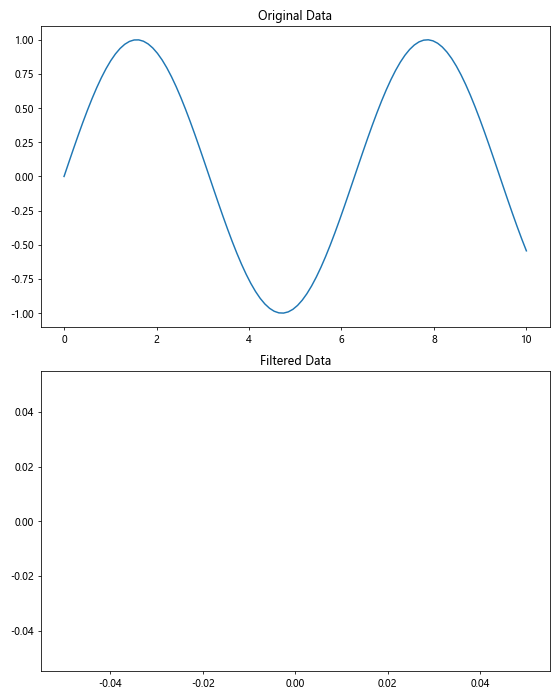
3.3 刻度点击触发数据筛选
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
x = np.linspace(0, 10, 100)
y = np.sin(x)
line, = ax1.plot(x, y, label='how2matplotlib.com')
ax1.set_title('Original Data')
filtered_line, = ax2.plot([], [], label='Filtered Data')
ax2.set_title('Filtered Data')
for tick in ax1.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
x_value = tick.get_loc()
mask = (x >= x_value - 0.5) & (x <= x_value + 0.5)
filtered_x = x[mask]
filtered_y = y[mask]
filtered_line.set_data(filtered_x, filtered_y)
ax2.relim()
ax2.autoscale_view()
plt.draw()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.tight_layout()
plt.show()
Output:

这个示例演示了如何使用刻度点击事件来触发数据筛选。当用户点击上方图表的x轴刻度时,下方的图表会显示该刻度附近的数据。
4. 结合其他Matplotlib功能
axis.Tick.set_picker()函数可以与Matplotlib的其他功能结合使用,创造出更加丰富的交互式可视化效果。让我们探索一些这样的组合应用。
4.1 结合刻度格式化
import matplotlib.pyplot as plt
import matplotlib.ticker as ticker
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
def format_func(value, tick_number):
return f"Value: {value:.2f}"
ax.xaxis.set_major_formatter(ticker.FuncFormatter(format_func))
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
print(f"Clicked on formatted tick: {tick.get_text()}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个例子展示了如何将刻度格式化与picker功能结合使用。我们使用FuncFormatter自定义刻度的显示格式,同时保留了刻度的可点击性。
4.2 动态调整刻度密度
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
current_density = 'normal'
def toggle_tick_density():
global current_density
if current_density == 'normal':
ax.xaxis.set_major_locator(plt.MultipleLocator(0.5))
current_density = 'dense'
else:
ax.xaxis.set_major_locator(plt.AutoLocator())
current_density = 'normal'
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
plt.draw()
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
toggle_tick_density()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个示例演示了如何通过点击刻度来动态调整刻度的密度。每次点击都会在正常密度和高密度之间切换。
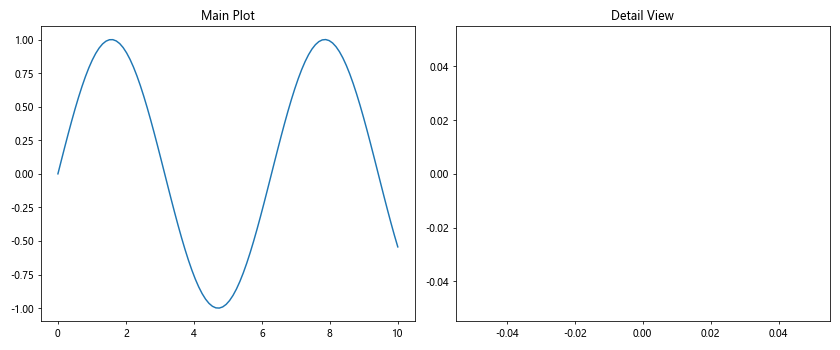
4.3 刻度点击触发子图更新
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax1.plot(x, y, label='how2matplotlib.com')
ax1.set_title('Main Plot')
detail_line, = ax2.plot([], [], label='Detail View')
ax2.set_title('Detail View')
for tick in ax1.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
x_value = tick.get_loc()
mask = (x >= x_value - 1) & (x <= x_value + 1)
detail_x = x[mask]
detail_y = y[mask]
detail_line.set_data(detail_x, detail_y)
ax2.relim()
ax2.autoscale_view()
ax2.set_title(f'Detail View (x = {x_value:.2f})')
plt.draw()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何使用刻度点击事件来更新子图。当用户点击左侧主图的x轴刻度时,右侧的子图会显示该刻度附近的详细数据视图。
5. 处理多个轴和图表
在复杂的可视化中,我们可能需要处理多个轴或多个图表。axis.Tick.set_picker()函数在这种情况下也能发挥重要作用。
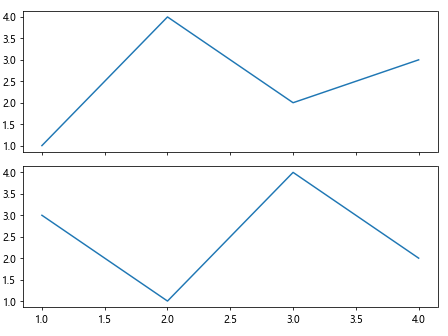
5.1 多轴刻度交互
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(2, 1, sharex=True)
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com Plot 1')
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='how2matplotlib.com Plot 2')
for ax in (ax1, ax2):
for tick in ax.xaxis.get_major_ticks() + ax.yaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
axis = tick.axis
if axis.axis_name == 'x':
print(f"Clicked on x-axis tick: {tick.get_text()}")
else:
print(f"Clicked on y-axis tick: {tick.get_text()} (Plot {1 if axis == ax1.yaxis else 2})")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.tight_layout()
plt.show()
Output:

这个示例展示了如何在具有多个子图的图表中处理刻度交互。我们为两个子图的x轴和y轴刻度都添加了picker功能,并在点击事件处理函数中区分不同的轴。
5.2 跨图表刻度同步
import matplotlib.pyplot as plt
fig1, ax1 = plt.subplots()
fig2, ax2 = plt.subplots()
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com Fig 1')
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='how2matplotlib.com Fig 2')
for tick in ax1.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
x_value = tick.get_loc()
ax2.set_xlim(x_value - 0.5, x_value + 0.5)
fig2.canvas.draw()
fig1.canvas.mpl_connect('pick_event', on_pick)
plt.show()
Output:

这个例子演示了如何使用刻度点击事件来同步两个独立图表的视图。当用户点击第一个图表的x轴刻度时,第二个图表会自动缩放到相应的x轴范围。
6. 自定义刻度外观和行为
除了设置picker功能,我们还可以自定义刻度的外观和行为,以创造更丰富的交互体验。
6.1 自定义刻度样式
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
tick.label1.set_fontweight('bold')
tick.label1.set_fontsize(10)
tick.tick1line.set_markersize(15)
tick.tick1line.set_markeredgewidth(2)
def on_pick(event):
tick = event.artist
tick.label1.set_color('red')
tick.tick1line.set_color('red')
plt.draw()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个示例展示了如何自定义刻度的样式,包括字体粗细、大小和刻度线的外观。当刻度被点击时,它会变成红色以突出显示。
6.2 动态刻度标签
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
extended_labels = {
1: "One (First)",
2: "Two (Second)",
3: "Three (Third)",
4: "Four (Fourth)"
}
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
tick = event.artist
value = tick.get_loc()
new_label = extended_labels.get(value, str(value))
tick.label1.set_text(new_label)
plt.draw()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个例子演示了如何在点击刻度时动态更改刻度标签。每次点击都会将简单的数字标签替换为更详细的描述。
7. 结合动画效果
我们可以将set_picker()函数与Matplotlib的动画功能结合,创造出更加生动的交互式可视化效果。
7.1 刻度点击触发动画
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x), label='how2matplotlib.com')
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def animate(frame):
line.set_ydata(np.sin(x + frame/10))
return line,
anim = animation.FuncAnimation(fig, animate, frames=60, interval=50, blit=True)
anim.pause()
def on_pick(event):
if anim.running:
anim.pause()
else:
anim.resume()
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个示例展示了如何使用刻度点击事件来控制动画的播放和暂停。每次点击x轴刻度时,动画会在播放和暂停状态之间切换。
8. 错误处理和性能优化
在使用set_picker()函数时,我们还需要考虑错误处理和性能优化的问题。
8.1 错误处理
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
def on_pick(event):
try:
tick = event.artist
value = float(tick.get_text())
print(f"Clicked on tick with value: {value}")
except ValueError:
print("Error: Unable to convert tick label to float")
except AttributeError:
print("Error: Picked object is not a tick")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

这个例子展示了如何在处理刻度点击事件时进行错误处理。我们捕获了可能出现的ValueError和AttributeError,以确保程序在遇到意外情况时不会崩溃。
8.2 性能优化
对于包含大量刻度的图表,为每个刻度都设置picker可能会影响性能。在这种情况下,我们可以采用一些优化策略:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots()
x = np.linspace(0, 100, 1000)
y = np.sin(x)
ax.plot(x, y, label='how2matplotlib.com')
# 只为主要刻度设置picker
ax.xaxis.set_major_locator(plt.MultipleLocator(10))
for tick in ax.xaxis.get_major_ticks():
tick.set_picker(True)
# 使用单个事件处理器处理所有刻度
def on_pick(event):
if isinstance(event.artist, plt.Text):
print(f"Clicked on tick: {event.artist.get_text()}")
fig.canvas.mpl_connect('pick_event', on_pick)
plt.legend()
plt.show()
Output:

在这个优化的示例中,我们只为主要刻度设置了picker,并使用单个事件处理器来处理所有刻度的点击事件,从而提高了性能。
9. 总结
通过本文的详细介绍和丰富的示例,我们深入探讨了Matplotlib中axis.Tick.set_picker()函数的用法和应用场景。这个函数为我们提供了强大的工具,使我们能够创建交互式的刻度行为,从而增强数据可视化的交互性和信息传递能力。
我们学习了如何:
1. 使用不同类型的picker参数
2. 创建高级的刻度交互可视化效果
3. 将刻度交互与其他Matplotlib功能结合
4. 处理多个轴和图表的刻度交互
5. 自定义刻度的外观和行为
6. 结合动画效果创造更生动的交互体验
7. 进行错误处理和性能优化
通过掌握set_picker()函数,你可以为你的数据可视化项目添加更多的交互元素,使图表不仅能展示数据,还能与用户进行有意义的交互。这将大大提升你的数据可视化作品的价值和用户体验。
在实际应用中,请记住根据具体需求和数据特性来选择合适的交互方式。同时,也要注意平衡交互性和性能,确保在提供丰富功能的同时,保持图表的响应速度和流畅性。
最后,我鼓励你基于本文提供的示例进行更多的实验和创新。Matplotlib的强大之处在于它的灵活性,而set_picker()函数为这种灵活性增添了新的维度。通过创造性地使用这个函数,你可以开发出独特而有吸引力的交互式数据可视化作品。
 极客笔记
极客笔记