Matplotlib中如何设置子图之间的间距:全面指南
参考:How to set the spacing between subplots in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了强大的绘图功能。在创建复杂的图表时,我们经常需要使用子图(subplots)来组织多个图形。然而,默认的子图布局可能不总是满足我们的需求,特别是在子图之间的间距方面。本文将详细介绍如何在Matplotlib中设置子图之间的间距,以创建更加美观和易读的图表。
1. 理解Matplotlib中的子图布局
在深入探讨如何调整子图间距之前,我们需要先了解Matplotlib中的子图布局系统。Matplotlib使用网格系统来组织子图,每个子图都占据网格中的一个或多个单元。
1.1 创建基本的子图
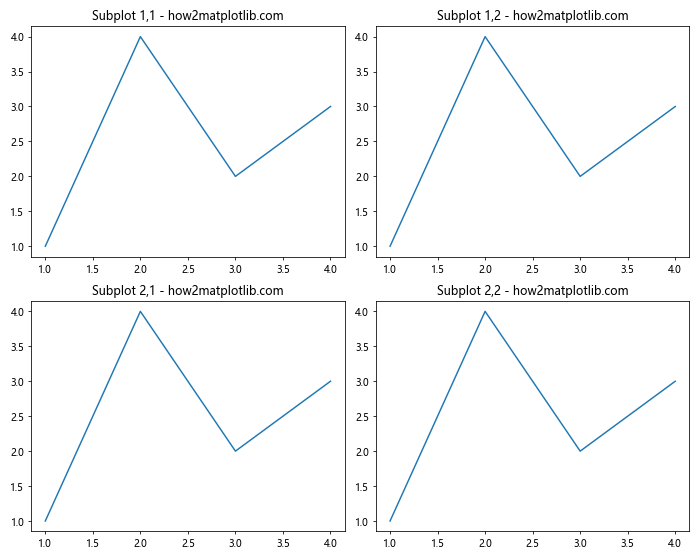
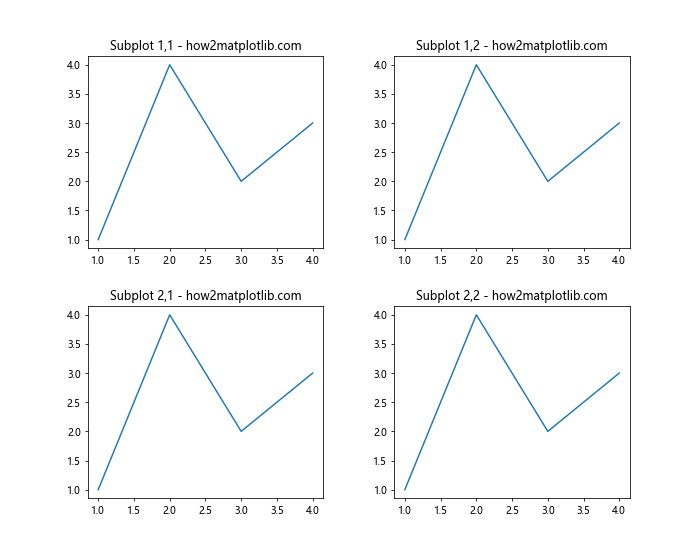
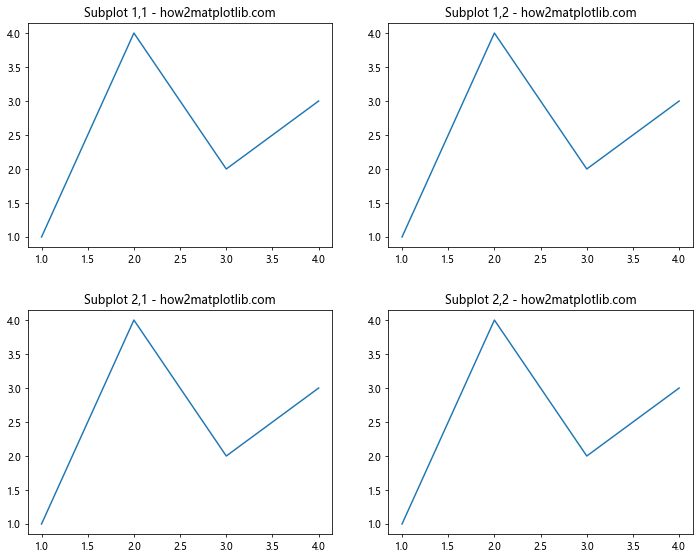
让我们从一个简单的例子开始,创建一个2×2的子图网格:
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个2×2的子图网格,并在每个子图中绘制了一条简单的线。tight_layout()函数被用来自动调整子图的布局,以避免重叠。
1.2 理解子图间距
子图之间的间距主要由以下几个参数控制:
wspace:控制子图之间的水平间距hspace:控制子图之间的垂直间距
这些参数的值是相对于子图宽度和高度的比例。例如,wspace=0.2表示水平间距为子图宽度的20%。
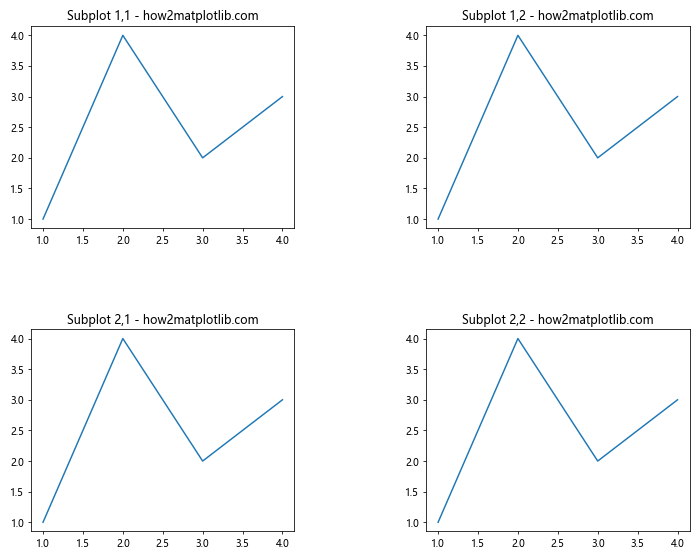
2. 使用plt.subplots_adjust()调整间距
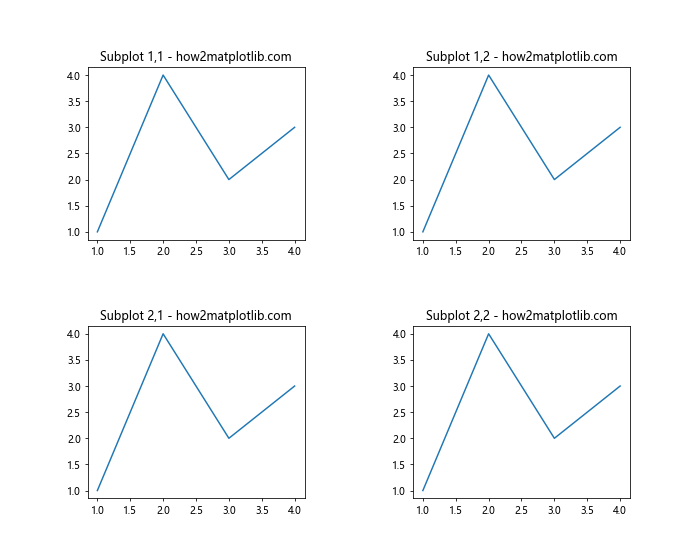
plt.subplots_adjust()是调整子图间距最直接的方法。它允许我们精确控制子图的布局参数。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
plt.subplots_adjust(wspace=0.5, hspace=0.5)
plt.show()
Output:

在这个例子中,我们将水平和垂直间距都设置为0.5,这会使子图之间的间距变大。
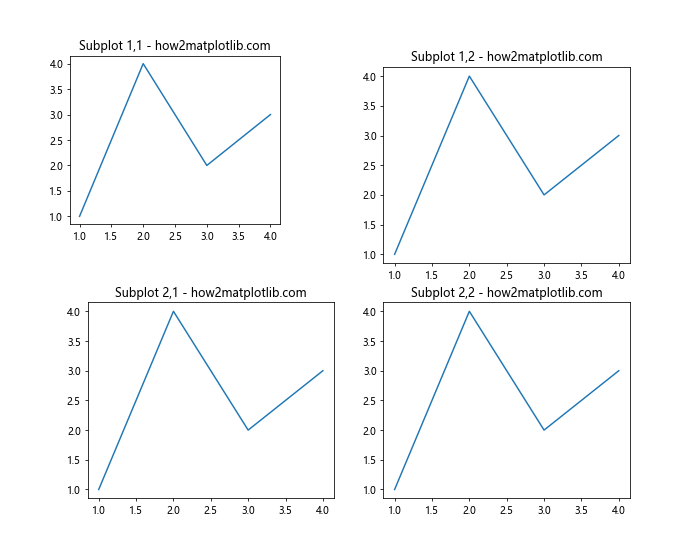
3. 使用fig.tight_layout()自动调整布局
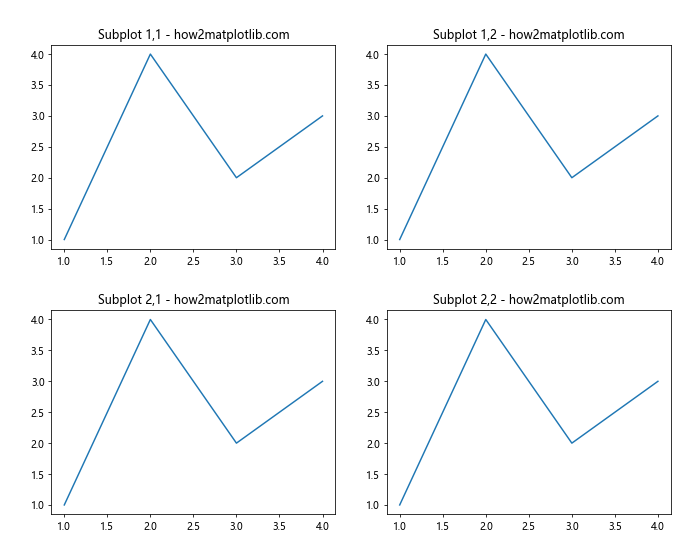
tight_layout()函数是一个非常有用的工具,它可以自动调整子图的布局以避免重叠。我们可以通过传递参数来微调其行为。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
fig.tight_layout(pad=3.0)
plt.show()
Output:

在这个例子中,我们增加了pad参数的值,这会增加子图与图形边缘的距离,间接增加了子图之间的间距。
4. 使用GridSpec精确控制子图布局
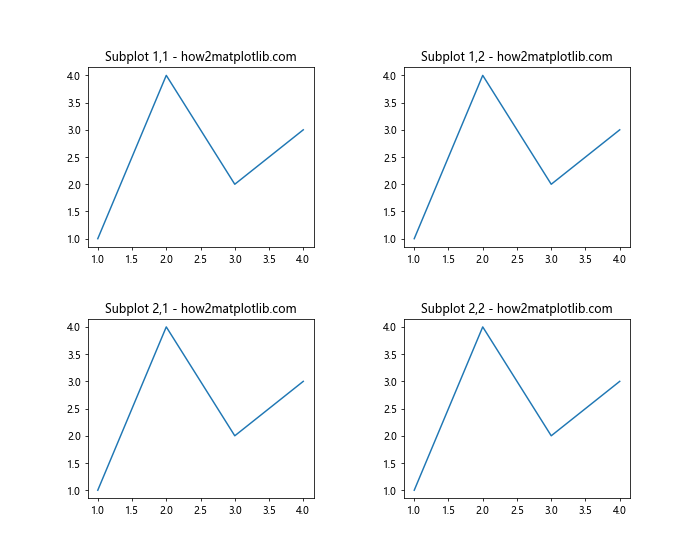
对于更复杂的布局需求,我们可以使用GridSpec。它提供了更灵活的方式来定义子图的位置和大小。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(10, 8))
gs = gridspec.GridSpec(2, 2, wspace=0.4, hspace=0.4)
for i in range(2):
for j in range(2):
ax = fig.add_subplot(gs[i, j])
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们使用GridSpec创建了一个2×2的网格,并明确指定了wspace和hspace的值。
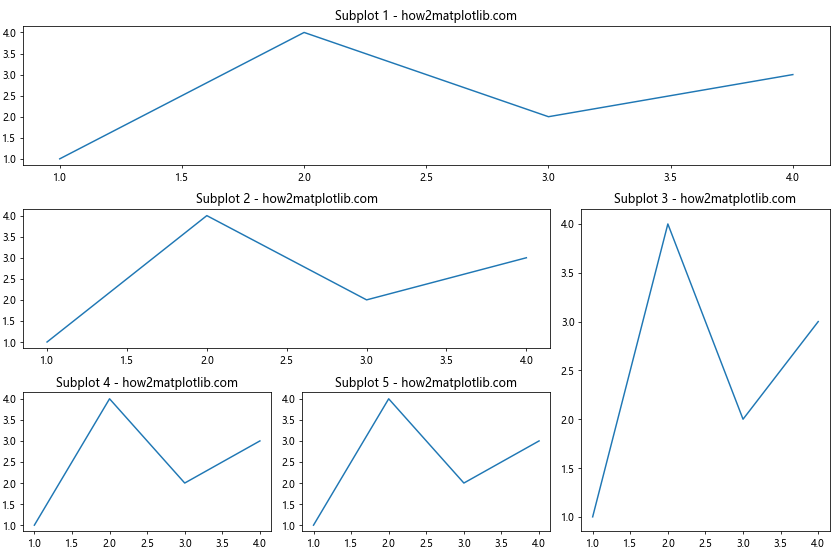
5. 不同大小子图的间距调整
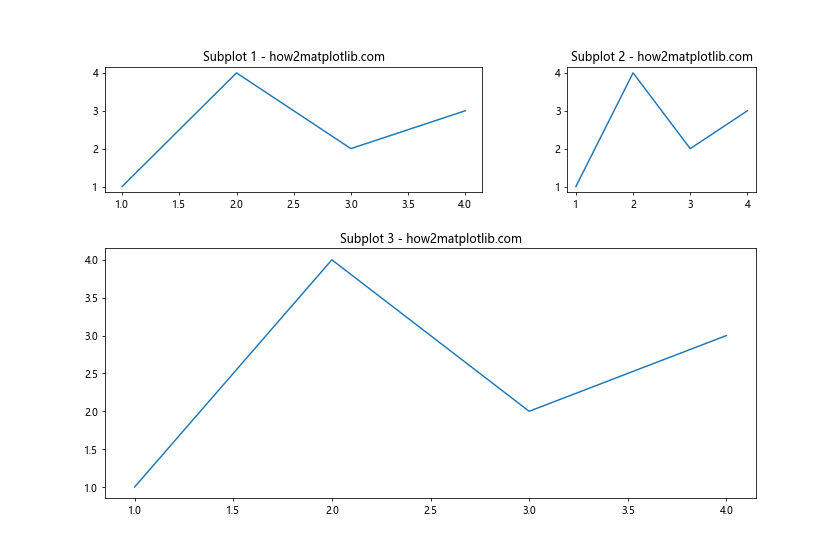
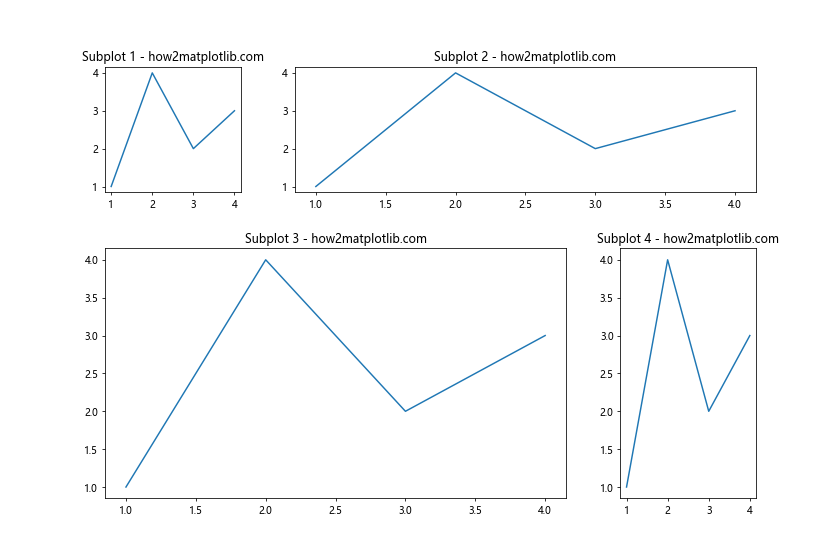
有时,我们可能需要创建不同大小的子图。在这种情况下,调整间距可能会更加复杂。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
gs = fig.add_gridspec(2, 2, width_ratios=[2, 1], height_ratios=[1, 2],
wspace=0.3, hspace=0.3)
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1])
ax3 = fig.add_subplot(gs[1, :])
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax2.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax3.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax2.set_title('Subplot 2 - how2matplotlib.com')
ax3.set_title('Subplot 3 - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们创建了三个不同大小的子图,并使用width_ratios和height_ratios来控制它们的相对大小。
6. 动态调整子图间距
有时,我们可能需要根据图表的内容动态调整子图间距。例如,如果子图中的标题或标签很长,我们可能需要增加间距以避免重叠。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} with a very long title - how2matplotlib.com')
axs[i, j].set_xlabel('This is a long x-label')
axs[i, j].set_ylabel('This is a long y-label')
plt.tight_layout()
# 检查是否有重叠,如果有,增加间距
while plt.gcf().get_tight_layout().get('wspace', 0) < 0.4:
plt.gcf().tight_layout(pad=plt.gcf().get_tight_layout().get('pad', 1.08) + 0.1)
plt.show()
在这个例子中,我们首先使用tight_layout()进行初始布局,然后检查水平间距是否小于0.4。如果是,我们就增加pad值并重新应用tight_layout(),直到间距足够大。
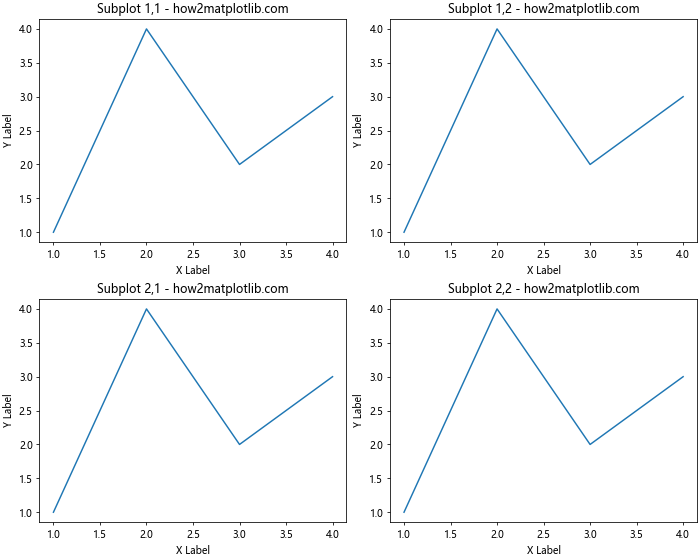
7. 使用constrained_layout自动处理间距
从Matplotlib 3.0开始,引入了constrained_layout,它提供了另一种自动调整子图布局的方法。与tight_layout()相比,constrained_layout在处理复杂布局时表现更好。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
axs[i, j].set_xlabel('X Label')
axs[i, j].set_ylabel('Y Label')
plt.show()
Output:

在这个例子中,我们在创建图形时就启用了constrained_layout。它会自动调整子图的大小和位置,以确保标题和标签不会重叠。
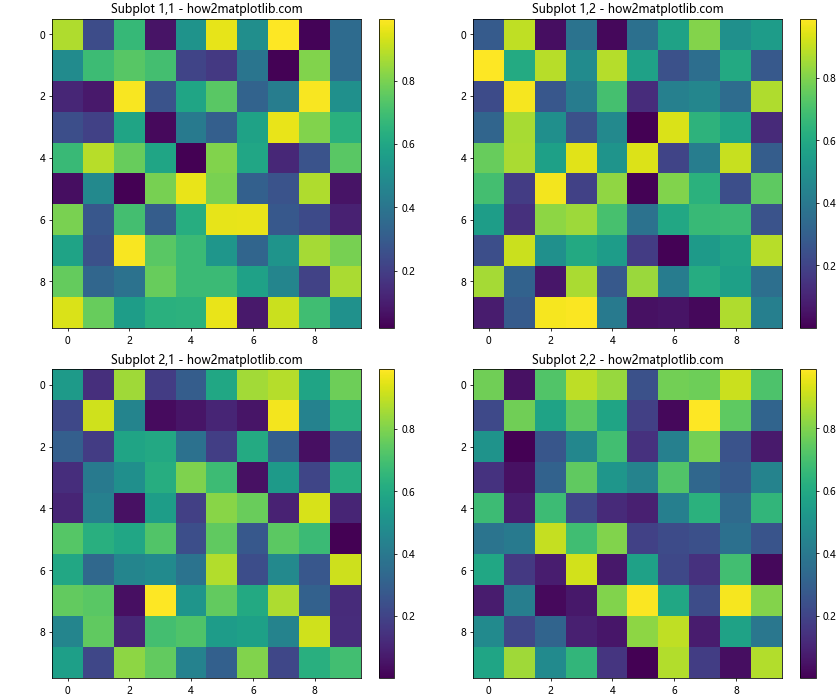
8. 处理colorbar时的间距调整
当我们在子图中添加colorbar时,间距的调整变得更加复杂。colorbar会占用额外的空间,可能导致布局问题。
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(2, 2, figsize=(12, 10), constrained_layout=True)
for i in range(2):
for j in range(2):
data = np.random.rand(10, 10)
im = axs[i, j].imshow(data)
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
fig.colorbar(im, ax=axs[i, j])
plt.show()
Output:

在这个例子中,我们为每个子图创建了一个热图并添加了colorbar。使用constrained_layout=True可以自动处理colorbar的布局问题。
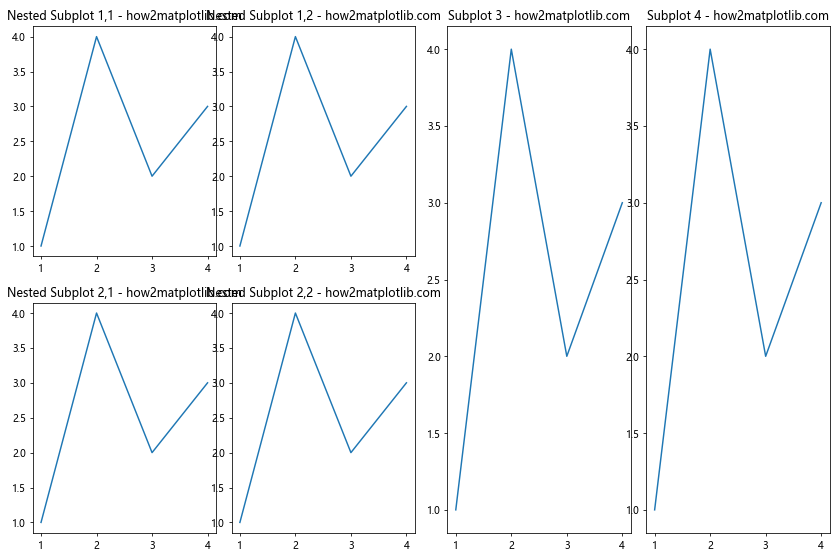
9. 嵌套子图的间距调整
有时,我们可能需要创建嵌套的子图结构。在这种情况下,调整间距可能会变得更加复杂。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
gs0 = fig.add_gridspec(1, 2)
gs00 = gs0[0].subgridspec(2, 2)
gs01 = gs0[1].subgridspec(1, 2)
for i in range(2):
for j in range(2):
ax = fig.add_subplot(gs00[i, j])
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_title(f'Nested Subplot {i+1},{j+1} - how2matplotlib.com')
for i in range(2):
ax = fig.add_subplot(gs01[0, i])
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_title(f'Subplot {i+3} - how2matplotlib.com')
fig.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个复杂的嵌套子图结构。左侧是一个2×2的网格,右侧是一个1×2的网格。使用tight_layout()可以自动调整这种复杂结构的间距。
10. 使用面向对象的方法调整间距
到目前为止,我们主要使用了pyplot接口来创建和调整图表。然而,Matplotlib也提供了面向对象的接口,这在某些情况下可能更加灵活。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10, 8))
gs = fig.add_gridspec(2, 2, wspace=0.3, hspace=0.3)
for i in range(2):
for j in range(2):
ax = fig.add_subplot(gs[i, j])
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
# 使用fig.subplots_adjust()而不是plt.subplots_adjust()
fig.subplots_adjust(top=0.9)
plt.show()
Output:

在这个例子中,我们使用fig.add_gridspec()和fig.add_subplot()来创建子图,并使用fig.subplots_adjust()来调整布局。这种方法允许我们在同一个脚本中处理多个独立的图形。
11. 处理不同尺寸的子图
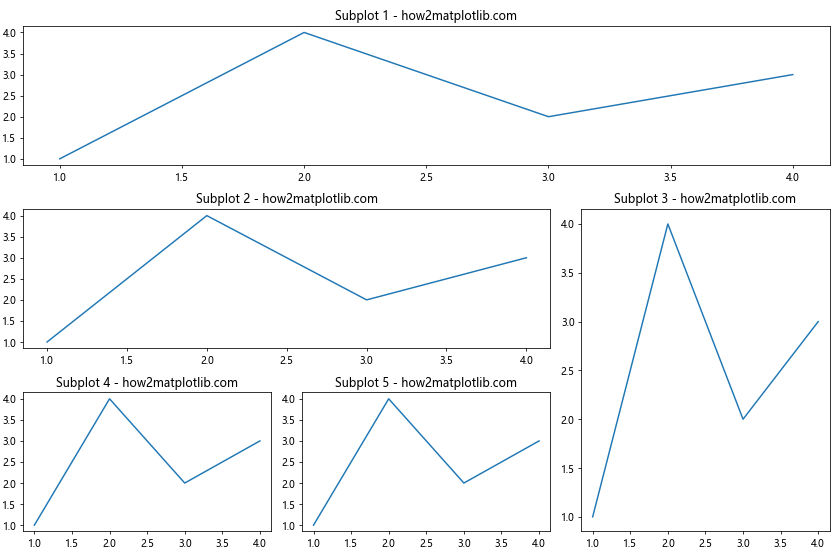
有时,我们可能需要在同一个图形中创建不同尺寸的子图。这种情况下,调整间距需要更多的考虑。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
gs = fig.add_gridspec(3, 3)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax2.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax3.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax4.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax5.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax2.set_title('Subplot 2 - how2matplotlib.com')
ax3.set_title('Subplot 3 - how2matplotlib.com')
ax4.set_title('Subplot 4 - how2matplotlib.com')
ax5.set_title('Subplot 5 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了五个不同大小和位置的子图。使用tight_layout()可以自动调整这些不规则子图之间的间距。
12. 使用Axes对象的方法调整间距
除了使用全局的subplots_adjust()方法,我们还可以使用单个Axes对象的方法来调整特定子图的位置和大小,从而间接影响间距。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
# 调整左上角子图的位置和大小
axs[0, 0].set_position([0.1, 0.6, 0.3, 0.3])
plt.show()
Output:

在这个例子中,我们使用set_position()方法调整了左上角子图的位置和大小。这个方法接受一个列表参数,包含四个值:[left, bottom, width, height],这些值都是相对于整个图形的比例。
13. 使用GridSpec的update()方法动态调整间距
GridSpec对象提供了一个update()方法,允许我们在创建子图后动态调整网格参数。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10, 8))
gs = fig.add_gridspec(2, 2)
for i in range(2):
for j in range(2):
ax = fig.add_subplot(gs[i, j])
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
# 初始布局
plt.tight_layout()
# 动态调整间距
gs.update(wspace=0.5, hspace=0.5)
plt.show()
Output:

在这个例子中,我们首先创建了一个标准的2×2网格,然后使用gs.update()方法增加了子图之间的间距。
14. 处理子图中的长标签
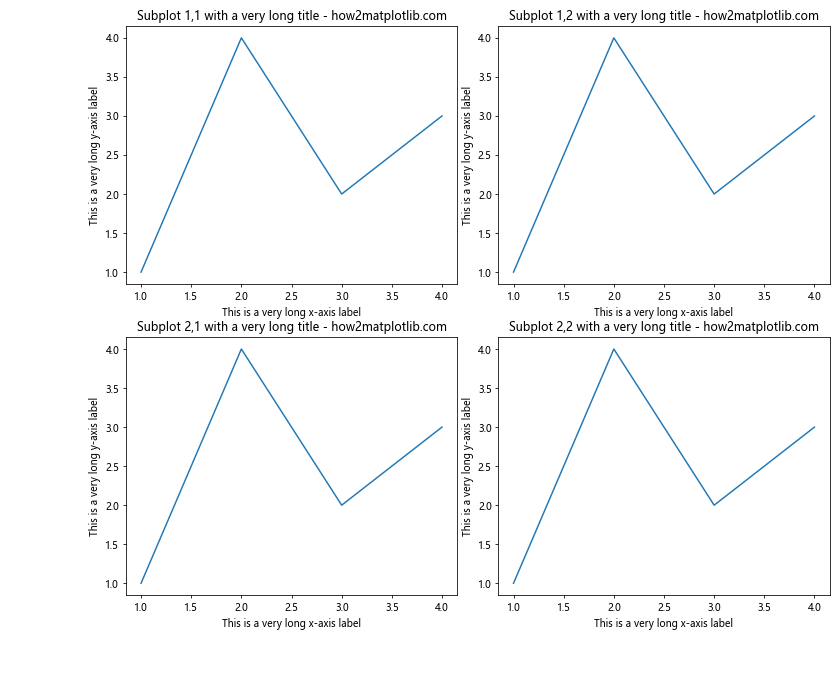
当子图中包含长标签时,可能需要额外的空间来避免重叠。我们可以结合使用tight_layout()和手动调整来解决这个问题。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} with a very long title - how2matplotlib.com')
axs[i, j].set_xlabel('This is a very long x-axis label')
axs[i, j].set_ylabel('This is a very long y-axis label')
plt.tight_layout()
# 额外增加底部和左侧的边距
plt.subplots_adjust(bottom=0.15, left=0.15)
plt.show()
Output:

在这个例子中,我们首先使用tight_layout()进行初始布局调整,然后使用subplots_adjust()增加了底部和左侧的边距,为长标签提供更多空间。
15. 使用constrained_layout的参数微调
constrained_layout提供了一些参数,允许我们微调其行为。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
# 调整constrained_layout参数
plt.gcf().set_constrained_layout_pads(w_pad=0.1, h_pad=0.1, hspace=0.1, wspace=0.1)
plt.show()
Output:

在这个例子中,我们使用set_constrained_layout_pads()方法调整了constrained_layout的参数。这允许我们精细控制子图之间的间距。
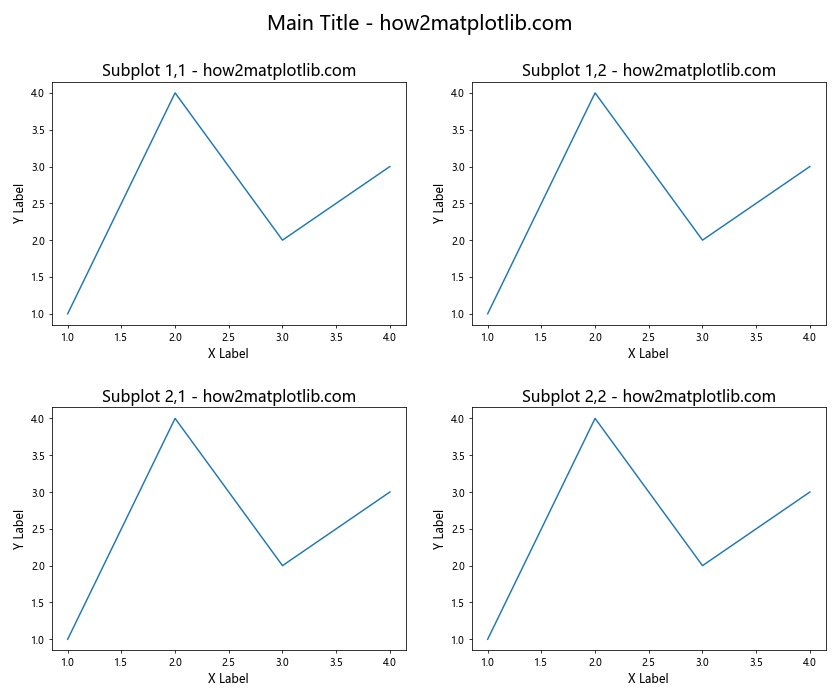
16. 处理不同大小的文本元素
当子图中包含不同大小的文本元素(如标题、标签、刻度标签等)时,可能需要特别注意间距的调整。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(12, 10), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com', fontsize=16)
axs[i, j].set_xlabel('X Label', fontsize=12)
axs[i, j].set_ylabel('Y Label', fontsize=12)
axs[i, j].tick_params(axis='both', which='major', labelsize=10)
# 增加顶部空间以容纳大标题
plt.suptitle('Main Title - how2matplotlib.com', fontsize=20)
fig.set_constrained_layout_pads(h_pad=0.2, w_pad=0.2)
plt.show()
Output:

在这个例子中,我们使用不同大小的字体来设置标题、标签和刻度标签。然后,我们使用set_constrained_layout_pads()方法增加了水平和垂直方向的内边距,以适应这些不同大小的文本元素。
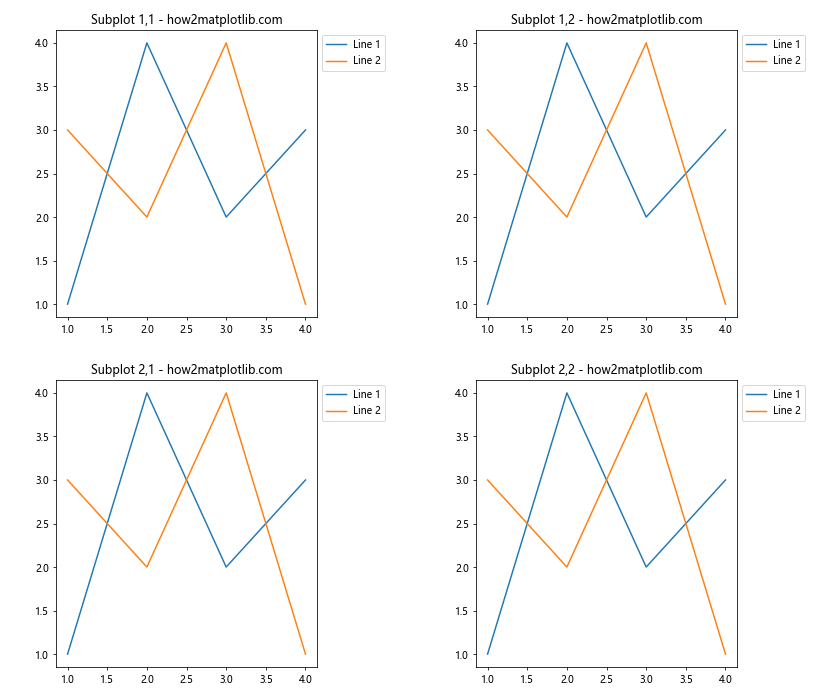
17. 在子图中添加图例时的间距调整
当我们在子图中添加图例时,可能需要额外的空间。legend()方法提供了一些参数来帮助我们调整图例的位置。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(12, 10), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3], label='Line 1')
axs[i, j].plot([1, 2, 3, 4], [3, 2, 4, 1], label='Line 2')
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
axs[i, j].legend(loc='upper left', bbox_to_anchor=(1, 1))
fig.set_constrained_layout_pads(h_pad=0.2, w_pad=0.5)
plt.show()
Output:

在这个例子中,我们使用bbox_to_anchor参数将图例放置在子图的右上角外部。然后,我们增加了水平方向的内边距(w_pad)以为图例提供足够的空间。
18. 使用GridSpec的高级特性
GridSpec提供了一些高级特性,如width_ratios和height_ratios,允许我们创建不规则的网格布局。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(2, 3, width_ratios=[1, 2, 1], height_ratios=[1, 2],
wspace=0.3, hspace=0.3)
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1:])
ax3 = fig.add_subplot(gs[1, :2])
ax4 = fig.add_subplot(gs[1, 2])
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax2.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax3.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax4.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax2.set_title('Subplot 2 - how2matplotlib.com')
ax3.set_title('Subplot 3 - how2matplotlib.com')
ax4.set_title('Subplot 4 - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们创建了一个不规则的网格布局,其中列宽和行高不等。这种布局可以帮助我们更有效地利用图形空间。
19. 使用subplot2grid创建复杂布局
subplot2grid函数提供了另一种创建复杂布局的方法,特别是当我们需要跨越多个网格单元的子图时。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
ax1 = plt.subplot2grid((3, 3), (0, 0), colspan=3)
ax2 = plt.subplot2grid((3, 3), (1, 0), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
ax4 = plt.subplot2grid((3, 3), (2, 0))
ax5 = plt.subplot2grid((3, 3), (2, 1))
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax2.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax3.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax4.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax5.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax2.set_title('Subplot 2 - how2matplotlib.com')
ax3.set_title('Subplot 3 - how2matplotlib.com')
ax4.set_title('Subplot 4 - how2matplotlib.com')
ax5.set_title('Subplot 5 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用subplot2grid创建了一个复杂的布局,其中一些子图跨越了多个网格单元。tight_layout()函数可以自动调整这种复杂布局的间距。
20. 使用面板标签时的间距调整
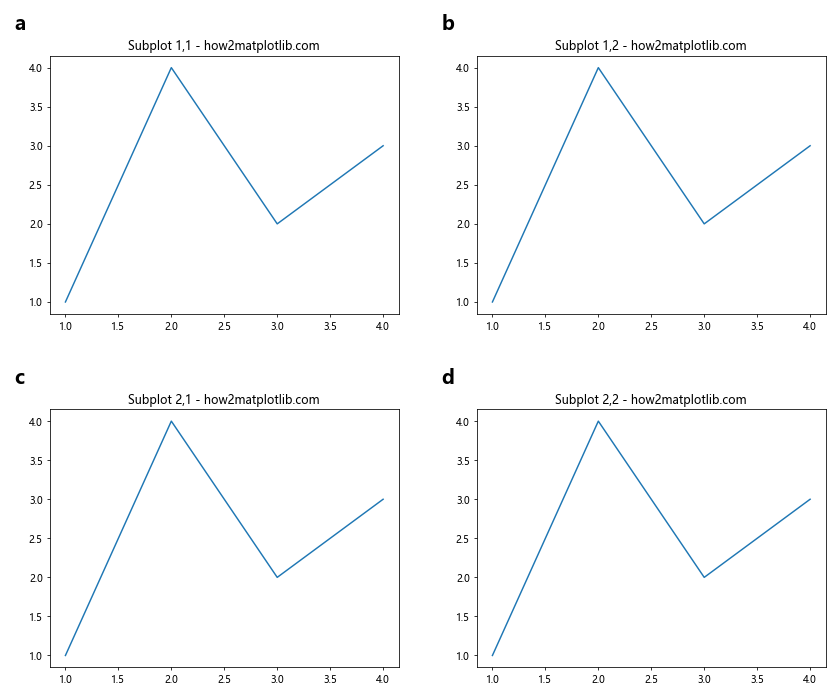
当我们需要为子图添加面板标签(如a, b, c, d)时,可能需要额外的空间。我们可以使用text()方法添加这些标签,并调整布局以适应它们。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(12, 10), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
# 添加面板标签
axs[i, j].text(-0.1, 1.1, chr(97 + i*2 + j), transform=axs[i, j].transAxes,
size=20, weight='bold')
# 调整布局以适应面板标签
fig.set_constrained_layout_pads(w_pad=0.2, h_pad=0.2, hspace=0.1, wspace=0.1)
plt.show()
Output:

在这个例子中,我们为每个子图添加了一个面板标签(a, b, c, d),并使用set_constrained_layout_pads()方法增加了内边距,以为这些标签提供足够的空间。
总结起来,Matplotlib提供了多种方法来调整子图之间的间距。从简单的subplots_adjust()到复杂的GridSpec和constrained_layout,我们可以根据具体需求选择最合适的方法。在实践中,通常需要结合使用多种技术,并进行反复调整,以获得最佳的视觉效果。记住,好的数据可视化不仅要准确地表达数据,还要具有美观的布局和适当的间距,以提高可读性和理解性。
 极客笔记
极客笔记