Matplotlib中如何设置绘图背景颜色:全面指南
参考:How to Set Plot Background Color in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和绘图。在创建图表时,设置适当的背景颜色不仅可以增强图表的视觉吸引力,还可以提高数据的可读性和整体美观度。本文将详细介绍如何在Matplotlib中设置绘图背景颜色,包括不同的方法、技巧和最佳实践。
1. 基本概念
在深入探讨如何设置背景颜色之前,我们需要了解Matplotlib中的一些基本概念:
1.1 Figure和Axes
- Figure:整个图形窗口
- Axes:图形中的单个绘图区域
理解这两个概念对于正确设置背景颜色至关重要,因为我们可以分别为整个Figure和单个Axes设置背景颜色。
1.2 颜色表示方法
Matplotlib支持多种颜色表示方法:
- 颜色名称:如’red’、’blue’、’green’等
- RGB元组:如(1, 0, 0)表示红色
- RGBA元组:如(1, 0, 0, 0.5)表示半透明红色
- 十六进制颜色代码:如’#FF0000’表示红色
了解这些表示方法可以帮助我们更灵活地设置背景颜色。
2. 设置Figure背景颜色
设置整个Figure的背景颜色是最常见的需求之一。以下是几种实现方法:
2.1 使用figure.patch.set_facecolor()方法
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(8, 6))
fig.patch.set_facecolor('#E6E6FA') # 设置浅紫色背景
plt.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
plt.title('Figure Background Color Example')
plt.legend()
plt.show()
Output:

在这个例子中,我们创建了一个Figure对象,然后使用fig.patch.set_facecolor()方法设置背景颜色为浅紫色。这种方法直接作用于Figure对象,适用于需要精确控制Figure属性的情况。
2.2 使用plt.figure()的facecolor参数
import matplotlib.pyplot as plt
plt.figure(figsize=(8, 6), facecolor='#FFF0F5') # 设置浅粉红色背景
plt.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
plt.title('Figure Background Color Example')
plt.legend()
plt.show()
Output:

这个例子展示了如何在创建Figure时直接设置背景颜色。通过在plt.figure()函数中使用facecolor参数,我们可以一步完成Figure创建和背景颜色设置。这种方法更加简洁,适合快速设置背景颜色的场景。
2.3 使用rcParams全局设置
import matplotlib.pyplot as plt
import matplotlib as mpl
mpl.rcParams['figure.facecolor'] = '#F0FFF0' # 设置蜜瓜色背景
plt.figure(figsize=(8, 6))
plt.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
plt.title('Figure Background Color Example')
plt.legend()
plt.show()
Output:

使用rcParams可以全局设置Figure的背景颜色。这种方法适用于需要在整个脚本或项目中统一设置背景颜色的情况。一旦设置,所有后续创建的Figure都会应用这个背景颜色,除非被局部设置覆盖。
3. 设置Axes背景颜色
除了设置整个Figure的背景颜色,我们还可以单独设置Axes(绘图区域)的背景颜色。这在需要突出显示特定绘图区域或创建复杂布局时特别有用。
3.1 使用set_facecolor()方法
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.set_facecolor('#E6E6FA') # 设置Axes背景为浅紫色
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax.set_title('Axes Background Color Example')
ax.legend()
plt.show()
Output:

这个例子展示了如何使用set_facecolor()方法直接设置Axes的背景颜色。这种方法提供了精确控制单个Axes背景的能力,特别适用于多子图布局中的个别Axes设置。
3.2 使用patch属性
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.patch.set_facecolor('#FFF0F5') # 设置Axes背景为浅粉红色
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax.set_title('Axes Background Color Example')
ax.legend()
plt.show()
Output:

通过访问Axes的patch属性,我们可以使用set_facecolor()方法设置背景颜色。这种方法的效果与直接使用set_facecolor()相同,但提供了更明确的语义,表明我们正在修改Axes的背景补丁。
3.3 在创建子图时设置背景颜色
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6), facecolor='#F0FFF0') # 设置Figure背景为蜜瓜色
ax.set_facecolor('#E6E6FA') # 设置Axes背景为浅紫色
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='how2matplotlib.com')
ax.set_title('Figure and Axes Background Color Example')
ax.legend()
plt.show()
Output:

这个例子展示了如何同时设置Figure和Axes的背景颜色。通过在plt.subplots()函数中使用facecolor参数,我们设置了Figure的背景颜色,然后使用set_facecolor()方法设置Axes的背景颜色。这种方法允许我们创建具有不同背景颜色的Figure和Axes,从而实现更复杂的视觉效果。
4. 高级背景颜色设置技巧
除了基本的背景颜色设置,Matplotlib还提供了一些高级技巧,可以帮助我们创建更复杂和吸引人的背景效果。
4.1 使用渐变背景
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.colors import LinearSegmentedColormap
# 创建自定义颜色映射
colors = ['#FFA07A', '#98FB98'] # 从浅珊瑚色到浅绿色
n_bins = 100 # 颜色分段数
cmap = LinearSegmentedColormap.from_list('custom', colors, N=n_bins)
# 创建渐变背景
fig, ax = plt.subplots(figsize=(8, 6))
X, Y = np.meshgrid(np.linspace(0, 1, 100), np.linspace(0, 1, 100))
C = Y # 使用Y坐标作为颜色值
im = ax.imshow(C, cmap=cmap, aspect='auto', extent=[0, 1, 0, 1])
ax.set_axis_off() # 隐藏坐标轴
# 绘制数据
ax.plot([0.2, 0.5, 0.8], [0.3, 0.7, 0.4], 'ro-', label='how2matplotlib.com')
ax.set_title('Gradient Background Example')
ax.legend()
plt.show()
Output:

这个例子展示了如何创建一个渐变背景。我们首先定义了一个自定义的颜色映射,然后使用imshow()函数创建渐变效果。这种技术可以用来创建更加柔和和吸引人的背景,特别适合于需要强调数据趋势或创建特殊视觉效果的场景。
4.2 使用图案背景
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
# 创建网格图案
x = np.arange(0, 1, 0.05)
y = np.arange(0, 1, 0.05)
X, Y = np.meshgrid(x, y)
Z = np.sin(X*10) * np.cos(Y*10)
# 绘制图案背景
ax.imshow(Z, cmap='binary', alpha=0.3, extent=[0, 1, 0, 1])
# 绘制数据
ax.plot([0.2, 0.5, 0.8], [0.3, 0.7, 0.4], 'ro-', label='how2matplotlib.com')
ax.set_title('Patterned Background Example')
ax.legend()
plt.show()
Output:

这个例子展示了如何创建一个图案背景。我们使用numpy生成了一个正弦和余弦函数的组合,然后使用imshow()函数将其绘制为背景。通过调整alpha参数,我们可以控制背景的透明度,确保它不会干扰主要数据的可视化。这种技术可以用来创建独特的视觉效果,或者为特定类型的数据提供上下文。
4.3 使用图像作为背景
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.offsetbox import OffsetImage, AnnotationBbox
def get_sample_image():
# 创建一个简单的示例图像
x = np.arange(100) / 50 - 1
y = np.arange(100) / 50 - 1
X, Y = np.meshgrid(x, y)
Z = np.sin(X**2 + Y**2)
return Z
fig, ax = plt.subplots(figsize=(8, 6))
# 创建并设置背景图像
bg_image = get_sample_image()
ax.imshow(bg_image, extent=[0, 1, 0, 1], alpha=0.3, cmap='viridis')
# 绘制数据
ax.plot([0.2, 0.5, 0.8], [0.3, 0.7, 0.4], 'ro-', label='how2matplotlib.com')
ax.set_title('Image Background Example')
ax.legend()
plt.show()
Output:

这个例子展示了如何使用图像作为背景。我们首先创建了一个简单的示例图像(在实际应用中,你可能会加载一个外部图像文件),然后使用imshow()函数将其设置为背景。通过调整alpha参数,我们可以控制背景图像的透明度,确保它不会过度干扰主要数据的可视化。这种技术特别适用于需要在特定背景上下文中展示数据的情况,例如地理数据可视化或特定主题的数据展示。
5. 多子图背景颜色设置
在创建包含多个子图的复杂图表时,我们可能需要为不同的子图设置不同的背景颜色。这不仅可以帮助区分不同的数据集,还可以创建更具视觉吸引力的图表布局。
5.1 为不同子图设置不同背景颜色
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
fig.suptitle('Multiple Subplots with Different Background Colors', fontsize=16)
colors = ['#FFA07A', '#98FB98', '#87CEFA', '#DDA0DD']
for i, ax in enumerate(axs.flat):
ax.set_facecolor(colors[i])
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label=f'Plot {i+1}')
ax.set_title(f'Subplot {i+1}')
ax.legend()
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何为2×2网格中的每个子图设置不同的背景颜色。我们使用plt.subplots()创建了一个2×2的子图网格,然后遍历每个子图,为其设置不同的背景颜色。这种方法可以帮助视觉上区分不同的数据集或分析结果。
5.2 创建颜色渐变的子图背景
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
fig.suptitle('Subplots with Gradient Backgrounds', fontsize=16)
# 创建颜色渐变
x = np.linspace(0, 1, 100)
y = np.linspace(0, 1, 100)
X, Y = np.meshgrid(x, y)
for i, ax in enumerate(axs.flat):
# 为每个子图创建不同的渐变
C = X + Y if i % 2 == 0 else X - Y
im = ax.imshow(C, cmap='coolwarm', extent=[0, 1, 0, 1], aspect='auto', alpha=0.5)
ax.plot([0.2, 0.5, 0.8], [0.3, 0.7, 0.4], 'ko-', label=f'Plot {i+1}')
ax.set_title(f'Subplot {i+1}')
ax.legend()
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=12, color='white')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何为每个子图创建颜色渐变的背景。我们使用imshow()函数为每个子图创建了不同的渐变背景,通过调整颜色映射和渐变方向来区分不同的子图。这种方法可以创建更加动态和视觉上吸引人的图表布局。
6. 背景颜色与数据可视化的结合
选择合适的背景颜色不仅可以增强图表的美观度,还可以提高数据的可读性和解释性。以下是一些将背景颜色与数据可视化结合的技巧:
6.1 使用对比色突出显示数据
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
ax.set_facecolor('#F0F8FF') # 设置浅蓝色背景
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
ax.plot(x, y1, color='#FF4500', label='Sin') # 橙红色
ax.plot(x, y2, color='#008000', label='Cos') # 绿色
ax.set_title('Contrasting Colors for Data Visualization')
ax.legend()
ax.text(5, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12, color='#4B0082')
plt.show()
Output:

在这个例子中,我们使用了浅蓝色作为背景,并选择了橙红色和绿色来绘制数据线。这种颜色组合创造了强烈的对比,使数据线在背景中更加突出。
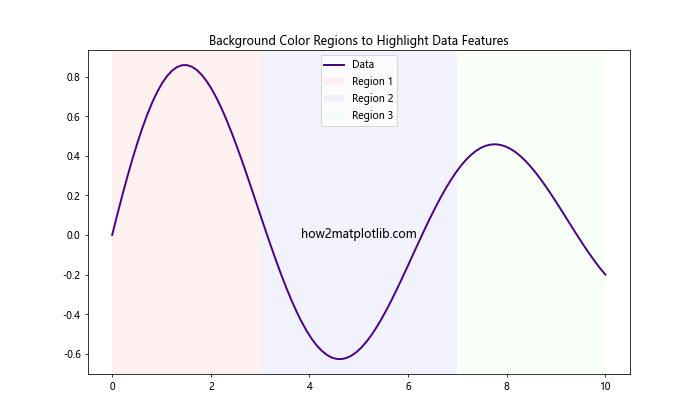
6.2 使用背景色分区突出数据特征
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
ax.plot(x, y, color='#4B0082', linewidth=2, label='Data')
# 添加背景色分区
ax.axvspan(0, 3, facecolor='#FFE4E1', alpha=0.5, label='Region 1')
ax.axvspan(3, 7, facecolor='#E6E6FA', alpha=0.5, label='Region 2')
ax.axvspan(7, 10, facecolor='#F0FFF0', alpha=0.5, label='Region 3')
ax.set_title('Background Color Regions to Highlight Data Features')
ax.legend()
ax.text(5, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
Output:

这个例子展示了如何使用不同的背景色分区来突出数据的不同特征或阶段。我们使用axvspan()函数创建了三个不同颜色的背景区域,这有助于观察者更容易识别数据在不同区域的行为。
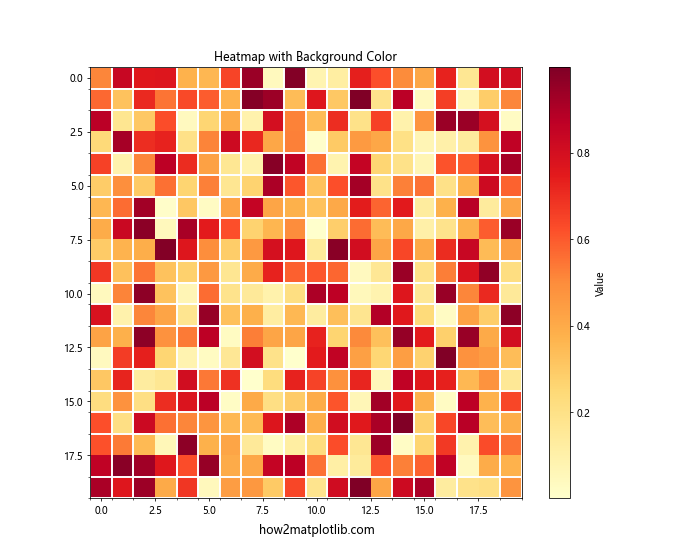
6.3 使用背景色创建热力图效果
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 8))
# 创建示例数据
data = np.random.rand(20, 20)
im = ax.imshow(data, cmap='YlOrRd')
# 添加颜色条
cbar = plt.colorbar(im)
cbar.set_label('Value')
# 绘制网格线
ax.set_xticks(np.arange(-.5, 20, 1), minor=True)
ax.set_yticks(np.arange(-.5, 20, 1), minor=True)
ax.grid(which="minor", color="w", linestyle='-', linewidth=2)
ax.set_title('Heatmap with Background Color')
ax.text(10, 21, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
Output:

这个例子展示了如何使用背景颜色创建热力图效果。我们使用imshow()函数将数据矩阵可视化为颜色强度,创建了一个热力图。背景颜色的变化直接反映了数据值的变化,这种方法特别适合于展示大量数据点之间的关系或模式。
7. 背景颜色与主题设置
在数据可视化中,一致的颜色主题可以大大提高图表的专业性和可读性。Matplotlib提供了多种方法来设置全局主题,包括背景颜色。
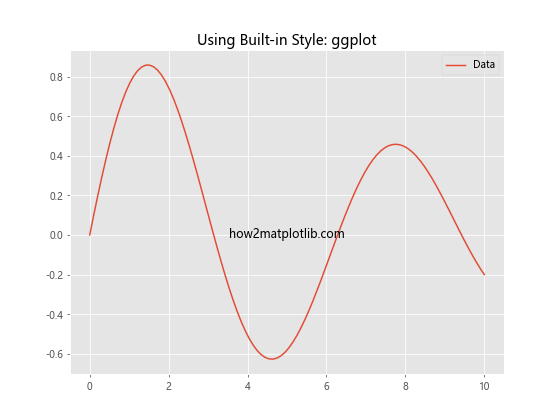
7.1 使用内置样式
import matplotlib.pyplot as plt
import numpy as np
# 设置样式
plt.style.use('ggplot')
fig, ax = plt.subplots(figsize=(8, 6))
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
ax.plot(x, y, label='Data')
ax.set_title('Using Built-in Style: ggplot')
ax.legend()
ax.text(5, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
Output:

这个例子展示了如何使用Matplotlib的内置样式’ggplot’。这个样式会自动设置一个灰色的背景,以及其他与之协调的颜色设置。使用内置样式是快速改变图表整体外观的好方法。
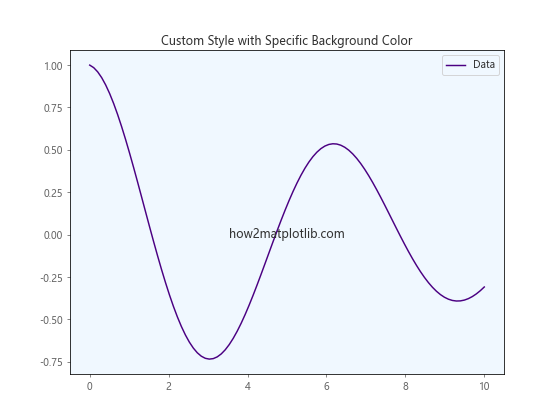
7.2 创建自定义样式
import matplotlib.pyplot as plt
import matplotlib as mpl
import numpy as np
# 创建自定义样式
custom_style = {
'axes.facecolor': '#F0F8FF',
'figure.facecolor': '#FFFFFF',
'grid.color': '#CCCCCC',
'text.color': '#333333',
'xtick.color': '#666666',
'ytick.color': '#666666'
}
# 应用自定义样式
plt.rcParams.update(custom_style)
fig, ax = plt.subplots(figsize=(8, 6))
x = np.linspace(0, 10, 100)
y = np.cos(x) * np.exp(-x/10)
ax.plot(x, y, color='#4B0082', label='Data')
ax.set_title('Custom Style with Specific Background Color')
ax.legend()
ax.text(5, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
Output:

这个例子展示了如何创建和应用自定义样式。我们定义了一个字典,包含了各种样式设置,包括背景颜色。通过更新plt.rcParams,我们可以全局应用这些设置。这种方法允许我们创建一致的、定制化的图表主题。
7.3 使用上下文管理器临时更改样式
import matplotlib.pyplot as plt
import numpy as np
# 定义自定义样式
custom_style = {
'axes.facecolor': '#E6E6FA',
'figure.facecolor': '#F8F8FF',
'text.color': '#4B0082'
}
x = np.linspace(0, 10, 100)
y = np.sin(x)
# 使用默认样式
plt.figure(figsize=(8, 3))
plt.plot(x, y, label='Default Style')
plt.title('Default Style')
plt.legend()
plt.text(5, 0, 'how2matplotlib.com', ha='center', va='center')
# 使用自定义样式
with plt.style.context(custom_style):
plt.figure(figsize=(8, 3))
plt.plot(x, y, label='Custom Style')
plt.title('Custom Style')
plt.legend()
plt.text(5, 0, 'how2matplotlib.com', ha='center', va='center')
plt.show()
Output:

这个例子展示了如何使用上下文管理器临时应用自定义样式。我们首先创建了一个使用默认样式的图表,然后使用plt.style.context()临时应用自定义样式创建另一个图表。这种方法允许我们在同一脚本中轻松切换不同的样式,而不影响全局设置。
8. 背景颜色与图表类型的匹配
不同类型的图表可能需要不同的背景颜色处理方式。以下是一些常见图表类型的背景颜色设置示例:
8.1 散点图背景
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
ax.set_facecolor('#F0F8FF') # 设置浅蓝色背景
# 生成随机数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50)
sizes = 1000 * np.random.rand(50)
scatter = ax.scatter(x, y, c=colors, s=sizes, alpha=0.6, cmap='viridis')
ax.set_title('Scatter Plot with Light Blue Background')
plt.colorbar(scatter)
ax.text(0.5, 0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=12, alpha=0.5)
plt.show()
Output:

这个例子展示了如何为散点图设置背景颜色。浅蓝色背景可以很好地衬托出彩色散点,同时不会干扰数据的可读性。
8.2 柱状图背景
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_facecolor('#FFFAF0') # 设置浅黄色背景
categories = ['A', 'B', 'C', 'D', 'E']
values = np.random.randint(10, 100, size=5)
bars = ax.bar(categories, values, color='#4682B4')
ax.set_title('Bar Chart with Light Yellow Background')
ax.set_ylabel('Values')
ax.set_ylim(0, max(values) * 1.2) # 设置y轴限制,留出空间给数值标签
# 添加数值标签
for bar in bars:
height = bar.get_height()
ax.text(bar.get_x() + bar.get_width()/2., height,
f'{height}',
ha='center', va='bottom')
ax.text(2, max(values) * 1.1, 'how2matplotlib.com', ha='center', va='center', fontsize=12, alpha=0.5)
plt.show()
Output:

这个例子展示了如何为柱状图设置背景颜色。浅黄色背景可以为蓝色柱状创造一个温暖的对比,同时保持图表的清晰度。
8.3 饼图背景
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 8))
fig.patch.set_facecolor('#F5F5F5') # 设置Figure背景为浅灰色
ax.set_facecolor('#FFFFFF') # 设置Axes背景为白色
sizes = [30, 25, 20, 15, 10]
labels = ['A', 'B', 'C', 'D', 'E']
colors = ['#FF9999', '#66B2FF', '#99FF99', '#FFCC99', '#FF99CC']
explode = (0.1, 0, 0, 0, 0) # 突出显示第一个扇形
ax.pie(sizes, explode=explode, labels=labels, colors=colors, autopct='%1.1f%%',
shadow=True, startangle=90)
ax.axis('equal') # 确保饼图是圆的
ax.set_title('Pie Chart with Light Gray Background')
ax.text(0, -1.2, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
Output:

这个例子展示了如何为饼图设置背景颜色。我们为Figure设置了浅灰色背景,为Axes设置了白色背景,这样可以创造出一种饼图漂浮在背景上的视觉效果。
9. 背景颜色与数据密度的关系
在某些情况下,背景颜色可以用来反映数据的密度或重要性。以下是一些相关的技巧:
9.1 使用渐变背景反映数据密度
import matplotlib.pyplot as plt
import numpy as np
from scipy.stats import gaussian_kde
# 生成示例数据
np.random.seed(42)
x = np.random.normal(0, 1, 1000)
y = x * 0.5 + np.random.normal(0, 1, 1000)
# 计算点密度
xy = np.vstack([x,y])
z = gaussian_kde(xy)(xy)
fig, ax = plt.subplots(figsize=(10, 8))
# 绘制散点图,颜色反映密度
scatter = ax.scatter(x, y, c=z, s=50, alpha=0.5, cmap='viridis')
ax.set_title('Scatter Plot with Density-based Background')
plt.colorbar(scatter, label='Density')
ax.text(0, -3, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
这个例子展示了如何使用颜色渐变来反映数据点的密度。我们使用gaussian_kde函数计算点密度,然后将密度值映射到颜色上。这种方法可以直观地显示数据的集中区域,特别适用于大量数据点的可视化。
9.2 使用背景色突出显示异常值
import matplotlib.pyplot as plt
import numpy as np
np.random.seed(42)
data = np.random.normal(0, 1, 1000)
outliers = np.random.uniform(-5, 5, 20)
all_data = np.concatenate([data, outliers])
fig, ax = plt.subplots(figsize=(10, 6))
# 设置基本背景色
ax.set_facecolor('#F0F8FF')
# 绘制数据
ax.scatter(range(len(all_data)), all_data, color='blue', alpha=0.6)
# 突出显示异常值区域
ax.axhspan(np.mean(data) + 3*np.std(data), ax.get_ylim()[1], facecolor='red', alpha=0.2)
ax.axhspan(ax.get_ylim()[0], np.mean(data) - 3*np.std(data), facecolor='red', alpha=0.2)
ax.set_title('Scatter Plot with Highlighted Outlier Regions')
ax.set_xlabel('Index')
ax.set_ylabel('Value')
ax.text(500, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
这个例子展示了如何使用背景色来突出显示异常值区域。我们使用红色半透明区域标记了超过3个标准差的区域,这样可以直观地识别出可能的异常值。
10. 动态背景颜色
在某些情况下,我们可能需要根据数据或其他条件动态改变背景颜色。以下是一些实现动态背景颜色的方法:
10.1 基于数据值的动态背景
import matplotlib.pyplot as plt
import numpy as np
def get_color(value):
if value < 0:
return '#FFB3BA' # 浅红色
elif value > 0:
return '#BAFFC9' # 浅绿色
else:
return '#BAE1FF' # 浅蓝色
fig, axs = plt.subplots(2, 2, figsize=(12, 10))
fig.suptitle('Dynamic Background Colors Based on Data Values', fontsize=16)
for i, ax in enumerate(axs.flat):
data = np.random.normal(0, 1, 100)
ax.plot(data, label=f'Data {i+1}')
mean_value = np.mean(data)
ax.set_facecolor(get_color(mean_value))
ax.set_title(f'Subplot {i+1}: Mean = {mean_value:.2f}')
ax.legend()
ax.text(50, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=10)
plt.tight_layout()
plt.show()
这个例子展示了如何根据数据的平均值动态设置每个子图的背景颜色。我们定义了一个get_color函数,根据数据的平均值返回不同的颜色。这种方法可以直观地反映每个数据集的整体趋势。
10.2 使用动画创建变化的背景颜色
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
x = np.linspace(0, 2*np.pi, 100)
line, = ax.plot(x, np.sin(x))
def animate(frame):
line.set_ydata(np.sin(x + frame/10))
ax.set_facecolor(plt.cm.viridis(frame / 100))
ax.set_title(f'Frame: {frame}')
ax.text(np.pi, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
return line,
ani = animation.FuncAnimation(fig, animate, frames=100, interval=50, blit=True)
plt.show()
这个例子展示了如何创建一个动画,其中背景颜色随时间变化。我们使用matplotlib.animation.FuncAnimation来创建动画,并在每一帧中更新背景颜色。这种技术可以用来创建引人注目的动态可视化效果。
11. 背景颜色与可访问性
在设计数据可视化时,考虑可访问性是非常重要的。适当的背景颜色选择可以提高图表的可读性,特别是对于色盲或视力障碍的人。
11.1 使用色盲友好的配色方案
import matplotlib.pyplot as plt
import numpy as np
# 定义色盲友好的颜色方案
colors = ['#1170aa', '#fc7d0b', '#a3acb9', '#57606c', '#5fa2ce', '#c85200', '#7b848f']
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_facecolor('#f0f0f0') # 设置浅灰色背景
x = np.linspace(0, 10, 100)
for i in range(5):
ax.plot(x, np.sin(x + i), color=colors[i], label=f'Line {i+1}')
ax.set_title('Color-Blind Friendly Plot')
ax.legend()
ax.text(5, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
这个例子使用了一个色盲友好的颜色方案。我们选择了一组对比度高且易于区分的颜色,并使用浅灰色背景来增强可读性。这种配色方案可以确保大多数人,包括色盲人士,都能轻松区分不同的数据系列。
11.2 使用纹理而不仅仅依赖颜色
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_facecolor('#f0f0f0') # 设置浅灰色背景
categories = ['A', 'B', 'C', 'D', 'E']
values = np.random.randint(10, 100, size=5)
bars = ax.bar(categories, values)
# 为每个条形添加不同的纹理
patterns = ['/', '\\', '|', '-', '+']
for bar, pattern in zip(bars, patterns):
bar.set_hatch(pattern)
bar.set_facecolor('white')
bar.set_edgecolor('black')
ax.set_title('Bar Chart with Textures for Accessibility')
ax.set_ylabel('Values')
for bar in bars:
height = bar.get_height()
ax.text(bar.get_x() + bar.get_width()/2., height,
f'{height}',
ha='center', va='bottom')
ax.text(2, max(values) * 1.1, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
这个例子展示了如何使用纹理来区分不同的数据类别,而不仅仅依赖颜色。我们为每个条形添加了不同的纹理模式,这样即使在黑白打印或对于色盲人士来说,也能轻松区分不同的类别。
12. 结合背景颜色与其他图表元素
背景颜色的选择应该与图表的其他元素协调一致,以创造出视觉上吸引人且信息丰富的图表。
12.1 背景颜色与标注的结合
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_facecolor('#f0f0f0') # 设置浅灰色背景
x = np.linspace(0, 10, 100)
y = np.sin(x) * np.exp(-x/10)
ax.plot(x, y, color='#1170aa', linewidth=2)
# 添加标注
ax.annotate('Peak', xy=(1.5, 0.9), xytext=(3, 0.8),
arrowprops=dict(facecolor='black', shrink=0.05),
bbox=dict(boxstyle="round,pad=0.3", fc="yellow", ec="b", lw=2))
ax.annotate('Decay', xy=(8, 0.1), xytext=(6, -0.2),
arrowprops=dict(facecolor='black', shrink=0.05),
bbox=dict(boxstyle="round,pad=0.3", fc="lightgreen", ec="g", lw=2))
ax.set_title('Combining Background Color with Annotations')
ax.text(5, -0.5, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
这个例子展示了如何将背景颜色与标注结合使用。浅灰色背景为彩色标注提供了良好的对比,使得重要信息更加突出。
12.2 背景颜色与网格线的结合
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
ax.set_facecolor('#e6f3ff') # 设置浅蓝色背景
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.cos(x)
ax.plot(x, y1, label='Sin', color='#d62728')
ax.plot(x, y2, label='Cos', color='#2ca02c')
# 添加网格线
ax.grid(True, linestyle='--', alpha=0.7, color='white')
ax.set_title('Combining Background Color with Grid Lines')
ax.legend()
ax.text(5, 0, 'how2matplotlib.com', ha='center', va='center', fontsize=12)
plt.show()
这个例子展示了如何将背景颜色与网格线结合使用。浅蓝色背景配合白色虚线网格,不仅美观,还能帮助读者更好地理解数据的精确位置。
总结
在Matplotlib中设置绘图背景颜色是一个强大的工具,可以显著提升数据可视化的效果。通过本文的详细介绍,我们了解了从基本的背景颜色设置到高级技巧的多种方法。关键点包括:
- 可以分别为Figure和Axes设置背景颜色。
- 使用不同的颜色表示方法,如颜色名称、RGB值、RGBA值和十六进制代码。
- 高级技巧包括使用渐变背景、图案背景和图像背景。
- 背景颜色可以与数据可视化结合,突出显示重要信息。
- 可以创建自定义样式和主题,统一管理背景颜色等设置。
- 不同类型的图表可能需要不同的背景颜色处理方式。
- 动态背景颜色可以根据数据或时间变化。
- 考虑可访问性,选择色盲友好的配色方案。
- 背景颜色应与其他图表元素(如标注、网格线)协调一致。
通过灵活运用这些技巧,我们可以创建既美观又信息丰富的数据可视化图表,有效地传达数据背后的故事和洞察。记住,选择合适的背景颜色不仅是美学考虑,更是提高数据可读性和理解性的重要手段。
 极客笔记
极客笔记