Matplotlib中如何将图例放置在绘图区域外部
参考:How to Place Legend Outside of the Plot in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在数据可视化中,图例(Legend)是一个重要的组成部分,它帮助读者理解图表中不同元素的含义。有时,为了更好地展示数据或节省绘图区域的空间,我们需要将图例放置在绘图区域的外部。本文将详细介绍如何在Matplotlib中实现这一目标,并提供多个实用的示例代码。
1. 图例的基本概念
在深入探讨如何将图例放置在绘图区域外部之前,我们先来了解一下图例的基本概念和默认行为。
图例是用于解释图表中各个元素含义的一个组件。它通常包含了不同线条、标记或颜色的样本,以及相应的文字说明。默认情况下,Matplotlib会自动将图例放置在绘图区域内部,通常是右上角的位置。
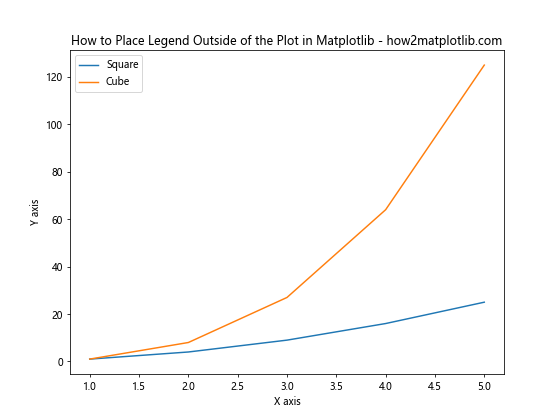
让我们先看一个基本的示例,展示默认的图例位置:
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
plt.figure(figsize=(8, 6))
plt.plot(x, y1, label='Square')
plt.plot(x, y2, label='Cube')
# 添加标题和轴标签
plt.title('How to Place Legend Outside of the Plot in Matplotlib - how2matplotlib.com')
plt.xlabel('X axis')
plt.ylabel('Y axis')
# 添加图例
plt.legend()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了一个简单的线图,包含两条线:一条表示平方关系,另一条表示立方关系。通过调用plt.legend(),我们添加了一个默认位置的图例。
2. 将图例放置在绘图区域外部的方法
现在,让我们探讨几种将图例放置在绘图区域外部的方法。
2.1 使用bbox_to_anchor参数
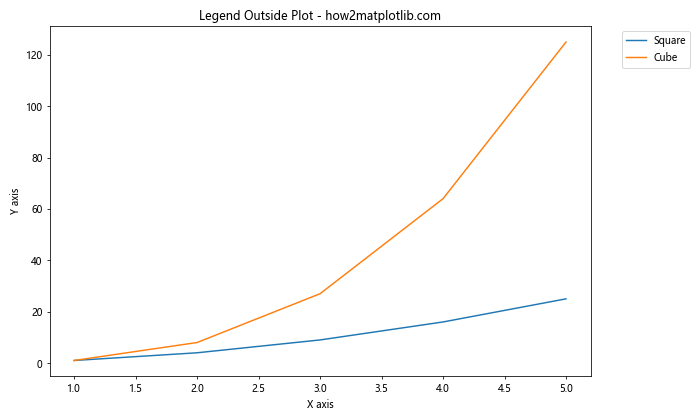
bbox_to_anchor参数是控制图例位置的最灵活的方法之一。它允许我们精确地指定图例的位置,包括将图例放置在绘图区域外部。
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y1, label='Square')
plt.plot(x, y2, label='Cube')
# 添加标题和轴标签
plt.title('Legend Outside Plot - how2matplotlib.com')
plt.xlabel('X axis')
plt.ylabel('Y axis')
# 添加图例并放置在绘图区域外部
plt.legend(bbox_to_anchor=(1.05, 1), loc='upper left')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用bbox_to_anchor=(1.05, 1)将图例放置在绘图区域的右侧。loc='upper left'参数指定了图例的对齐方式。plt.tight_layout()用于自动调整子图参数,以给图例留出足够的空间。
2.2 使用fig.legend()方法
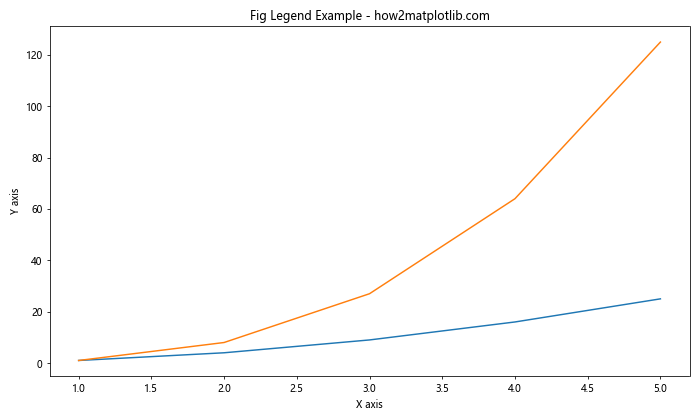
另一种将图例放置在绘图区域外部的方法是使用fig.legend()而不是ax.legend()或plt.legend()。这种方法特别适用于多个子图的情况。
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
ax.plot(x, y1, label='Square')
ax.plot(x, y2, label='Cube')
# 添加标题和轴标签
ax.set_title('Fig Legend Example - how2matplotlib.com')
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
# 添加图例并放置在绘图区域外部
fig.legend(loc='center left', bbox_to_anchor=(1, 0.5))
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用fig.legend()将图例放置在整个图形的右侧。loc='center left'和bbox_to_anchor=(1, 0.5)参数组合使图例垂直居中对齐。
2.3 使用gridspec_kw参数
对于更复杂的布局,我们可以使用gridspec_kw参数来为图例预留空间。
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表,使用gridspec_kw预留图例空间
fig, ax = plt.subplots(figsize=(10, 6), gridspec_kw={'width_ratios': [3, 1]})
# 绘制数据
ax[0].plot(x, y1, label='Square')
ax[0].plot(x, y2, label='Cube')
# 添加标题和轴标签
ax[0].set_title('Gridspec Legend Example - how2matplotlib.com')
ax[0].set_xlabel('X axis')
ax[0].set_ylabel('Y axis')
# 添加图例
ax[0].legend(bbox_to_anchor=(1.05, 1), loc='upper left')
# 移除第二个子图的边框
ax[1].axis('off')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
在这个示例中,我们使用gridspec_kw参数创建了两个子图,比例为3:1。主要的绘图内容放在左侧的大子图中,右侧的小子图用于放置图例。
3. 自定义图例样式
将图例放置在绘图区域外部后,我们可能还想进一步自定义图例的样式,以使其更加美观或更好地融入整体设计。
3.1 调整图例框的样式
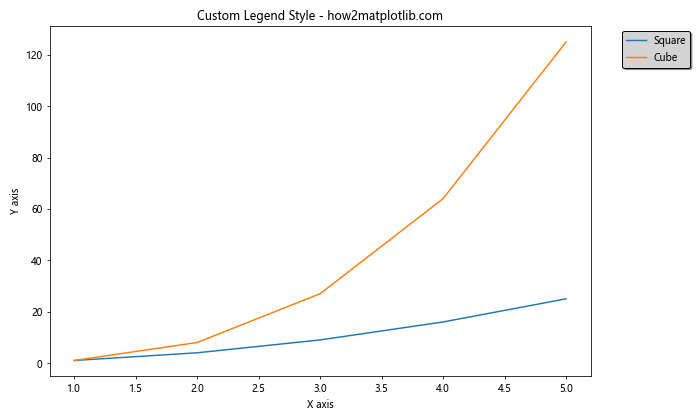
我们可以通过设置facecolor、edgecolor和shadow等参数来调整图例框的样式。
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y1, label='Square')
plt.plot(x, y2, label='Cube')
# 添加标题和轴标签
plt.title('Custom Legend Style - how2matplotlib.com')
plt.xlabel('X axis')
plt.ylabel('Y axis')
# 添加自定义样式的图例
plt.legend(bbox_to_anchor=(1.05, 1), loc='upper left',
facecolor='lightgray', edgecolor='black', shadow=True)
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们设置了图例框的背景色(facecolor)、边框颜色(edgecolor)和阴影效果(shadow)。
3.2 调整图例文本样式
我们还可以调整图例中文本的样式,包括字体、大小和颜色等。
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
plt.figure(figsize=(10, 6))
plt.plot(x, y1, label='Square')
plt.plot(x, y2, label='Cube')
# 添加标题和轴标签
plt.title('Custom Legend Text Style - how2matplotlib.com')
plt.xlabel('X axis')
plt.ylabel('Y axis')
# 添加自定义文本样式的图例
plt.legend(bbox_to_anchor=(1.05, 1), loc='upper left',
fontsize=12, title='Legend Title', title_fontsize=14)
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们设置了图例文本的字体大小(fontsize),添加了图例标题(title),并设置了标题的字体大小(title_fontsize)。
4. 处理多列图例
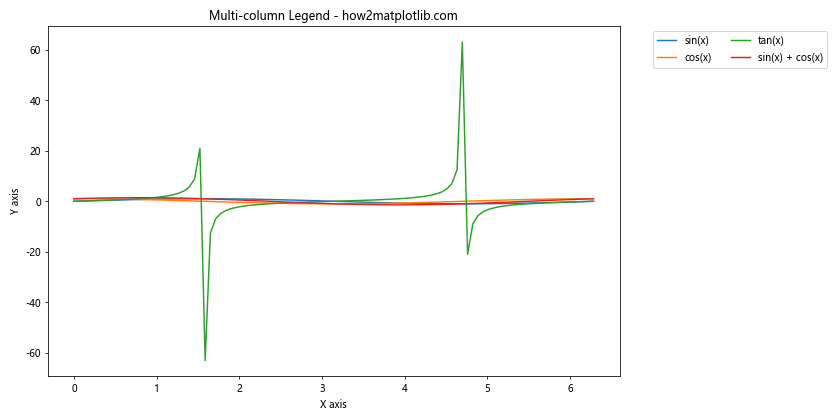
当图例项目较多时,我们可能希望将图例排列成多列,以节省垂直空间。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 2*np.pi, 100)
y1 = np.sin(x)
y2 = np.cos(x)
y3 = np.tan(x)
y4 = np.sin(x) + np.cos(x)
# 创建图表
plt.figure(figsize=(12, 6))
plt.plot(x, y1, label='sin(x)')
plt.plot(x, y2, label='cos(x)')
plt.plot(x, y3, label='tan(x)')
plt.plot(x, y4, label='sin(x) + cos(x)')
# 添加标题和轴标签
plt.title('Multi-column Legend - how2matplotlib.com')
plt.xlabel('X axis')
plt.ylabel('Y axis')
# 添加多列图例
plt.legend(bbox_to_anchor=(1.05, 1), loc='upper left', ncol=2)
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们使用ncol=2参数将图例排列成两列。
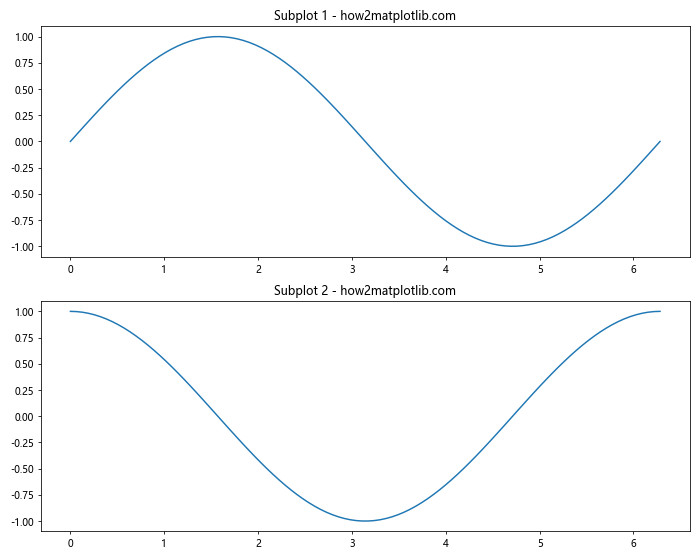
5. 在多子图中使用外部图例
当我们有多个子图时,可能希望使用一个统一的外部图例来解释所有子图。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 2*np.pi, 100)
y1 = np.sin(x)
y2 = np.cos(x)
# 创建图表
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
# 绘制第一个子图
line1, = ax1.plot(x, y1, label='sin(x)')
ax1.set_title('Subplot 1 - how2matplotlib.com')
# 绘制第二个子图
line2, = ax2.plot(x, y2, label='cos(x)')
ax2.set_title('Subplot 2 - how2matplotlib.com')
# 添加共享的外部图例
fig.legend(handles=[line1, line2], bbox_to_anchor=(1.05, 0.5), loc='center left')
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了两个子图,并使用fig.legend()添加了一个共享的外部图例。
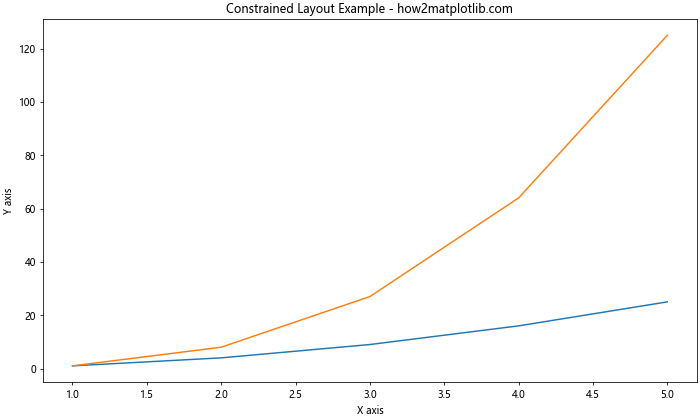
6. 使用constrained_layout
constrained_layout是Matplotlib中的一个新特性,它可以自动调整图形元素的位置,以避免重叠。这对于处理外部图例特别有用。
import matplotlib.pyplot as plt
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表,使用constrained_layout
fig, ax = plt.subplots(figsize=(10, 6), constrained_layout=True)
# 绘制数据
ax.plot(x, y1, label='Square')
ax.plot(x, y2, label='Cube')
# 添加标题和轴标签
ax.set_title('Constrained Layout Example - how2matplotlib.com')
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
# 添加图例
fig.legend(bbox_to_anchor=(1.05, 0.5), loc='center left')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用constrained_layout=True创建图表,这样Matplotlib会自动调整布局以适应外部图例。
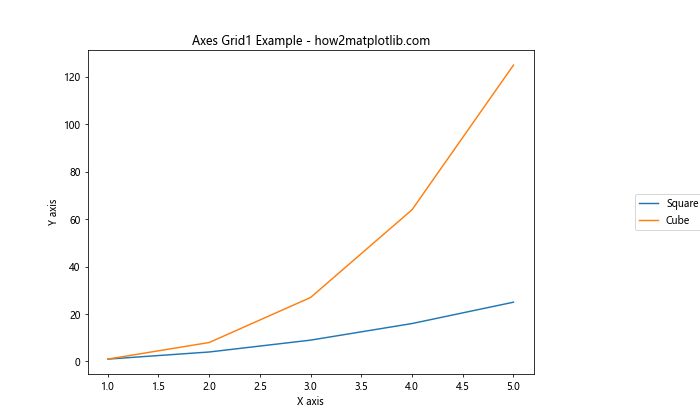
7. 使用axes_grid1工具包
Matplotlib的axes_grid1工具包提供了更高级的布局控制选项,特别是make_axes_locatable函数,它可以帮助我们为图例创建专门的空间。
import matplotlib.pyplot as plt
from mpl_toolkits.axes_grid1 import make_axes_locatable
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y1, label='Square')
ax.plot(x, y2, label='Cube')
# 添加标题和轴标签
ax.set_title('Axes Grid1 Example - how2matplotlib.com')
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
# 使用make_axes_locatable创建图例空间
divider = make_axes_locatable(ax)
legend_ax = divider.append_axes("right", size="20%", pad=0.1)
# 添加图例
ax.legend(bbox_to_anchor=(1, 0.5), loc='center left', bbox_transform=legend_ax.transAxes)
# 隐藏图例轴的刻度和标签
legend_ax.axis('off')
# 显示图表
plt.show()
Output:

在这个示例中,我们使用make_axes_locatable为图例创建了一个专门的空间,这种方法可以更精确地控制图例的位置和大小。
8. 处理极坐标图中的外部图例
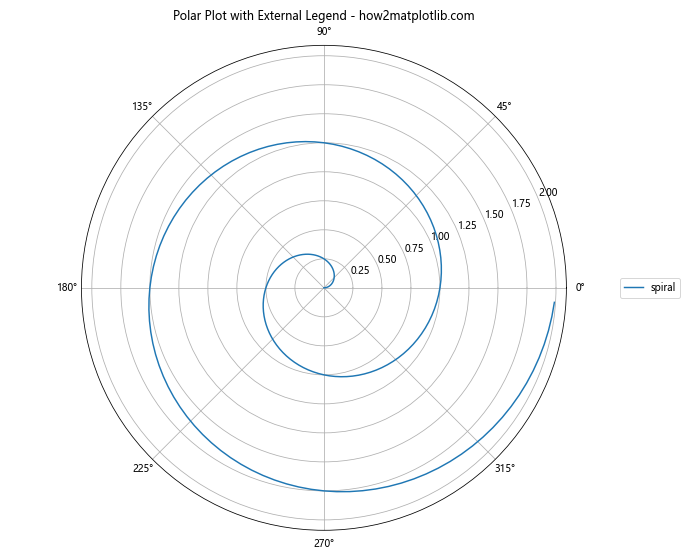
极坐标图是一种特殊类型的图表,在处理外部图例时可能需要一些额外的考虑。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
# 创建图表
fig, ax = plt.subplots(figsize=(10, 8), subplot_kw=dict(projection='polar'))
# 绘制数据
ax.plot(theta, r, label='spiral')
# 添加标题
ax.set_title('Polar Plot with External Legend - how2matplotlib.com')
# 添加图例
ax.legend(loc='center left', bbox_to_anchor=(1.1, 0.5))
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了一个极坐标图,并将图例放置在图表的右侧。注意,我们使用subplot_kw=dict(projection='polar')来创建极坐标子图。
9. 使用自定义图例位置函数
有时,我们可能需要更灵活地控制图例的位置。我们可以创建一个自定义函数来计算图例的位置。
import matplotlib.pyplot as plt
def place_legend(ax, loc='upper right', bbox_to_anchor=None, ncol=1):
if bbox_to_anchor is None:
if loc == 'upper right':
bbox_to_anchor = (1.05, 1)
elif loc == 'upper left':
bbox_to_anchor = (-0.05, 1)
elif loc == 'lower left':
bbox_to_anchor = (-0.05, -0.05)
elif loc == 'lower right':
bbox_to_anchor = (1.05, -0.05)
ax.legend(loc=loc, bbox_to_anchor=bbox_to_anchor, ncol=ncol)
# 创建数据
x = range(1, 6)
y1 = [i**2 for i in x]
y2 = [i**3 for i in x]
# 创建图表
fig, ax = plt.subplots(figsize=(10, 6))
# 绘制数据
ax.plot(x, y1, label='Square')
ax.plot(x, y2, label='Cube')
# 添加标题和轴标签
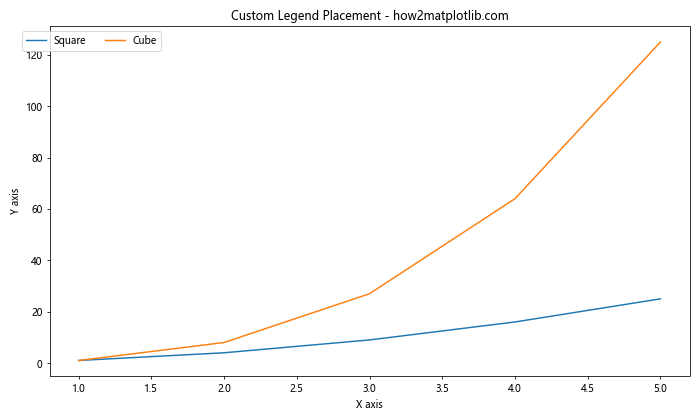
ax.set_title('Custom Legend Placement - how2matplotlib.com')
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
# 使用自定义函数放置图例
place_legend(ax, loc='upper left', ncol=2)
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们定义了一个place_legend函数,它可以根据指定的位置自动计算bbox_to_anchor参数。这使得图例的放置更加灵活和可控。
10. 处理大量图例项
当图例项目非常多时,我们可能需要考虑将图例分成多列或者使用滚动条。
import matplotlib.pyplot as plt
from matplotlib.widgets import ScrollableFrame
# 创建数据
x = range(1, 21)
y_values = [i**n for n in range(1, 11) for i in x]
# 创建图表
fig, ax = plt.subplots(figsize=(12, 8))
# 绘制数据
for n in range(1, 11):
ax.plot(x, [i**n for i in x], label=f'y = x^{n}')
# 添加标题和轴标签
ax.set_title('Scrollable Legend - how2matplotlib.com')
ax.set_xlabel('X axis')
ax.set_ylabel('Y axis')
# 创建可滚动的图例
legend_frame = ScrollableFrame(fig, [0.85, 0.1, 0.15, 0.8])
legend = ax.legend(loc='center', bbox_to_anchor=(0, 0, 1, 1), bbox_transform=legend_frame.ax.transAxes)
legend_frame.add_child(legend)
# 显示图表
plt.show()
在这个示例中,我们使用ScrollableFrame创建了一个可滚动的图例,这对于处理大量图例项特别有用。
11. 结合图例和颜色条
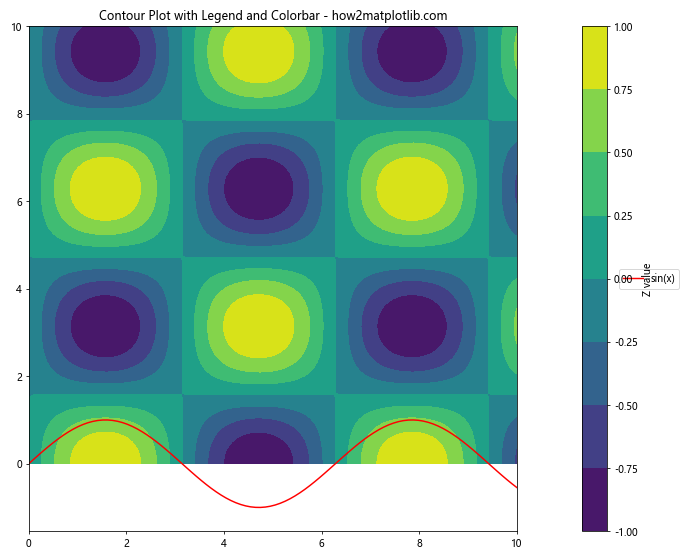
有时,我们可能需要在图表外部同时显示图例和颜色条。
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
x = np.linspace(0, 10, 100)
y = np.linspace(0, 10, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(X) * np.cos(Y)
# 创建图表
fig, ax = plt.subplots(figsize=(10, 8))
# 绘制等高线图
cs = ax.contourf(X, Y, Z, cmap='viridis')
# 添加线图
line, = ax.plot(x, np.sin(x), color='red', label='sin(x)')
# 添加标题
ax.set_title('Contour Plot with Legend and Colorbar - how2matplotlib.com')
# 添加颜色条
cbar = fig.colorbar(cs, ax=ax, pad=0.1)
cbar.set_label('Z value')
# 添加图例
ax.legend(loc='center left', bbox_to_anchor=(1.2, 0.5))
# 调整布局
plt.tight_layout()
# 显示图表
plt.show()
Output:

在这个示例中,我们创建了一个等高线图和一条线图,并在图表的右侧同时显示了颜色条和图例。
12. 总结
将图例放置在Matplotlib绘图区域外部是一种常见的需求,可以帮助我们更好地利用绘图空间并提高图表的可读性。本文介绍了多种实现这一目标的方法,包括使用bbox_to_anchor参数、fig.legend()方法、gridspec_kw参数等。我们还探讨了如何自定义图例样式、处理多列图例、在多子图中使用外部图例,以及处理特殊情况如极坐标图和大量图例项。
在实际应用中,选择哪种方法主要取决于你的具体需求和图表的复杂程度。对于简单的图表,使用bbox_to_anchor参数通常就足够了。对于更复杂的布局,可能需要考虑使用gridspec_kw或axes_grid1工具包。无论选择哪种方法,关键是要确保图例清晰可读,并与整体图表设计协调一致。
通过灵活运用这些技巧,你可以创建出既美观又信息丰富的数据可视化图表,让你的数据故事更具说服力和吸引力。记住,图例的放置和样式应该服务于数据的清晰呈现这一最终目标。在实践中,不要忘记尝试不同的方法,找出最适合你的特定数据和受众的解决方案。
 极客笔记
极客笔记