Matplotlib图形尺寸调整:全面指南与实用技巧
参考:How do I change the size of figures drawn with Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和图形。在使用Matplotlib时,一个常见的需求是调整图形的尺寸。本文将详细介绍如何在Matplotlib中更改图形的大小,包括多种方法和技巧,以帮助你创建完美尺寸的可视化效果。
1. 理解Matplotlib中的图形尺寸
在深入探讨如何更改图形尺寸之前,我们需要先了解Matplotlib中与图形尺寸相关的一些基本概念。
1.1 Figure和Axes
在Matplotlib中,Figure是整个图形窗口,而Axes是图形中的绘图区域。一个Figure可以包含多个Axes。当我们调整图形尺寸时,实际上是在调整Figure的大小。
1.2 DPI(每英寸点数)
DPI是指每英寸包含的像素点数。在Matplotlib中,DPI决定了图形在屏幕上的显示大小和保存为图片文件时的分辨率。
1.3 单位
Matplotlib中的尺寸单位通常是英寸,但也可以使用其他单位,如厘米或像素。
让我们通过一个简单的示例来了解这些概念:
import matplotlib.pyplot as plt
# 创建一个8x6英寸的Figure
fig = plt.figure(figsize=(8, 6))
# 在Figure中添加一个Axes
ax = fig.add_subplot(111)
# 绘制一些数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
# 添加标题和标签
ax.set_title('Sample Plot')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 显示图形
plt.show()
Output:

在这个例子中,我们创建了一个8×6英寸的Figure,并在其中添加了一个Axes来绘制数据。
2. 使用figsize参数调整图形大小
调整Matplotlib图形大小最直接的方法是使用figsize参数。这个参数可以在创建Figure时设置,也可以在已有的Figure上修改。
2.1 在创建Figure时设置大小
import matplotlib.pyplot as plt
# 创建一个10x5英寸的Figure
fig, ax = plt.subplots(figsize=(10, 5))
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('10x5 inch Figure')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.show()
Output:

在这个例子中,我们使用plt.subplots()函数创建Figure和Axes,并通过figsize参数设置Figure的大小为10×5英寸。
2.2 修改已有Figure的大小
import matplotlib.pyplot as plt
# 创建默认大小的Figure
fig, ax = plt.subplots()
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
# 修改Figure的大小
fig.set_size_inches(12, 6)
ax.set_title('Resized to 12x6 inches')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.show()
Output:

这个例子展示了如何使用set_size_inches()方法来修改已创建的Figure的大小。
3. 调整DPI来改变图形大小
除了直接更改Figure的尺寸,我们还可以通过调整DPI来影响图形的显示大小和保存时的分辨率。
3.1 设置显示DPI
import matplotlib.pyplot as plt
# 创建Figure并设置DPI
fig, ax = plt.subplots(figsize=(8, 6), dpi=100)
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('8x6 inch Figure with 100 DPI')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.show()
Output:

在这个例子中,我们创建了一个8×6英寸的Figure,并将DPI设置为100。这会影响图形在屏幕上的显示大小。
3.2 保存时设置DPI
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('High Resolution Save')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 保存为高分辨率图片
plt.savefig('high_res_plot.png', dpi=300)
这个例子展示了如何在保存图形时设置高DPI值,以获得高分辨率的输出图片。
4. 使用英寸以外的单位
虽然Matplotlib默认使用英寸作为单位,但我们也可以使用其他单位来指定图形大小。
4.1 使用厘米作为单位
import matplotlib.pyplot as plt
# 将厘米转换为英寸
cm = 1/2.54 # 1 inch = 2.54 cm
fig, ax = plt.subplots(figsize=(20*cm, 15*cm))
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('20x15 cm Figure')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.show()
Output:

这个例子展示了如何将厘米单位转换为英寸,并用于设置Figure的大小。
4.2 使用像素作为单位
import matplotlib.pyplot as plt
# 创建一个指定像素大小的Figure
dpi = 100 # 设置DPI
width_px, height_px = 800, 600 # 目标像素大小
fig, ax = plt.subplots(figsize=(width_px/dpi, height_px/dpi), dpi=dpi)
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('800x600 pixel Figure')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.show()
Output:

这个例子演示了如何创建一个指定像素大小的Figure。我们通过设置DPI和计算相应的英寸尺寸来实现这一点。
5. 调整子图布局
当Figure包含多个子图时,调整整体大小和子图之间的间距变得尤为重要。
5.1 使用tight_layout()
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
# 在两个子图中绘制数据
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data 1 from how2matplotlib.com')
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='Data 2 from how2matplotlib.com')
ax1.set_title('Subplot 1')
ax2.set_title('Subplot 2')
ax1.legend()
ax2.legend()
# 自动调整子图布局
plt.tight_layout()
plt.show()
Output:

tight_layout()函数会自动调整子图之间的间距,以避免重叠。
5.2 手动设置子图间距
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
# 在两个子图中绘制数据
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data 1 from how2matplotlib.com')
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='Data 2 from how2matplotlib.com')
ax1.set_title('Subplot 1')
ax2.set_title('Subplot 2')
ax1.legend()
ax2.legend()
# 手动设置子图间距
plt.subplots_adjust(hspace=0.4)
plt.show()
Output:

subplots_adjust()函数允许我们手动设置子图之间的间距。在这个例子中,我们增加了垂直方向的间距。
6. 响应式图形大小
在某些情况下,我们可能希望图形的大小能够根据内容自动调整。Matplotlib提供了一些方法来实现这一点。
6.1 使用constrained_layout
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10), constrained_layout=True)
# 在两个子图中绘制数据
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data 1 from how2matplotlib.com')
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='Data 2 from how2matplotlib.com')
ax1.set_title('Subplot 1 with long title that might overlap')
ax2.set_title('Subplot 2 with another long title')
ax1.legend()
ax2.legend()
plt.show()
Output:

constrained_layout=True参数会自动调整子图的大小和位置,以适应标题和标签。
6.2 动态调整Figure大小
import matplotlib.pyplot as plt
def adjust_figure_size(fig, ax):
# 获取轴的边界框
bbox = ax.get_tightbbox(fig.canvas.get_renderer())
# 将边界框从图形坐标转换为英寸
bbox_inches = bbox.transformed(fig.dpi_scale_trans.inverted())
# 设置新的Figure大小
fig.set_size_inches(bbox_inches.width+1, bbox_inches.height+1)
fig, ax = plt.subplots()
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('Dynamically Sized Figure')
ax.set_xlabel('X-axis with a very long label')
ax.set_ylabel('Y-axis')
ax.legend()
# 调整Figure大小
adjust_figure_size(fig, ax)
plt.show()
Output:

这个例子展示了如何根据内容动态调整Figure的大小。我们定义了一个函数来计算所需的Figure大小,并相应地调整它。
7. 在不同环境中控制图形大小
图形大小的控制在不同的环境中可能需要不同的方法,比如在Jupyter Notebook中或者在保存图形时。
7.1 在Jupyter Notebook中设置全局图形大小
import matplotlib.pyplot as plt
# 设置全局图形大小
plt.rcParams['figure.figsize'] = [10, 6]
# 创建图形(将使用全局设置)
fig, ax = plt.subplots()
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('Global Figure Size in Jupyter')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.show()
Output:

这个例子展示了如何在Jupyter Notebook中设置全局的图形大小。
7.2 保存时调整图形大小
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('Resized Figure for Saving')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 保存时调整大小
fig.set_size_inches(12, 8)
plt.savefig('resized_figure.png', dpi=300, bbox_inches='tight')
这个例子展示了如何在保存图形时调整其大小和分辨率。bbox_inches='tight'参数确保图形的所有部分都被包含在保存的图像中。
8. 高级技巧:自适应文本大小
当调整图形大小时,有时我们还需要相应地调整文本元素的大小,以保持整体的视觉平衡。
8.1 根据Figure大小调整文本大小
import matplotlib.pyplot as plt
def set_size(w,h, ax=None):
""" w, h: width, height in inches """
if not ax: ax=plt.gca()
l = ax.figure.subplotpars.left
r = ax.figure.subplotpars.right
t = ax.figure.subplotpars.top
b = ax.figure.subplotpars.bottom
figw = float(w)/(r-l)
figh = float(h)/(t-b)
ax.figure.set_size_inches(figw, figh)
fig, ax = plt.subplots()
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('Adaptive Text Size')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
# 设置新的Figure大小
set_size(10, 6)
# 调整文本大小
fig_width, fig_height = fig.get_size_inches()
font_size = min(fig_width, fig_height) * 1.5
plt.rcParams.update({'font.size': font_size})
plt.show()
Output:

这个例子展示了如何根据Figure的大小动态调整文本元素的大小。我们定义了一个set_size函数来精确控制Figure的大小,然后根据Figure的尺寸计算合适的字体大小。
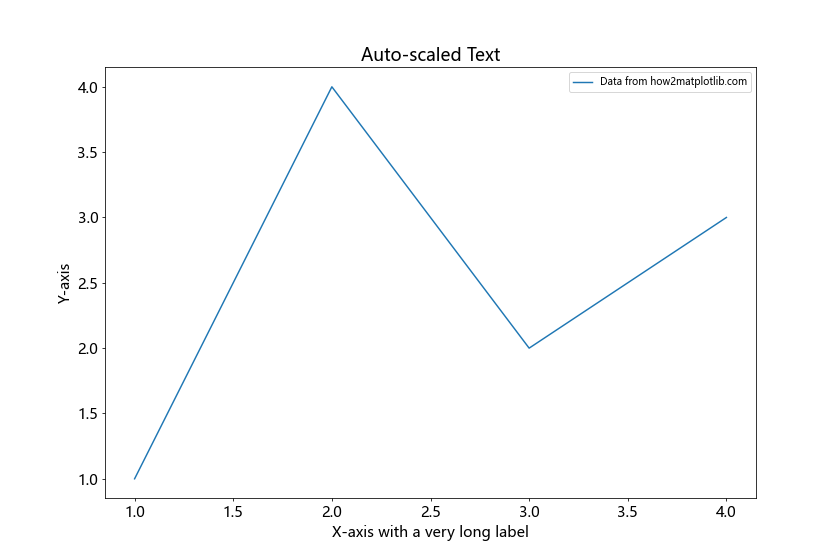
8.2 使用自动文本缩放
import matplotlib.pyplot as plt
from matplotlib.font_manager import FontProperties
def autoscale_text(ax, scale=1.0):
for item in ([ax.title, ax.xaxis.label, ax.yaxis.label] +
ax.get_xticklabels() + ax.get_yticklabels()):
item.set_fontsize(item.get_fontsize() * scale)
fig, ax = plt.subplots(figsize=(12, 8))
# 绘制数据
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
ax.set_title('Auto-scaled Text')
ax.set_xlabel('X-axis with a very long label')
ax.set_ylabel('Y-axis')
ax.legend()
# 自动缩放文本
autoscale_text(ax, scale=1.5)
plt.show()
Output:

这个例子定义了一个autoscale_text函数,可以根据指定的比例自动调整图形中所有文本元素的大小。这在处理不同大小的图形时特别有用。
9. 处理复杂布局
在某些情况下,我们可能需要创建具有非常特定布局的复杂图形。Matplotlib提供了灵活的工具来处理这些情况。
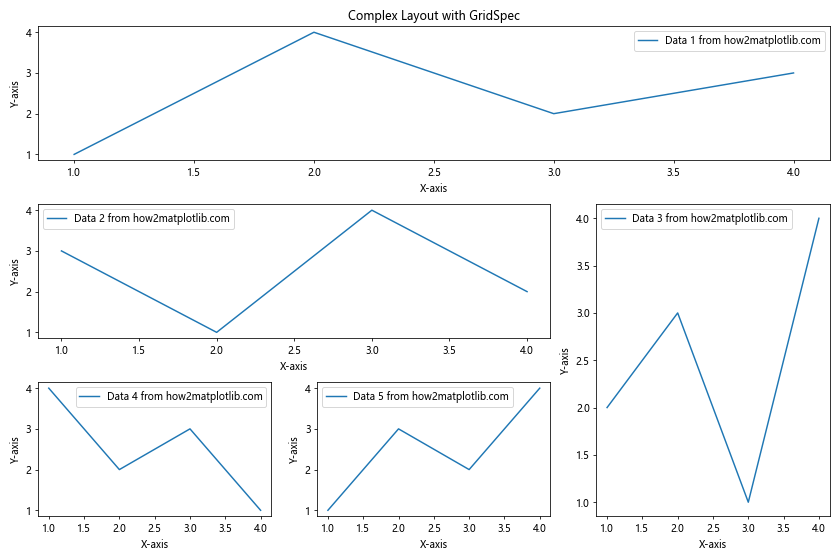
9.1 使用GridSpec创建复杂布局
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(3, 3)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
# 在每个子图中绘制数据
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data 1 from how2matplotlib.com')
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='Data 2 from how2matplotlib.com')
ax3.plot([1, 2, 3, 4], [2, 3, 1, 4], label='Data 3 from how2matplotlib.com')
ax4.plot([1, 2, 3, 4], [4, 2, 3, 1], label='Data 4 from how2matplotlib.com')
ax5.plot([1, 2, 3, 4], [1, 3, 2, 4], label='Data 5 from how2matplotlib.com')
# 设置标题和标签
ax1.set_title('Complex Layout with GridSpec')
for ax in [ax1, ax2, ax3, ax4, ax5]:
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
ax.legend()
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何使用GridSpec创建一个复杂的布局,其中包含不同大小和位置的子图。
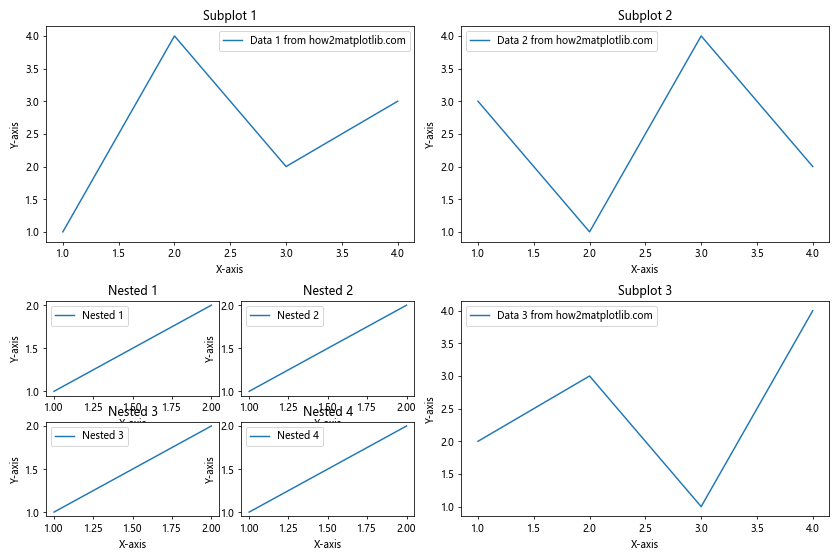
9.2 嵌套子图
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
# 创建主要的2x2网格
gs_main = fig.add_gridspec(2, 2)
# 左上角的子图
ax1 = fig.add_subplot(gs_main[0, 0])
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data 1 from how2matplotlib.com')
ax1.set_title('Subplot 1')
# 右上角的子图
ax2 = fig.add_subplot(gs_main[0, 1])
ax2.plot([1, 2, 3, 4], [3, 1, 4, 2], label='Data 2 from how2matplotlib.com')
ax2.set_title('Subplot 2')
# 左下角的嵌套子图
gs_nested = gs_main[1, 0].subgridspec(2, 2)
for i, (row, col) in enumerate([(0, 0), (0, 1), (1, 0), (1, 1)]):
ax = fig.add_subplot(gs_nested[row, col])
ax.plot([1, 2], [1, 2], label=f'Nested {i+1}')
ax.set_title(f'Nested {i+1}')
# 右下角的子图
ax3 = fig.add_subplot(gs_main[1, 1])
ax3.plot([1, 2, 3, 4], [2, 3, 1, 4], label='Data 3 from how2matplotlib.com')
ax3.set_title('Subplot 3')
# 为所有子图添加图例
for ax in fig.get_axes():
ax.legend()
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何创建一个包含嵌套子图的复杂布局。我们在2×2的主网格中,将左下角的单元格进一步分割为2×2的嵌套网格。
10. 总结
调整Matplotlib图形的大小是创建高质量可视化的重要步骤。通过本文介绍的各种方法和技巧,你应该能够灵活地控制图形的尺寸,无论是简单的单图还是复杂的多子图布局。以下是一些关键点的总结:
- 使用
figsize参数是最直接的调整图形大小的方法。 - DPI设置影响图形的显示大小和保存时的分辨率。
- 可以使用不同的单位(如厘米或像素)来指定图形大小。
- 对于多子图布局,
tight_layout()和constrained_layout可以自动调整间距。 - 响应式设计可以根据内容动态调整图形大小。
- 在不同环境(如Jupyter Notebook)中可能需要不同的设置方法。
- 调整图形大小时,考虑相应调整文本元素的大小以保持视觉平衡。
- 对于复杂布局,可以使用
GridSpec来精确控制子图的位置和大小。
通过掌握这些技巧,你将能够创建既美观又信息丰富的数据可视化图形,无论是用于学术论文、商业报告还是数据分析项目。记住,图形的大小和布局直接影响观众对数据的理解,因此在创建可视化时要仔细考虑这些因素。
最后,建议在实践中多尝试不同的设置,以找到最适合你的数据和目标受众的图形尺寸和布局。随着经验的积累,你将能够更直观地选择合适的图形大小,创造出既美观又有效的数据可视化作品。
 极客笔记
极客笔记