Matplotlib中创建多个按钮:交互式数据可视化的利器
参考:Create Multiple Buttons in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它不仅能够绘制静态图表,还能创建交互式图形。在数据分析和科学计算中,交互式图形可以让用户更直观地探索数据,而按钮是实现交互功能的重要元素之一。本文将详细介绍如何在Matplotlib中创建多个按钮,以增强图表的交互性和用户体验。
1. Matplotlib按钮的基础知识
在Matplotlib中,按钮是通过matplotlib.widgets.Button类来实现的。这个类允许我们在图表上创建可点击的矩形区域,并为其添加回调函数,以响应用户的点击事件。
让我们从一个简单的例子开始,创建一个带有单个按钮的图表:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
def button_click(event):
print("Button clicked!")
button_ax = plt.axes([0.7, 0.05, 0.1, 0.075])
button = Button(button_ax, 'Click me!')
button.on_clicked(button_click)
plt.show()
Output:

在这个例子中,我们首先创建了一个简单的图表,然后在图表下方添加了一个按钮。plt.axes([0.7, 0.05, 0.1, 0.075])定义了按钮的位置和大小,Button类用于创建按钮对象,on_clicked方法用于绑定点击事件的回调函数。
2. 创建多个按钮
创建多个按钮的过程与创建单个按钮类似,只需要多次调用Button类并为每个按钮定义不同的位置和回调函数即可。以下是一个包含三个按钮的示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
def button1_click(event):
print("Button 1 clicked!")
def button2_click(event):
print("Button 2 clicked!")
def button3_click(event):
print("Button 3 clicked!")
button1_ax = plt.axes([0.2, 0.05, 0.1, 0.075])
button2_ax = plt.axes([0.45, 0.05, 0.1, 0.075])
button3_ax = plt.axes([0.7, 0.05, 0.1, 0.075])
button1 = Button(button1_ax, 'Button 1')
button2 = Button(button2_ax, 'Button 2')
button3 = Button(button3_ax, 'Button 3')
button1.on_clicked(button1_click)
button2.on_clicked(button2_click)
button3.on_clicked(button3_click)
plt.show()
Output:

在这个例子中,我们创建了三个按钮,每个按钮都有自己的位置和回调函数。这样,用户可以通过点击不同的按钮来触发不同的操作。
3. 按钮的样式定制
Matplotlib允许我们自定义按钮的外观,包括颜色、字体等。以下是一个展示如何自定义按钮样式的示例:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
def button_click(event):
print("Styled button clicked!")
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Styled Button', color='lightblue', hovercolor='lightgreen')
button.label.set_fontsize(12)
button.label.set_fontweight('bold')
button.on_clicked(button_click)
plt.show()
Output:

在这个例子中,我们通过设置color和hovercolor参数来自定义按钮的颜色和悬停时的颜色。同时,我们还使用label.set_fontsize()和label.set_fontweight()方法来调整按钮文字的大小和粗细。
4. 使用按钮控制图表内容
按钮的真正威力在于它们可以用来控制图表的内容。下面是一个使用按钮来切换图表中显示的数据的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
t = np.linspace(0, 10, 1000)
line, = ax.plot(t, np.sin(t), label='how2matplotlib.com')
ax.legend()
def update_sine(event):
line.set_ydata(np.sin(t))
fig.canvas.draw()
def update_cosine(event):
line.set_ydata(np.cos(t))
fig.canvas.draw()
sine_button_ax = plt.axes([0.3, 0.05, 0.1, 0.075])
cosine_button_ax = plt.axes([0.6, 0.05, 0.1, 0.075])
sine_button = Button(sine_button_ax, 'Sine')
cosine_button = Button(cosine_button_ax, 'Cosine')
sine_button.on_clicked(update_sine)
cosine_button.on_clicked(update_cosine)
plt.show()
Output:

在这个例子中,我们创建了两个按钮,分别用于显示正弦和余弦函数。当用户点击按钮时,相应的函数会被绘制在图表上。这种交互方式让用户可以轻松地在不同的数据视图之间切换。
5. 按钮与其他交互元素的结合
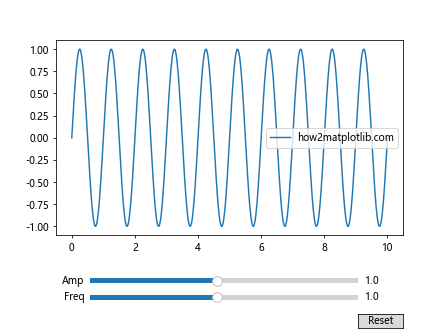
按钮可以与其他Matplotlib交互元素(如滑块、文本框等)结合使用,以创建更复杂的交互式图表。下面是一个结合按钮和滑块的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button, Slider
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.3)
t = np.linspace(0, 10, 1000)
a = 1
f = 1
line, = ax.plot(t, a * np.sin(2 * np.pi * f * t), label='how2matplotlib.com')
ax.legend()
def update(val):
amp = amp_slider.val
freq = freq_slider.val
line.set_ydata(amp * np.sin(2 * np.pi * freq * t))
fig.canvas.draw_idle()
def reset(event):
amp_slider.reset()
freq_slider.reset()
amp_slider_ax = plt.axes([0.2, 0.15, 0.6, 0.03])
freq_slider_ax = plt.axes([0.2, 0.1, 0.6, 0.03])
button_ax = plt.axes([0.8, 0.025, 0.1, 0.04])
amp_slider = Slider(amp_slider_ax, 'Amp', 0.1, 2.0, valinit=a)
freq_slider = Slider(freq_slider_ax, 'Freq', 0.1, 2.0, valinit=f)
button = Button(button_ax, 'Reset')
amp_slider.on_changed(update)
freq_slider.on_changed(update)
button.on_clicked(reset)
plt.show()
Output:

在这个例子中,我们创建了两个滑块来控制正弦波的振幅和频率,以及一个重置按钮。用户可以通过滑块调整波形,也可以通过点击重置按钮将波形恢复到初始状态。
6. 按钮的动态创建和删除
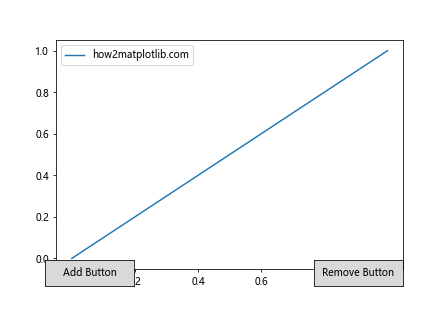
在某些情况下,我们可能需要根据用户的操作动态地创建或删除按钮。以下是一个展示如何动态添加和删除按钮的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
buttons = []
def add_button(event):
button_number = len(buttons) + 1
button_ax = plt.axes([0.1 + 0.2 * (button_number - 1), 0.05, 0.15, 0.075])
new_button = Button(button_ax, f'Button {button_number}')
new_button.on_clicked(lambda event: print(f"Button {button_number} clicked!"))
buttons.append(new_button)
fig.canvas.draw()
def remove_button(event):
if buttons:
button = buttons.pop()
button.ax.remove()
fig.canvas.draw()
add_button_ax = plt.axes([0.1, 0.15, 0.2, 0.075])
remove_button_ax = plt.axes([0.7, 0.15, 0.2, 0.075])
add_button = Button(add_button_ax, 'Add Button')
remove_button = Button(remove_button_ax, 'Remove Button')
add_button.on_clicked(add_button)
remove_button.on_clicked(remove_button)
plt.show()
Output:

在这个例子中,我们创建了两个控制按钮:一个用于添加新按钮,另一个用于删除最后添加的按钮。这种动态管理按钮的方法可以让用户根据需要自定义界面。
7. 按钮的禁用和启用
有时我们可能需要根据特定条件禁用或启用某些按钮。虽然Matplotlib的Button类没有直接提供禁用功能,但我们可以通过改变按钮的外观和行为来模拟这一效果:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
def button_click(event):
print("Button clicked!")
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Click me!')
button.on_clicked(button_click)
def toggle_button(event):
if button.active:
button.color = 'lightgray'
button.hovercolor = 'lightgray'
button.active = False
else:
button.color = '0.85'
button.hovercolor = '0.95'
button.active = True
fig.canvas.draw()
toggle_ax = plt.axes([0.7, 0.05, 0.2, 0.075])
toggle_button = Button(toggle_ax, 'Toggle')
toggle_button.on_clicked(toggle_button)
button.active = True
plt.show()
Output:

在这个例子中,我们添加了一个切换按钮来启用或禁用主按钮。当主按钮被禁用时,它的颜色会变灰,并且点击事件不会被触发。
8. 按钮的动画效果
为了增强用户体验,我们可以为按钮添加简单的动画效果。以下是一个展示按钮点击动画的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
from matplotlib.animation import FuncAnimation
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Click me!')
def animate_button(frame):
if frame < 5:
button.color = str(0.85 - frame * 0.05)
else:
button.color = str(0.6 + (frame - 5) * 0.05)
fig.canvas.draw()
def button_click(event):
anim = FuncAnimation(fig, animate_button, frames=10, interval=50, repeat=False)
plt.draw()
button.on_clicked(button_click)
plt.show()
Output:

在这个例子中,当用户点击按钮时,按钮会快速变暗然后恢复原色,创造出一个简单的点击动画效果。这种视觉反馈可以增强用户的交互体验。
9. 按钮与子图的结合
在复杂的数据可视化中,我们可能需要在一个图表中包含多个子图,并使用按钮来控制这些子图。以下是一个使用按钮切换不同子图的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 4))
plt.subplots_adjust(bottom=0.2)
t = np.linspace(0, 10, 1000)
ax1.plot(t, np.sin(t), label='how2matplotlib.com')
ax2.plot(t, np.cos(t), label='how2matplotlib.com')
ax1.legend()
ax2.legend()
ax1.set_visible(True)
ax2.set_visible(False)
def toggle_subplot(event):
ax1.set_visible(not ax1.get_visible())
ax2.set_visible(not ax2.get_visible())
fig.canvas.draw()button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Toggle Plot')
button.on_clicked(toggle_subplot)
plt.show()
在这个例子中,我们创建了两个子图,一个显示正弦函数,另一个显示余弦函数。通过点击按钮,用户可以在这两个子图之间切换。这种方法可以有效地在有限的空间内展示更多的信息。
10. 按钮与自定义对话框的结合
有时,单击按钮后可能需要用户输入更多信息。虽然Matplotlib本身不提供对话框功能,但我们可以结合使用tkinter库来创建自定义对话框。以下是一个结合按钮和自定义对话框的例子:
import matplotlib.pyplot as plt
from matplotlib.widgets import Button
import tkinter as tk
from tkinter import simpledialog
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
ax.plot([0, 1], [0, 1], label='how2matplotlib.com')
ax.legend()
def show_dialog(event):
root = tk.Tk()
root.withdraw()
user_input = simpledialog.askstring("Input", "Enter a message:")
if user_input:
ax.set_title(f"You entered: {user_input}")
fig.canvas.draw()
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Show Dialog')
button.on_clicked(show_dialog)
plt.show()
Output:

在这个例子中,当用户点击按钮时,会弹出一个输入对话框。用户输入的内容会被设置为图表的标题。这种方法允许我们收集用户的输入并直接反映在图表上。
11. 按钮与数据导出功能
按钮还可以用来触发数据导出功能,让用户能够方便地保存图表数据。以下是一个展示如何使用按钮导出数据到CSV文件的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
import csv
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
t = np.linspace(0, 10, 100)
y = np.sin(t)
line, = ax.plot(t, y, label='how2matplotlib.com')
ax.legend()
def export_data(event):
with open('data_export.csv', 'w', newline='') as file:
writer = csv.writer(file)
writer.writerow(['Time', 'Value'])
for i in range(len(t)):
writer.writerow([t[i], y[i]])
print("Data exported to data_export.csv")
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Export Data')
button.on_clicked(export_data)
plt.show()
Output:

在这个例子中,当用户点击”Export Data”按钮时,图表中的数据会被导出到一个名为”data_export.csv”的CSV文件中。这种功能对于需要进一步分析或处理数据的用户来说非常有用。
12. 按钮与图表注释的结合
按钮还可以用来控制图表中注释的显示和隐藏。以下是一个使用按钮来切换图表注释的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
t = np.linspace(0, 10, 1000)
y = np.sin(t)
line, = ax.plot(t, y, label='how2matplotlib.com')
ax.legend()
annotation = ax.annotate('Peak', xy=(np.pi/2, 1), xytext=(np.pi/2, 1.2),
arrowprops=dict(facecolor='black', shrink=0.05))
annotation.set_visible(False)
def toggle_annotation(event):
annotation.set_visible(not annotation.get_visible())
fig.canvas.draw()
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Toggle Annotation')
button.on_clicked(toggle_annotation)
plt.show()
Output:

在这个例子中,我们在正弦波的峰值处添加了一个注释。通过点击按钮,用户可以切换这个注释的显示状态。这种功能可以帮助用户关注图表中的特定细节。
13. 按钮与图表样式的切换
按钮还可以用来改变图表的整体样式。以下是一个使用按钮来切换图表主题的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
t = np.linspace(0, 10, 1000)
line, = ax.plot(t, np.sin(t), label='how2matplotlib.com')
ax.legend()
def toggle_style(event):
if plt.style.getStyleName() == 'default':
plt.style.use('dark_background')
else:
plt.style.use('default')
fig.canvas.draw()
button_ax = plt.axes([0.4, 0.05, 0.2, 0.075])
button = Button(button_ax, 'Toggle Style')
button.on_clicked(toggle_style)
plt.show()
Output:

在这个例子中,点击按钮会在默认样式和深色背景样式之间切换。这种功能可以让用户根据自己的喜好或需求来调整图表的外观。
14. 按钮与图表缩放的结合
按钮还可以用来控制图表的缩放级别。以下是一个使用按钮来放大和缩小图表的例子:
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import Button
fig, ax = plt.subplots()
plt.subplots_adjust(bottom=0.2)
t = np.linspace(0, 10, 1000)
line, = ax.plot(t, np.sin(t), label='how2matplotlib.com')
ax.legend()
def zoom_in(event):
ax.set_xlim(ax.get_xlim()[0] * 0.9, ax.get_xlim()[1] * 0.9)
ax.set_ylim(ax.get_ylim()[0] * 0.9, ax.get_ylim()[1] * 0.9)
fig.canvas.draw()
def zoom_out(event):
ax.set_xlim(ax.get_xlim()[0] * 1.1, ax.get_xlim()[1] * 1.1)
ax.set_ylim(ax.get_ylim()[0] * 1.1, ax.get_ylim()[1] * 1.1)
fig.canvas.draw()
zoom_in_ax = plt.axes([0.3, 0.05, 0.1, 0.075])
zoom_out_ax = plt.axes([0.6, 0.05, 0.1, 0.075])
zoom_in_button = Button(zoom_in_ax, 'Zoom In')
zoom_out_button = Button(zoom_out_ax, 'Zoom Out')
zoom_in_button.on_clicked(zoom_in)
zoom_out_button.on_clicked(zoom_out)
plt.show()
Output:

在这个例子中,我们创建了两个按钮,一个用于放大图表,另一个用于缩小图表。这种功能可以让用户更方便地查看图表的细节或整体趋势。
结论
通过本文的详细介绍和丰富的示例,我们可以看到在Matplotlib中创建和使用多个按钮的强大功能。按钮不仅可以用来控制图表的内容和外观,还可以与其他交互元素结合,实现更复杂的交互功能。从简单的数据切换到复杂的样式调整,按钮为我们提供了一种直观且灵活的方式来增强数据可视化的交互性。
在实际应用中,合理地使用按钮可以大大提升用户体验,让数据探索变得更加直观和有趣。同时,通过结合其他Python库和技术,我们还可以进一步扩展按钮的功能,例如与数据库交互、触发复杂的数据处理流程等。
总的来说,掌握在Matplotlib中创建和使用多个按钮的技巧,将为您的数据可视化项目带来更多可能性,让您的图表不仅信息丰富,还能与用户进行有效的交互。无论是在科学研究、数据分析还是商业报告中,这些技能都将成为您的有力工具。
 极客笔记
极客笔记