jQuery 特效
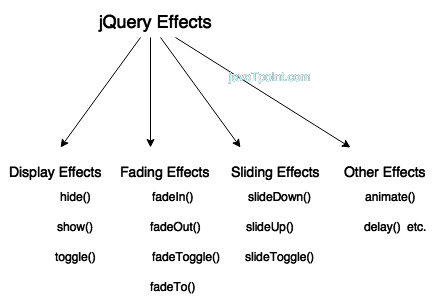
jQuery使我们能够在网页上添加特效。jQuery特效可以分为淡入淡出、滑动、隐藏/显示和动画特效。

jQuery提供了许多用于网页效果的方法。下面是jQuery效果方法的完整列表:
| 序号 | 方法 | 描述 |
|---|---|---|
| 1) | animate() | 执行动画。 |
| 2) | clearQueue() | 用于从所选元素中删除所有剩余的排队函数。 |
| 3) | delay() | 为所选元素上的所有排队函数设置延迟执行。 |
| 4) | dequeue() | 从队列中删除下一个函数,然后执行该函数。 |
| 5) | fadein() | 通过淡出显示匹配的元素。换句话说,它将选定的元素渐入显示。 show() | shows the matched or selected elements. |
| 6) | fadeout() | 通过淡入透明的方式显示匹配的元素。换句话说,它淡出选中的元素。 |
| 7) | fadeto() | 调整匹配元素的不透明度换句话说,它淡入/淡出选中的元素。 |
| 8) | fadetoggle() | 显示或隐藏匹配的元素。换句话说,fadeIn()和fadeOut()方法之间的切换。 |
| 9) | finish() | 停止、删除并完成所选元素的所有排队动画 |
| 10) | hide() | 隐藏匹配或选中的元素。 |
| 11) | queue() | 显示或操作方法的队列,即在选定的元素上执行。 |
| 12) | show() | 显示或显示选中的元素。 |
| 13) | slidedown() | 用slide显示匹配的元素。 |
| 14) | slidetoggle() | 使用slide显示或隐藏匹配的元素换句话说,它用于在slideUp()和slideDown()方法之间切换。 |
| 15) | slideup() | 用slide隐藏匹配的元素 |
| 16) | stop() | 停止在匹配元素上运行的动画。 |
| 17) | toggle() | 显示或隐藏匹配的元素。换句话说,它在hide()和show()方法之间切换。 |
 极客笔记
极客笔记