Android 如何使用Volley在RecyclerView中实现分页
分页在处理大量数据的应用程序中扮演着重要角色,能提升性能和用户体验。希望在RecyclerView和Volley中实现分页的Android开发人员必须考虑几个重要因素。
通过使用RecyclerView和Volley,开发人员可以实现流畅的分页体验。这两个强大的工具能处理大型列表和多功能网络能力。采用这种方法,数据可以以较小的块加载,从而减少内存消耗,使内容的滚动更加流畅。
通过使用分页技术,开发人员可以在Android设备上实现更好的性能和出色的用户体验。这种技术提高了用户的响应能力和浏览效率。
Android RecyclerView
Android RecyclerView是一种在有组织且无缝方式中显示大型数据集的实用工具。它类似于一个容器,将多个视图显示为称为“ViewHolder”的列表项。这个RecyclerView是ListView的现代化、更先进的版本,开发人员可以通过自定义适配器增强其功能和视觉吸引力。
RecyclerView采用与ListView不同的方法。它将布局和动画的责任委托给专用类,利用“LayoutManager”以网格、线性或错落的形式排列项目。此外,它具备处理项目点击事件和长按手势的用户交互功能。
RecyclerView中的“Adapter”类方便了高效的数据更新。通过创建自定义适配器将数据与视图关联,开发人员可以实现动态修改和流畅滚动。基本上,Android RecyclerView以一种有效而引人入胜的方式在移动应用程序中展示信息列表和网格。
方法
要在Android RecyclerView中使用Volley库进行分页,请按照以下步骤进行操作。由于有各种各样的分页方法,这里将讨论两种常用的方法:
- 无限滚动
-
“加载更多”按钮
无限滚动
为了在RecyclerView中实现无缝滚动和连续加载数据,我们需要将滚动监听器附加到RecyclerView上。当用户滚动到列表的末尾时,应用程序会将最后可见项与总项数进行比较,以检查是否已加载所有数据。如果没有,Volley会从服务器获取更多信息,并将其添加到现有数据中,然后通知适配器有新的数据。这种方法可以让用户在浏览包含大量内容的长列表时更容易导航。
步骤
- 设置RecyclerView和Adapter:创建一个RecyclerView实例,并设置自定义适配器以将数据绑定到视图上。
-
实现滚动监听器:使用addOnScrollListener()将滚动监听器附加到RecyclerView上。这个监听器将检测用户是否滚动到列表的末尾。
-
检测列表末尾:在滚动监听器的onScrolled()方法中,检查最后可见项是否达到总项数。如果达到了,意味着用户已经滚动到了列表的末尾。
-
加载更多数据:当滚动到列表末尾时,触发一个方法来使用Volley从服务器加载更多数据。更新数据源并通知适配器有新数据。随着用户继续滚动,重复这个过程。
程序
//MainActivity.java
import android.os.Bundle;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.NestedScrollView;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<UserModal> userModalArrayList;
private UserRVAdapter userRVAdapter;
private RecyclerView userRV;
private ProgressBar loadingPB;
private NestedScrollView nestedSV;
int page = 1; // Start from page 1
int limit = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
userModalArrayList = new ArrayList<>();
userRV = findViewById(R.id.idRVUsers);
loadingPB = findViewById(R.id.idPBLoading);
nestedSV = findViewById(R.id.idNestedSV);
userRVAdapter = new UserRVAdapter(userModalArrayList,
MainActivity.this);
userRV.setLayoutManager(new
LinearLayoutManager(MainActivity.this));
userRV.setAdapter(userRVAdapter);
nestedSV.setOnScrollChangeListener(new
NestedScrollView.OnScrollChangeListener
() {
@Override
public void onScrollChange(NestedScrollView v,
int scrollX, int scrollY, int
oldScrollX, int oldScrollY) {
if (scrollY == v.getChildAt(0).
getMeasuredHeight() -
v.getMeasuredHeight
()) {
page++;
loadingPB.setVisibility(View.VISIBLE);
getDataFromAPI(page, limit);
}
}
});
getDataFromAPI(page, limit);
}
private void getDataFromAPI(int page, int limit) {
if (page > limit) {
Toast.makeText(this, "That's all the data..",
Toast.LENGTH_SHORT).show();
loadingPB.setVisibility(View.GONE);
return;
}
String url = "https://reqres.in/api/users?page="
+ page;
RequestQueue queue = Volley.newRequestQueue
(MainActivity.this);
JsonObjectRequest jsonObjectRequest =
new JsonObjectRequest(Request.Method.GET,
url, null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
JSONArray dataArray = response.getJSONArray("data");
for (int i = 0; i < dataArray.length(); i++) {
JSONObject jsonObject =
dataArray.getJSONObject(i);
userModalArrayList.add(new
UserModal(jsonObject.getString("first_name"),
jsonObject.getString("last_name"), jsonObject.getString("email"),
jsonObject.getString("avatar")));
}
userRVAdapter.notifyDataSetChanged();
// Notify adapter of data change
} catch (JSONException e) {
e.printStackTrace();
}
loadingPB.setVisibility(View.GONE);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(MainActivity.this, "Fail to get data..
", Toast.
LENGTH_SHORT).show();
loadingPB.setVisibility(View.GONE);
}
});
queue.add(jsonObjectRequest);
}
}
// activity_main.xml
<androidx.core.widget.NestedScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/idNestedSV"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/idRVUsers"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:nestedScrollingEnabled="false"
tools:listitem="@layout/user_rv_item" />
<ProgressBar
android:id="@+id/idPBLoading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
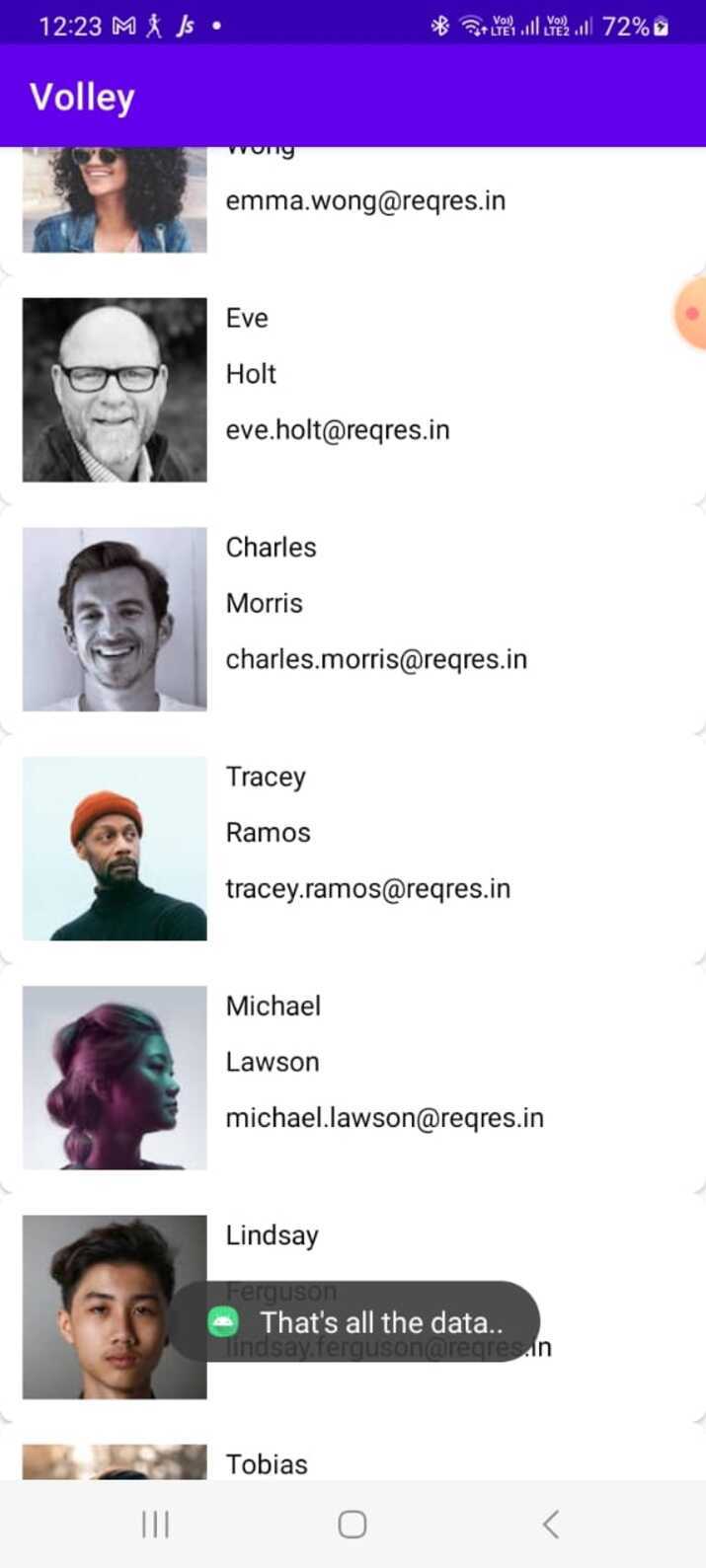
输出

“加载更多”按钮
使用这种方法,将”加载更多”按钮作为RecyclerView的最后一项添加。点击时,一个onClickListener生效,利用Volley从服务器请求额外的数据。新的信息加入到当前数据集中,并通知适配器的任何变化。通过手动和有意识地按下按钮,用户可以决定何时使用这种分页方法加载额外的数据,这给予了他们更多的力量和控制。
步骤
- 设置RecyclerView和适配器:与方法1相同。
-
添加”加载更多”按钮:在RecyclerView的数据列表中插入一个按钮,当点击时会触发加载更多数据的操作。
-
处理按钮点击:在适配器的onBindViewHolder()方法中,检测当前位置是否是最后一项。如果是,显示”加载更多”按钮,并设置一个OnClickListener来在点击按钮时使用Volley获取更多数据。
-
加载更多数据:当点击”加载更多”按钮时,使用Volley从服务器请求额外的数据。将新数据追加到现有数据源中,并通知适配器数据集发生变化。
程序
// MainActivity.java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.JsonObjectRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList<UserModal> userModalArrayList;
private UserRVAdapter userRVAdapter;
private RecyclerView userRV;
private ProgressBar loadingPB;
private Button loadMoreButton;
int page = 1; // Start from page 1
int limit = 2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
userModalArrayList = new ArrayList<>();
userRV = findViewById(R.id.idRVUsers);
loadingPB = findViewById(R.id.idPBLoading);
loadMoreButton = findViewById(R.id.idBtnLoadMore);
userRVAdapter = new UserRVAdapter(userModalArrayList,
MainActivity.this);
userRV.setLayoutManager(new
LinearLayoutManager(MainActivity.this));
userRV.setAdapter(userRVAdapter);
loadMoreButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
loadMoreData();
}
});
loadMoreData();
}
private void loadMoreData() {
String url = "https://reqres.in/api/users?page=" + page;
RequestQueue queue =
Volley.newRequestQueue(MainActivity.this);
JsonObjectRequest jsonObjectRequest = new
JsonObjectRequest(Request.Method.GET, url, null, new
Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
try {
JSONArray dataArray = response.getJSONArray("data");
for (int i = 0; i < dataArray.length(); i++) {
JSONObject jsonObject =
dataArray.getJSONObject(i);
userModalArrayList.add(new
UserModal(jsonObject.getString("first_name"),
jsonObject.getString("last_name"), jsonObject.getString("email"),
jsonObject.getString("avatar")));
}
userRVAdapter.notifyDataSetChanged(); // Notify
adapter of data change
page++;
if (page > limit) {
loadMoreButton.setVisibility(View.GONE);
}
} catch (JSONException e) {
e.printStackTrace();
}
loadingPB.setVisibility(View.GONE);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(MainActivity.this, "Failed to get
data..", Toast.LENGTH_SHORT).show();
loadingPB.setVisibility(View.GONE);
}
});
queue.add(jsonObjectRequest);
}
}
//activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/idRVUsers"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
tools:listitem="@layout/user_rv_item" />
<Button
android:id="@+id/idBtnLoadMore"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Load More"
android:visibility="visible" />
<ProgressBar
android:id="@+id/idPBLoading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="visible" />
</LinearLayout>
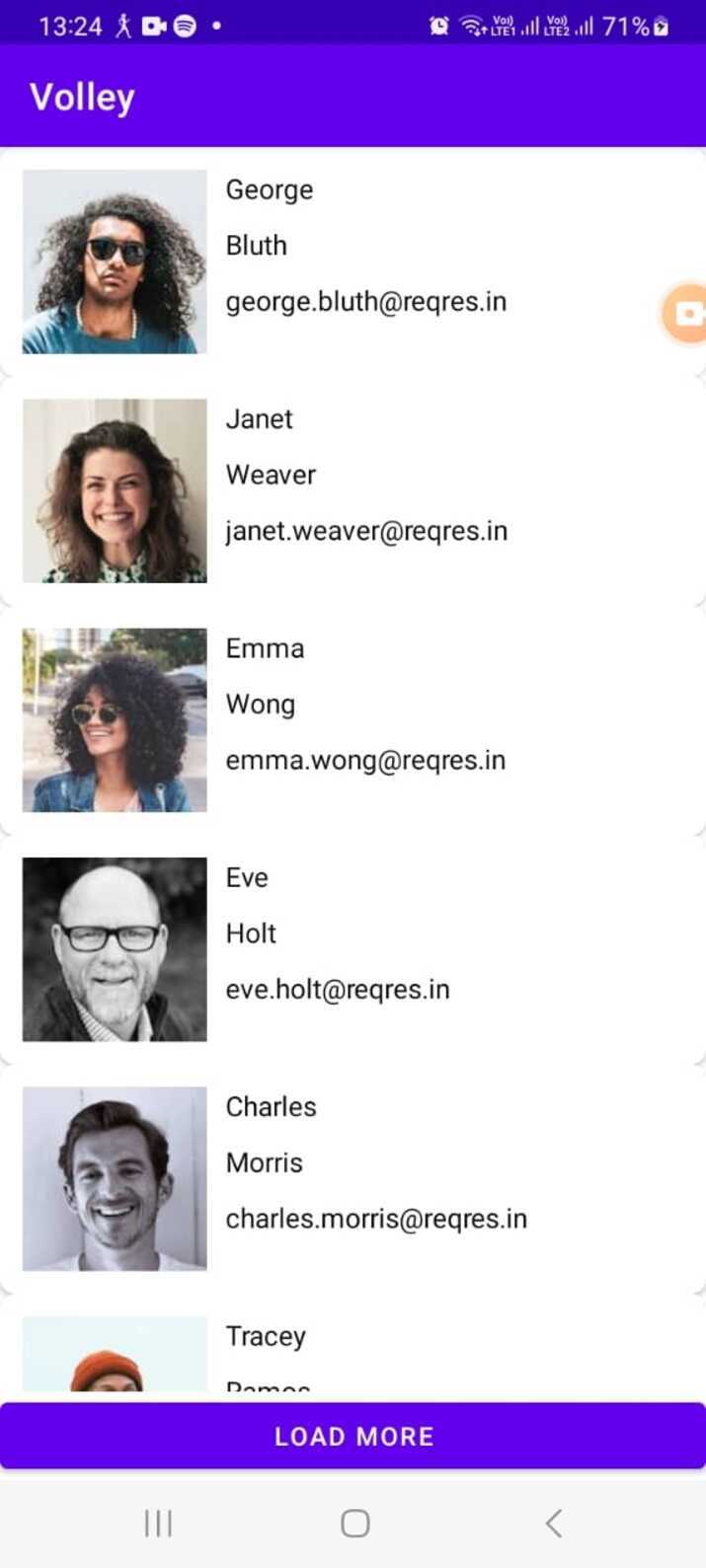
输出

结论
在这个教程中,使用Volley在Android RecyclerView中实现分页提供了一个有效的解决方案,可以高效地处理大型数据集并增强用户体验。无论是通过无限滚动还是”加载更多”按钮,这些方法都允许动态加载数据,确保平滑滚动并最小化内存消耗。通过利用Volley的网络请求和RecyclerView的灵活性,开发者可以在他们的Android应用中创建响应式和无缝的分页体验。
 极客笔记
极客笔记