HTML 如何在谷歌浏览器中查看HTML源代码
按照以下步骤在谷歌浏览器中查看HTML源代码:在访问网站后,右键单击并选择“查看页面源代码”来查看HTML源代码。如果想在新标签页中打开HTML源代码,可以在Windows/Linux上按Ctrl+U或在Mac上按Command+Option+U。这样可以查看页面组件、文本和脚本的底层代码。通过检查HTML源代码可以更好地理解网站的结构,进行调试并进行有针对性的修改。
使用的方法
- 右键单击
-
键盘快捷键
-
开发者工具
右键单击方法
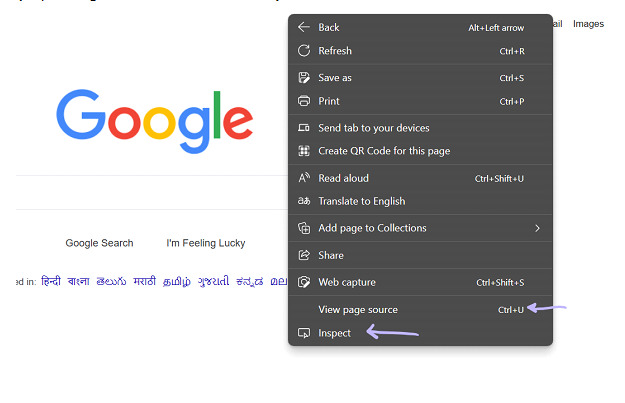
只需在网页的任何位置右键单击,即可使用谷歌浏览器的右键单击方法查看HTML源代码。然后会出现一个上下文菜单。进入菜单并选择“查看页面源代码”。这将启动一个新标签页,立即显示网页的HTML源代码。这种快速简单的方式可以直接访问构建页面的底层代码。对于想要调试、理解设计或进行特定修改的程序员和好奇的人来说,这种方法非常有帮助。
步骤
- 在您的电脑上启动谷歌浏览器,然后打开您想要阅读HTML源代码的网站。
-
页面加载完成后,在页面上的任何位置放置指针。
-
使用右键(或在触控板上使用两个手指)选择网页。此操作后,将显示一个上下文菜单。
-
在上下文菜单中找到并选择“查看页面源代码”或“检查”选项(取决于Chrome的版本)。

- 当你选择“查看页面源代码”(或“检查”)时,将打开一个新的标签页,其中显示当前网页的HTML源代码。

- 现在你已经了解了网页的结构和组成部分,你可以检查和分析HTML代码。
键盘快捷方式方法
在Google Chrome中,键盘快捷方式Ctrl+U(Windows/Linux)或Command+Option+U(Mac)是用来显示HTML源码的关键组合。同时按下这些键,将会打开一个新标签,并快速显示当前网页的HTML源代码。这个直接的键盘快捷方式使用户能够轻松访问和研究页面的底层结构,便于有效调试、元素分析和理解网站的编码。这是一个对开发人员、设计师以及任何想要了解特定网页结构的人都非常有用的方法。
步骤
- 在Google Chrome中输入要检查HTML源码的网站URL。
-
在网页加载后,同时使用键盘快捷键Ctrl+U(Windows/Linux)或Command+Option+U(Mac)来激活键盘快捷方式。在继续按住Ctrl(或Command)键的同时按下U键。

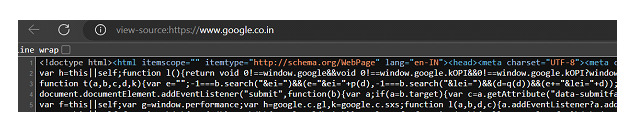
- 当您点击快捷方式时,将会打开一个新的选项卡,其中将显示网页的HTML源代码。

- 检查底层的HTML结构、组件和脚本,进行分析和调试。调试变得更加容易,可以更好地理解网站的结构,如果需要,可以进行有针对性的更改。
开发者工具方法
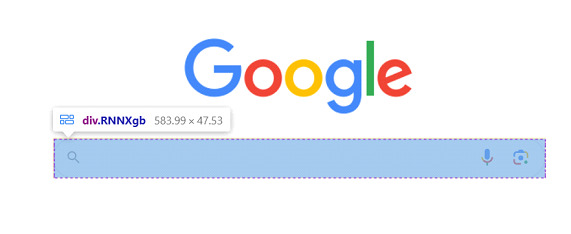
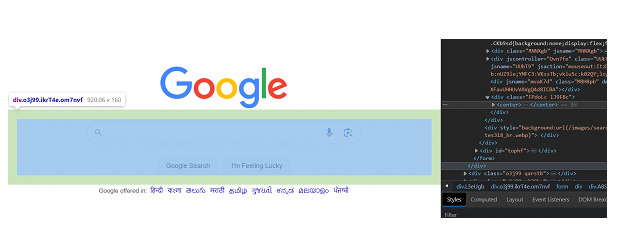
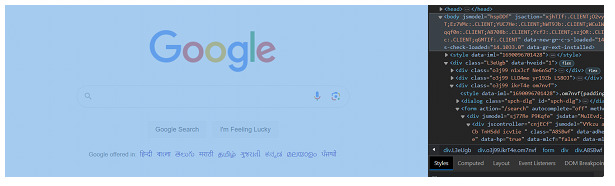
在Google Chrome中,点击F12(Windows/Linux)或Option+Command+I(Mac)打开开发者工具方法。通过执行这个操作,您可以访问开发者工具面板,该面板提供了许多强大的工具,用于Web开发和调试。要查看当前打开的网页的HTML源代码,请在开发者工具中选择”Elements”选项卡。该网站的结构和内容在代码中被突出显示,这使工程师能够检查和修改组件、发现问题并实时测试更改。这种技术通过使开发人员对网页有更好的理解,从而改进了整个Web开发过程。
步骤
- 在Google Chrome中输入您想要检查HTML源代码的网站URL。
-
网页加载完成后,在Windows或Linux上按F12,或在Mac上按Option + Command + I访问开发者工具。或者,您可以在页面的任何地方右键单击,然后选择“检查”。
-
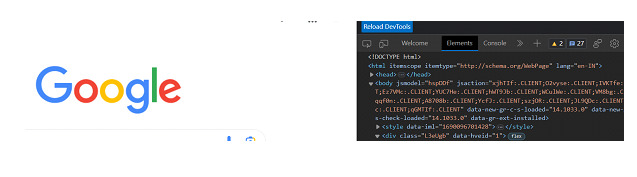
点击位于屏幕底部或侧边的开发者工具面板中的”Elements”选项卡。该选项卡显示网页的HTML代码。
-
网页的HTML源代码显示在“Elements”选项卡中。通过浏览代码,可以了解页面的布局、组件和内容。
-
将鼠标悬停在HTML代码上,或使用搜索功能根据标签或类查找元素,可以对特定元素进行调查。
1.

2.

3.

查看源代码是否合法
是的,检查网页的源代码通常是合法的和恰当的。当您访问一个网站时,您的Web浏览器会接收HTML源代码并渲染它以显示网页。用户可以在浏览器中阅读源代码,以获取知识或进行错误修复。未经授权使用或修改源代码可能会侵犯版权或其他知识产权。请尊重服务条款和版权法。请不要以任何可能妨碍网站所有权或预期使用的方式更改源代码。
结论
所以,在Google Chrome浏览器中,有三种方法可以查看HTML源代码-右键点击方式、键盘快捷键方式和开发者工具方式。右键点击方式提供的上下文菜单使得检索源代码变得简单。使用Ctrl+U或Command+Option+U,键盘快捷键方式提供了一种简单的打开源代码的方法。开发者工具方式的”Elements”标签页可以通过按F12或Option+Command+I来打开,提供了一系列用于网页创建和调试的强大工具,其中显示了HTML源代码。了解源代码可以让程序员分析、调试和进行精确的调整,以改善网站的外观和功能。
 极客笔记
极客笔记