什么是HTML中的iframe标签
在HTML中,<iframe>标签用于在当前HTML文档中嵌入另一个HTML文档。这使得我们可以在一个文档中显示另一个文档的内容,类似于在一个文档中嵌入一个窗口。
示例代码1
<!DOCTYPE html>
<html>
<head>
<title>使用iframe标签</title>
</head>
<body>
<h1>在iframe中显示另一个网页</h1>
<iframe src="https://how2html.com" width="800" height="600"></iframe>
</body>
</html>
Output:

在上面的示例中,我们使用<iframe>标签将https://how2html.com网页嵌入到当前的HTML文档中。通过设置src属性指定要嵌入的网页地址,设置width和height属性来控制iframe的宽度和高度。
除了通过URL嵌入网页,<iframe>标签还可以直接在HTML文档中嵌入其他HTML代码。
示例代码2
<!DOCTYPE html>
<html>
<head>
<title>使用iframe标签</title>
</head>
<body>
<h1>在iframe中显示另一个HTML代码</h1>
<iframe>
<html>
<body>
<h2>如何学习HTML</h2>
<p>如何学习HTML的方法有很多,可以看文档、视频教程等。</p>
</body>
</html>
</iframe>
</body>
</html>
Output:

在上面的示例中,我们直接在<iframe>标签中嵌入了一段HTML代码,这段HTML代码会被显示在iframe内部。
除了嵌入网页和HTML代码,<iframe>标签还有很多其他属性以及可以实现的功能。
示例代码3
<!DOCTYPE html>
<html>
<head>
<title>使用iframe标签</title>
</head>
<body>
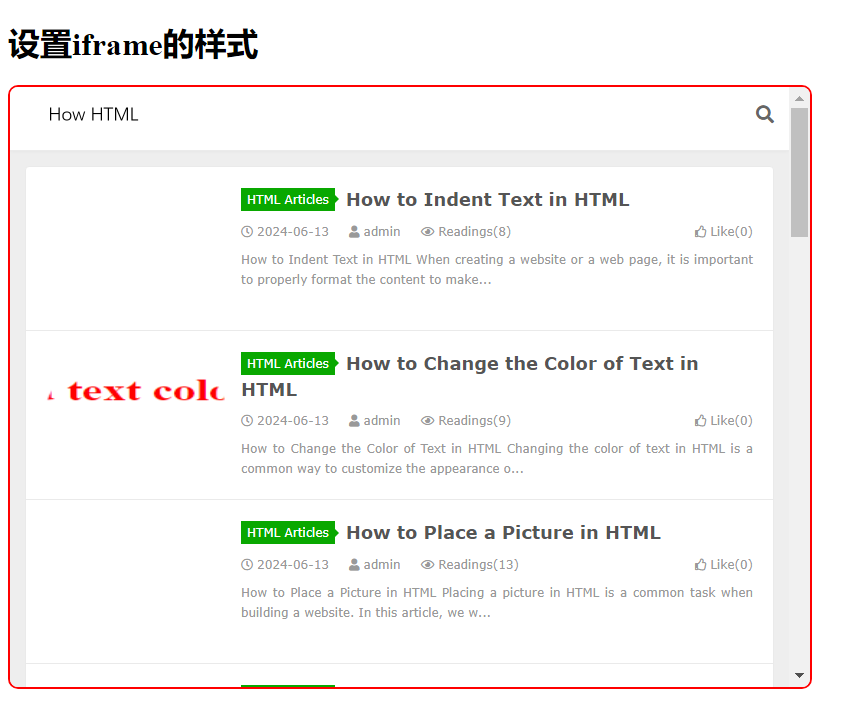
<h1>设置iframe的样式</h1>
<iframe src="https://how2html.com" style="border: 2px solid red; border-radius: 10px;" width="800" height="600"></iframe>
</body>
</html>
Output:

在上面的示例中,我们通过设置style属性来对iframe的样式进行调整,如设置边框样式和圆角。
<iframe>标签还有其他一些属性,方便我们对iframe进行更细致的控制。
示例代码4
<!DOCTYPE html>
<html>
<head>
<title>使用iframe标签</title>
</head>
<body>
<h1>控制iframe的加载方式</h1>
<iframe src="https://how2html.com" loading="lazy" width="800" height="600"></iframe>
</body>
</html>
Output:

在上面的示例中,我们通过设置loading属性控制iframe的加载方式,可以设置为lazy延迟加载。
除了上述的示例之外,<iframe>标签还有很多其他属性和功能可以实现,如在iframe内部执行JavaScript代码、与父页面进行通信等。
总之,<iframe>标签是一个非常有用的标签,在开发网页时能帮助我们轻松实现各种复杂的嵌入和交互功能。
 极客笔记
极客笔记