HTML div边框
在HTML中,<div>元素是一个块级元素,通常用于组织和布局网页中的内容。通过为<div>元素添加边框,可以使网页内容更加美观和易于阅读。在本文中,我们将详细介绍如何为HTML <div> 元素添加边框,以及如何自定义边框的样式、颜色和宽度。
1. 在<div>元素中添加边框
要在HTML中添加边框,可以使用border属性。border属性接受三个值:border-width(边框宽度)、border-style(边框样式)和border-color(边框颜色)。以下是一个简单的示例代码,在该代码中,我们为一个<div>元素添加了一个红色的实线边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div边框示例</title>
<style>
.border-example {
border: 2px solid red;
}
</style>
</head>
<body>
<div class="border-example">
这是一个带红色边框的DIV元素。
</div>
</body>
</html>
Output:

2. 自定义边框样式
除了实线边框外,还可以设置其他样式的边框,如虚线、点线等。通过设置border-style属性,可以实现不同样式的边框。以下是一个示例代码,展示了如何为一个<div>元素添加一个虚线边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div虚线边框示例</title>
<style>
.border-example {
border: 2px dashed blue;
}
</style>
</head>
<body>
<div class="border-example">
这是一个带虚线边框的DIV元素。
</div>
</body>
</html>
Output:

3. 自定义边框颜色
可以通过设置border-color属性来自定义边框的颜色。以下是一个示例代码,展示了如何为一个<div>元素添加一个绿色的双实线边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div自定义颜色边框示例</title>
<style>
.border-example {
border: 5px double green;
}
</style>
</head>
<body>
<div class="border-example">
这是一个带绿色双实线边框的DIV元素。
</div>
</body>
</html>
Output:

4. 设置边框宽度
通过设置border-width属性,可以调整边框的宽度。以下是一个示例代码,展示了如何为一个<div>元素添加一个10像素宽度的实线边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div调整宽度边框示例</title>
<style>
.border-example {
border: 10px solid orange;
}
</style>
</head>
<body>
<div class="border-example">
这是一个宽度为10像素的橙色实线边框的DIV元素。
</div>
</body>
</html>
Output:

5. 圆角边框
通过设置border-radius属性,可以为<div>元素创建圆角边框。以下是一个示例代码,展示了如何为一个<div>元素添加4像素半径的圆角边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div圆角边框示例</title>
<style>
.border-example {
border: 2px solid purple;
border-radius: 4px;
}
</style>
</head>
<body>
<div class="border-example">
这是一个带4像素圆角边框的DIV元素。
</div>
</body>
</html>
Output:

6. 嵌套边框
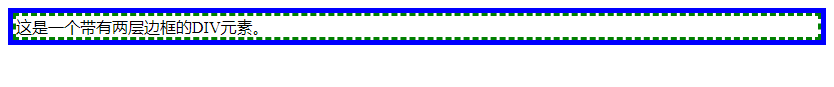
在HTML中,可以嵌套使用<div>元素来实现多重边框效果。以下是一个示例代码,展示了如何嵌套使用两个<div>元素来创建带有两层不同颜色和宽度边框的效果:
<!DOCTYPE html>
<html>
<head>
<title>HTML div嵌套边框示例</title>
<style>
.outer-border {
border: 5px solid blue;
}
.inner-border {
border: 3px dashed green;
}
</style>
</head>
<body>
<div class="outer-border">
<div class="inner-border">
这是一个带有两层边框的DIV元素。
</div>
</div>
</body>
</html>
Output:

7. 边框盒模型
当为HTML元素添加边框时,边框的宽度会影响元素的大小。在CSS中,一个元素的总宽度计算公式如下:
总宽度 = width + padding-left + padding-right + border-left + border-right
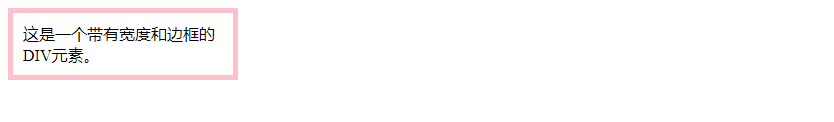
下面是一个示例代码,展示了如何为一个<div>元素添加宽度、边距和边框,并计算最终的总宽度:
<!DOCTYPE html>
<html>
<head>
<title>HTML div边框盒模型示例</title>
<style>
.box {
width: 200px;
padding: 10px;
border: 5px solid pink;
}
</style>
</head>
<body>
<div class="box">
这是一个带有宽度和边框的DIV元素。
</div>
</body>
</html>
Output:

8. 边框颜色渐变
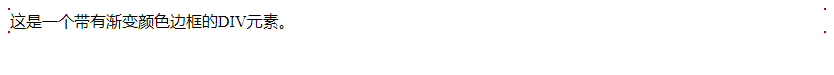
在CSS3中,可以使用linear-gradient属性为元素的边框添加渐变颜色效果。以下是一个示例代码,展示了如何为一个<div>元素添加带有渐变颜色的边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div边框颜色渐变示例</title>
<style>
.border-example {
border: 2px solid;
border-image: linear-gradient(to right, red, blue);
}
</style>
</head>
<body>
<div class="border-example">
这是一个带有渐变颜色边框的DIV元素。
</div>
</body>
</html>
Output:

9. 边框阴影效果
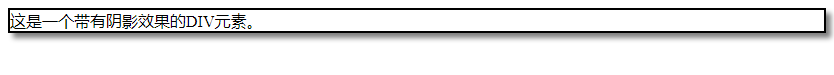
通过设置box-shadow属性,可以为元素边框添加阴影效果。以下是一个示例代码,展示了如何为一个<div>元素添加一个带有阴影效果的边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div边框阴影效果示例</title>
<style>
.border-example {
border: 2px solid black;
box-shadow: 5px 5px 5px grey;
}
</style>
</head>
<body>
<div class="border-example">
这是一个带有阴影效果的DIV元素。
</div>
</body>
</html>
Output:

10. 边框圆角阴影
结合使用border-radius和box-shadow属性,可以为元素创建带有圆角和阴影的边框效果。以下是一个示例代码,展示了如何为一个<div>元素添加带有圆角和阴影效果的边框:
<!DOCTYPE html>
<html>
<head>
<title>HTML div边框圆角阴影示例</title>
<style>
.border-example {
border: 2px solid black;
border-radius: 10px;
box-shadow: 5px 5px 5px grey;
}
</style>
</head>
<body>
<div class="border-example">
这是一个带有圆角和阴影效果的DIV元素。
</div>
</body>
</html>
Output:

结论
通过本文的介绍,我们学习了如何在HTML中使用<div>元素为网页内容添加各种样式的边框。通过设置边框的样式、颜色、宽度、圆角以及阴影效果,可以为网页设计带来更多的美感和多样性。
 极客笔记
极客笔记