HTML如何使用CSS选择器来选择这些具有相似ID的元素
在HTML和CSS的世界中,经常会遇到需要对具有相似ID但不完全相同的元素应用样式的情况。这种情况通常发生在动态生成的内容中,其中元素的ID以相同的前缀开始,但后缀会根据数据或其他因素而变化。本文将详细介绍如何使用CSS选择器来选择这些具有相似ID的元素,并对它们应用统一的样式。
1. 使用属性选择器
CSS提供了一种称为属性选择器的工具,可以用来选择具有特定属性或属性值的元素。对于ID的部分匹配,我们可以使用以下几种属性选择器:
[attr^=value]:选择其attr属性值以value开头的每个元素。[attr$=value]:选择其attr属性值以value结尾的每个元素。[attr*=value]:选择其attr属性值中包含value的每个元素。
示例代码1:使用[id^=value]选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example 1</title>
<style>
[id^="prefix-"] {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div id="prefix-123">This is a div with ID starting with 'prefix-'. Visit how2html.com for more info.</div>
<div id="prefix-456">Another div with ID starting with 'prefix-'. Learn more at how2html.com.</div>
<div id="different-789">This div does not match the selector. Check how2html.com for other tutorials.</div>
</body>
</html>
Output:

示例代码2:使用[id$=value]选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example 2</title>
<style>
[id$="-suffix"] {
background-color: blue;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<div id="item-suffix">This div's ID ends with '-suffix'. Visit how2html.com for more info.</div>
<div id="test-suffix">Another div with ID ending with '-suffix'. Learn more at how2html.com.</div>
<div id="no-match-123">This div does not match the selector. Check how2html.com for other tutorials.</div>
</body>
</html>
Output:

示例代码3:使用[id*=value]选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example 3</title>
<style>
[id*="-middle-"] {
border: 2px solid green;
padding: 5px;
}
</style>
</head>
<body>
<div id="prefix-middle-suffix">This div's ID contains '-middle-'. Visit how2html.com for more info.</div>
<div id="another-middle-example">Another div with ID containing '-middle-'. Learn more at how2html.com.</div>
<div id="nomiddlehere">This div does not match the selector. Check how2html.com for other tutorials.</div>
</body>
</html>
Output:

2. 使用JavaScript来动态应用样式
有时候,你可能需要在页面加载后或根据某些动作来动态地应用样式到特定的元素上。这可以通过JavaScript来实现。
示例代码4:使用JavaScript来改变样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example 4</title>
</head>
<body>
<div id="dynamicID123">This div will have its style changed. Visit how2html.com for more info.</div>
<script>
var element = document.getElementById('dynamicID123');
element.style.color = 'purple';
element.style.fontSize = '24px';
</script>
</body>
</html>
Output:

示例代码5:使用JavaScript和正则表达式来选择元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example 5</title>
</head>
<body>
<div id="part1-001">This div's ID starts with 'part1-'. Visit how2html.com for more info.</div>
<div id="part1-002">Another div with ID starting with 'part1-'. Learn more at how2html.com.</div>
<div id="part2-003">This div does not match the pattern. Check how2html.com for other tutorials.</div>
<script>
var allDivs = document.querySelectorAll('div');
for (var i = 0; i < allDivs.length; i++) {
if (/^part1-/.test(allDivs[i].id)) {
allDivs[i].style.backgroundColor = 'yellow';
}
}
</script>
</body>
</html>
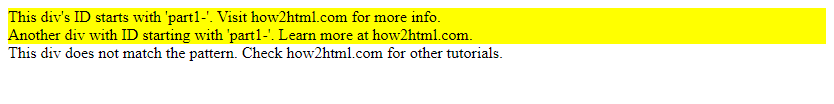
Output:

3. 结论
在本文中,我们探讨了如何使用CSS属性选择器和JavaScript来选择和样式化具有相似但不完全相同ID的HTML元素。这些技术非常适用于处理动态生成的内容,可以帮助开发者更有效地管理和控制页面上的元素样式。通过上述示例代码,你可以看到不同方法的实际应用,并可以根据自己的需要选择合适的方法来实现样式的动态应用。
 极客笔记
极客笔记