如何解决CSS Flex布局中的溢出问题
为了解决CSS Flex布局中的溢出问题,我们将解决以下两个示例的问题−
- 修复溢出-将外部div的高度设置为始终等于特定内部div的高度
- 在嵌套的flex容器中避免溢出
将外部div的高度设置为始终等于特定内部div的高度并修复溢出
示例
我们正在使用Flex修复内部和外部div之间的溢出问题。让我们看看示例−
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
display: flex;
border: 1px solid blue;
padding: 5px;
box-sizing: border-box;
}
.outer>div {
flex: 1;
margin: 5px;
border: 1px solid;
box-sizing: border-box;
}
div.inner {
border-color:orange;
}
.inner-in {
position: relative;
overflow: auto;
}
.inner-in>div {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
</style>
</head>
<body>
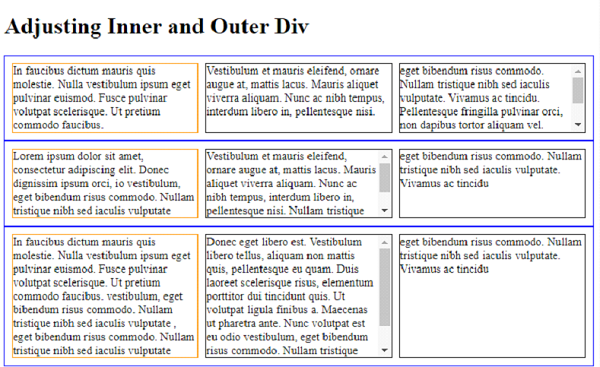
<h1>Adjusting Inner and Outer Div</h1>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus. </div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi.</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate.
Vivamus ac tincidu. Pellentesque fringilla pulvinar orci, non dapibus tortor aliquam
vel. Aenean eget quam vel nisi malesuada auctor nec quis nunc. Morbi eu tempor nunc</div>
</div>
</div>
<div class="outer">
<div class="inner">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec
dignissim ipsum orci, io vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate</div>
<div class="inner-in">
<div>Vestibulum et mauris eleifend, ornare augue at, mattis lacus. Mauris aliquet
viverra aliquam. Nunc ac nibh tempus, interdum libero in, pellentesque nisi. Nullam
tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
<div class="outer">
<div class="inner">In faucibus dictum mauris quis molestie. Nulla vestibulum ipsum eget
pulvinar euismod. Fusce pulvinar volutpat scelerisque. Ut pretium commodo faucibus.
vestibulum, eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate ,
eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate</div>
<div class="inner-in">
<div>Donec eget libero est. Vestibulum libero tellus, aliquam non mattis quis,
pellentesque eu quam. Duis laoreet scelerisque risus, elementum porttitor dui
tincidunt quis. Ut volutpat ligula finibus a. Maecenas ut pharetra ante. Nunc
volutpat est eu odio vestibulum, eget bibendum risus commodo. Nullam tristique nibh
sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
<div class="inner-in">
<div>eget bibendum risus commodo. Nullam tristique nibh sed iaculis vulputate. Vivamus ac tincidu</div>
</div>
</div>
</body>
</html>
输出

在嵌套flex容器时避免溢出问题
我们在父级div parentBox中有两个子级div-
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<! - - -
!-->
</div>
父容器的样式。我们使用了 CSS Flex 简写属性 −
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
对于子元素 childBox ,我们再次使用了缩写属性来设置弹性项目的弹性长度 –
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
以上的.childBox中的嵌套子元素被设置为Flex。这会使得以上的容器元素都嵌套了Flex容器。
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
示例
现在我们来看一个完整的示例,以正确嵌套弹性容器并尝试避免溢出问题-
<!DOCTYPE html>
<html>
<head>
<style>
.parentBox {
display: flex;
flex: 1 0 100%;
background-color:yellow;
border: 3px solid skyblue;
}
.childBox {
flex: 1 1 50%
background-color: green;
color: white;
border: 1px solid blue;
}
.babyChildBox {
flex: 1 1 50%;
background-color: orange;
}
</style>
</head>
<body>
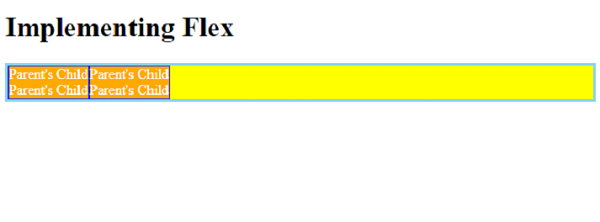
<h1>Implementing Flex</h1>
<div class='parentBox'>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
<div class='childBox'>
<div class='babyChildBox'>Parent's Child</div>
<div class='babyChildBox'>Parent's Child</div>
</div>
</div>
</body>
</html>
输出

 极客笔记
极客笔记