如何在CSS网格中居中
网格以行和列布局的形式排列内容。CSS Grid也是如此。
使用Flex在CSS Grid中居中
将网格项设置为Flex容器 –
display: flex
居中垂直和水平对齐,请使用 –
align-items: center;
justify-content: center;
示例
让我们来看一个完整的示例:
<!DOCTYPE html>
<html>
<head>
<title>Grid and Flex Example</title>
<style>
html,body {
margin: 0;
padding: 0;
}
.box {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100vh;
}
.first,
.second {
display: flex;
align-items: center;
justify-content: center;
}
.first {
background-color: orange;
}
.second {
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="first">Left</div>
<div class="second">Right</div>
</div>
</body>
</html>
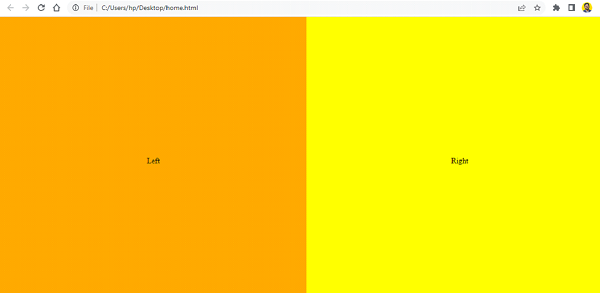
输出

居中实现CSS Grid
我们也可以不使用Flex来进行居中。我们将网格容器设置为display: grid。当display属性设置为grid时,HTML元素成为了一个网格容器 –
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
网格项使用相对定位设置 –
grid-item {
position: relative;
text-align: center;
}
示例
然而,
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
grid-item {
position: relative;
text-align: center;
}
grid-container {
background-color: red;
padding: 10px;
}
grid-item {
background-color: orange;
}
</style>
</head>
<body>
<grid-container>
<grid-item>This is in the center</grid-item>
<grid-item>This is in the center</grid-item>
</grid-container>
</body>
</html>
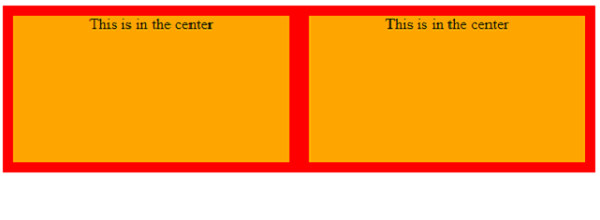
输出

 极客笔记
极客笔记