CSS 如何禁用textarea的可调整大小属性
在CSS中,我们可以使用 ‘resize’ 属性来调整网页的textarea框的大小。我们可以调整textarea框的高度和宽度。如果将resize值设置为none,则textarea框将不会调整大小。
在某些情况下,在HTML中禁用可调整大小的文本框区域可能是很有用的,如果我们希望限制用户交互并控制输入的布局。文本输入的大小对于设计和网页或应用程序的布局非常重要。
在本文中,我们将创建一个CSS代码来禁用文本区域的可调整大小属性。
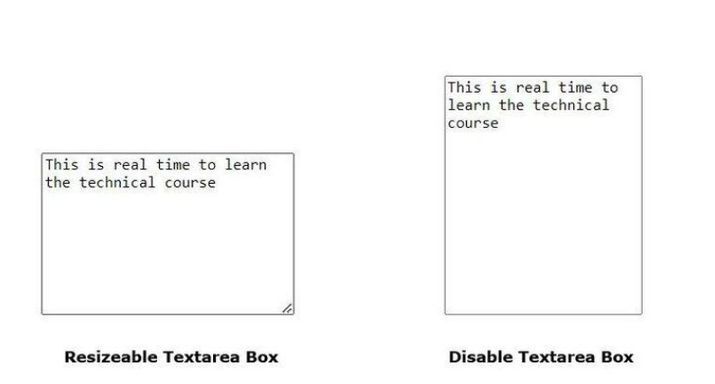
可调整大小和不可调整大小的textarea框的视觉表示

语法
<textarea>…write something…</textarea>
textarea元素用于在输出中创建一个文本框,用户可以在其中写入内容。textarea的术语定义为在固定字体大小的情况下容纳大量字符。文本框可用于表示反馈或评论框。
使用的属性
在示例中使用了以下属性:
- color - 定义文本的颜色。
-
font-weight - 定义文本的粗细。
-
text-align - 定义文本的水平对齐方式。
-
overflow - 根据overflow属性指定的内容溢出来定义元素框的内容溢出。如果元素的内容太大而无法适应定义的区域,则此属性指示是否剪切内容或添加滚动条。
-
height - 定义textarea框的高度。
-
weight - 定义textarea框的重量。
-
resize - 如果值设置为both,则会调整textarea框的高度和宽度。如果值设置为none,则不会调整textarea框的大小。
示例
在此示例中,我们将使用内部CSS来设计h1和h3元素。然后使用id类名为resizable的类来设置textarea框的属性。如果resize属性的值设置为none,则会禁用textarea框。
<!DOCTYPE html>
<html>
<title>Resize the textarea box</title>
<head>
<style>
h1,h3{
color: darkgreen;
font-weight: bold;
text-align: center;
}
#resizable{
overflow: auto;
height: 200px;
weight: 220px;
resize: none;
}
</style>
</head>
<body>
<h1>Tutorialspoint</h1>
<h3><mark>Disable the resizable property of CSS</mark></h3>
<center>
<textarea id="resizable">This is real time to learn the technical course</textarea>
</center>
</body>
</html>
结论
从上面的输出可以看到,文本框的高度和宽度是不可调整的,因为我们在resize属性中定义了none值。有时禁用文本框是正确的,因为所提及的空间在构建网站时扮演着重要的角色。
 极客笔记
极客笔记