CSS Viewer Chrome 应用扩展,用于开发者
CSS viewer 是一个Chrome 应用扩展,作为一个属性查看器,由Nicolas Huon开发。用户需要点击工具栏图标,然后将鼠标悬停在任何元素上,以查看该元素的属性。CSS viewer 扩展需要获得访问用户历史记录和网站数据的权限,以便检查页面上的属性。
在本文中,我们将看看CSS viewer 扩展是什么以及如何使用。
CSS viewer Chrome 扩展适用于Web开发者的用途
如果一个访问网站的Web开发者想要知道在特定页面上使用的CSS属性,则可以使用CSS viewer 扩展。扩展会识别鼠标在页面上指向的位置显示的CSS属性,并帮助用户轻松识别页面上使用的CSS。该扩展可以识别图像、按钮、文本等中的CSS代码。现在,每个插件都有自己的特点、优点和缺点,因此让我们谈谈Chrome版CSS viewer 扩展的优点、特点和缺点。
CSS viewer 的特点
- 该扩展安装简便,速度快且高效。
-
它允许用户即时查看CSS代码,节省时间。
CSS viewer 的优点
-
该扩展具有快速访问的优点。
-
该扩展跨平台,并适用于所有浏览器。
-
它还可以集成对象并同步云存储和系统,以便在单个工作区中运行。
CSS viewer 的缺点
-
与其他扩展一样,它需要不断升级。
-
不同的浏览器需要相同扩展的不同版本。
-
该扩展需要用户提供许多权限,在某些情况下可能导致数据泄露等意外事故。
CSS viewer 扩展快捷键
每个可安装的扩展和插件都有自己的快捷键。CSS viewer 的快捷键如下:
- F 冻结或解冻在网页上显示的弹出窗口。
-
C 复制当前正在查看的元素的代码。
-
用户可以按 esc 键关闭扩展。
如何安装CSS viewer Chrome 扩展
安装CSS viewer 是一个简单的过程。安装该扩展的步骤如下:
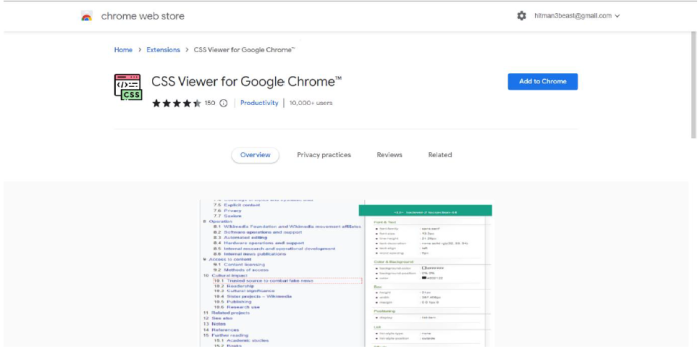
步骤1 ‚要安装该扩展,我们需要访问Chrome扩展网店或Firefox附加组件。该扩展在网店上的样子类似于以下截图。

步骤 2 ‚现在,您将需要点击”添加到Chrome”或”添加到Firefox”按钮,具体取决于您使用的浏览器,它应该看起来像这样。

当扩展程序安装后,你将会看到一个弹出窗口,它会出现在浏览器的右上方。
步骤3 - 现在,我们要使用CSS查看器。首先,我们需要点击图标启动扩展程序,然后会出现一个启动按钮。
现在,你可以将鼠标悬停在任何元素或图像上,以查看该元素的CSS属性。
为了更好地理解扩展程序的功能,让我们看一个示例。
示例
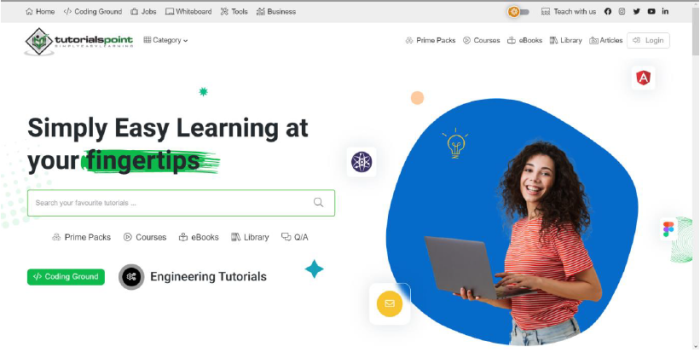
在这个示例中,我们想要了解一个网站的CSS代码。所以,我们只需要将鼠标悬停在上面,我们这里使用的是教程点网站。在激活扩展程序之前,你可以看一下输出结果。

在激活扩展之前,我们的网站是这个样子的,让我们来看看在激活扩展和悬停在各种元素上之后它是什么样子。

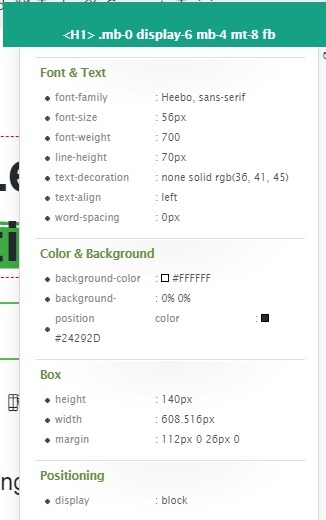
当我们悬停在网站上的任何元素上时,我们将看到一个弹出窗口,就像上面的图片一样。这里的图片展示了在CSS代码中使用的不同属性,如字体大小、高度、颜色和背景,以及元素的定位。网站上的每个具有CSS属性的元素都可以悬停在上面查看此弹出窗口,您还可以复制该特定属性的代码。
结论
CSS Viewer是一个为开发人员设计的扩展,使开发人员可以在其悬停的任何网页或网站上看到CSS代码。该扩展最初由Nicolas Huon为火狐浏览器开发,然后是为Chrome Web Store开发。该扩展节省了开发人员大量的时间,因为他们不需要查找特定元素的代码。该扩展需要用户数据和其他某些权限,这可能会导致数据泄露或勒索攻击。
 极客笔记
极客笔记