C# MudBlazor DataGrid 默认列宽度
问题描述
我有一个 MudBlazor DataGrid,其中一些单元格有很长的文本。默认情况下,MudBlazor 会使列宽度与最长单元格的值相同。我希望默认列宽度是一个特定的宽度,比如 100px,并且用户可以调整列宽以便查看额外的文本。我也不希望文本换行。这就是 Excel 的工作方式。我在如何实现这一点方面遇到了困难。
我尝试过使用 CellStyle 和 HeaderStyle,但并没有取得很大的成效。我创建了一个基本的 DataGrid 来显示这个问题。以下是我的代码:
<div style="width: 50vw;">
<MudDataGrid T="Person" Items="@People" ColumnResizeMode="ResizeMode.Container">
<Columns>
<PropertyColumn Property="x => x.Name" CellStyle="width: 100px; overflow-x: hidden; white-space: nowrap;" />
<PropertyColumn Property="x => x.State" CellStyle="width: 100px; overflow-x: hidden; white-space: nowrap;" />
<PropertyColumn Property="x => x.Age" CellStyle="width: 100px; overflow-x: hidden; white-space: nowrap;" />
</Columns>
</MudDataGrid>
</div>
@code {
private IEnumerable<Person> People = new List<Person>
{
new Person("Brady", 25, "Florida"),
new Person("Tim", 32, "Minnesota"),
new Person("Derek", 51, "Utahqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq"),
new Person("Ben", 27, "Wisconsin"),
new Person("Sam", 34, "Alaska")
};
}
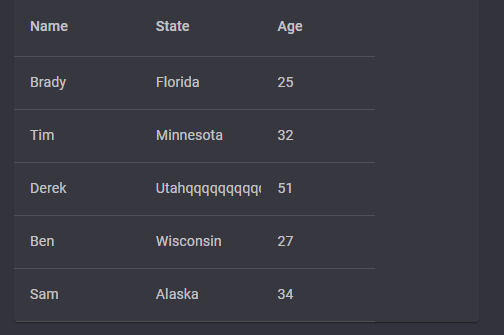
以下是上述代码的输出结果:
在Excel中,列可以有固定的宽度。如果单元格内的文本长度超过了列宽,文本将被截断。用户需要调整列宽来查看额外的文本。这就是我在我的DataGrid中想要做的事情。
以下是它在Excel中的样子和我试图做的事情。
解决方案
你需要使用max-width CSS属性代替width。
<div style="width: 50vw;">
<MudDataGrid T="Person" Items="@People" ColumnResizeMode="ResizeMode.Container">
<Columns>
<PropertyColumn Property="x => x.Name" CellStyle="max-width: 100px; overflow-x: hidden; white-space: nowrap;" />
<PropertyColumn Property="x => x.State" CellStyle="max-width: 100px; overflow-x: hidden; white-space: nowrap;" />
<PropertyColumn Property="x => x.Age" CellStyle="max-width: 100px; overflow-x: hidden; white-space: nowrap;" />
</Columns>
</MudDataGrid>
</div>
@code {
private IEnumerable<Person> People = new List<Person>
{
new Person("Brady", 25, "Florida"),
new Person("Tim", 32, "Minnesota"),
new Person("Derek", 51, "Utahqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqqq"),
new Person("Ben", 27, "Wisconsin"),
new Person("Sam", 34, "Alaska")
};
public record Person(string Name, int Age, string State);
}
生成

 极客笔记
极客笔记