Tkinter 菜单Menu设计的基本概念
窗口中一般会有菜单设计,菜单是一种下拉式窗体,在这种窗体中可以设计菜单列表。建立菜单的方法是Menu( )。
Menu的语法格式如下。
Menu(master, options, ...)Menu( )方法的第一个参数是父对象,表示这个菜单将建立在哪一个父对象内。下列是Menu( )方法内其他常用的options参数。
(1)activebackground:当光标移至此菜单列表上时的背景色彩。
(2)activeborderwidth:当被鼠标选取时它的外边框厚度,默认是1。
(3)activeforeground:当光标移至此菜单列表上时的前景色彩。
(4)bd:所有菜单列表的外边框厚度,默认是1。
(5)bg:菜单列表未被选取时的背景色彩。
(6)cursor:当菜单分离时,鼠标光标在列表上的外观。
(7)disabledforeground:菜单列表是DISABLED时的颜色。
(8)font:菜单列表文字的字形。
(9)fg:菜单列表未被选取时的前景色彩。
(10)image:菜单的图标。
(11)tearoff:菜单上方的分隔线,这是一个虚线线条,有分隔线时tearof f值为True或1,此时菜单列表从位置1开始放置,同时可以让菜单分离,分离方式是开启菜单后单击分隔线。如果将tearof f设为False或0时,此时不会显示分隔线,也就是菜单无法分离,但是菜单列表将从位置0开始存放。
下列是其他相关的方法。
(1)add_cascade():建立分层菜单,同时让此子功能列表与父菜单建立链接。
(2)add_command():增加菜单列表。
(3)add_separator():增加菜单列表的分隔线。
示例1
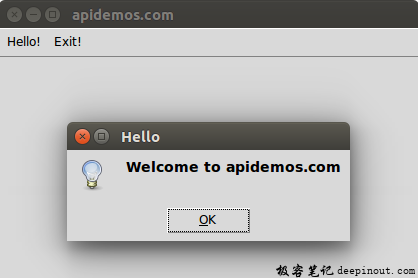
建立最上层的菜单列表,单击“Hello!”会出现Welcome to apidemos.com的对话框,单击“Exit!”则程序结束。
from tkinter import *
from tkinter import messagebox
def hello():
messagebox.showinfo("Hello","Welcome to apidemos.com")
root = Tk()
root.title("apidemos.com")
root.geometry("300x180")
# 建立最上层菜单
menubar = Menu(root)
menubar.add_command(label="Hello!",command=hello)
menubar.add_command(label="Exit!",command=root.destroy)
root.config(menu=menubar) # 显示菜单对象
root.mainloop() 输出:

上述的设计理念是第13行先建立menubar对象,然后第14、15行分别将Hello!和Exit!命令列表建立在menubar上。
上述程序虽然可以执行,但这并不是一个正规的菜单设计方式,正规的菜单是在最上方先建立菜单类别,然后才在各菜单类别内建立相关子菜单列表,这些子菜单列表是用下拉式窗体显示。
示例2
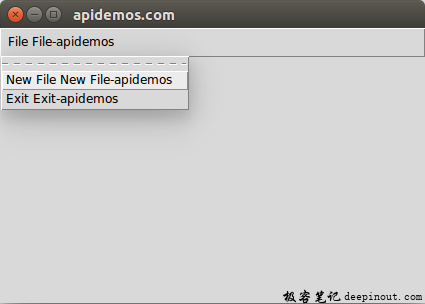
建立一个File菜单,然后在此菜单内建立下拉式列表命令。
from tkinter import *
from tkinter import messagebox
def newFile():
messagebox.showinfo("New File-apidemos","New Document-apidemos")
root = Tk()
root.title("apidemos.com")
root.geometry("300x180")
menubar = Menu(root) # 建立最上层菜单
# 建立菜单类别对象,并将此菜单类别命名为File
filemenu = Menu(menubar)
menubar.add_cascade(label="File File-apidemos",menu=filemenu)
# 在File菜单内建立菜单列表
filemenu.add_command(label="New File New File-apidemos",command=newFile)
filemenu.add_command(label="Exit Exit-apidemos",command=root.destroy)
root.config(menu=menubar) # 显示菜单对象
root.mainloop()输出:

上述建立File菜单的关键是第14、15行,filemenu则是File菜单的对象,第17、18行是使用filemenu对象在File菜单内建立New File和Exit!命令列表。
 极客笔记
极客笔记