如何在ReactJS中设置Cookie
在本章中,我们将看到如何在React应用中设置、删除和检索Cookie。
Cookie是以键值对形式存储的数据,网站使用它们来存储有关用户的信息,并用于验证用户在其计算机上的身份。
要设置或删除Cookie,我们将使用React Cookie的第三方依赖项。
安装模块
npm install react-cookie
或者,
yarn add react-cookie
Npm是 node包管理器 ,它管理我们的React包,但是 yarn 是更安全、更快速和更轻量的包管理器。
设置cookies
在这个例子中,我们将构建一个React应用程序,从用户那里获取用户名和密码,并将其存储为cookie在用户的计算机上。
首先,将index.js或应用程序的根组件用react-cookie包中的CookiesProvider组件包装起来。
然后使用由它提供的 useCookies hook,它的语法为−
语法
const [cookies, setCookie, removeCookie] = useCookies(['cookie-name']);
参数
- Cookies:保存用户所有cookie的JavaScript对象。
-
setCookie:设置cookie的函数。
-
removeCookie:移除cookie的函数。
示例
index.jsx
import React from "react";
import ReactDOM from "react-dom";
import { CookiesProvider } from "react-cookie";
import App from "./App";
ReactDOM.render(
<CookiesProvider>
<App />
</CookiesProvider>,
document.getElementById('root')
);
App.jsx
import React, { useState } from 'react';
import { useCookies } from 'react-cookie';
const App = () => {
const [name, setName] = useState('');
const [pwd, setPwd] = useState('');
const [cookies, setCookie] = useCookies(['user']);
const handle = () => {
setCookie('Name', name, { path: '/' });
setCookie('Password', pwd, { path: '/' });
};
return (
<div className="App">
<h1>Name of the user:</h1>
<input
placeholder="name"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<h1>Password of the user:</h1>
<input
type="password"
placeholder="name"
value={pwd}
onChange={(e) => setPwd(e.target.value)}
/>
<div>
<button onClick={handle}>Set Cookie</button>
</div>
</div>
);
};
export default App;
在上面的示例中,当单击Set-Cookie按钮时,将执行handle函数,该函数将为用户设置cookie。path:’/’表示该cookie适用于网站的所有页面。
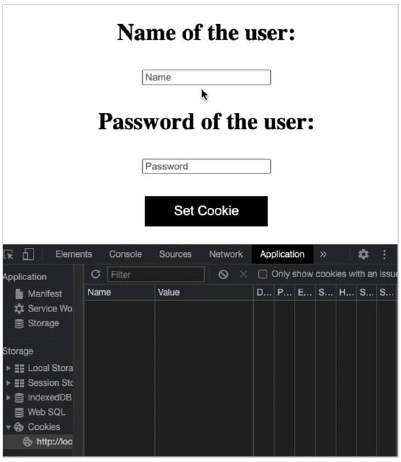
输出
这将产生以下结果。

检索cookie
在设置了cookie之后,我们可以通过编写cookies.{cookie键名称}来访问它们。
示例
App.jsx
import React, { useState } from 'react';
import { useCookies } from 'react-cookie';
const App = () => {
const [name, setName] = useState('');
const [pwd, setPwd] = useState('');
const [cookies, setCookie] = useCookies(['user']);
const handle = () => {
setCookie('Name', name, { path: '/' });
setCookie('Password', pwd, { path: '/' });
};
return (
<div className="App">
<h1>Name of the user:</h1>
<input
placeholder="Name"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<h1>Password of the user:</h1>
<input
type="password"
placeholder="Password"
value={pwd}
onChange={(e) => setPwd(e.target.value)}
/>
<div>
<button onClick={handle}>Set Cookie</button>{' '}
</div>
<br />
{cookies.Name && (
<div>
Name: <p>{cookies.Name}</p>
</div>
)}
{cookies.Password && (
<div>
Password: <p>{cookies.Password}</p>
</div>
)}
</div>
);
};
export default App;
在上面的示例中,当设置Cookie按钮和Cookie时,这些Cookie的值将相应显示。
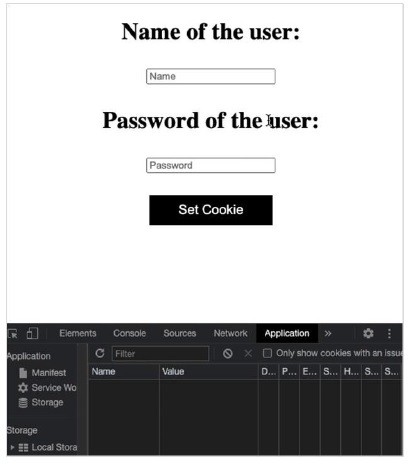
输出
这将产生以下结果。

 极客笔记
极客笔记