Matplotlib网格间距设置:如何精确控制图表布局
Matplotlib是Python中最流行的数据可视化库之一,它提供了强大的绘图功能。在创建复杂的图表时,合理设置网格间距对于优化图表布局和提高可读性至关重要。本文将深入探讨Matplotlib中的网格间距设置,帮助您掌握如何精确控制图表布局,创建出美观且信息丰富的可视化作品。
1. 网格间距的基本概念
在Matplotlib中,网格间距指的是图表中各个元素之间的空白区域。合理的网格间距可以使图表更加清晰、易读,同时也能有效利用画布空间。网格间距主要涉及以下几个方面:
- 子图之间的间距
- 子图与画布边缘的间距
- 刻度标签与轴线的间距
- 图例与其他元素的间距
了解这些概念后,我们就可以开始探索如何使用Matplotlib来调整这些间距了。
2. 使用plt.subplots_adjust()调整子图间距
plt.subplots_adjust()是调整子图间距最直接的方法之一。它允许我们设置子图与画布边缘的距离,以及子图之间的间距。
import matplotlib.pyplot as plt
# 创建一个2x2的子图网格
fig, axs = plt.subplots(2, 2, figsize=(10, 8))
# 调整子图间距
plt.subplots_adjust(left=0.1, right=0.9, top=0.9, bottom=0.1, wspace=0.4, hspace=0.4)
# 在每个子图中添加一些内容
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
plt.show()
Output:

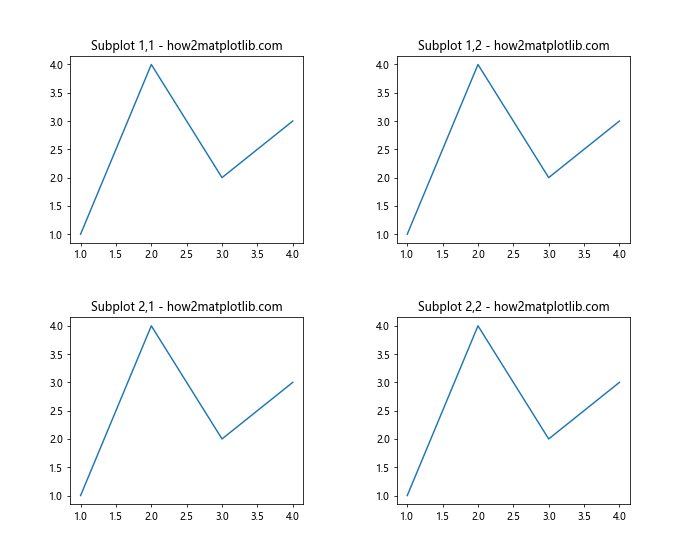
在这个例子中,我们创建了一个2×2的子图网格,并使用plt.subplots_adjust()调整了子图的间距。参数含义如下:
left、right、top、bottom:分别设置整个图表与画布左、右、上、下边缘的距离。wspace:子图之间的水平间距。hspace:子图之间的垂直间距。
通过调整这些参数,我们可以精确控制子图的布局。
3. 使用GridSpec实现更灵活的布局
对于更复杂的布局需求,Matplotlib提供了GridSpec类,它允许我们创建非均匀的网格布局。
import matplotlib.pyplot as plt
from matplotlib.gridspec import GridSpec
fig = plt.figure(figsize=(12, 8))
gs = GridSpec(3, 3, figure=fig)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax2.set_title('Subplot 2 - how2matplotlib.com')
ax3.set_title('Subplot 3 - how2matplotlib.com')
ax4.set_title('Subplot 4 - how2matplotlib.com')
ax5.set_title('Subplot 5 - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

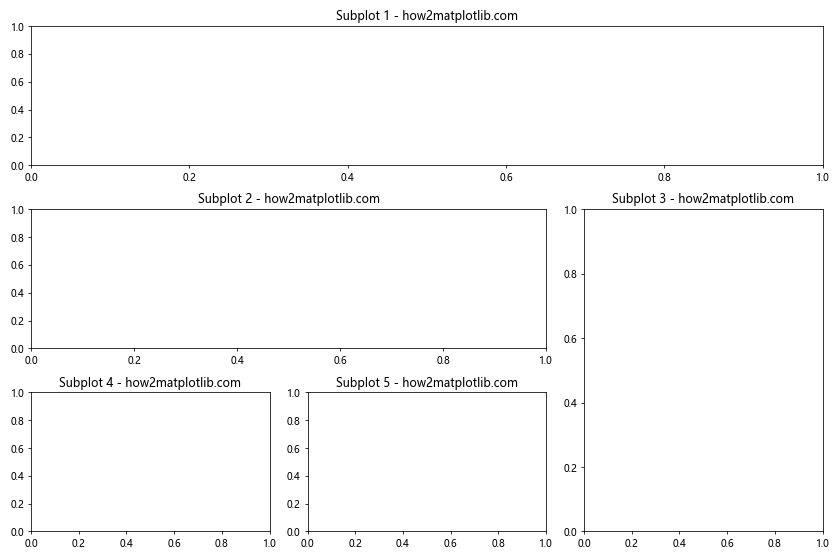
在这个例子中,我们使用GridSpec创建了一个3×3的网格,然后通过切片语法定义了5个不同大小和位置的子图。plt.tight_layout()函数自动调整了子图之间的间距,使布局更加紧凑和美观。
4. 使用constrained_layout自动优化布局
Matplotlib 3.0及以后的版本引入了constrained_layout参数,它可以自动调整子图的大小和位置,以避免重叠并优化间距。
import matplotlib.pyplot as plt
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
for i in range(2):
for j in range(2):
axs[i, j].plot([1, 2, 3, 4], [1, 4, 2, 3])
axs[i, j].set_title(f'Subplot {i+1},{j+1} - how2matplotlib.com')
axs[i, j].set_xlabel('X-axis')
axs[i, j].set_ylabel('Y-axis')
plt.show()
Output:

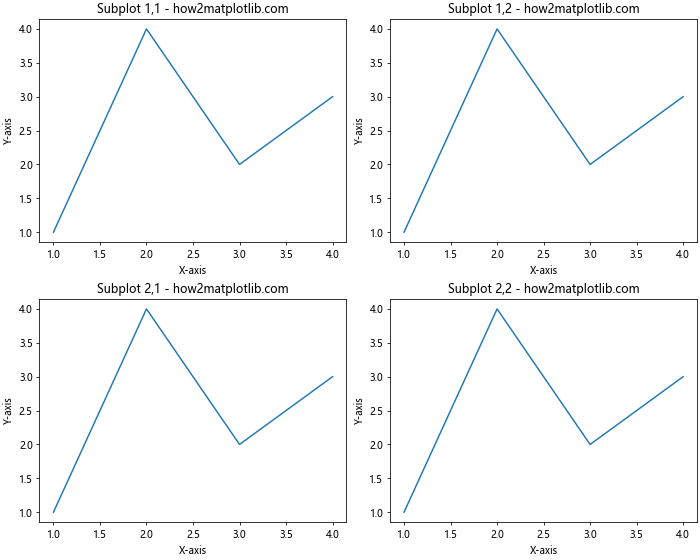
在这个例子中,我们只需要在创建子图时设置constrained_layout=True,Matplotlib就会自动调整子图的布局,包括间距和大小。这种方法特别适合处理具有长标签或标题的图表。
5. 调整刻度标签与轴线的间距
有时我们需要调整刻度标签与轴线之间的距离,以提高可读性或避免重叠。
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
ax.set_title('Sine Wave - how2matplotlib.com')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 调整x轴刻度标签与轴线的距离
ax.tick_params(axis='x', which='major', pad=15)
# 调整y轴刻度标签与轴线的距离
ax.tick_params(axis='y', which='major', pad=10)
plt.show()
Output:

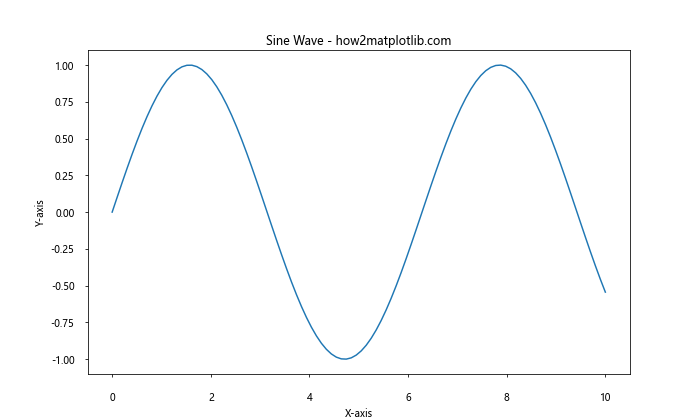
在这个例子中,我们使用ax.tick_params()方法调整了x轴和y轴刻度标签与轴线之间的距离。pad参数控制了这个距离,单位是像素。
6. 调整图例位置和间距
图例的位置和间距对于图表的整体布局也很重要。Matplotlib提供了多种方法来调整图例。
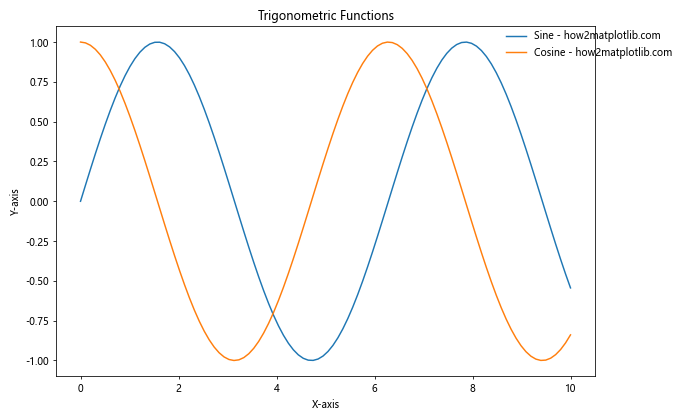
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(10, 6))
x = np.linspace(0, 10, 100)
ax.plot(x, np.sin(x), label='Sine - how2matplotlib.com')
ax.plot(x, np.cos(x), label='Cosine - how2matplotlib.com')
ax.set_title('Trigonometric Functions')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 调整图例位置和样式
legend = ax.legend(loc='upper right', bbox_to_anchor=(1.15, 1),
borderaxespad=0., frameon=False)
# 调整图例间距
plt.tight_layout()
plt.subplots_adjust(right=0.85)
plt.show()
Output:

在这个例子中,我们使用ax.legend()方法来调整图例的位置和样式。loc参数指定了图例的大致位置,bbox_to_anchor允许我们更精确地控制图例的位置。borderaxespad控制了图例与轴的间距,而frameon=False则移除了图例的边框。
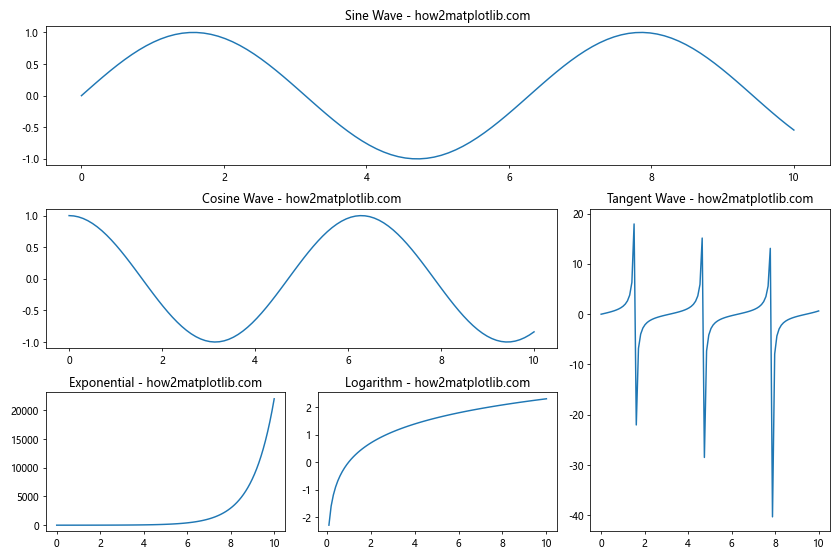
7. 使用add_gridspec()创建复杂布局
对于更复杂的布局需求,我们可以使用fig.add_gridspec()方法来创建灵活的网格布局。
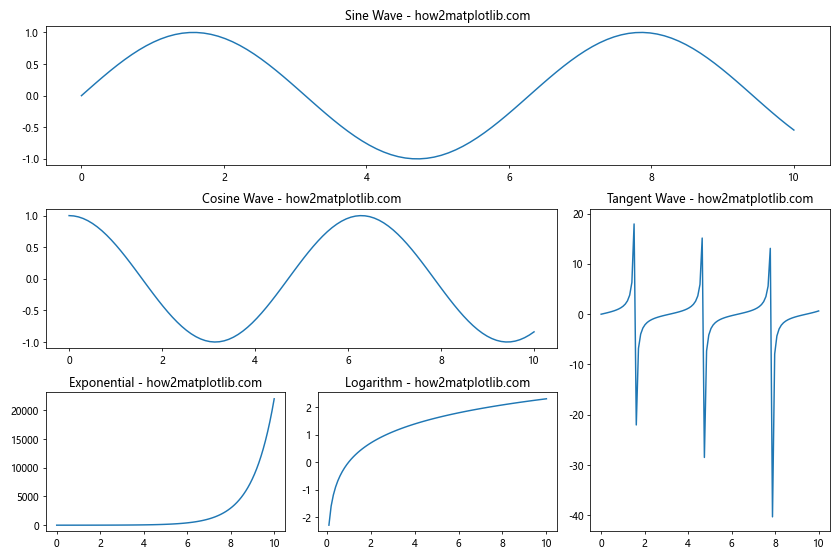
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure(figsize=(12, 8))
gs = fig.add_gridspec(3, 3)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :-1])
ax3 = fig.add_subplot(gs[1:, -1])
ax4 = fig.add_subplot(gs[-1, 0])
ax5 = fig.add_subplot(gs[-1, -2])
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x))
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, np.cos(x))
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, np.tan(x))
ax3.set_title('Tangent Wave - how2matplotlib.com')
ax4.plot(x, np.exp(x))
ax4.set_title('Exponential - how2matplotlib.com')
ax5.plot(x, np.log(x))
ax5.set_title('Logarithm - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用fig.add_gridspec()创建了一个3×3的网格,然后通过切片语法定义了5个不同大小和位置的子图。这种方法提供了极大的灵活性,允许我们创建复杂的、非均匀的布局。
8. 调整子图之间的间距
有时我们可能需要精确控制子图之间的间距。Matplotlib提供了gridspec_kw参数来实现这一点。
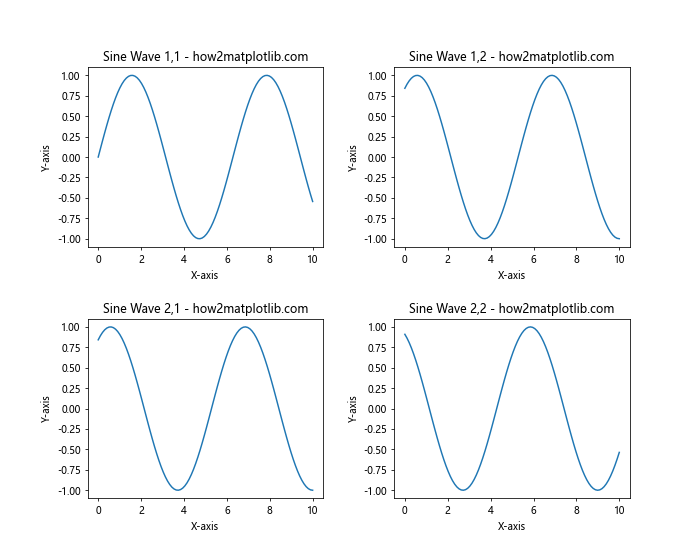
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(2, 2, figsize=(10, 8),
gridspec_kw={'wspace': 0.3, 'hspace': 0.4})
x = np.linspace(0, 10, 100)
for i in range(2):
for j in range(2):
axs[i, j].plot(x, np.sin(x + i + j))
axs[i, j].set_title(f'Sine Wave {i+1},{j+1} - how2matplotlib.com')
axs[i, j].set_xlabel('X-axis')
axs[i, j].set_ylabel('Y-axis')
plt.show()
Output:

在这个例子中,我们使用gridspec_kw参数来设置子图之间的水平间距(wspace)和垂直间距(hspace)。这些值是相对于子图宽度和高度的比例。
9. 使用GridSpec和width_ratios/height_ratios
当我们需要创建不同宽度或高度的子图时,可以使用GridSpec的width_ratios和height_ratios参数。
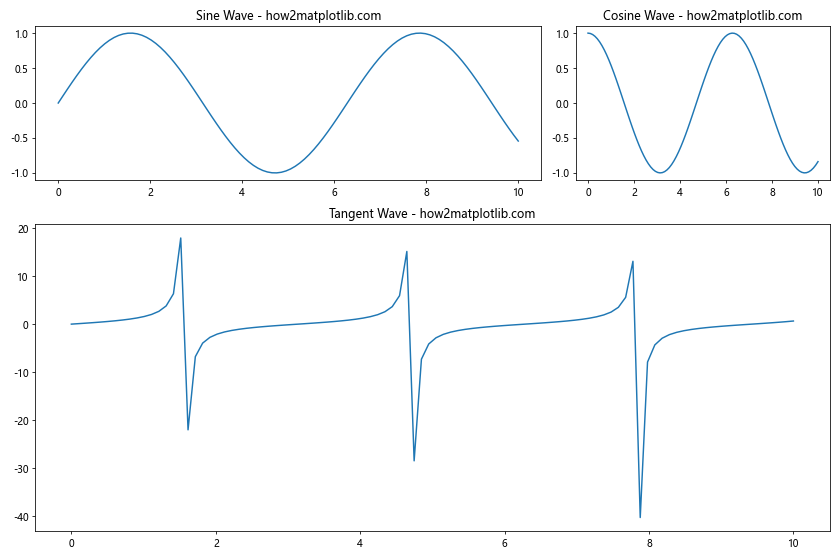
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.gridspec import GridSpec
fig = plt.figure(figsize=(12, 8))
gs = GridSpec(2, 2, width_ratios=[2, 1], height_ratios=[1, 2])
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1])
ax3 = fig.add_subplot(gs[1, :])
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x))
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, np.cos(x))
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, np.tan(x))
ax3.set_title('Tangent Wave - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个2×2的网格,但设置了不同的宽度和高度比例。第一列的宽度是第二列的两倍,第二行的高度是第一行的两倍。
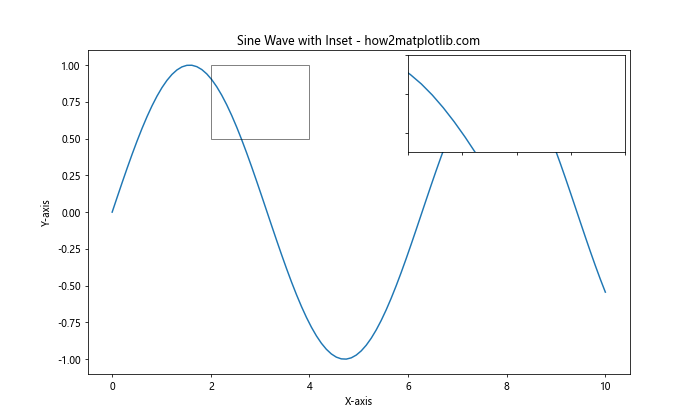
10. 使用inset_axes创建子图中的子图
有时我们可能需要在一个子图内创建另一个小的子图。这可以通过inset_axes函数实现。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.axes_grid1.inset_locator import inset_axes
fig, ax = plt.subplots(figsize=(10, 6))
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax.plot(x, y)
ax.set_title('Sine Wave with Inset - how2matplotlib.com')
ax.set_xlabel('X-axis')
ax.set_ylabel('Y-axis')
# 创建插入的子图
axins = inset_axes(ax, width="40%", height="30%", loc=1)
axins.plot(x, y)
axins.set_xlim(2, 4)
axins.set_ylim(0.5, 1)
axins.set_xticklabels([])
axins.set_yticklabels([])
ax.indicate_inset_zoom(axins, edgecolor="black")
plt.show()
Output:

在这个例子中,我们在主图中创建了一个小的插入图,用于显示主图中某个区域的放大视图。inset_axes函数允许我们指定插入图的大小和位置。
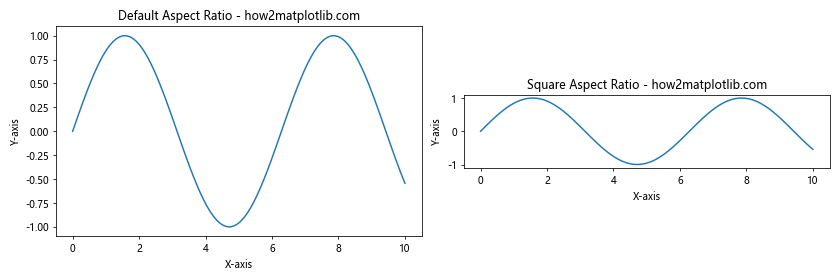
11. 调整子图的宽高比
有时我们可能需要创建具有特定宽高比的子图。这可以通过设置figsize和aspect参数来实现。
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 4))
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax1.plot(x, y)
ax1.set_title('Default Aspect Ratio - how2matplotlib.com')
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Y-axis')
ax2.plot(x, y)
ax2.set_title('Square Aspect Ratio - how2matplotlib.com')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Y-axis')
ax2.set_aspect('equal', adjustable='box')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图。左边的子图使用默认的宽高比,而右边的子图通过设置set_aspect('equal')来创建一个正方形的图表。这对于某些类型的数据可视化(如散点图)特别有用。
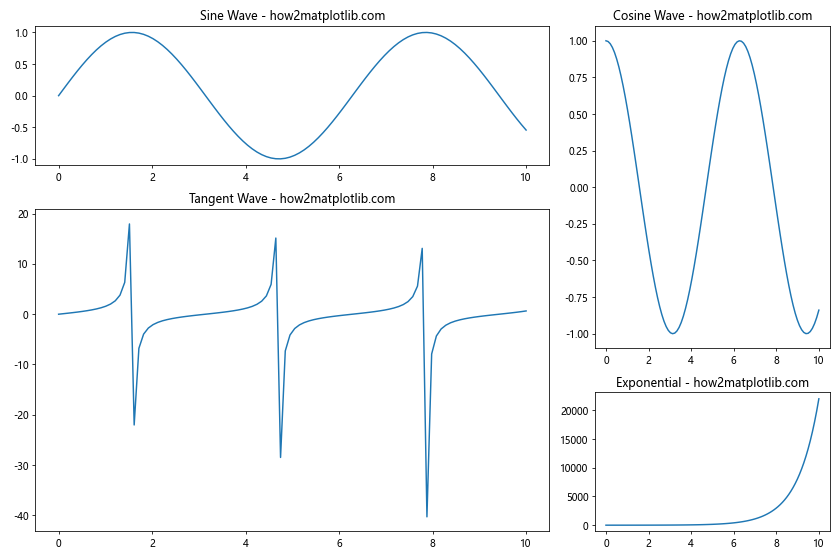
12. 使用GridSpec和subplot2grid结合
对于更复杂的布局,我们可以结合使用GridSpec和subplot2grid来实现精确的控制。
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure(figsize=(12, 8))
gs = fig.add_gridspec(3, 3)
ax1 = plt.subplot2grid((3, 3), (0, 0), colspan=2)
ax2 = plt.subplot2grid((3, 3), (0, 2), rowspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (2, 2))
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x))
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, np.cos(x))
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, np.tan(x))
ax3.set_title('Tangent Wave - how2matplotlib.com')
ax4.plot(x, np.exp(x))
ax4.set_title('Exponential - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用subplot2grid函数来创建不同大小和位置的子图。这种方法允许我们精确控制每个子图的位置和跨度。
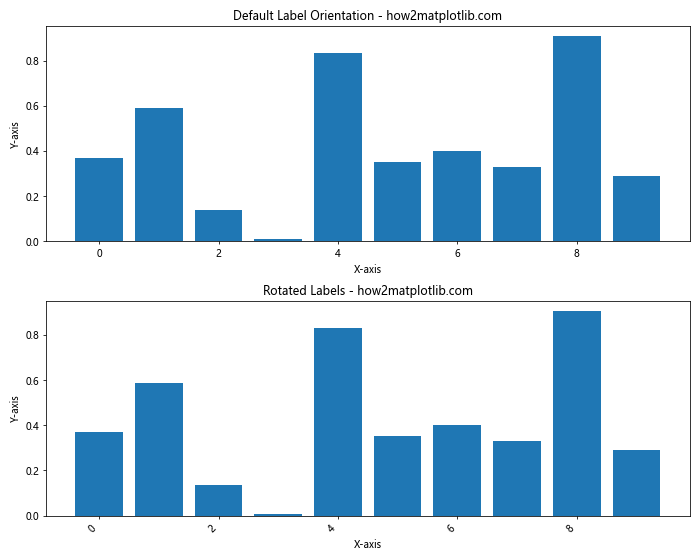
13. 调整刻度标签的旋转和对齐
有时,为了避免x轴标签重叠,我们需要旋转标签或调整它们的对齐方式。
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
x = np.arange(10)
y = np.random.rand(10)
ax1.bar(x, y)
ax1.set_title('Default Label Orientation - how2matplotlib.com')
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Y-axis')
ax2.bar(x, y)
ax2.set_title('Rotated Labels - how2matplotlib.com')
ax2.set_xlabel('X-axis')
ax2.set_ylabel('Y-axis')
# 旋转x轴标签并调整对齐
ax2.set_xticklabels(ax2.get_xticklabels(), rotation=45, ha='right')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图。上面的子图使用默认的标签方向,而下面的子图将x轴标签旋转了45度,并右对齐。这种方法在处理长标签或密集刻度时特别有用。
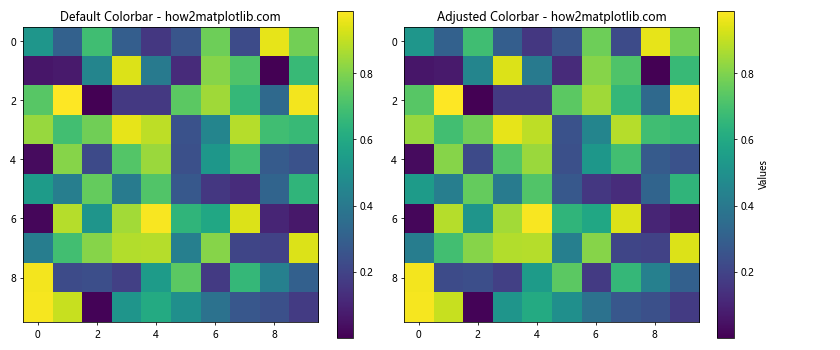
14. 使用colorbar调整间距
当我们使用颜色图(如热图)时,通常需要添加一个颜色条。颜色条的添加会影响整体布局,因此我们需要相应地调整间距。
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 5))
data = np.random.rand(10, 10)
im1 = ax1.imshow(data)
ax1.set_title('Default Colorbar - how2matplotlib.com')
fig.colorbar(im1, ax=ax1)
im2 = ax2.imshow(data)
ax2.set_title('Adjusted Colorbar - how2matplotlib.com')
cbar = fig.colorbar(im2, ax=ax2)
cbar.set_label('Values')
# 调整子图之间的间距
plt.tight_layout()
# 为颜色条留出空间
plt.subplots_adjust(right=0.92)
plt.show()
Output:

在这个例子中,我们创建了两个热图。左边的热图使用默认的颜色条设置,而右边的热图调整了颜色条的位置和标签。通过使用plt.tight_layout()和plt.subplots_adjust(),我们确保了整体布局的美观。
15. 使用GridSpec创建不规则布局
有时我们可能需要创建更加不规则的布局,这时GridSpec的灵活性就显得尤为重要。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.gridspec import GridSpec
fig = plt.figure(figsize=(12, 8))
gs = GridSpec(3, 3)
ax1 = fig.add_subplot(gs[0, :])
ax2 = fig.add_subplot(gs[1, :2])
ax3 = fig.add_subplot(gs[1:, 2])
ax4 = fig.add_subplot(gs[2, 0])
ax5 = fig.add_subplot(gs[2, 1])
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x))
ax1.set_title('Sine Wave - how2matplotlib.com')
ax2.plot(x, np.cos(x))
ax2.set_title('Cosine Wave - how2matplotlib.com')
ax3.plot(x, np.tan(x))
ax3.set_title('Tangent Wave - how2matplotlib.com')
ax4.plot(x, np.exp(x))
ax4.set_title('Exponential - how2matplotlib.com')
ax5.plot(x, np.log(x))
ax5.set_title('Logarithm - how2matplotlib.com')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个3×3的网格,但使用不同的子图跨度来创建不规则的布局。这种方法允许我们创建复杂的、自定义的图表布局。
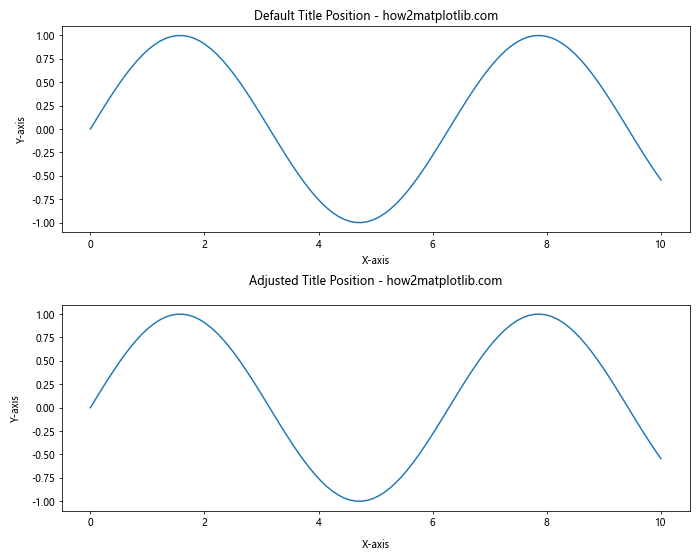
16. 调整子图标题和轴标签的间距
有时,子图的标题或轴标签可能会与其他元素重叠。我们可以通过调整它们的位置来解决这个问题。
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(10, 8))
x = np.linspace(0, 10, 100)
y = np.sin(x)
ax1.plot(x, y)
ax1.set_title('Default Title Position - how2matplotlib.com')
ax1.set_xlabel('X-axis')
ax1.set_ylabel('Y-axis')
ax2.plot(x, y)
ax2.set_title('Adjusted Title Position - how2matplotlib.com', pad=20)
ax2.set_xlabel('X-axis', labelpad=10)
ax2.set_ylabel('Y-axis', labelpad=10)
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图。上面的子图使用默认的标题和轴标签位置,而下面的子图通过pad和labelpad参数调整了标题和轴标签的位置。这有助于避免文本重叠并提高可读性。
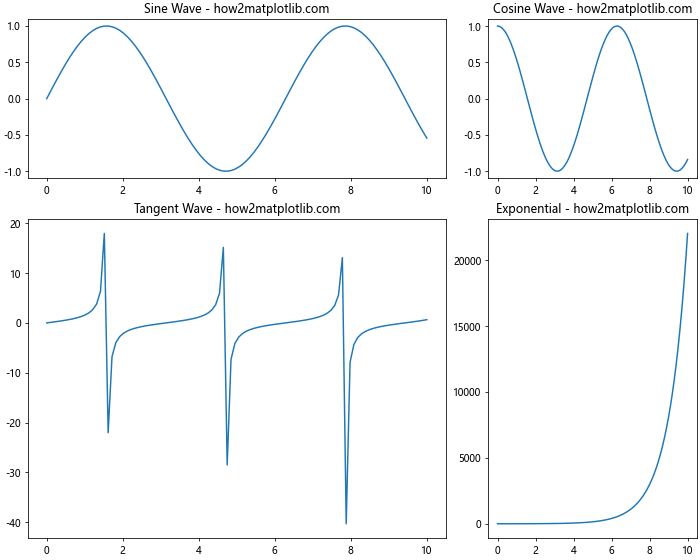
17. 使用constrained_layout和gridspec_kw结合
constrained_layout和gridspec_kw可以结合使用,以实现更精细的布局控制。
import matplotlib.pyplot as plt
import numpy as np
fig, axs = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True,
gridspec_kw={'width_ratios': [2, 1], 'height_ratios': [1, 2]})
x = np.linspace(0, 10, 100)
axs[0, 0].plot(x, np.sin(x))
axs[0, 0].set_title('Sine Wave - how2matplotlib.com')
axs[0, 1].plot(x, np.cos(x))
axs[0, 1].set_title('Cosine Wave - how2matplotlib.com')
axs[1, 0].plot(x, np.tan(x))
axs[1, 0].set_title('Tangent Wave - how2matplotlib.com')
axs[1, 1].plot(x, np.exp(x))
axs[1, 1].set_title('Exponential - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们使用constrained_layout=True来自动调整布局,同时使用gridspec_kw来设置不同的宽度和高度比例。这种方法结合了自动布局的便利性和手动控制的精确性。
总结
通过本文的详细介绍和丰富的示例,我们深入探讨了Matplotlib中网格间距设置的各种方法和技巧。从基本的subplots_adjust()到高级的GridSpec,从自动布局的constrained_layout到精细控制的inset_axes,我们涵盖了多种布局和间距调整的方法。
这些技巧不仅可以帮助您创建更加美观和专业的图表,还能提高图表的可读性和信息传递效率。在实际应用中,您可能需要根据具体的数据和需求,灵活运用这些方法,甚至将它们结合使用,以达到最佳的可视化效果。
记住,优秀的数据可视化不仅仅是展示数据,更是讲述数据背后的故事。通过精心设计的布局和恰当的间距,您可以引导读者的注意力,突出关键信息,使您的图表更具说服力和影响力。
最后,建议您在实践中多尝试不同的设置,观察它们对图表外观的影响,逐步积累经验,形成自己的可视化风格。随着经验的积累,您将能够更加得心应手地控制Matplotlib中的每一个细节,创造出既美观又富有洞察力的数据可视化作品。
 极客笔记
极客笔记