如何在matplotlib中使用annotate text
在matplotlib中,annotate text是一种常用的方法,用来在图形中添加文本注释,可以帮助读者更好地理解数据图表。本文将详细介绍如何在matplotlib中使用annotate text,并提供多个示例代码来演示不同的应用场景。
1. 基本用法
下面是一个简单的示例代码,演示如何在matplotlib中使用annotate text来添加文本注释:
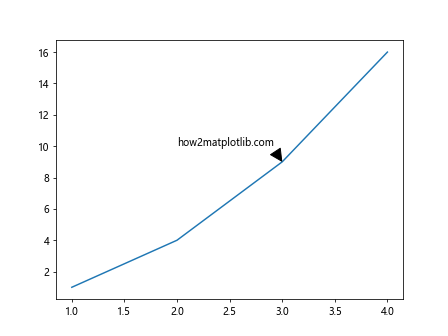
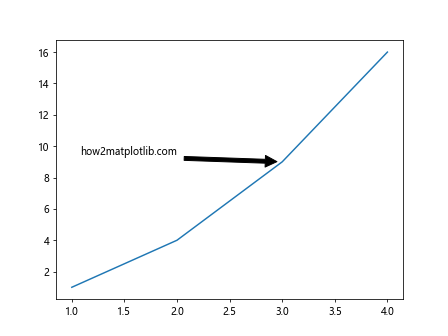
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个示例中,我们使用annotate方法在坐标点(3, 9)处添加了文本注释”how2matplotlib.com”,并指定了文本注释的位置(xytext)和箭头属性(arrowprops)。
2. 自定义文本样式
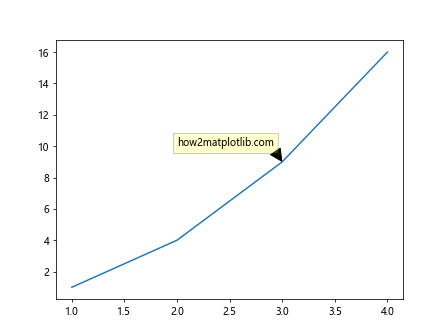
我们可以通过设置参数来自定义文本注释的样式,比如字体大小、颜色、背景色等。下面是一个示例代码:
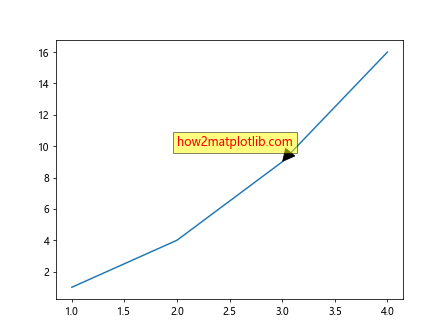
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
fontsize=12, color='red', bbox=dict(facecolor='yellow', alpha=0.5))
plt.show()
Output:

在这个示例中,我们设置了文本注释的字体大小为12,颜色为红色,背景色为黄色,并且设置了背景框的透明度(alpha=0.5)。
3. 多个文本注释
有时候我们需要在图形中添加多个文本注释,可以多次调用annotate方法来实现。下面是一个示例代码:
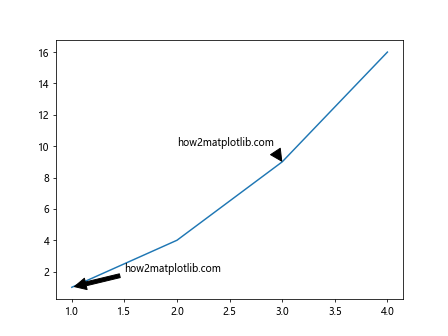
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (1, 1), xytext=(1.5, 2),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个示例中,我们分别在坐标点(1, 1)和(3, 9)处添加了两个文本注释”how2matplotlib.com”。
4. 文本旋转
有时候需要让文本注释沿着一定角度旋转,可以通过设置rotation参数来实现。下面是一个示例代码:
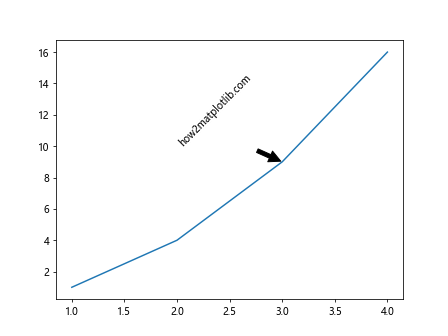
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
rotation=45)
plt.show()
Output:

在这个示例中,我们将文本注释”how2matplotlib.com”旋转了45度,使其沿着一定角度倾斜显示。
5. 文本对齐
有时候需要设置文本注释的对齐方式,可以通过设置ha和va参数来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
ha='right', va='top')
plt.show()
Output:

在这个示例中,我们将文本注释”how2matplotlib.com”设置为右对齐、顶部对齐显示。
6. 文本偏移
有时候需要在坐标点周围添加文本注释,可以通过设置偏移量来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
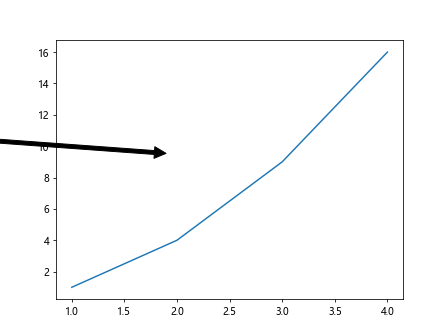
plt.annotate('how2matplotlib.com', (3, 9), xytext=(-20, 20),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个示例中,我们将文本注释”how2matplotlib.com”向左上方偏移了20个单位。
7. 注释框架
有时候需要在文本注释周围添加一个框架,以突出显示文本内容,可以通过设置bbox参数来实现。下面是一个示例代码:
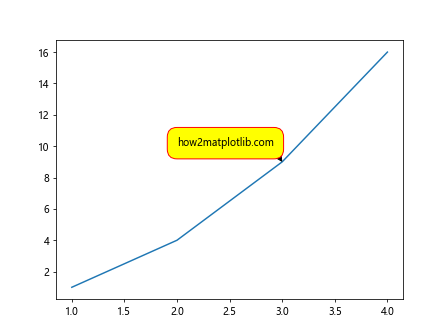
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
bbox=dict(facecolor='yellow', edgecolor='red', boxstyle='round,pad=1'))
plt.show()
Output:

在这个示例中,我们设置了文本注释的框架为圆角矩形,背景色为黄色,边框颜色为红色,并且设置了内边距为1。
8. 箭头样式
有时候我们可以通过设置arrowprops参数来调整箭头的样式,比如箭头形状、颜色、大小等。下面是一个示例代码:
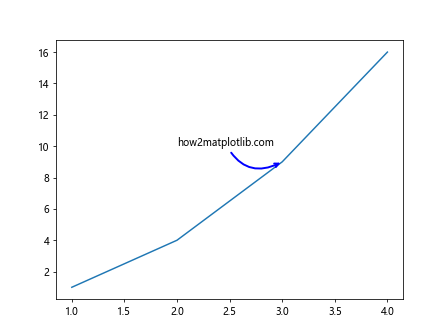
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(arrowstyle='->', connectionstyle='arc3,rad=0.5', lw=2, color='blue'))
plt.show()
Output:

在这个示例中,我们设置了箭头的样式为带有箭头头部的线段样式,颜色为蓝色,宽度为2,连接样式为弧线。
9. 文本背景透明度
有时候需要调整文本注释的背景色透明度,可以通过设置bbox参数中的alpha参数来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
bbox=dict(facecolor='yellow', alpha=0.2))
plt.show()
Output:

在这个示例中,我们将文本注释的背景色设置为黄色,并且调整了背景色的透明度为0.2。
10. 多行文本注释
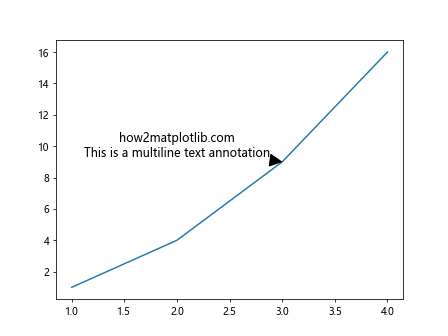
有时候我们需要在文本注释中显示多行文本内容,可以通过在文本内容中使用换行符”\n”来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com\nThis is a multiline text annotation', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
ha='center', va='center', fontsize=12)
plt.show()
Output:

在这个示例中,我们在文本注释中使用了换行符”\n”来实现多行文本内容的显示,同时设置了文本对齐方式为居中显示。
11. 文本路径
有时候我们需要在图形中添加一条路径,并沿着路径添加文本注释,可以通过设置annotation_path参数来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
from matplotlib.path import Path
import matplotlib.patches as patches
path = Path([(1, 1), (2, 4), (3, 3), (4, 2)])
fig, ax = plt.subplots()
patch = patches.PathPatch(path, facecolor='none', lw=2)
ax.add_patch(patch)
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', xy=(3, 3),
xytext=(2, 4), textcoords='data',
arrowprops=dict(facecolor='black', shrink=0.05),
annotation_clip=False, annotation_path=path)
plt.show()
在这个示例中,我们绘制了一条路径,并在路径上沿着特定坐标添加了文本注释。
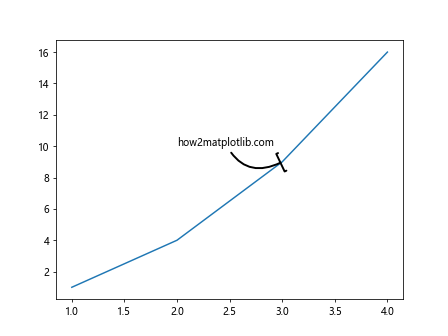
12. 自定义箭头形状
有时候我们需要自定义箭头的形状,可以通过设置arrowprops参数中的arrowstyle来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(arrowstyle='-[', connectionstyle='arc3,rad=0.5', lw=2))
plt.show()
Output:

在这个示例中,我们自定义了箭头的形状为一个实线向左延伸的形式,并指定了连接样式为弧线。
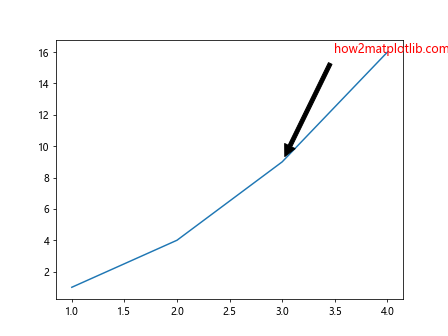
13. 外部坐标系文本注释
有时候我们需要在图形的外部坐标系中添加文本注释,可以通过设置textcoords参数来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 9, 16])
ax.annotate('how2matplotlib.com', xy=(3, 9),
xycoords='data', xytext=(0.8, 0.95),
textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
fontsize=12, color='red')
plt.show()
Output:

在这个示例中,我们将文本注释的坐标指定为(3, 9),并指定了xycoords=’data’和textcoords=’axes fraction’,实现了在外部坐标系中添加文本注释。
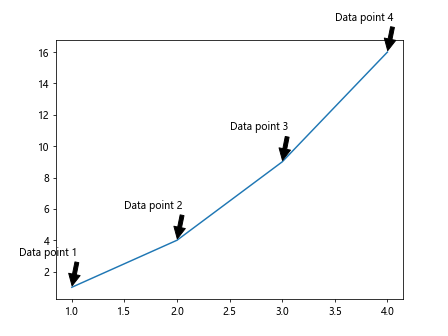
14. 数据点处自动添加文本注释
有时候我们需要在数据点处自动添加文本注释,可以通过循环遍历数据点来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
x = [1, 2, 3, 4]
y = [1, 4, 9, 16]
plt.plot(x, y)
for i, (xi, yi) in enumerate(zip(x, y)):
plt.annotate(f'Data point {i+1}', (xi, yi), xytext=(xi-0.5, yi+2),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个示例中,我们循环遍历了数据点,自动在数据点处添加了文本注释,使得每个数据点都有对应的注释。
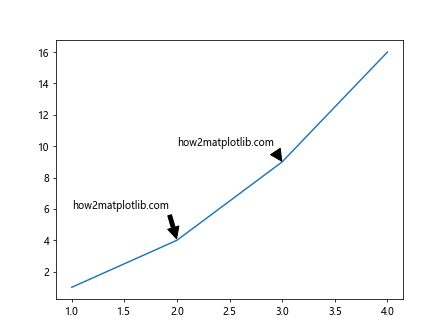
15. 注释文本的层叠顺序
有时候我们需要调整文本注释在图形中的层叠顺序,可以通过zorder参数来实现。下面是一个示例代码:
import matplotlib.pyplot as plt
plt.plot([1, 2, 3, 4], [1, 4, 9, 16])
plt.annotate('how2matplotlib.com', (3, 9), xytext=(2, 10),
arrowprops=dict(facecolor='black', shrink=0.05),
zorder=2)
plt.annotate('how2matplotlib.com', (2, 4), xytext=(1, 6),
arrowprops=dict(facecolor='black', shrink=0.05),
zorder=1)
plt.show()
Output:

在这个示例中,我们分别在两个文本注释中设置了不同的zorder值,用于调整文本注释在图形中的层叠顺序。
总结:
本文介绍了在matplotlib中使用annotate text添加文本注释的方法,并提供了多个示例代码来演示不同的应用场景。通过掌握annotate text的基本用法和参数设置,可以帮助用户更好地在图形中添加文本注释,提高数据可视化的效果和表达力。
 极客笔记
极客笔记