Matplotlib 创建表格:全面指南与实用技巧
参考:How to Create a Table with Matplotlib
Matplotlib 是 Python 中最流行的数据可视化库之一,不仅可以绘制各种图表,还能创建精美的表格。本文将详细介绍如何使用 Matplotlib 创建表格,包括基本表格、自定义样式、添加颜色等高级技巧。无论你是数据分析师、科研工作者还是学生,掌握这些技能都将大大提升你的数据展示能力。
1. Matplotlib 表格基础
Matplotlib 提供了 table() 函数来创建表格。这个函数属于 Axes 对象,可以在现有的图表上添加表格,也可以单独创建一个只包含表格的图形。
1.1 创建简单表格
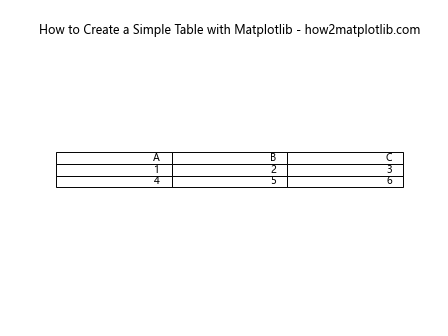
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
import numpy as np
# 创建数据
data = [['A', 'B', 'C'],
[1, 2, 3],
[4, 5, 6]]
fig, ax = plt.subplots()
# 创建表格
table = ax.table(cellText=data, loc='center')
# 隐藏坐标轴
ax.axis('off')
plt.title('How to Create a Simple Table with Matplotlib - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们首先创建了一个包含表头和数据的嵌套列表。然后使用 ax.table() 函数创建表格,将数据传递给 cellText 参数。loc='center' 参数指定表格在图形中居中显示。最后,我们隐藏了坐标轴,使图形只显示表格。
1.2 自定义表格样式
Matplotlib 允许我们自定义表格的各种样式,如单元格大小、边框颜色等:
import matplotlib.pyplot as plt
import numpy as np
data = [['Name', 'Age', 'City'],
['Alice', 25, 'New York'],
['Bob', 30, 'Paris'],
['Charlie', 35, 'London']]
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 自定义样式
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5) # 调整表格大小
# 设置每列的宽度
col_widths = [0.3, 0.2, 0.3]
for i, width in enumerate(col_widths):
table.auto_set_column_width(i)
# 添加表格边框
for cell in table.get_celld().values():
cell.set_edgecolor('black')
ax.axis('off')
plt.title('Customized Table Style - how2matplotlib.com')
plt.show()
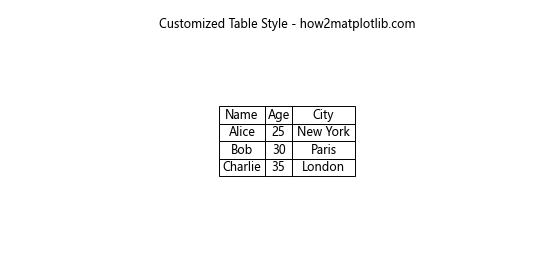
Output:

在这个例子中,我们展示了如何自定义表格样式:
– 使用 auto_set_font_size(False) 和 set_fontsize() 设置字体大小
– 使用 scale() 调整表格整体大小
– 使用 auto_set_column_width() 设置列宽
– 通过遍历单元格并设置 edgecolor 来添加边框
2. 添加颜色和高亮
为表格添加颜色可以突出重要信息,使表格更具可读性。
2.1 设置背景色
import matplotlib.pyplot as plt
import numpy as np
data = [['Product', 'Sales', 'Profit'],
['A', 100, 20],
['B', 80, 15],
['C', 120, 25]]
fig, ax = plt.subplots(figsize=(8, 4))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 设置表头背景色
for i in range(len(data[0])):
table[(0, i)].set_facecolor('#4CAF50')
table[(0, i)].set_text_props(color='white')
# 设置数据行的交替颜色
for i in range(1, len(data)):
for j in range(len(data[0])):
if i % 2 == 0:
table[(i, j)].set_facecolor('#f2f2f2')
ax.axis('off')
plt.title('Table with Colored Background - how2matplotlib.com')
plt.show()
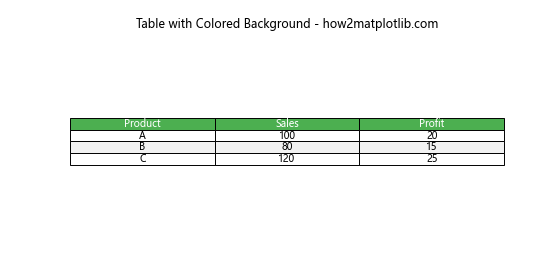
Output:

这个例子展示了如何为表格添加背景色:
– 我们为表头设置了绿色背景和白色文字
– 数据行使用了交替的灰白色,提高可读性
2.2 条件格式化
条件格式化可以根据数据值动态设置单元格颜色:
import matplotlib.pyplot as plt
import numpy as np
data = [['Name', 'Score', 'Grade'],
['Alice', 85, 'B'],
['Bob', 92, 'A'],
['Charlie', 78, 'C'],
['David', 95, 'A']]
fig, ax = plt.subplots(figsize=(8, 5))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 条件格式化
for i in range(1, len(data)):
score = int(data[i][1])
if score >= 90:
table[(i, 1)].set_facecolor('#4CAF50') # 绿色
elif score >= 80:
table[(i, 1)].set_facecolor('#FFC107') # 黄色
else:
table[(i, 1)].set_facecolor('#F44336') # 红色
ax.axis('off')
plt.title('Table with Conditional Formatting - how2matplotlib.com')
plt.show()
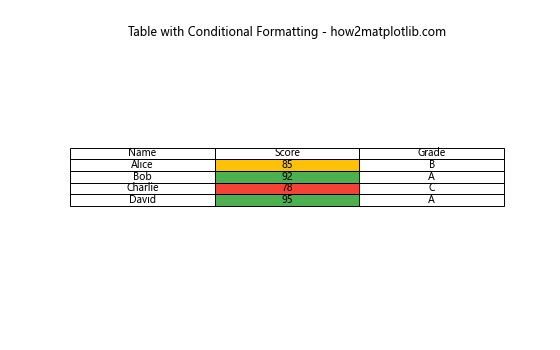
Output:

在这个例子中,我们根据学生的分数动态设置单元格颜色:
– 90分及以上设为绿色
– 80-89分设为黄色
– 80分以下设为红色
这种方式可以直观地展示数据的分布情况。
3. 表格与图表结合
Matplotlib 的强大之处在于可以将表格与其他图表类型结合,创建更丰富的数据可视化。
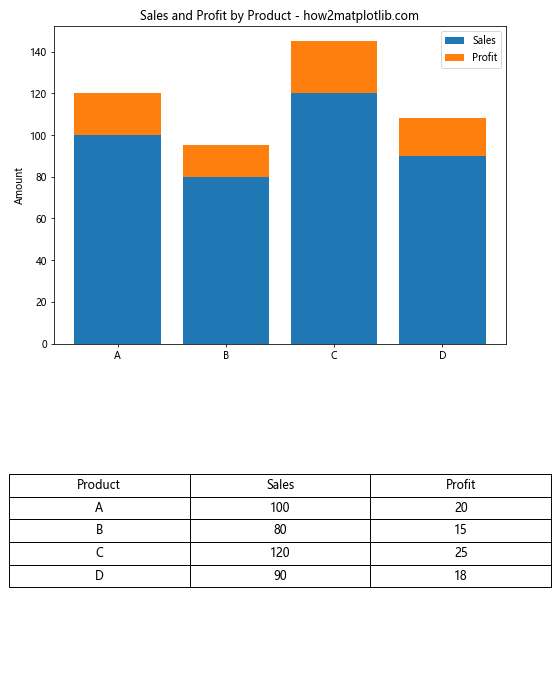
3.1 表格与柱状图结合
import matplotlib.pyplot as plt
import numpy as np
products = ['A', 'B', 'C', 'D']
sales = [100, 80, 120, 90]
profits = [20, 15, 25, 18]
fig, (ax1, ax2) = plt.subplots(2, 1, figsize=(8, 10))
# 创建柱状图
ax1.bar(products, sales, label='Sales')
ax1.bar(products, profits, bottom=sales, label='Profit')
ax1.set_ylabel('Amount')
ax1.legend()
ax1.set_title('Sales and Profit by Product - how2matplotlib.com')
# 创建表格
data = [['Product', 'Sales', 'Profit']] + list(zip(products, sales, profits))
table = ax2.table(cellText=data, loc='center', cellLoc='center')
# 自定义表格样式
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
ax2.axis('off')
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何将柱状图和表格结合:
– 上半部分是一个堆叠柱状图,显示了每个产品的销售额和利润
– 下半部分是一个表格,列出了详细的数据
这种组合可以既提供直观的视觉比较,又给出精确的数值信息。
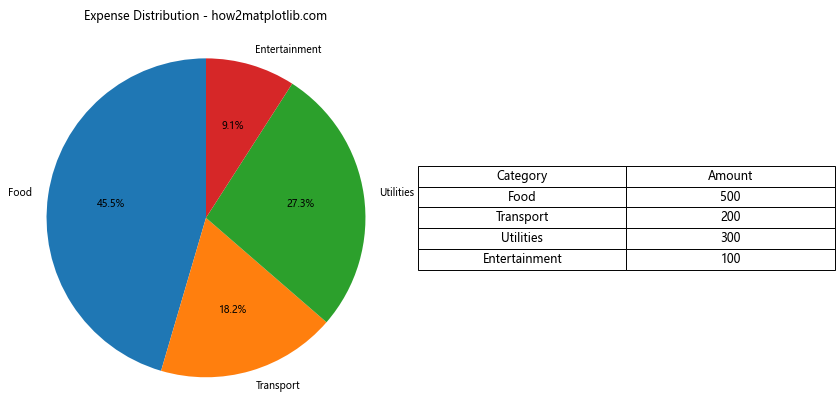
3.2 表格与饼图结合
import matplotlib.pyplot as plt
categories = ['Food', 'Transport', 'Utilities', 'Entertainment']
expenses = [500, 200, 300, 100]
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 6))
# 创建饼图
ax1.pie(expenses, labels=categories, autopct='%1.1f%%', startangle=90)
ax1.axis('equal')
ax1.set_title('Expense Distribution - how2matplotlib.com')
# 创建表格
data = [['Category', 'Amount']] + list(zip(categories, expenses))
table = ax2.table(cellText=data, loc='center', cellLoc='center')
# 自定义表格样式
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
ax2.axis('off')
plt.tight_layout()
plt.show()
Output:

这个例子展示了饼图和表格的结合:
– 左侧是一个饼图,显示了各类支出的比例
– 右侧是一个表格,列出了具体的支出金额
这种组合既能展示各类别的相对比例,又能提供精确的数值信息。
4. 高级表格技巧
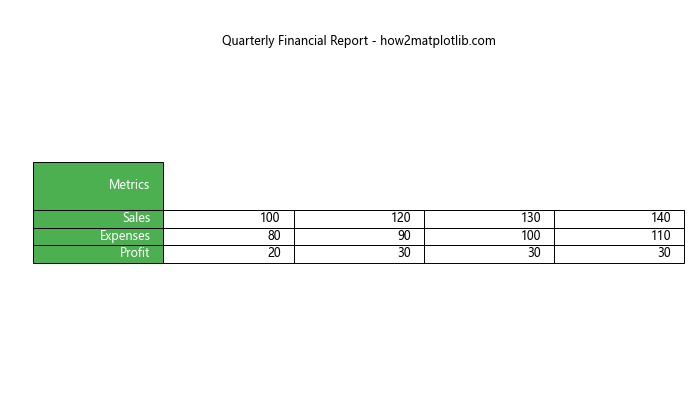
4.1 合并单元格
Matplotlib 允许我们合并表格中的单元格,这在创建复杂的表头或分组数据时非常有用:
import matplotlib.pyplot as plt
import numpy as np
data = [
['', 'Q1', 'Q2', 'Q3', 'Q4'],
['Sales', 100, 120, 130, 140],
['Expenses', 80, 90, 100, 110],
['Profit', 20, 30, 30, 30]
]
fig, ax = plt.subplots(figsize=(10, 6))
# 创建表格
table = ax.table(cellText=data[1:], colLabels=data[0], loc='center')
# 合并单元格
table.add_cell(0, 0, width=0.2, height=0.1, text='Metrics')
for i in range(1, 5):
table[(0, i)].visible_edges = 'B'
# 自定义样式
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
# 设置颜色
for i in range(len(data)):
for j in range(len(data[0])):
if i == 0 or j == 0:
table[(i, j)].set_facecolor('#4CAF50')
table[(i, j)].set_text_props(color='white')
ax.axis('off')
plt.title('Quarterly Financial Report - how2matplotlib.com')
plt.show()
Output:

在这个例子中:
– 我们使用 add_cell() 方法添加了一个合并的单元格作为表头
– 通过设置 visible_edges 属性,我们隐藏了部分单元格边框,使表头看起来更加统一
– 我们还为表头和第一列设置了不同的背景色和文字颜色
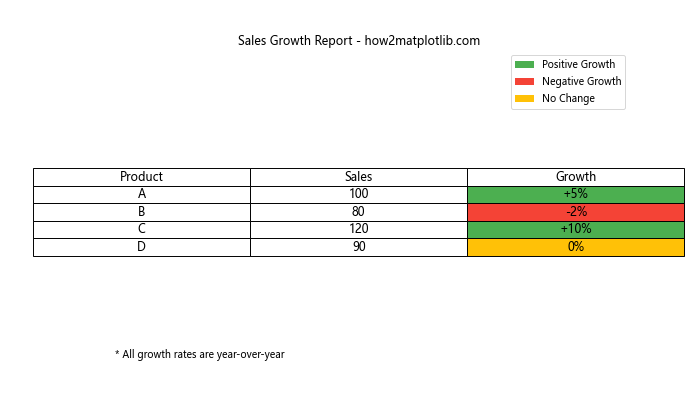
4.2 添加图例和注释
为表格添加图例和注释可以提供额外的上下文信息:
import matplotlib.pyplot as plt
import numpy as np
data = [
['Product', 'Sales', 'Growth'],
['A', 100, '+5%'],
['B', 80, '-2%'],
['C', 120, '+10%'],
['D', 90, '0%']
]
fig, ax = plt.subplots(figsize=(10, 6))
# 创建表格
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 自定义样式
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
# 添加颜色编码
for i in range(1, len(data)):
growth = data[i][2]
if '+' in growth:
table[(i, 2)].set_facecolor('#4CAF50')
elif '-' in growth:
table[(i, 2)].set_facecolor('#F44336')
else:
table[(i, 2)].set_facecolor('#FFC107')
# 添加图例
legend_elements = [
plt.Rectangle((0, 0), 1, 1, fc="#4CAF50", label="Positive Growth"),
plt.Rectangle((0, 0), 1, 1, fc="#F44336", label="Negative Growth"),
plt.Rectangle((0, 0), 1, 1, fc="#FFC107", label="No Change")
]
ax.legend(handles=legend_elements, loc='upper right')
# 添加注释
ax.annotate('* All growth rates are year-over-year', xy=(0.05, 0.05),
xycoords='axes fraction', fontsize=10, style='italic')
ax.axis('off')
plt.title('Sales Growth Report - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何添加图例和注释:
– 我们根据增长率为单元格设置不同的颜色
– 使用 plt.Rectangle() 创建图例元素,并用 ax.legend() 添加图例
– 通过 ax.annotate() 在图表底部添加了一个注释
4.3 动态表格生成
在实际应用中,我们可能需要根据数据动态生成表格。以下是一个根据数据自动生成表格的例子:
import matplotlib.pyplot as plt
import numpy as np
import pandas as pd
# 生成示例数据
np.random.seed(42)
dates = pd.date_range(start='2023-01-01', periods=5)
products = ['A', 'B', 'C']
data = np.random.randint(50, 150, size=(len(dates), len(products)))
df = pd.DataFrame(data, index=dates, columns=products)
fig, ax = plt.subplots(figsize=(12, 8))
# 准备表格数据
table_data = [['Date'] + list(df.columns)]
for date, row in df.iterrows():
table_data.append([date.strftime('%Y-%m-%d')] + list(row))
# 创建表格
table = ax.table(cellText=table_data, loc='center', cellLoc='center')
# 自定义样式
table.auto_set_font_size(False)
table.set_fontsize(10)
table.scale(1.2, 1.5)
# 设置颜色
for i in range(len(table_data)):
for j in range(len(table_data[0])):
if i == 0 or j == 0:
table[(i, j)].set_facecolor('#4CAF50')
table[(i, j)].set_text_props(color='white')
else:
value = int(table_data[i][j])
if value > 100:
table[(i, j)].set_facecolor('#E6F3FF')
elif value < 80:
table[(i, j)].set_facecolor('#FFEBEE')
ax.axis('off')
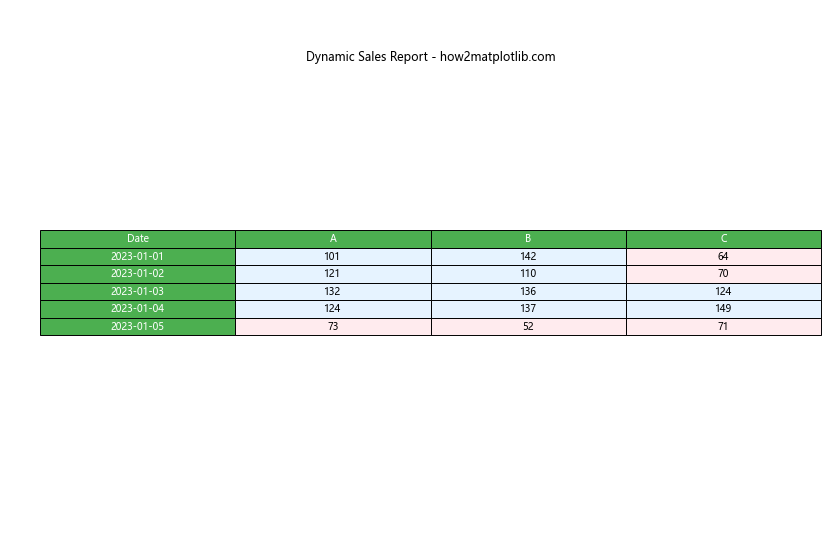
plt.title('Dynamic Sales Report - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何动态生成表格:
– 我们使用 Pandas 生成了一个随机的销售数据集
– 通过遍历 DataFrame,我们构建了表格数据
– 我们根据数值大小动态设置了单元格的背景色
这种方法特别适用于处理大量或经常变化的数据。
5. 表格美化技巧
5.1 使用自定义字体
Matplotlib 允许我们使用自定义字体来美化表格:
import matplotlib.pyplot as plt
from matplotlib import font_manager
# 添加自定义字体(请确保你有这个字体文件)
font_path = '/path/to/your/font.ttf' # 替换为你的字体文件路径
font_prop = font_manager.FontProperties(fname=font_path)
data = [
['Product', 'Q1', 'Q2', 'Q3', 'Q4'],
['Laptops', 100, 120, 130, 140],
['Smartphones', 200, 210, 220, 230],
['Tablets', 80, 85, 90, 95]
]
fig, ax = plt.subplots(figsize=(10, 6))
table = ax.table(cellText=data[1:], colLabels=data[0], loc='center', cellLoc='center')
# 应用自定义字体
for (row, col), cell in table.get_celld().items():
cell.set_text_props(fontproperties=font_prop)
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
ax.axis('off')
plt.title('Quarterly Sales Report - how2matplotlib.com', fontproperties=font_prop)
plt.show()
在这个例子中,我们使用了自定义字体来渲染表格和标题。请注意,你需要替换 font_path 为你实际的字体文件路径。
5.2 添加渐变背景
我们可以使用渐变色来增加表格的视觉吸引力:
import matplotlib.pyplot as plt
import numpy as np
data = [
['Rank', 'Player', 'Score'],
[1, 'Alice', 95],
[2, 'Bob', 88],
[3, 'Charlie', 82],
[4, 'David', 79],
[5, 'Eve', 75]
]
fig, ax = plt.subplots(figsize=(8, 6))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 创建渐变色
cmap = plt.cm.get_cmap('Blues')
norm = plt.Normalize(vmin=min(row[2] for row in data[1:]),
vmax=max(row[2] for row in data[1:]))
# 应用渐变色
for i in range(1, len(data)):
color = cmap(norm(data[i][2]))
table[(i, 2)].set_facecolor(color)
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
ax.axis('off')
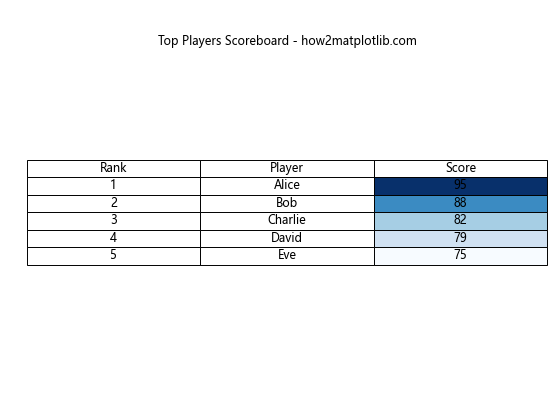
plt.title('Top Players Scoreboard - how2matplotlib.com')
plt.show()
Output:

这个例子展示了如何为表格添加渐变背景:
– 我们使用 plt.cm.get_cmap() 获取了一个颜色映射
– 通过 plt.Normalize() 创建了一个归一化器
– 然后根据每个玩家的分数,为相应的单元格设置了渐变色背景
5.3 添加图标
在表格中添加图标可以使信息更加直观:
import matplotlib.pyplot as plt
from matplotlib.offsetbox import OffsetImage, AnnotationBbox
data = [
['Rank', 'Country', 'Medals'],
[1, 'USA', 39],
[2, 'China', 38],
[3, 'Japan', 27],
[4, 'UK', 22],
[5, 'ROC', 20]
]
fig, ax = plt.subplots(figsize=(10, 6))
table = ax.table(cellText=data, loc='center', cellLoc='center')
# 自定义样式
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
# 添加奖牌图标(这里用圆圈代替,实际应用中可以使用真实的图标图片)
for i in range(1, len(data)):
medals = data[i][2]
circle = plt.Circle((0, 0), 0.1, fc='gold')
table[(i, 2)].get_text().set_visible(False)
ab = AnnotationBbox(OffsetImage(circle, zoom=0.5), (0.5, 0.5),
frameon=False, box_alignment=(0.5, 0.5))
table[(i, 2)].add_artist(ab)
ax.text(table[(i, 2)].get_position()[0] + table[(i, 2)].get_width()/2,
table[(i, 2)].get_position()[1] + table[(i, 2)].get_height()/2,
str(medals), ha='center', va='center')
ax.axis('off')
plt.title('Olympic Medal Count - how2matplotlib.com')
plt.show()
在这个例子中:
– 我们使用 plt.Circle() 创建了一个简单的圆形来代表奖牌(在实际应用中,你可以使用真实的奖牌图标)
– 通过 AnnotationBbox 将图标添加到表格单元格中
– 我们隐藏了原始的文本,并在图标上方添加了奖牌数量
6. 表格交互性
虽然 Matplotlib 主要用于静态图表,但我们可以结合其他库来增加一些交互性。
6.1 使用 ipywidgets 创建交互式表格
在 Jupyter Notebook 环境中,我们可以使用 ipywidgets 来创建交互式表格:
import matplotlib.pyplot as plt
import ipywidgets as widgets
from IPython.display import display
data = {
'2021': [100, 120, 90, 110],
'2022': [110, 130, 95, 120],
'2023': [120, 140, 100, 130]
}
def update_table(year):
fig, ax = plt.subplots(figsize=(8, 4))
table_data = [['Q1', 'Q2', 'Q3', 'Q4']] + [data[year]]
table = ax.table(cellText=table_data, loc='center', cellLoc='center')
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
ax.axis('off')
plt.title(f'Quarterly Sales for {year} - how2matplotlib.com')
plt.show()
year_widget = widgets.Dropdown(
options=['2021', '2022', '2023'],
value='2021',
description='Year:',
)
widgets.interactive(update_table, year=year_widget)
这个例子创建了一个下拉菜单,允许用户选择不同的年份来查看相应的销售数据表格。
6.2 结合 Plotly 创建交互式表格
如果需要更高级的交互性,我们可以考虑使用 Plotly:
import plotly.graph_objects as go
data = [
['Product', 'Q1', 'Q2', 'Q3', 'Q4'],
['Laptops', 100, 120, 130, 140],
['Smartphones', 200, 210, 220, 230],
['Tablets', 80, 85, 90, 95]
]
fig = go.Figure(data=[go.Table(
header=dict(values=data[0],
fill_color='paleturquoise',
align='left'),
cells=dict(values=[list(col) for col in zip(*data[1:])],
fill_color='lavender',
align='left'))
])
fig.update_layout(title='Interactive Sales Table - how2matplotlib.com')
fig.show()
这个例子使用 Plotly 创建了一个交互式表格,用户可以排序、高亮显示等。
7. 表格导出和保存
7.1 将表格保存为图像
我们可以将 Matplotlib 创建的表格保存为图像文件:
import matplotlib.pyplot as plt
data = [
['Product', 'Q1', 'Q2', 'Q3', 'Q4'],
['Laptops', 100, 120, 130, 140],
['Smartphones', 200, 210, 220, 230],
['Tablets', 80, 85, 90, 95]
]
fig, ax = plt.subplots(figsize=(10, 6))
table = ax.table(cellText=data, loc='center', cellLoc='center')
table.auto_set_font_size(False)
table.set_fontsize(12)
table.scale(1.2, 1.5)
ax.axis('off')
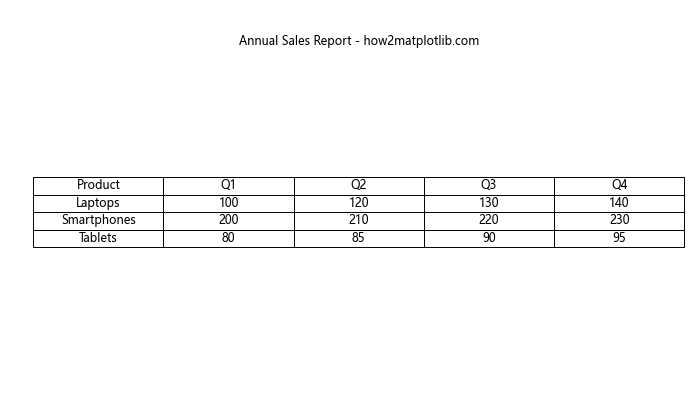
plt.title('Annual Sales Report - how2matplotlib.com')
# 保存为PNG文件
plt.savefig('sales_table.png', dpi=300, bbox_inches='tight')
plt.show()
Output:

这个例子将表格保存为高质量的 PNG 图像。
7.2 将表格数据导出为 CSV
虽然 Matplotlib 主要用于可视化,但我们可以轻松地将表格数据导出为 CSV 格式:
import csv
data = [
['Product', 'Q1', 'Q2', 'Q3', 'Q4'],
['Laptops', 100, 120, 130, 140],
['Smartphones', 200, 210, 220, 230],
['Tablets', 80, 85, 90, 95]
]
with open('sales_data.csv', 'w', newline='') as file:
writer = csv.writer(file)
writer.writerows(data)
print("Data exported to sales_data.csv - how2matplotlib.com")
Output:

这个脚本将表格数据保存为 CSV 文件,方便在其他应用程序中使用。
结论
Matplotlib 提供了强大而灵活的工具来创建和自定义表格。从简单的数据展示到复杂的可视化报告,Matplotlib 都能胜任。通过本文介绍的各种技巧,你可以创建出既美观又信息丰富的表格。
记住,好的数据可视化不仅仅是展示数据,更是讲述数据背后的故事。合理使用颜色、布局和交互性可以让你的表格更具吸引力和说服力。
继续探索 Matplotlib 的其他功能,结合其他数据分析和可视化库,你将能够创建出更加丰富和专业的数据展示。无论是用于学术研究、商业报告还是数据新闻,掌握这些技能都将使你在数据可视化领域脱颖而出。
 极客笔记
极客笔记