Matplotlib中添加文本的全面指南
参考:How to add text to Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和绘图。在数据可视化中,添加文本是一个非常重要的方面,它可以帮助我们更好地解释和标注图表。本文将全面介绍如何在Matplotlib中添加文本,包括基本文本、标题、轴标签、注释、文本框等多种文本元素的添加方法。
1. 基本文本添加
在Matplotlib中,最基本的文本添加方法是使用text()函数。这个函数允许我们在图表的任意位置添加文本。
1.1 使用text()函数
text()函数的基本语法如下:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(x, y, 'Text content', fontsize=12, color='red')
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
ax.set_title('How to add text in Matplotlib - how2matplotlib.com')
plt.show()
在这个例子中,我们创建了一个空白的图表,并在坐标(x, y)处添加了一段文本。fontsize参数设置文本大小,color参数设置文本颜色。
1.2 调整文本属性
我们可以通过设置不同的参数来调整文本的各种属性,如字体、大小、颜色、对齐方式等。
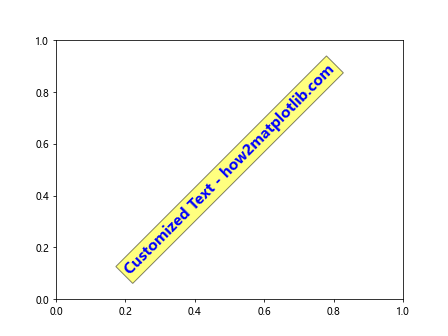
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(0.5, 0.5, 'Customized Text - how2matplotlib.com',
fontsize=15, fontweight='bold', color='blue',
ha='center', va='center', rotation=45,
bbox=dict(facecolor='yellow', alpha=0.5))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
Output:

在这个例子中,我们设置了更多的文本属性:
– fontsize:字体大小
– fontweight:字体粗细
– color:文本颜色
– ha和va:水平和垂直对齐方式
– rotation:文本旋转角度
– bbox:文本框的属性
2. 添加标题和轴标签
标题和轴标签是图表中最常见的文本元素,它们对于解释图表内容至关重要。
2.1 添加标题
使用set_title()方法可以为图表添加标题:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_title('Main Title - how2matplotlib.com', fontsize=16, fontweight='bold')
plt.show()
Output:

这个例子展示了如何添加一个简单的标题,并设置其字体大小和粗细。
2.2 添加轴标签
使用set_xlabel()和set_ylabel()方法可以为x轴和y轴添加标签:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.set_xlabel('X-axis Label - how2matplotlib.com', fontsize=12)
ax.set_ylabel('Y-axis Label - how2matplotlib.com', fontsize=12)
plt.show()
Output:

这个例子展示了如何为x轴和y轴添加标签,并设置字体大小。
3. 添加注释
注释是一种特殊的文本,通常用于标注图表中的特定点或区域。Matplotlib提供了annotate()函数来添加注释。
3.1 基本注释
以下是一个基本注释的例子:
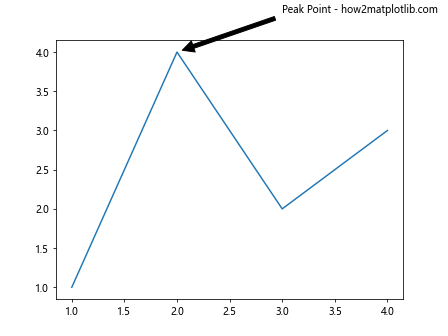
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.annotate('Peak Point - how2matplotlib.com', xy=(2, 4), xytext=(3, 4.5),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

在这个例子中,我们在点(2, 4)处添加了一个注释,并用箭头指向这个点。xy参数指定被注释的点,xytext参数指定注释文本的位置,arrowprops参数设置箭头的属性。
3.2 高级注释
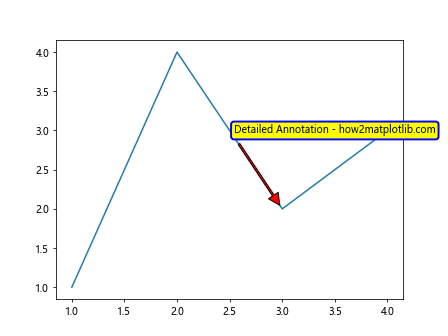
我们可以通过设置更多参数来创建更复杂的注释:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.annotate('Detailed Annotation - how2matplotlib.com',
xy=(3, 2), xytext=(3.5, 3),
arrowprops=dict(facecolor='red', shrink=0.05, width=2),
bbox=dict(boxstyle="round,pad=0.3", fc="yellow", ec="b", lw=2),
fontsize=10, ha='center', va='center')
plt.show()
Output:

这个例子展示了如何创建一个更详细的注释,包括自定义箭头样式、文本框样式等。
4. 添加文本框
文本框是一种特殊的文本容器,可以用来在图表中添加较长的说明文字。
4.1 使用text()函数添加文本框
我们可以使用text()函数并设置bbox参数来创建文本框:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax.text(0.5, 0.95, 'Text Box Example - how2matplotlib.com',
transform=ax.transAxes, fontsize=12,
verticalalignment='top', bbox=dict(boxstyle='round', facecolor='wheat', alpha=0.5))
plt.show()
Output:

在这个例子中,我们在图表的左上角添加了一个文本框。transform=ax.transAxes参数使得坐标系统变为相对于轴的比例(0到1)。
4.2 使用AnchoredText
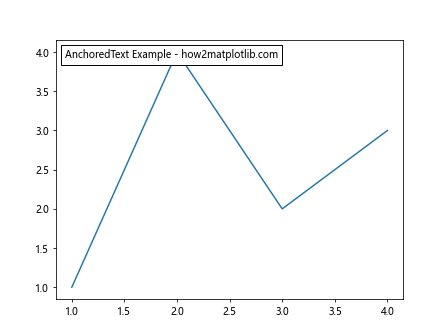
AnchoredText类提供了另一种添加文本框的方法,它可以更方便地控制文本框的位置:
import matplotlib.pyplot as plt
from matplotlib.offsetbox import AnchoredText
fig, ax = plt.subplots()
ax.plot([1, 2, 3, 4], [1, 4, 2, 3])
anchored_text = AnchoredText("AnchoredText Example - how2matplotlib.com", loc=2, frameon=True)
ax.add_artist(anchored_text)
plt.show()
Output:

这个例子在图表的左上角添加了一个锚定的文本框。loc=2参数指定了文本框的位置(2表示左上角)。
5. 在多子图中添加文本
当我们创建包含多个子图的图表时,可能需要在不同的子图中添加文本。
5.1 为每个子图添加文本
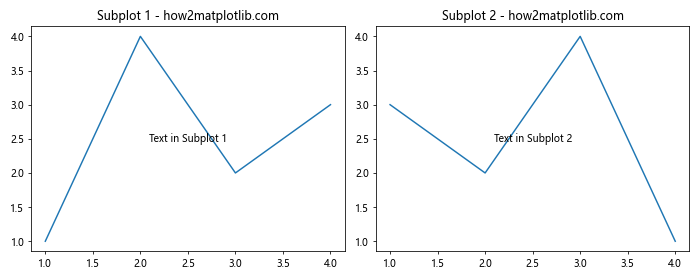
以下是一个在多个子图中添加文本的例子:
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 4))
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax1.text(0.5, 0.5, 'Text in Subplot 1', ha='center', va='center', transform=ax1.transAxes)
ax2.plot([1, 2, 3, 4], [3, 2, 4, 1])
ax2.set_title('Subplot 2 - how2matplotlib.com')
ax2.text(0.5, 0.5, 'Text in Subplot 2', ha='center', va='center', transform=ax2.transAxes)
plt.tight_layout()
plt.show()
Output:

这个例子创建了两个子图,并在每个子图中添加了标题和居中的文本。
5.2 添加跨越多个子图的文本
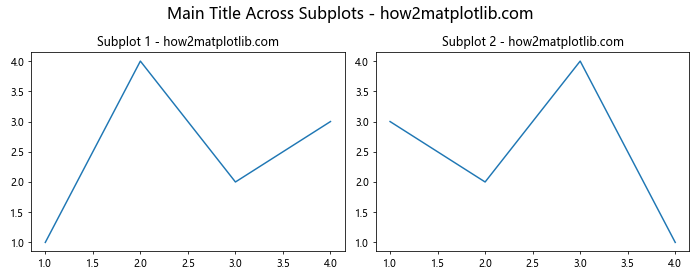
有时我们可能需要添加跨越多个子图的文本,比如总标题:
import matplotlib.pyplot as plt
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(10, 4))
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3])
ax1.set_title('Subplot 1 - how2matplotlib.com')
ax2.plot([1, 2, 3, 4], [3, 2, 4, 1])
ax2.set_title('Subplot 2 - how2matplotlib.com')
fig.suptitle('Main Title Across Subplots - how2matplotlib.com', fontsize=16)
plt.tight_layout()
plt.show()
Output:

这个例子使用fig.suptitle()方法添加了一个跨越两个子图的主标题。
6. 使用LaTeX格式的文本
Matplotlib支持使用LaTeX格式来渲染数学公式和特殊符号。
6.1 简单的LaTeX公式
以下是一个添加简单LaTeX公式的例子:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(0.5, 0.5, r'\alpha + \beta = \gamma - how2matplotlib.com', fontsize=20)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
Output:

在这个例子中,我们使用了原始字符串(前缀r)来避免反斜杠被转义,并用美元符号($)包围LaTeX公式。
6.2 复杂的LaTeX公式
对于更复杂的LaTeX公式,我们可以使用多行字符串:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(0.5, 0.5, r'''
\frac{1}{\sqrt{2\pi\sigma^2}} e^{-\frac{(x-\mu)^2}{2\sigma^2}}
How2Matplotlib.com
''', fontsize=16, ha='center', va='center')
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
Output:

这个例子展示了如何添加一个更复杂的数学公式(正态分布的概率密度函数)。
7. 动态文本
有时我们需要根据数据动态生成文本内容。
7.1 根据数据生成文本
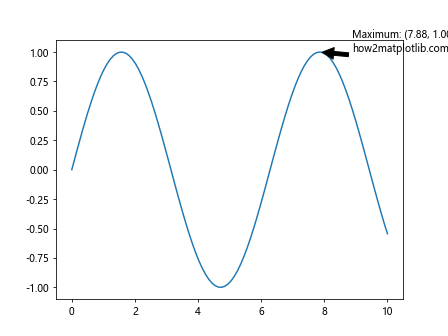
以下是一个根据数据动态生成文本的例子:
import matplotlib.pyplot as plt
import numpy as np
x = np.linspace(0, 10, 100)
y = np.sin(x)
fig, ax = plt.subplots()
line, = ax.plot(x, y)
max_y = y.max()
max_x = x[y.argmax()]
ax.annotate(f'Maximum: ({max_x:.2f}, {max_y:.2f})\nhow2matplotlib.com',
xy=(max_x, max_y), xytext=(max_x+1, max_y),
arrowprops=dict(facecolor='black', shrink=0.05))
plt.show()
Output:

这个例子绘制了一个正弦曲线,并动态标注了最大值的位置和数值。
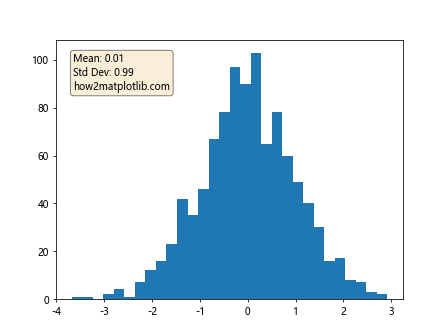
7.2 使用格式化字符串
使用格式化字符串可以更灵活地控制文本内容:
import matplotlib.pyplot as plt
import numpy as np
data = np.random.randn(1000)
mean = np.mean(data)
std = np.std(data)
fig, ax = plt.subplots()
ax.hist(data, bins=30)
ax.text(0.05, 0.95, f'Mean: {mean:.2f}\nStd Dev: {std:.2f}\nhow2matplotlib.com',
transform=ax.transAxes, verticalalignment='top',
bbox=dict(boxstyle='round', facecolor='wheat', alpha=0.5))
plt.show()
Output:

这个例子生成了一个直方图,并在图表上显示了数据的均值和标准差。
8. 文本对齐和定位
正确的文本对齐和定位可以大大提高图表的可读性。
8.1 使用对齐参数
Matplotlib提供了多种对齐选项:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.set_xlim(0, 10)
ax.set_ylim(0, 10)
alignments = ['left', 'center', 'right']
for i, align in enumerate(alignments):
ax.text(5, 9-i, f'{align} aligned text - how2matplotlib.com',
ha=align, va='center')
plt.show()
Output:

这个例子展示了左对齐、居中对齐和右对齐的文本。
8.2 使用transform参数
transform参数允许我们在不同的坐标系统中定位文本:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.plot([0, 1], [0, 1])
# 数据坐标
ax.text(0.5, 0.5, 'Data coords - how2matplotlib.com', transform=ax.transData)
# 轴坐标
ax.text(0.5, 0.7, 'Axes coords - how2matplotlib.com', transform=ax.transAxes)
# 图表坐标好的
fig.text(0.5, 0.05, 'Figure coords - how2matplotlib.com', transform=fig.transFigure)
plt.show()
这个例子展示了如何在数据坐标、轴坐标和图表坐标系中添加文本。
9. 文本样式和字体
Matplotlib提供了丰富的选项来自定义文本的样式和字体。
9.1 设置字体属性
我们可以使用fontdict参数来设置多个字体属性:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
font_dict = {'family': 'serif',
'color': 'darkred',
'weight': 'normal',
'size': 16,
}
ax.text(0.5, 0.5, 'Custom Font Style - how2matplotlib.com', fontdict=font_dict)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了如何使用fontdict设置文本的字体系列、颜色、粗细和大小。
9.2 使用不同的字体
Matplotlib支持多种字体,包括系统字体和Matplotlib内置字体:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
fonts = ['serif', 'sans-serif', 'monospace', 'cursive', 'fantasy']
for i, font in enumerate(fonts):
ax.text(0.1, 0.9 - i*0.1, f'{font}: how2matplotlib.com', fontfamily=font, fontsize=12)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了Matplotlib支持的五种基本字体系列。
10. 文本旋转
有时我们需要旋转文本以适应特定的布局或强调某些信息。
10.1 简单文本旋转
使用rotation参数可以轻松旋转文本:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(0.5, 0.5, 'Rotated Text - how2matplotlib.com', rotation=45)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了如何将文本旋转45度。
10.2 自定义旋转点
我们可以使用rotation_mode参数来控制文本的旋转点:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(0.5, 0.5, 'Anchor at center - how2matplotlib.com', rotation=45, rotation_mode='anchor', ha='center', va='center')
ax.text(0.5, 0.3, 'Default rotation - how2matplotlib.com', rotation=45, ha='center', va='center')
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子比较了默认旋转和以文本中心为锚点的旋转。
11. 文本边框和背景
为文本添加边框或背景可以使其在图表中更加突出。
11.1 添加简单边框
使用bbox参数可以为文本添加边框:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
ax.text(0.5, 0.5, 'Text with border - how2matplotlib.com',
bbox=dict(facecolor='white', edgecolor='black', boxstyle='round,pad=0.5'))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了如何为文本添加一个简单的圆角边框。
11.2 自定义边框样式
我们可以进一步自定义边框的样式:
import matplotlib.pyplot as plt
fig, ax = plt.subplots()
styles = ['round', 'square', 'sawtooth', 'roundtooth']
for i, style in enumerate(styles):
ax.text(0.1, 0.8 - i*0.2, f'{style} - how2matplotlib.com',
bbox=dict(boxstyle=style, facecolor='wheat', alpha=0.8))
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了不同的边框样式。
12. 文本阴影
添加阴影可以使文本在某些背景上更加醒目。
12.1 简单文本阴影
使用path_effects可以为文本添加阴影效果:
import matplotlib.pyplot as plt
import matplotlib.patheffects as path_effects
fig, ax = plt.subplots()
text = ax.text(0.5, 0.5, 'Text with shadow - how2matplotlib.com', fontsize=20, ha='center', va='center')
text.set_path_effects([path_effects.withSimplePatchShadow()])
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了如何为文本添加简单的阴影效果。
12.2 自定义阴影效果
我们可以进一步自定义阴影的颜色和偏移:
import matplotlib.pyplot as plt
import matplotlib.patheffects as path_effects
fig, ax = plt.subplots()
text = ax.text(0.5, 0.5, 'Custom shadow - how2matplotlib.com', fontsize=20, ha='center', va='center')
text.set_path_effects([
path_effects.withSimplePatchShadow(offset=(2, -2), shadow_rgbFace='blue', alpha=0.6)
])
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子展示了如何自定义阴影的颜色和偏移。
13. 文本动画
虽然Matplotlib主要用于静态图表,但它也支持简单的动画,包括文本动画。
13.1 简单文本动画
以下是一个简单的文本动画示例:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
fig, ax = plt.subplots()
text = ax.text(0.5, 0.5, '', ha='center', va='center', fontsize=20)
def animate(frame):
text.set_text(f'Frame {frame} - how2matplotlib.com')
return text,
ani = animation.FuncAnimation(fig, animate, frames=range(60), interval=50, blit=True)
plt.show()
这个例子创建了一个简单的文本动画,文本内容随时间变化。
13.2 更复杂的文本动画
我们可以创建更复杂的文本动画,比如改变文本的位置或样式:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import numpy as np
fig, ax = plt.subplots()
text = ax.text(0, 0, 'Moving Text - how2matplotlib.com', ha='center', va='center', fontsize=20)
def animate(frame):
x = 0.5 + 0.5 * np.sin(frame * 0.1)
y = 0.5 + 0.5 * np.cos(frame * 0.1)
text.set_position((x, y))
text.set_fontsize(10 + frame % 20)
return text,
ani = animation.FuncAnimation(fig, animate, frames=range(120), interval=50, blit=True)
ax.set_xlim(0, 1)
ax.set_ylim(0, 1)
plt.show()
这个例子创建了一个更复杂的文本动画,文本在图表中移动并改变大小。
结论
在本文中,我们详细探讨了如何在Matplotlib中添加和自定义文本。从基本的文本添加到高级的样式设置,从静态文本到动态文本动画,我们涵盖了广泛的主题。通过掌握这些技巧,你可以大大提高你的数据可视化效果,使你的图表更加信息丰富和吸引人。
记住,文本是数据可视化中不可或缺的一部分。它不仅可以提供必要的标签和说明,还可以强调重要的数据点或趋势。通过恰当地使用文本,你可以确保你的图表能够清晰地传达你想要表达的信息。
最后,虽然我们在本文中介绍了许多技巧,但Matplotlib的功能远不止于此。随着你继续探索和实践,你会发现更多有趣和有用的方法来增强你的图表。不断尝试新的方法,并根据你的具体需求来调整和优化你的可视化效果。
 极客笔记
极客笔记