Matplotlib中如何向图形添加坐标轴:全面指南
参考:How to Add Axes to a Figure in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的功能来创建各种类型的图表和图形。在使用Matplotlib时,了解如何向图形添加坐标轴是非常重要的,因为这可以让我们更灵活地控制图形布局,创建复杂的多子图布局,以及自定义图形的各个部分。本文将详细介绍如何在Matplotlib中向图形添加坐标轴,包括不同的方法、技巧和最佳实践。
1. 基本概念:Figure和Axes
在深入探讨如何添加坐标轴之前,我们需要先了解Matplotlib中的两个核心概念:Figure和Axes。
- Figure(图形):是整个图形窗口,可以包含一个或多个坐标轴系统。
- Axes(坐标轴):是实际的绘图区域,包含了数据、坐标轴、标题等元素。
理解这两个概念对于掌握如何添加和操作坐标轴至关重要。
让我们从一个简单的例子开始:
import matplotlib.pyplot as plt
# 创建一个新的Figure
fig = plt.figure()
# 向Figure添加一个Axes
ax = fig.add_subplot(111)
# 在Axes上绘制一些数据
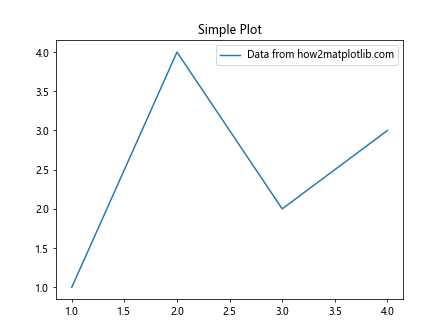
ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Data from how2matplotlib.com')
# 添加标题和图例
ax.set_title('Simple Plot')
ax.legend()
# 显示图形
plt.show()
Output:

在这个例子中,我们首先创建了一个Figure对象,然后使用add_subplot()方法向其添加了一个Axes。111参数表示我们创建了一个1行1列的网格,并在第一个位置添加了Axes。
2. 使用add_subplot()方法
add_subplot()方法是向Figure添加Axes的最常用方法之一。它允许我们以网格的形式组织多个子图。
2.1 基本用法
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10, 8))
# 添加2行2列的子图
ax1 = fig.add_subplot(221)
ax2 = fig.add_subplot(222)
ax3 = fig.add_subplot(223)
ax4 = fig.add_subplot(224)
# 在每个子图上绘制不同的数据
ax1.plot([1, 2, 3], [1, 2, 3], label='Line 1 - how2matplotlib.com')
ax2.scatter([1, 2, 3], [3, 2, 1], label='Scatter - how2matplotlib.com')
ax3.bar([1, 2, 3], [2, 1, 3], label='Bar - how2matplotlib.com')
ax4.plot([1, 2, 3], [3, 1, 2], 'r--', label='Line 2 - how2matplotlib.com')
# 为每个子图添加标题和图例
for ax in [ax1, ax2, ax3, ax4]:
ax.set_title(f'Subplot {ax.get_geometry()[2]}')
ax.legend()
plt.tight_layout()
plt.show()
在这个例子中,我们创建了一个2×2的子图网格。add_subplot()方法的参数221、222、223和224分别表示2行2列网格中的四个位置。
2.2 使用三位数表示法
add_subplot()方法的参数可以是一个三位数,其中:
– 第一位表示行数
– 第二位表示列数
– 第三位表示子图的索引(从1开始)
例如,235表示在2行3列的网格中的第5个位置添加子图。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
# 创建2行3列的子图布局
for i in range(1, 7):
ax = fig.add_subplot(2, 3, i)
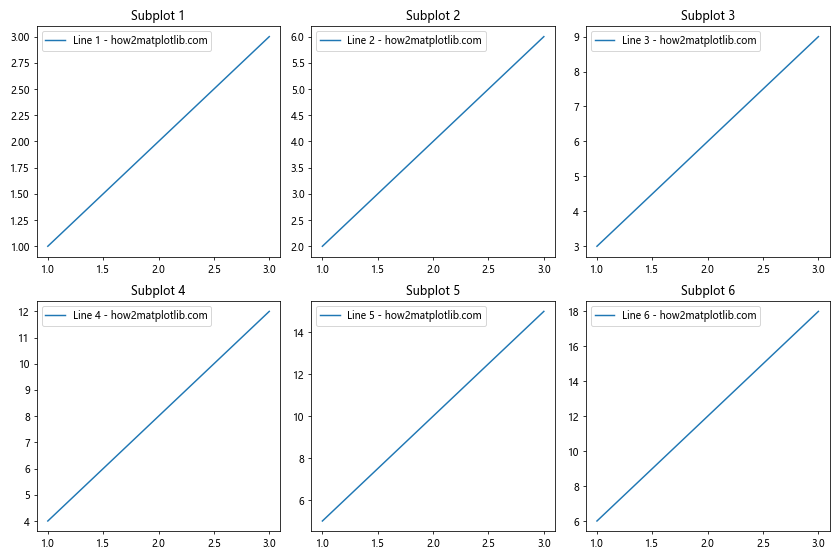
ax.plot([1, 2, 3], [i, i*2, i*3], label=f'Line {i} - how2matplotlib.com')
ax.set_title(f'Subplot {i}')
ax.legend()
plt.tight_layout()
plt.show()
Output:

这个例子展示了如何创建一个2行3列的子图布局,并在每个子图中绘制不同的数据。
3. 使用add_axes()方法
add_axes()方法允许我们以绝对坐标的方式向Figure添加Axes。这种方法给予了我们更大的灵活性,可以精确控制Axes的位置和大小。
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(10, 8))
# 添加一个占据整个Figure的主Axes
main_ax = fig.add_axes([0.1, 0.1, 0.8, 0.8])
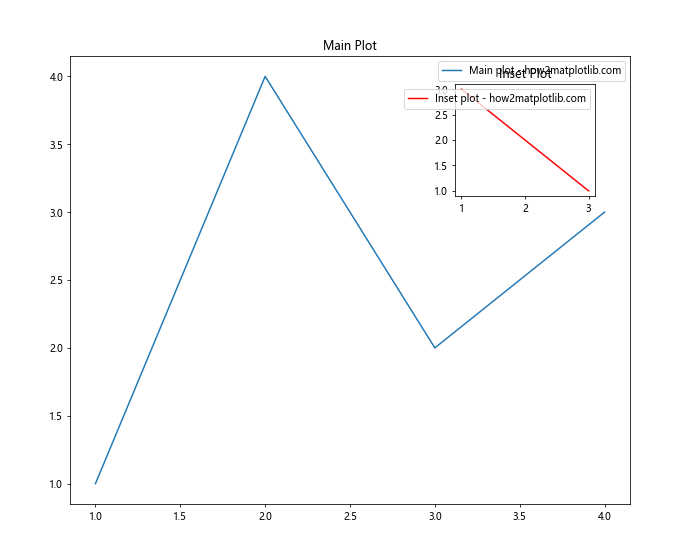
main_ax.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Main plot - how2matplotlib.com')
main_ax.set_title('Main Plot')
# 添加一个小的Axes在右上角
inset_ax = fig.add_axes([0.65, 0.65, 0.2, 0.2])
inset_ax.plot([1, 2, 3], [3, 2, 1], 'r-', label='Inset plot - how2matplotlib.com')
inset_ax.set_title('Inset Plot')
# 添加图例
main_ax.legend()
inset_ax.legend()
plt.show()
Output:

在这个例子中,add_axes()方法的参数是一个包含四个值的列表:[left, bottom, width, height]。这些值都是相对于Figure大小的比例,范围从0到1。
4. 使用subplot2grid()函数
subplot2grid()函数提供了另一种创建不规则网格布局的方法。它允许我们指定子图的起始位置和跨度。
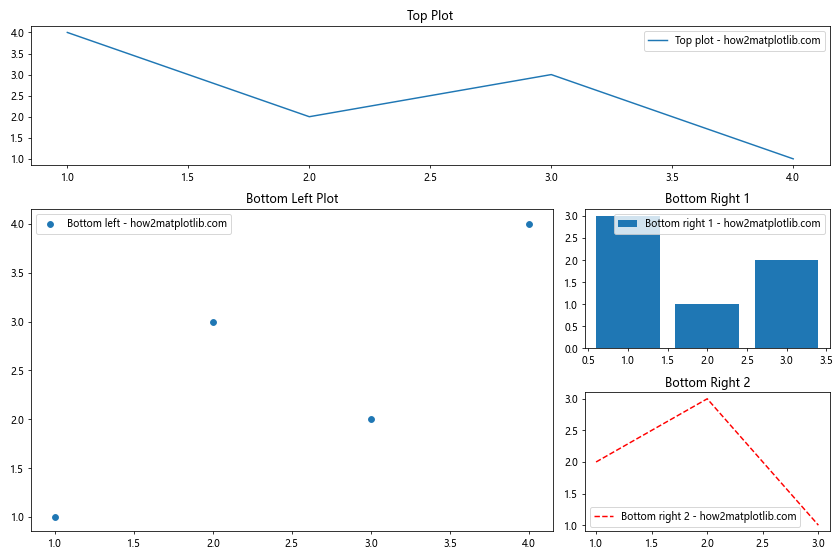
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
# 创建一个跨越整个顶部的子图
ax1 = plt.subplot2grid((3, 3), (0, 0), colspan=3)
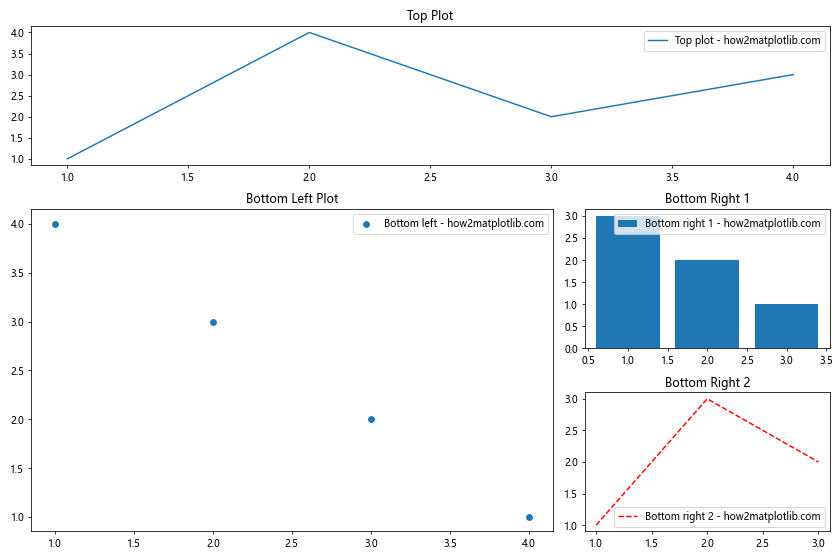
ax1.plot([1, 2, 3, 4], [1, 4, 2, 3], label='Top plot - how2matplotlib.com')
ax1.set_title('Top Plot')
# 创建左下角的子图
ax2 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax2.scatter([1, 2, 3, 4], [4, 3, 2, 1], label='Bottom left - how2matplotlib.com')
ax2.set_title('Bottom Left Plot')
# 创建右下角的两个子图
ax3 = plt.subplot2grid((3, 3), (1, 2))
ax3.bar([1, 2, 3], [3, 2, 1], label='Bottom right 1 - how2matplotlib.com')
ax3.set_title('Bottom Right 1')
ax4 = plt.subplot2grid((3, 3), (2, 2))
ax4.plot([1, 2, 3], [1, 3, 2], 'r--', label='Bottom right 2 - how2matplotlib.com')
ax4.set_title('Bottom Right 2')
# 添加图例
for ax in [ax1, ax2, ax3, ax4]:
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用subplot2grid()创建了一个不规则的网格布局。函数的第一个参数指定了网格的大小,第二个参数指定了子图的起始位置,colspan和rowspan参数则指定了子图的跨度。
5. 使用GridSpec
GridSpec是Matplotlib中最灵活的布局管理器之一,它允许我们创建复杂的网格布局,并精确控制子图的大小和位置。
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(3, 3)
# 创建跨越整个顶部的子图
ax1 = fig.add_subplot(gs[0, :])
ax1.plot([1, 2, 3, 4], [4, 2, 3, 1], label='Top plot - how2matplotlib.com')
ax1.set_title('Top Plot')
# 创建左下角的大子图
ax2 = fig.add_subplot(gs[1:, 0:2])
ax2.scatter([1, 2, 3, 4], [1, 3, 2, 4], label='Bottom left - how2matplotlib.com')
ax2.set_title('Bottom Left Plot')
# 创建右下角的两个小子图
ax3 = fig.add_subplot(gs[1, 2])
ax3.bar([1, 2, 3], [3, 1, 2], label='Bottom right 1 - how2matplotlib.com')
ax3.set_title('Bottom Right 1')
ax4 = fig.add_subplot(gs[2, 2])
ax4.plot([1, 2, 3], [2, 3, 1], 'r--', label='Bottom right 2 - how2matplotlib.com')
ax4.set_title('Bottom Right 2')
# 添加图例
for ax in [ax1, ax2, ax3, ax4]:
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们首先创建了一个3×3的GridSpec对象。然后,我们使用切片语法来指定每个子图应该占据的网格单元。这种方法提供了极大的灵活性,允许我们创建各种复杂的布局。
6. 嵌套子图
Matplotlib还允许我们创建嵌套的子图布局,即在一个子图内部再创建子图。这对于创建复杂的多层次可视化非常有用。
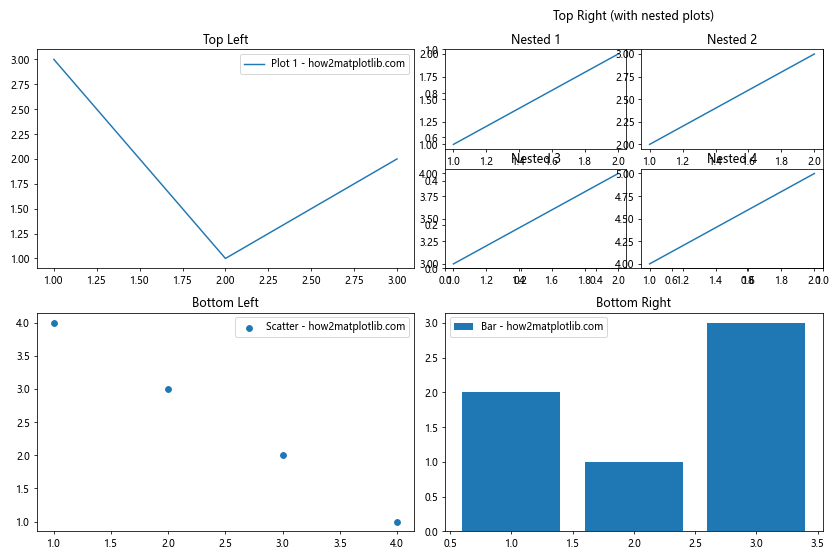
import matplotlib.pyplot as plt
fig = plt.figure(figsize=(12, 8))
# 创建主要的2x2网格
gs_main = fig.add_gridspec(2, 2)
# 顶部左侧子图
ax1 = fig.add_subplot(gs_main[0, 0])
ax1.plot([1, 2, 3], [3, 1, 2], label='Plot 1 - how2matplotlib.com')
ax1.set_title('Top Left')
# 顶部右侧子图,包含嵌套子图
ax2 = fig.add_subplot(gs_main[0, 1])
gs_nested = gs_main[0, 1].subgridspec(2, 2)
for i, (row, col) in enumerate([(0, 0), (0, 1), (1, 0), (1, 1)]):
ax_nested = fig.add_subplot(gs_nested[row, col])
ax_nested.plot([1, 2], [i+1, i+2], label=f'Nested {i+1} - how2matplotlib.com')
ax_nested.set_title(f'Nested {i+1}')
ax2.set_title('Top Right (with nested plots)', pad=30)
# 底部左侧子图
ax3 = fig.add_subplot(gs_main[1, 0])
ax3.scatter([1, 2, 3, 4], [4, 3, 2, 1], label='Scatter - how2matplotlib.com')
ax3.set_title('Bottom Left')
# 底部右侧子图
ax4 = fig.add_subplot(gs_main[1, 1])
ax4.bar([1, 2, 3], [2, 1, 3], label='Bar - how2matplotlib.com')
ax4.set_title('Bottom Right')
# 添加图例
for ax in [ax1, ax3, ax4]:
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个2×2的主网格,然后在右上角的子图中嵌套了一个2×2的子网格。这种技术允许我们在一个图形中创建非常复杂和详细的布局。
7. 调整子图间距
当我们创建多个子图时,控制它们之间的间距是很重要的。Matplotlib提供了几种方法来调整子图间距。
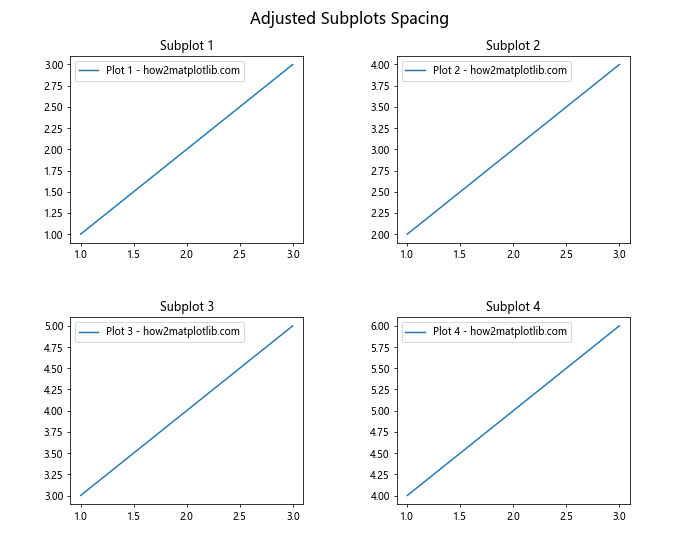
import matplotlib.pyplot as plt
fig, axes = plt.subplots(2, 2, figsize=(10, 8))
# 在每个子图上绘制一些数据
for i, ax in enumerate(axes.flat):
ax.plot([1, 2, 3], [i+1, i+2, i+3], label=f'Plot {i+1} - how2matplotlib.com')
ax.set_title(f'Subplot {i+1}')
ax.legend()
# 调整子图间距
plt.subplots_adjust(left=0.1,
bottom=0.1,
right=0.9,
top=0.9,
wspace=0.4,
hspace=0.4)
plt.suptitle('Adjusted Subplots Spacing', fontsize=16)
plt.show()
Output:

在这个例子中,我们使用subplots_adjust()方法来调整子图的间距。wspace和hspace参数分别控制子图之间的水平和垂直间距。
8. 创建不对称的子图布局
有时我们需要创建不对称的子图布局,即子图的大小不一致。GridSpec提供了一种简单的方法来实现这一点。
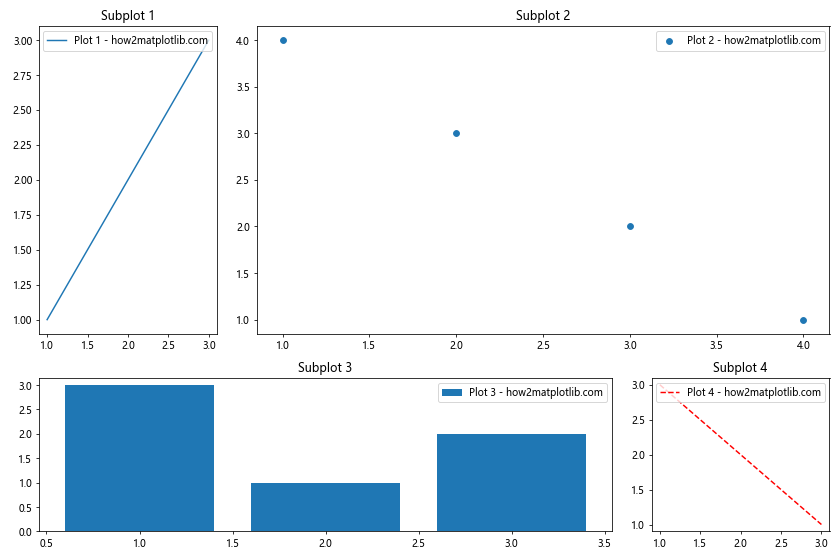
import matplotlib.pyplot as plt
import matplotlib.gridspec as gridspec
fig = plt.figure(figsize=(12, 8))
gs = gridspec.GridSpec(2, 3, width_ratios=[1, 2, 1], height_ratios=[2, 1])
# 创建不对称的子图布局
ax1 = fig.add_subplot(gs[0, 0])
ax2 = fig.add_subplot(gs[0, 1:])
ax3 = fig.add_subplot(gs[1, :2])
ax4 = fig.add_subplot(gs[1, 2])
# 在每个子图上绘制数据
ax1.plot([1, 2, 3], [1, 2, 3], label='Plot 1 - how2matplotlib.com')
ax2.scatter([1, 2, 3, 4], [4, 3, 2, 1], label='Plot 2 - how2matplotlib.com')
ax3.bar([1, 2, 3], [3, 1, 2], label='Plot 3 - how2matplotlib.com')
ax4.plot([1, 2, 3], [3, 2, 1], 'r--', label='Plot 4 - how2matplotlib.com')
# 设置标题和图例
for i, ax in enumerate([ax1, ax2, ax3, ax4], 1):
ax.set_title(f'Subplot {i}')
ax.legend()
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用GridSpec创建了一个2×3的网格,但通过指定width_ratios和height_ratios参数,我们可以控制每列和每行的相对大小。然后,我们使用切片语法来创建不同大小的子图。
9. 使用constrained_layout
constrained_layout是Matplotlib中一个强大的自动布局调整工具,它可以自动调整子图的大小和位置,以避免重叠和确保标签可见。
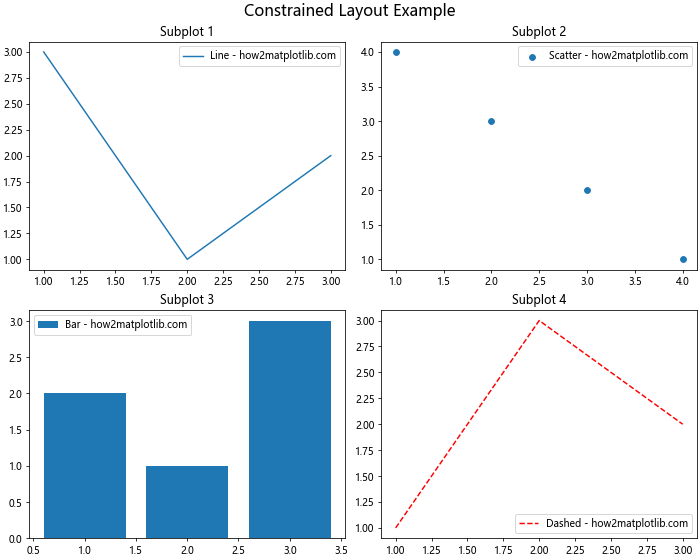
import matplotlib.pyplot as plt
fig, axes = plt.subplots(2, 2, figsize=(10, 8), constrained_layout=True)
# 在每个子图上绘制数据
axes[0, 0].plot([1, 2, 3], [3, 1, 2], label='Line - how2matplotlib.com')
axes[0, 1].scatter([1, 2, 3, 4], [4, 3, 2, 1], label='Scatter - how2matplotlib.com')
axes[1, 0].bar([1, 2, 3], [2, 1, 3], label='Bar - how2matplotlib.com')
axes[1, 1].plot([1, 2, 3], [1, 3, 2], 'r--', label='Dashed - how2matplotlib.com')
# 设置标题和图例
for i, ax in enumerate(axes.flat):
ax.set_title(f'Subplot {i+1}')
ax.legend()
fig.suptitle('Constrained Layout Example', fontsize=16)
plt.show()
Output:

在这个例子中,我们在创建子图时设置constrained_layout=True。这会自动调整子图的布局,确保所有元素都能正确显示,而不需要手动调整间距。
10. 创建极坐标子图
Matplotlib不仅支持笛卡尔坐标系,还支持极坐标系。我们可以在一个图形中混合使用不同类型的坐标系。
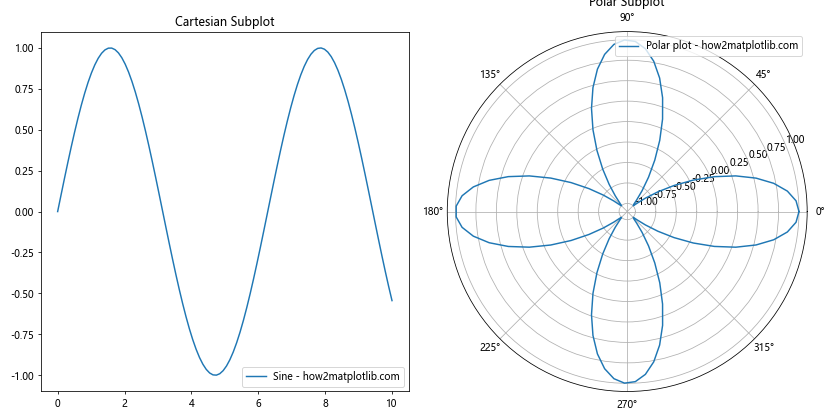
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure(figsize=(12, 6))
# 创建笛卡尔坐标系子图
ax1 = fig.add_subplot(121)
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x), label='Sine - how2matplotlib.com')
ax1.set_title('Cartesian Subplot')
ax1.legend()
# 创建极坐标系子图
ax2 = fig.add_subplot(122, projection='polar')
theta = np.linspace(0, 2*np.pi, 100)
r = np.cos(4*theta)
ax2.plot(theta, r, label='Polar plot - how2matplotlib.com')
ax2.set_title('Polar Subplot')
ax2.legend()
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了两个子图:一个使用默认的笛卡尔坐标系,另一个使用极坐标系。通过设置projection='polar'参数,我们可以创建极坐标系的子图。
11. 创建3D子图
Matplotlib还支持创建3D图形。我们可以在一个图形中混合2D和3D子图。
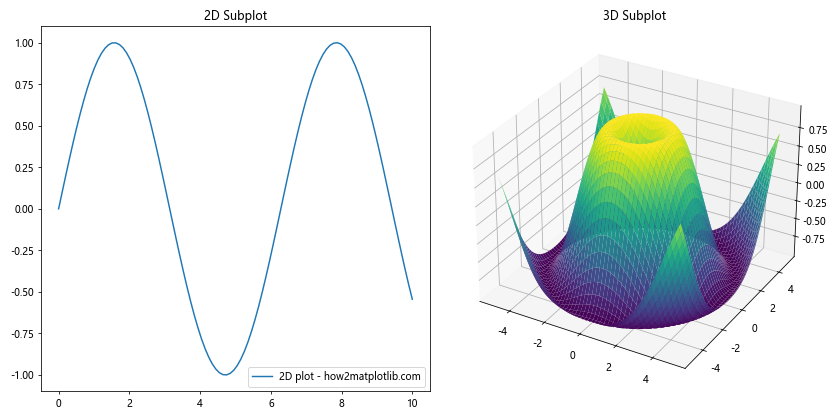
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure(figsize=(12, 6))
# 创建2D子图
ax1 = fig.add_subplot(121)
x = np.linspace(0, 10, 100)
ax1.plot(x, np.sin(x), label='2D plot - how2matplotlib.com')
ax1.set_title('2D Subplot')
ax1.legend()
# 创建3D子图
ax2 = fig.add_subplot(122, projection='3d')
x = np.linspace(-5, 5, 100)
y = np.linspace(-5, 5, 100)
X, Y = np.meshgrid(x, y)
Z = np.sin(np.sqrt(X**2 + Y**2))
ax2.plot_surface(X, Y, Z, cmap='viridis')
ax2.set_title('3D Subplot')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了一个2D子图和一个3D子图。通过设置projection='3d'参数,我们可以创建3D子图。
12. 使用inset_axes创建嵌入式子图
inset_axes函数允许我们在现有的Axes对象内创建一个新的、较小的Axes对象。这对于在主图中添加局部放大图或额外的小图非常有用。
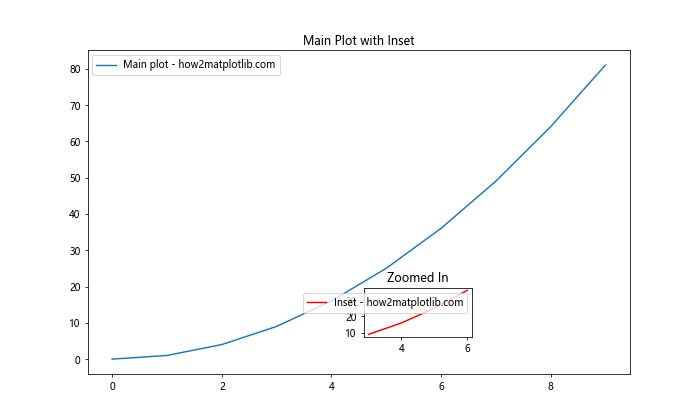
import matplotlib.pyplot as plt
from mpl_toolkits.axes_grid1.inset_locator import inset_axes
fig, ax = plt.subplots(figsize=(10, 6))
# 主图
x = range(10)
y = [i**2 for i in x]
ax.plot(x, y, label='Main plot - how2matplotlib.com')
ax.set_title('Main Plot with Inset')
ax.legend()
# 创建嵌入式子图
axins = inset_axes(ax, width="40%", height="30%", loc='lower left',
bbox_to_anchor=(0.5, 0.1, 0.5, 0.5),
bbox_transform=ax.transAxes)
# 在嵌入式子图中绘制数据
axins.plot(x[3:7], y[3:7], 'r-', label='Inset - how2matplotlib.com')
axins.set_title('Zoomed In')
axins.legend()
plt.show()
Output:

在这个例子中,我们首先创建了一个主图,然后使用inset_axes函数在主图内创建了一个较小的嵌入式子图。这个嵌入式子图显示了主图数据的一个局部放大视图。
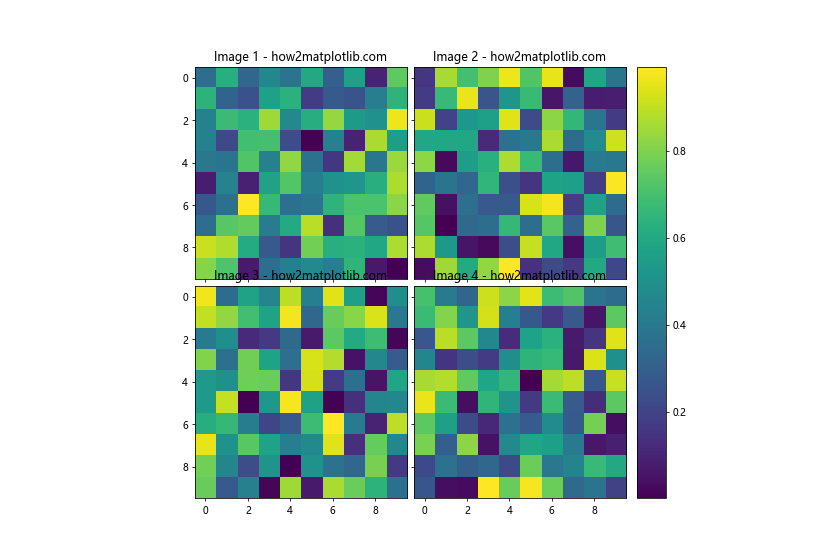
13. 使用ImageGrid创建图像网格
当我们需要显示多个相关图像时,ImageGrid是一个非常有用的工具。它可以自动处理图像之间的间距和颜色条的对齐。
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.axes_grid1 import ImageGrid
fig = plt.figure(figsize=(12, 8))
# 创建2x2的ImageGrid
grid = ImageGrid(fig, 111, # 类似于subplot(111)
nrows_ncols=(2, 2),
axes_pad=0.1,
share_all=True,
cbar_location="right",
cbar_mode="single",
cbar_size="7%",
cbar_pad=0.15,
)
# 创建一些示例图像数据
for i in range(4):
# 创建一个随机的2D数组
im = np.random.rand(10, 10)
# 在每个网格单元中显示图像
img = grid[i].imshow(im, cmap='viridis')
grid[i].set_title(f'Image {i+1} - how2matplotlib.com')
# 添加颜色条
grid.cbar_axes[0].colorbar(img)
plt.show()
Output:

在这个例子中,我们使用ImageGrid创建了一个2×2的图像网格。每个网格单元显示一个随机生成的图像,并且所有图像共享一个颜色条。
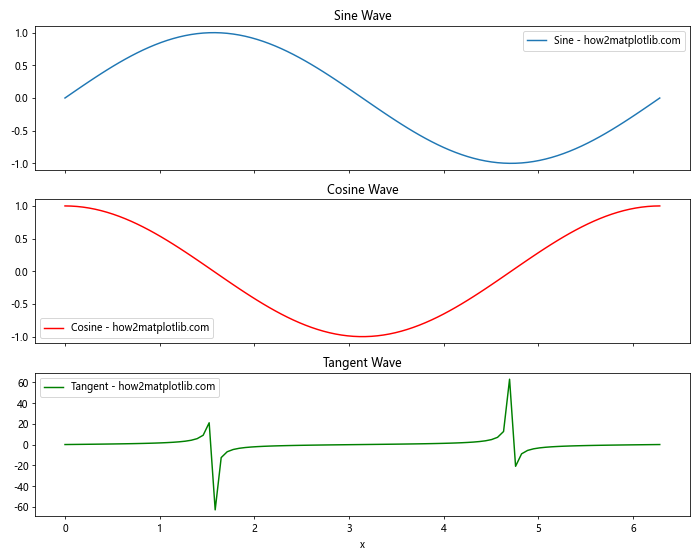
14. 创建共享轴的子图
有时我们需要创建具有共享x轴或y轴的子图。这在比较多个相关数据集时特别有用。
import matplotlib.pyplot as plt
import numpy as np
fig, (ax1, ax2, ax3) = plt.subplots(3, 1, figsize=(10, 8), sharex=True)
x = np.linspace(0, 2*np.pi, 100)
ax1.plot(x, np.sin(x), label='Sine - how2matplotlib.com')
ax1.set_title('Sine Wave')
ax1.legend()
ax2.plot(x, np.cos(x), 'r-', label='Cosine - how2matplotlib.com')
ax2.set_title('Cosine Wave')
ax2.legend()
ax3.plot(x, np.tan(x), 'g-', label='Tangent - how2matplotlib.com')
ax3.set_title('Tangent Wave')
ax3.set_xlabel('x')
ax3.legend()
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们创建了三个垂直排列的子图,它们共享x轴。这是通过在创建子图时设置sharex=True参数实现的。
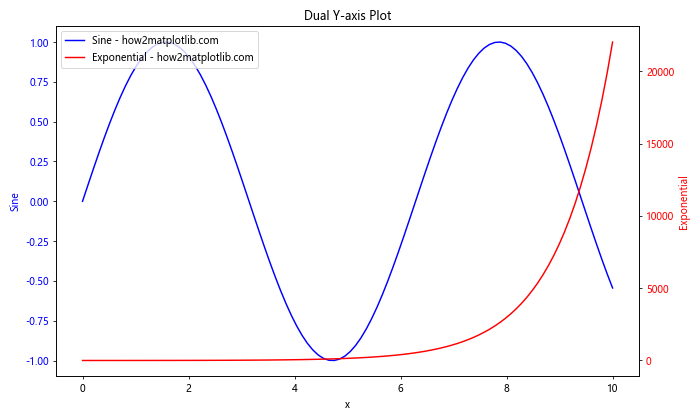
15. 使用twinx()创建双y轴图
当我们需要在同一个图中显示具有不同比例的两组数据时,双y轴图非常有用。
import matplotlib.pyplot as plt
import numpy as np
fig, ax1 = plt.subplots(figsize=(10, 6))
x = np.linspace(0, 10, 100)
y1 = np.sin(x)
y2 = np.exp(x)
# 第一个y轴
ax1.plot(x, y1, 'b-', label='Sine - how2matplotlib.com')
ax1.set_xlabel('x')
ax1.set_ylabel('Sine', color='b')
ax1.tick_params(axis='y', labelcolor='b')
# 创建第二个y轴
ax2 = ax1.twinx()
ax2.plot(x, y2, 'r-', label='Exponential - how2matplotlib.com')
ax2.set_ylabel('Exponential', color='r')
ax2.tick_params(axis='y', labelcolor='r')
# 添加图例
lines1, labels1 = ax1.get_legend_handles_labels()
lines2, labels2 = ax2.get_legend_handles_labels()
ax2.legend(lines1 + lines2, labels1 + labels2, loc='upper left')
plt.title('Dual Y-axis Plot')
plt.tight_layout()
plt.show()
Output:

在这个例子中,我们使用twinx()方法创建了一个共享x轴但有独立y轴的图形。这允许我们在同一个图中显示具有不同比例的两组数据。
结论
本文详细介绍了如何在Matplotlib中向图形添加坐标轴,涵盖了从基本的子图创建到复杂的布局和特殊图形类型。我们探讨了多种方法,包括add_subplot()、add_axes()、subplot2grid()、GridSpec等,以及如何创建嵌套子图、调整子图间距、使用不同的坐标系统等高级技巧。
掌握这些技术将使你能够创建复杂的、信息丰富的可视化,以最佳方式展示你的数据。记住,选择合适的布局和子图安排对于有效传达信息至关重要。通过实践和实验,你将能够为各种数据可视化需求找到最佳的图形布局方案。
最后,建议读者在实际应用中多加练习,尝试不同的布局和组合,以找到最适合自己数据和目标的可视化方式。Matplotlib的灵活性和强大功能为创造性的数据可视化提供了无限可能。
 极客笔记
极客笔记