Matplotlib中解耦填充图案和边缘颜色:提升数据可视化效果
参考:Decoupling Hatch and Edge Color in Matplotlib
Matplotlib是Python中最流行的数据可视化库之一,它提供了丰富的绘图功能和自定义选项。在数据可视化中,填充图案(hatch)和边缘颜色(edge color)是两个重要的视觉元素,它们可以帮助我们更好地区分和强调不同的数据组。本文将详细介绍如何在Matplotlib中解耦填充图案和边缘颜色,以创建更加灵活和富有表现力的数据可视化效果。
1. 理解填充图案和边缘颜色
在开始解耦之前,我们需要先了解填充图案和边缘颜色的概念及其在Matplotlib中的应用。
1.1 填充图案(Hatch)
填充图案是指在图形内部使用的重复性图案,用于区分不同的数据组或强调特定区域。Matplotlib提供了多种预定义的填充图案,如斜线、点状、网格等。
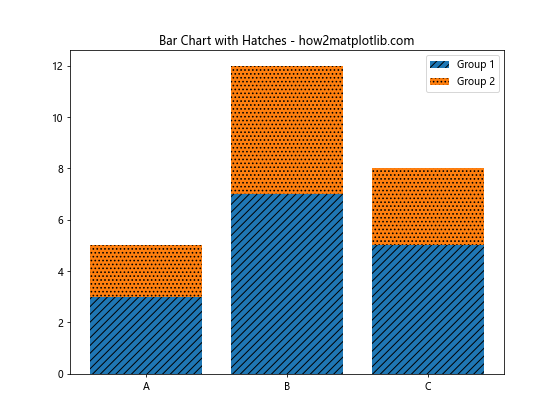
以下是一个简单的示例,展示了如何在条形图中使用填充图案:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.bar(['A', 'B', 'C'], [3, 7, 5], hatch='///', label='Group 1')
ax.bar(['A', 'B', 'C'], [2, 5, 3], bottom=[3, 7, 5], hatch='...', label='Group 2')
ax.set_title('Bar Chart with Hatches - how2matplotlib.com')
ax.legend()
plt.show()
Output:

在这个例子中,我们创建了一个堆叠条形图,并为两个数据组分别使用了不同的填充图案(斜线和点状)。这有助于更好地区分两个数据组。
1.2 边缘颜色(Edge Color)
边缘颜色是指图形轮廓的颜色。在Matplotlib中,我们可以通过设置edgecolor参数来控制边缘颜色。
下面是一个展示如何设置边缘颜色的示例:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.bar(['A', 'B', 'C'], [4, 6, 5], edgecolor='red', linewidth=2)
ax.set_title('Bar Chart with Custom Edge Color - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们创建了一个条形图,并将边缘颜色设置为红色,同时增加了边缘线宽以使其更加明显。
2. 默认行为:填充图案和边缘颜色的耦合
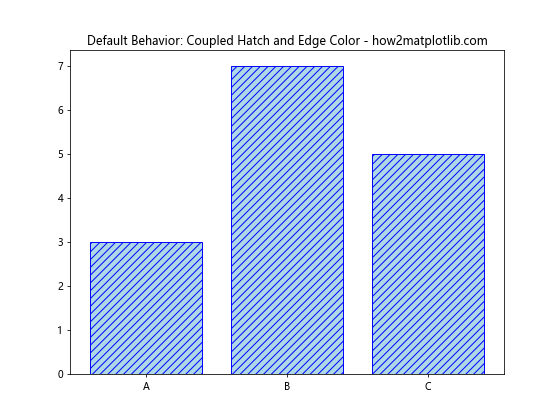
在Matplotlib的默认行为中,填充图案的颜色通常与边缘颜色相同。这种耦合可能会限制我们在某些情况下的表现力。让我们通过一个例子来说明这一点:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.bar(['A', 'B', 'C'], [3, 7, 5], color='lightblue', edgecolor='blue', hatch='///')
ax.set_title('Default Behavior: Coupled Hatch and Edge Color - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们创建了一个条形图,设置了填充颜色、边缘颜色和填充图案。你会发现,填充图案的颜色与边缘颜色相同,都是蓝色。这种默认行为在某些情况下可能不是我们想要的效果。
3. 解耦填充图案和边缘颜色
为了获得更大的灵活性和更丰富的视觉效果,我们可以解耦填充图案和边缘颜色。这可以通过设置hatch参数和使用自定义的PathCollection来实现。
3.1 使用hatch参数
hatch参数允许我们指定填充图案的样式,但默认情况下,它的颜色与边缘颜色相同。我们可以通过设置透明度来部分解决这个问题:
import matplotlib.pyplot as plt
fig, ax = plt.subplots(figsize=(8, 6))
ax.bar(['A', 'B', 'C'], [3, 7, 5], color='lightblue', edgecolor='blue', hatch='///', alpha=0.5)
ax.set_title('Partial Decoupling with Alpha - how2matplotlib.com')
plt.show()
Output:

在这个例子中,我们通过设置alpha值来降低填充颜色的不透明度,从而使填充图案更加明显。这是一种部分解耦的方法,但仍然无法完全控制填充图案的颜色。
3.2 使用自定义PathCollection
为了完全解耦填充图案和边缘颜色,我们可以使用Matplotlib的PathCollection类。这允许我们精确控制填充图案的颜色和样式,同时保持边缘颜色的独立性。
以下是一个使用PathCollection解耦填充图案和边缘颜色的示例:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
fig, ax = plt.subplots(figsize=(8, 6))
# 创建条形图数据
data = [3, 7, 5]
x = range(len(data))
# 绘制条形图
bars = ax.bar(x, data, color='lightblue', edgecolor='blue')
# 创建自定义填充图案
pattern = path.Path.unit_regular_polygon(3) # 三角形图案
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='red', linewidth=1, alpha=0.5)
# 应用填充图案到每个条形
for bar in bars:
bar.set_hatch(hatch)
ax.set_title('Decoupled Hatch and Edge Color - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(['A', 'B', 'C'])
plt.show()
在这个例子中,我们首先创建了一个普通的条形图。然后,我们使用path.Path.unit_regular_polygon()创建了一个三角形图案,并将其应用为自定义的填充图案。通过设置facecolor='none'和edgecolor='red',我们可以独立控制填充图案的颜色,而不影响条形图的边缘颜色。
4. 高级技巧:组合多种填充图案
解耦填充图案和边缘颜色后,我们可以更灵活地组合多种填充图案,创造出更加丰富的视觉效果。以下是一些高级技巧:
4.1 叠加多个填充图案
我们可以通过叠加多个填充图案来创建复杂的视觉效果:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
fig, ax = plt.subplots(figsize=(8, 6))
data = [4, 6, 5]
x = range(len(data))
bars = ax.bar(x, data, color='lightblue', edgecolor='blue')
# 创建两个不同的填充图案
pattern1 = path.Path.unit_regular_polygon(3)
hatch1 = patches.PathPatch(pattern1, facecolor='none', edgecolor='red', linewidth=1, alpha=0.5)
pattern2 = path.Path.unit_regular_polygon(4)
hatch2 = patches.PathPatch(pattern2, facecolor='none', edgecolor='green', linewidth=1, alpha=0.5)
# 应用多个填充图案
for bar in bars:
bar.set_hatch(hatch1)
bar.set_hatch(hatch2)
ax.set_title('Multiple Hatches - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(['A', 'B', 'C'])
plt.show()
在这个例子中,我们创建了两个不同的填充图案(三角形和正方形),并将它们叠加应用到每个条形上。这种技术可以创建更加复杂和独特的视觉效果。
4.2 使用不同密度的填充图案
我们还可以通过调整填充图案的密度来创建渐变效果:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
data = [3, 7, 5]
x = range(len(data))
bars = ax.bar(x, data, color='lightblue', edgecolor='blue')
# 创建不同密度的填充图案
densities = [0.1, 0.2, 0.3]
for bar, density in zip(bars, densities):
pattern = path.Path.unit_regular_polygon(4)
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='red', linewidth=1, alpha=0.5)
hatch.set_transform(bar.get_transform().scale(1, density))
bar.set_hatch(hatch)
ax.set_title('Varying Hatch Density - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(['A', 'B', 'C'])
plt.show()
在这个例子中,我们为每个条形创建了不同密度的填充图案。通过调整scale参数,我们可以控制填充图案的密度,从而创建一种渐变效果。
5. 在不同类型的图表中应用解耦技术
解耦填充图案和边缘颜色的技术不仅限于条形图,我们可以将其应用到各种类型的图表中。以下是一些例子:
5.1 在饼图中应用解耦技术
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
fig, ax = plt.subplots(figsize=(8, 8))
sizes = [30, 40, 20, 10]
labels = ['A', 'B', 'C', 'D']
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
wedges, texts = ax.pie(sizes, labels=labels, colors=colors, wedgeprops={'edgecolor': 'black'})
# 创建自定义填充图案
patterns = [
path.Path.unit_regular_polygon(3),
path.Path.unit_regular_polygon(4),
path.Path.unit_regular_polygon(5),
path.Path.unit_regular_polygon(6)
]
for wedge, pattern in zip(wedges, patterns):
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
hatch.set_transform(wedge.get_transform())
wedge.set_hatch(hatch)
ax.set_title('Pie Chart with Decoupled Hatches - how2matplotlib.com')
plt.show()
在这个例子中,我们创建了一个饼图,并为每个扇形应用了不同的填充图案。通过设置填充图案的颜色为白色,我们可以在保持边缘颜色为黑色的同时,创建独特的视觉效果。
5.2 在散点图中应用解耦技术
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
# 生成随机数据
np.random.seed(42)
x = np.random.rand(50)
y = np.random.rand(50)
colors = np.random.rand(50)
sizes = 1000 * np.random.rand(50)
scatter = ax.scatter(x, y, c=colors, s=sizes, cmap='viridis', edgecolors='black')
# 创建自定义填充图案
pattern = path.Path.unit_regular_polygon(4)
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.5)
# 应用填充图案到每个散点
for path in scatter.get_paths():
path.set_hatch(hatch)
ax.set_title('Scatter Plot with Decoupled Hatches - how2matplotlib.com')
plt.colorbar(scatter)
plt.show()
在这个散点图示例中,我们为每个散点应用了相同的填充图案。通过设置填充图案的颜色为白色,我们可以在保持散点颜色映射的同时,添加额外的视觉层次。
6. 性能考虑和优化
虽然解耦填充图案和边缘颜色可以创造出丰富的视觉效果,但在处理大量数据点时,可能会影响性能。以下是一些优化建议:
6.1 使用向量化操作
尽可能使用Matplotlib的向量化操作,而不是循环处理每个数据点。例如:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
# 生成大量数据点
n_points = 1000
x = np.random.rand(n_points)
y = np.random.rand(n_points)
# 使用向量化操作创建散点图
scatter = ax.scatter(x, y, c=np.random.rand(n_points), cmap='viridis', edgecolors='black')
# 创建自定义填充图案
pattern= path.Path.unit_regular_polygon(4)
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.5)
# 应用填充图案到所有散点
scatter.set_hatch(hatch)
ax.set_title('Optimized Scatter Plot with Decoupled Hatches - how2matplotlib.com')
plt.colorbar(scatter)
plt.show()
在这个优化后的例子中,我们使用了向量化操作来创建散点图,并一次性将填充图案应用到所有散点上,而不是循环处理每个散点。这种方法在处理大量数据点时可以显著提高性能。
6.2 使用简化的填充图案
对于大量数据点,使用复杂的填充图案可能会导致渲染速度变慢。在这种情况下,可以考虑使用更简单的填充图案:
import matplotlib.pyplot as plt
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
# 生成大量数据点
n_points = 5000
x = np.random.rand(n_points)
y = np.random.rand(n_points)
# 使用简单的填充图案
scatter = ax.scatter(x, y, c=np.random.rand(n_points), cmap='viridis', edgecolors='black', hatch='/')
ax.set_title('Large Dataset with Simple Hatch - how2matplotlib.com')
plt.colorbar(scatter)
plt.show()
Output:

在这个例子中,我们使用了简单的斜线填充图案(’/’),而不是复杂的自定义图案。这可以在保持视觉效果的同时提高渲染性能。
7. 结合其他Matplotlib功能
解耦填充图案和边缘颜色的技术可以与Matplotlib的其他功能结合使用,以创建更加复杂和信息丰富的可视化效果。
7.1 结合图例使用
我们可以在图例中也应用解耦的填充图案和边缘颜色:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
fig, ax = plt.subplots(figsize=(10, 6))
data = [3, 7, 5, 4]
x = range(len(data))
labels = ['A', 'B', 'C', 'D']
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
bars = ax.bar(x, data, color=colors, edgecolor='black')
# 创建不同的填充图案
patterns = [
path.Path.unit_regular_polygon(3),
path.Path.unit_regular_polygon(4),
path.Path.unit_regular_polygon(5),
path.Path.unit_regular_polygon(6)
]
for bar, pattern in zip(bars, patterns):
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
bar.set_hatch(hatch)
# 创建自定义图例
legend_elements = [
patches.Patch(facecolor=color, edgecolor='black', hatch=patches.PathPatch(pattern, facecolor='none', edgecolor='white', alpha=0.7), label=label)
for color, pattern, label in zip(colors, patterns, labels)
]
ax.legend(handles=legend_elements, title='Categories')
ax.set_title('Bar Chart with Custom Legend - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(labels)
plt.show()
在这个例子中,我们为每个条形创建了不同的填充图案和颜色,并在图例中反映了这些自定义样式。这使得图例更加直观,能够准确地表示每个数据类别的视觉特征。
7.2 结合子图使用
我们可以在多个子图中应用解耦技术,以比较不同的数据集或展示数据的不同方面:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
fig, (ax1, ax2) = plt.subplots(1, 2, figsize=(12, 6))
# 数据
data1 = [3, 7, 5, 4]
data2 = [2, 6, 3, 8]
x = range(len(data1))
labels = ['A', 'B', 'C', 'D']
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
# 子图1:条形图
bars1 = ax1.bar(x, data1, color=colors, edgecolor='black')
patterns1 = [path.Path.unit_regular_polygon(i) for i in range(3, 7)]
for bar, pattern in zip(bars1, patterns1):
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
bar.set_hatch(hatch)
ax1.set_title('Dataset 1 - how2matplotlib.com')
ax1.set_xticks(x)
ax1.set_xticklabels(labels)
# 子图2:饼图
wedges, texts = ax2.pie(data2, labels=labels, colors=colors, wedgeprops={'edgecolor': 'black'})
patterns2 = [path.Path.unit_regular_polygon(i) for i in range(4, 8)]
for wedge, pattern in zip(wedges, patterns2):
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
hatch.set_transform(wedge.get_transform())
wedge.set_hatch(hatch)
ax2.set_title('Dataset 2 - how2matplotlib.com')
plt.tight_layout()
plt.show()
在这个例子中,我们创建了两个子图:一个条形图和一个饼图。两个子图都应用了解耦的填充图案和边缘颜色技术,但使用了不同的图案和布局。这种方法允许我们在一个图形中比较和对比不同的数据集或数据表示方式。
8. 自定义填充图案
除了使用Matplotlib提供的预定义填充图案外,我们还可以创建完全自定义的填充图案。这给了我们更大的创作自由,可以设计出独特的视觉效果。
8.1 创建自定义图案
以下是一个创建自定义星形填充图案的例子:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
def star(inner_radius, outer_radius, num_points):
angles = np.linspace(0, 2*np.pi, num_points, endpoint=False)
outer_points = np.column_stack((outer_radius*np.cos(angles), outer_radius*np.sin(angles)))
inner_points = np.column_stack((inner_radius*np.cos(angles + np.pi/num_points),
inner_radius*np.sin(angles + np.pi/num_points)))
points = np.empty((2*num_points, 2))
points[0::2] = outer_points
points[1::2] = inner_points
return path.Path(points, closed=True)
fig, ax = plt.subplots(figsize=(8, 6))
data = [3, 7, 5, 4]
x = range(len(data))
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
bars = ax.bar(x, data, color=colors, edgecolor='black')
# 创建自定义星形填充图案
star_pattern = star(0.1, 0.2, 5)
for bar in bars:
hatch = patches.PathPatch(star_pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
hatch.set_transform(bar.get_transform().scale(1, 1/bar.get_height()))
bar.set_hatch(hatch)
ax.set_title('Bar Chart with Custom Star Hatch - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(['A', 'B', 'C', 'D'])
plt.show()
在这个例子中,我们定义了一个star函数来创建自定义的星形图案。然后,我们将这个星形图案应用到每个条形上,创造出独特的视觉效果。
8.2 组合多个自定义图案
我们还可以组合多个自定义图案来创建更复杂的填充效果:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
def star(inner_radius, outer_radius, num_points):
angles = np.linspace(0, 2*np.pi, num_points, endpoint=False)
outer_points = np.column_stack((outer_radius*np.cos(angles), outer_radius*np.sin(angles)))
inner_points = np.column_stack((inner_radius*np.cos(angles + np.pi/num_points),
inner_radius*np.sin(angles + np.pi/num_points)))
points = np.empty((2*num_points, 2))
points[0::2] = outer_points
points[1::2] = inner_points
return path.Path(points, closed=True)
def circle(radius):
return path.Path.circle(center=(0, 0), radius=radius)
fig, ax = plt.subplots(figsize=(8, 6))
data = [3, 7, 5, 4]
x = range(len(data))
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
bars = ax.bar(x, data, color=colors, edgecolor='black')
# 创建组合填充图案
star_pattern = star(0.1, 0.2, 5)
circle_pattern = circle(0.15)
for bar in bars:
star_hatch = patches.PathPatch(star_pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
circle_hatch = patches.PathPatch(circle_pattern, facecolor='none', edgecolor='black', linewidth=1, alpha=0.5)
star_hatch.set_transform(bar.get_transform().scale(1, 1/bar.get_height()))
circle_hatch.set_transform(bar.get_transform().scale(1, 1/bar.get_height()))
bar.set_hatch(star_hatch)
bar.set_hatch(circle_hatch)
ax.set_title('Bar Chart with Combined Custom Hatches - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(['A', 'B', 'C', 'D'])
plt.show()
在这个例子中,我们组合了自定义的星形图案和圆形图案,创造出更加复杂和独特的填充效果。
9. 动态更新填充图案和边缘颜色
在某些情况下,我们可能需要根据数据的变化动态更新填充图案和边缘颜色。Matplotlib提供了动画功能,使我们能够创建动态的数据可视化。
以下是一个简单的动画示例,展示了如何动态更新填充图案和边缘颜色:
import matplotlib.pyplot as plt
import matplotlib.animation as animation
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
fig, ax = plt.subplots(figsize=(8, 6))
data = [3, 7, 5, 4]
x = range(len(data))
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
bars = ax.bar(x, data, color=colors, edgecolor='black')
# 创建自定义填充图案
patterns = [path.Path.unit_regular_polygon(i) for i in range(3, 7)]
def update(frame):
for bar, pattern in zip(bars, patterns):
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
hatch.set_transform(bar.get_transform().scale(1, 1/(bar.get_height() + np.sin(frame/10))))
bar.set_height(bar.get_height() + np.sin(frame/10))
bar.set_hatch(hatch)
ax.set_title(f'Dynamic Chart - Frame {frame} - how2matplotlib.com')
return bars
ani = animation.FuncAnimation(fig, update, frames=100, interval=50, blit=True)
plt.show()
在这个动画示例中,我们创建了一个条形图,并在每一帧中动态更新条形的高度和填充图案。这种技术可以用于展示随时间变化的数据,或者创建吸引人的数据可视化效果。
10. 最佳实践和注意事项
在使用解耦填充图案和边缘颜色技术时,有一些最佳实践和注意事项需要考虑:
- 可读性优先:虽然复杂的填充图案可能看起来很吸引人,但始终要确保它们不会影响数据的可读性。
-
颜色对比:选择填充图案和背景色时,要确保有足够的对比度,使图案清晰可见。
-
一致性:在同一个图表或报告中保持填充图案的一致性,以便读者可以轻松理解和比较数据。
-
性能考虑:对于大型数据集,复杂的填充图案可能会影响渲染性能。在这种情况下,考虑使用更简单的图案或优化代码。
-
适应性:确保你的可视化在不同的输出格式(如打印、屏幕显示)下都能正常显示。
-
文档化:如果使用了自定义的填充图案,确保在代码中添加适当的注释和文档,以便其他人(包括未来的你)能够理解和维护代码。
-
可访问性:考虑色盲用户和其他视觉障碍人士,确保你的可视化不仅依赖于颜色,还可以通过形状和图案来区分不同的数据。
-
避免过度使用:虽然解耦填充图案和边缘颜色可以创造出丰富的视觉效果,但过度使用可能会导致图表变得杂乱和难以理解。适度使用,保持简洁。
11. 高级应用:结合其他数据可视化技术
解耦填充图案和边缘颜色的技术可以与其他高级数据可视化技术结合使用,创造出更加复杂和信息丰富的图表。以下是一些高级应用的例子:
11.1 结合热图使用
我们可以将解耦技术应用到热图中,以增加额外的数据维度:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.path as path
import numpy as np
fig, ax = plt.subplots(figsize=(10, 8))
# 生成示例数据
data = np.random.rand(10, 10)
mask = np.random.choice([0, 1], size=data.shape, p=[0.7, 0.3])
# 创建热图
im = ax.imshow(data, cmap='viridis')
# 创建自定义填充图案
pattern = path.Path.unit_regular_polygon(3)
hatch = patches.PathPatch(pattern, facecolor='none', edgecolor='white', linewidth=1, alpha=0.7)
# 应用填充图案到特定单元格
for i in range(data.shape[0]):
for j in range(data.shape[1]):
if mask[i, j]:
rect = plt.Rectangle((j-0.5, i-0.5), 1, 1, fill=False, hatch='///')
ax.add_patch(rect)
ax.set_title('Heatmap with Decoupled Hatches - how2matplotlib.com')
plt.colorbar(im)
plt.show()
Output:

在这个例子中,我们创建了一个热图,并使用填充图案来标记特定的单元格。这种技术可以用于突出显示热图中的特定区域或添加额外的数据维度。
11.2 在3D图表中应用解耦技术
虽然在3D图表中应用填充图案可能比较复杂,但我们可以使用颜色和透明度来实现类似的效果:
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure(figsize=(10, 8))
ax = fig.add_subplot(111, projection='3d')
# 生成数据
x = y = np.arange(-3.0, 3.0, 0.05)
X, Y = np.meshgrid(x, y)
Z = np.exp(-(X**2 + Y**2))
# 绘制表面
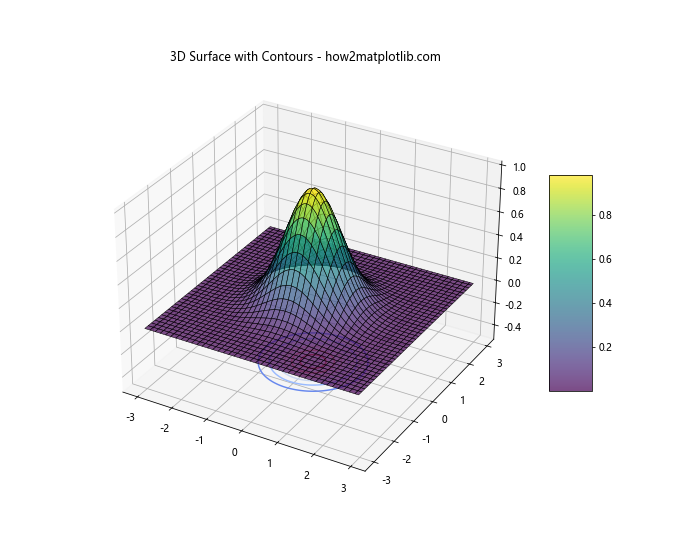
surf = ax.plot_surface(X, Y, Z, cmap='viridis', edgecolor='black', linewidth=0.5, alpha=0.7)
# 添加等高线
contours = ax.contour(X, Y, Z, zdir='z', offset=-0.5, cmap='coolwarm')
ax.set_title('3D Surface with Contours - how2matplotlib.com')
ax.set_zlim(-0.5, 1)
plt.colorbar(surf, shrink=0.5, aspect=5)
plt.show()
Output:

在这个3D图表示例中,我们使用了颜色映射和透明度来创建类似于填充图案的视觉效果。表面的颜色表示Z值的大小,而底部的等高线提供了另一种数据表示方式。
12. 结合交互式功能
Matplotlib可以与交互式工具(如ipywidgets)结合使用,创建动态和交互式的数据可视化。以下是一个简单的例子,展示如何创建一个交互式图表,允许用户动态更改填充图案:
import matplotlib.pyplot as plt
import ipywidgets as widgets
from IPython.display import display
fig, ax = plt.subplots(figsize=(8, 6))
data = [3, 7, 5, 4]
x = range(len(data))
colors = ['#ff9999', '#66b3ff', '#99ff99', '#ffcc99']
bars = ax.bar(x, data, color=colors, edgecolor='black')
def update_hatch(hatch):
for bar in bars:
bar.set_hatch(hatch)
fig.canvas.draw_idle()
hatch_widget = widgets.Dropdown(
options=['/', '//', '\\', '\\\\', '+', 'x', '*', 'o', 'O', '.'],
value='/',
description='Hatch:',
)
widgets.interactive(update_hatch, hatch=hatch_widget)
ax.set_title('Interactive Hatch Selection - how2matplotlib.com')
ax.set_xticks(x)
ax.set_xticklabels(['A', 'B', 'C', 'D'])
plt.tight_layout()
display(hatch_widget)
plt.show()
这个例子创建了一个下拉菜单,允许用户选择不同的填充图案。当用户更改选择时,图表会实时更新以反映新的填充图案。
总结
解耦填充图案和边缘颜色是Matplotlib中一个强大的技术,可以大大提升数据可视化的表现力和信息密度。通过本文介绍的各种方法和技巧,你可以创建出更加丰富、独特和信息量大的图表。
从基本的解耦技术到高级应用,从性能优化到最佳实践,我们全面探讨了这一主题。无论是创建静态图表、动画还是交互式可视化,解耦填充图案和边缘颜色都能为你的数据可视化添加新的维度。
记住,虽然这些技术可以创造出令人印象深刻的视觉效果,但最重要的是确保你的可视化能够有效地传达数据的意义。始终将可读性和清晰度放在首位,合理使用这些技术来增强而不是掩盖你的数据故事。
 极客笔记
极客笔记