如何使用jQuery和CSS从jQuery UI对话框中删除关闭按钮。
在本文中,我们将了解如何使用jQuery和CSS从jQuery UI对话框中删除关闭按钮。
示例1
创建了一个带有关闭选项的jQuery UI对话框,代码如下:
<! DOCTYPE html>
<html>
<head>
<title> jQuery UI Dialog with close button </title>
<meta name = "viewport"
content = "width=device-width,
initial-scale=1">
<link rel = "stylesheet"
href =
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src =
"https://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
(document).ready(function() {("#demoDialog").dialog();
});
</script>
<style>
h2 {
margin-top: 40px;
text-transform: none;
font-size: 1.75em;
font-weight: bold;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
letter-spacing: none;
text-align: center;
}
h1 {
margin-top: 40px;
text-transform: none;
font-size: 1.75em;
font-weight: bold;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
letter-spacing: none;
text-align: center;
}
body {
font-size: 12px;
color: #FFF;
background: #2D2E2F;
font-family: Menlo, Monaco, "Andale Mono", "lucida console", "Courier New", monospace;
text-align: center;
}
</style>
</head>
<body>
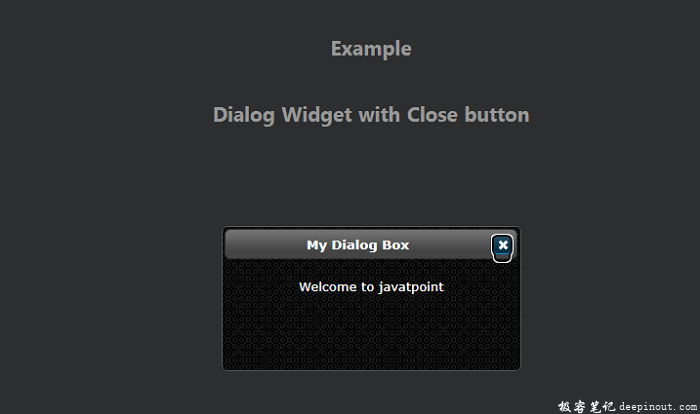
<h2> Example </h2>
<h1> Dialog Widget with Close button </h1>
<div id = "demoDialog" title = "My Dialog Box">
<p> Welcome to javatpoint </p>
</div>
</body>
</html>核心代码说明:
在上面的例子中,我们创建了一个带有关闭选项的jQuery UI对话框。
$(document).ready(function() {
$("#demoDialog").dialog();
});输出:
下面是这个示例的输出。

示例2
在示例1的基础上,借助jQuery删除了关闭按钮,代码如下:
<! DOCTYPE html>
<html>
<head>
<title> jQuery UI Dialog without close button </title>
<meta name = "viewport"
content = "width=device-width,
initial-scale=1">
<link rel = "stylesheet"
href =
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src =
"https://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
(function() {("#demoDialog").dialog({
open: function() {
$(".ui-dialog-titlebar-close").hide();
}
});
});
</script>
<style>
h2 {
margin-top: 40px;
text-transform: none;
font-size: 1.75em;
font-weight: bold;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
letter-spacing: none;
text-align: center;
}
h1 {
margin-top: 40px;
text-transform: none;
font-size: 1.75em;
font-weight: bold;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
letter-spacing: none;
text-align: center;
}
body {
font-size: 12px;
color: #FFF;
background: #2D2E2F;
font-family: Menlo, Monaco, "Andale Mono", "lucida console", "Courier New", monospace;
text-align: center;
}
</style>
</head>
<body>
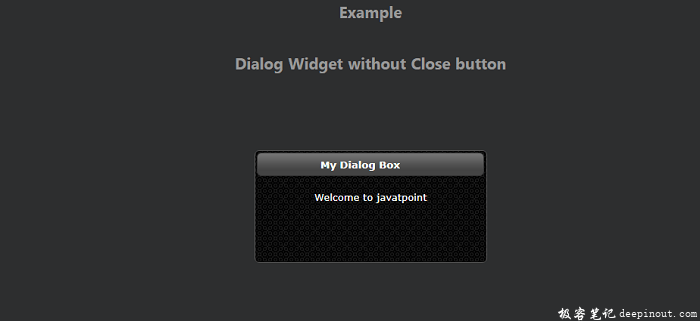
<h2> Example </h2>
<h1> jQuery UI Dialog without close button </h1>
<div id = "demoDialog" title = "My Dialog Box">
<p> Welcome to javatpoint </p>
</div>
</body>
</html>核心代码说明:
在上面的例子中,我们创建了一个没有关闭选项的jquery ui对话框。在这里,我们借助jQuery删除了关闭按钮。
$(function() {
$("#demoDialog").dialog({
open: function() {
$(".ui-dialog-titlebar-close").hide();
}
});输出:
下面是这个示例的输出。

示例3
用CSS删除了关闭按钮,代码如下:
<! DOCTYPE html>
<html>
<head>
<title> jQuery UI Dialog with close button </title>
<meta name = "viewport"
content = "width=device-width,
initial-scale=1">
<link rel = "stylesheet"
href =
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/themes/dark-hive/jquery-ui.css">
<script src =
"https://code.jquery.com/jquery-2.1.3.js">
</script>
<script src =
"https://code.jquery.com/ui/1.11.2/jquery-ui.js">
</script>
<script>
(document).ready(function() {("#demoDialog").dialog();
});
</script>
<style>
h2 {
margin-top: 40px;
text-transform: none;
font-size: 1.75em;
font-weight: bold;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
letter-spacing: none;
text-align: center;
}
.ui-dialog-titlebar-close {
display: none;
}
h1 {
margin-top: 40px;
text-transform: none;
font-size: 1.75em;
font-weight: bold;
font-family: "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
color: #999;
letter-spacing: -0.005em;
word-spacing: 1px;
letter-spacing: none;
text-align: center;
}
body {
font-size: 12px;
color: #FFF;
background: #2D2E2F;
font-family: Menlo, Monaco, "Andale Mono", "lucida console", "Courier New", monospace;
text-align: center;
}
</style>
</head>
<body>
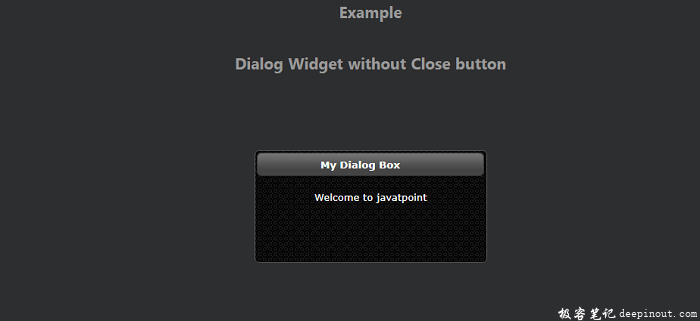
<h2> Example </h2>
<h1> Dialog Widget with Close button </h1>
<div id = "demoDialog" title = "My Dialog Box">
<p> Welcome to javatpoint </p>
</div>
</body>
</html>核心代码说明:
在上面的例子中,我们创建了一个没有关闭选项的jquery ui对话框。在这里,我们用CSS删除了关闭按钮。
.ui-dialog-titlebar-close {
display: none; }输出:
下面是这个示例的输出。

 极客笔记
极客笔记