Swift 如何使 HStack 使用 .frame(maxWidth: .infinity) 均匀填充
问题描述
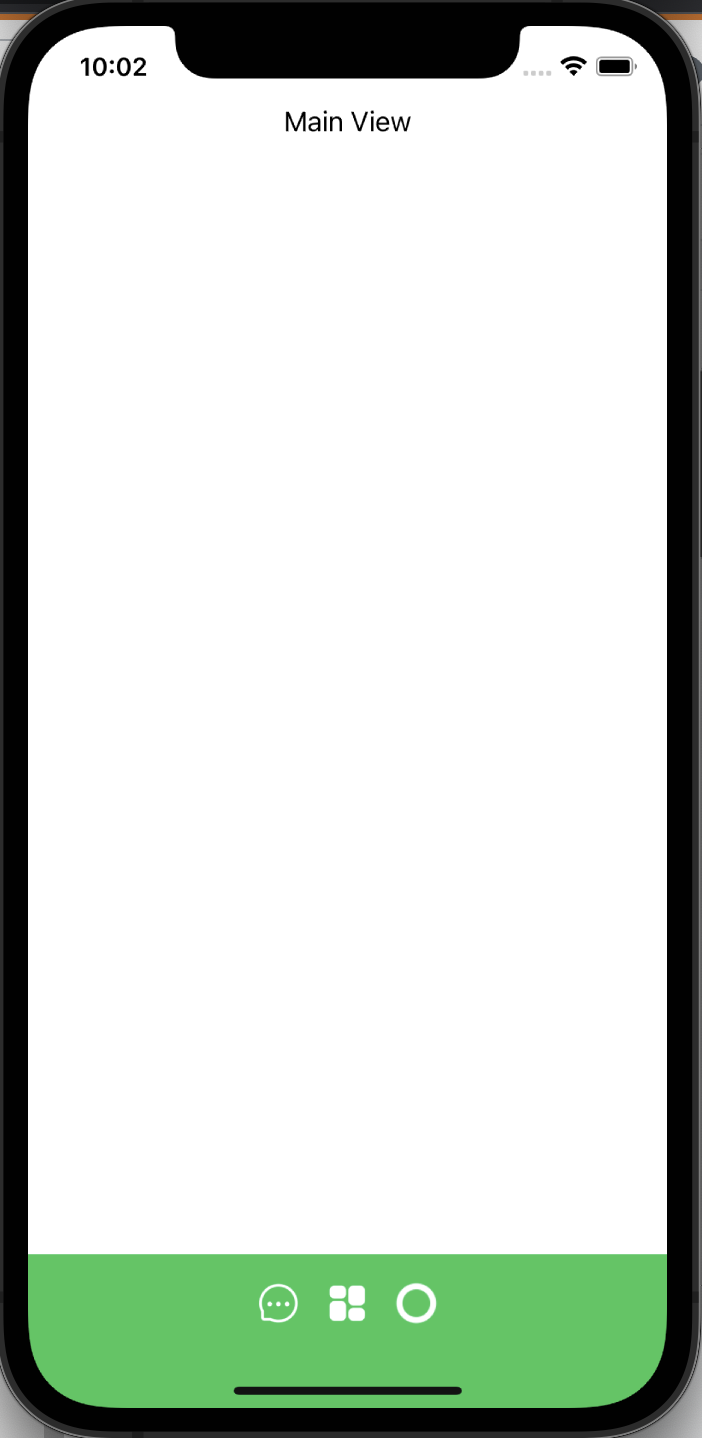
我正在尝试制作一个自定义的选项卡栏。我希望 HStack 内部的图像均匀填充。当前的进展如下。有什么想法吗?我对 SwiftUI 还不是很熟悉。
struct MainView: View {
var body: some View {
VStack {
Text("Main View")
Spacer()
MainTabBar()
.background(Color.primaryBackground)
}
}
}
struct MainTabBar: View {
var body: some View {
HStack(alignment: .center) {
Image.chatTabBarItem
.renderingMode(.template)
.resizable()
.scaledToFit()
.frame(width: 26, height: 26)
.foregroundColor(.white)
.padding(4)
.clipShape(Circle())
.onTapGesture {
}
Image.groupTabBarItem
.renderingMode(.template)
.resizable()
.scaledToFit()
.frame(width: 26, height: 26)
.foregroundColor(.white)
.padding(4)
.clipShape(Circle())
.onTapGesture {
}
Image.circleTabBarItem
.renderingMode(.template)
.resizable()
.scaledToFit()
.frame(width: 26, height: 26)
.foregroundColor(.white)
.padding(4)
.clipShape(Circle())
.onTapGesture {
}
}
.frame(height: 60)
.frame(maxWidth: .infinity)
.background(Color.green)
}
}

解决方案
接受的答案使用 Spacer . 这将在 Spacer 之间平均分配多余的空间。如果您希望项目之间有相等的间距,并且项目本身宽度相等,则可以使用此方法。
但是,如果项目的宽度不完全相同,那么这可能不是您想要的。例如,如果您的组中的第三个项目比其他项目的宽度小,则中间的项目将不会居中。
另一种方法是对项目应用 .frame(maxWidth: .infinity) . 这将为每个项目提供相同的空间量。为了限制组的整体宽度,只需要在包含它们的容器上设置一个固定宽度即可。
示例:
HStack {
Image(...)
.frame(maxWidth: .infinity)
Image(...)
.frame(maxWidth: .infinity)
Image(...)
.frame(maxWidth: .infinity)
}
.frame(width: 300)
通过这种方法,无论物品的大小是否不同,中间的物品都将始终居中。
 极客笔记
极客笔记