HTML5 使用canvas创建一个3D立方体
我们可以使用<canvas>元素和JavaScript在HTML5中创建一个3D立方体。下面的文档定义了一个宽度和高度为400像素的canvas元素,并使用JavaScript来获取canvas上下文以在canvas上绘制。这个立方体由三个单独的面绘制: 前面、顶面和右面 。这个元素在Web浏览器中渲染2D和3D图形非常有帮助。
创建一个3D立方体的另一种方法是使用CSS 3D过渡效果,它允许我们创建和动画3D立方体,以及WebGL,这是一个常用的用于渲染3D图形的JavaScript API。
步骤
- 在HTML文档中获取canvas元素及其上下文。
-
定义立方体的属性:中心位置、大小和深度。
-
绘制立方体的前面,并使用CSS样式化元素。
-
绘制立方体的顶面。
-
完成立方体的右面设计。
示例
<!DOCTYPE html>
<html>
<head>
<title>3D Cube</title>
</head>
<body>
<!-- Create a canvas element with id "myCanvas" and dimensions 400x400 pixels -->
<canvas id="myCanvas" width="400" height="400"></canvas>
<script>
// Get the canvas element with id "myCanvas"
var canvas = document.getElementById("myCanvas");
// Get the canvas context to draw on the canvas
var ctx = canvas.getContext("2d");
// Define the properties of the cube: center position, size, and depth
var x = canvas.width / 2;
var y = canvas.height / 2;
var size = 100;
var depth = 100;
// Draw the front face of the cube
ctx.fillStyle = "blue"; // Set the fill color to blue
ctx.fillRect(x, y, size, size); // Draw a filled rectangle at the center position with the given size
// Draw the top face of the cube
ctx.fillStyle = "lightblue"; // Set the fill color to light blue
ctx.beginPath(); // Start a new path for drawing
ctx.moveTo(x, y); // Move the pen to the center position
ctx.lineTo(x + size, y); // Draw a line to the right edge of the front face
ctx.lineTo(x + size + depth, y - depth); // Draw a line to the top right corner of the top face
ctx.lineTo(x + depth, y - depth); // Draw a line to the top left corner of the top face
ctx.closePath(); // Close the path
ctx.fill(); // Fill the path with the current fill color
// Draw the right face of the cube
ctx.fillStyle = "darkblue"; // Set the fill color to dark blue
ctx.beginPath(); // Start a new path for drawing
ctx.moveTo(x + size, y); // Move the pen to the right edge of the front face
ctx.lineTo(x + size, y + size); // Draw a line to the bottom edge of the front face
ctx.lineTo(x + size + depth, y + size - depth); // Draw a line to the bottom right corner of the right face
ctx.lineTo(x + size + depth, y - depth); // Draw a line to the top right corner of the right face
ctx.closePath(); // Close the path
ctx.fill(); // Fill the path with the current fill color
</script>
</body>
</html>
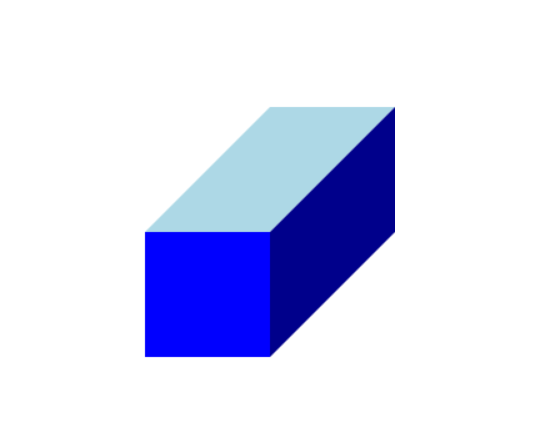
输出:

结论
这段代码演示了如何使用<canvas>元素创建一个3D立方体。然而,Canvas是基于位图的图形API,意味着它直接将像素直接绘制到画布上,这可能导致性能问题。
此外,这些图形对于屏幕阅读器或其他辅助技术是不可访问的,因此重要的是考虑为残障用户提供内容的替代方法。这些图形也可能受到浏览器兼容性问题的影响,因此在不同的浏览器上测试你的代码是十分重要的。
 极客笔记
极客笔记