Bootstrap 按钮对齐
问题描述
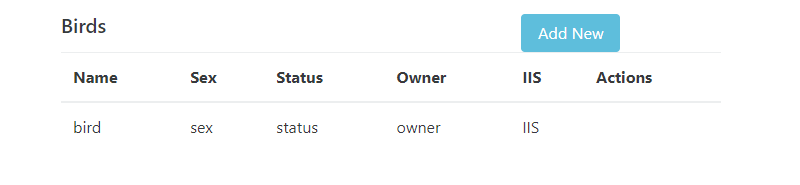
我在bootstrap4中的按钮与表格顶部接触在一起。我如何添加一些间隔并将其右对齐到表格的边缘?
<div class="container">
<div class="table-title">
<div class="row">
<div class="col-sm-8"><h5>Birds</h5></div>
<div class="col-sm-4">
<button type="button" class="btn btn-info add-new">
<i class="fa fa-plus"></i> Add New
</button>
</div>
</div>
</div>
<table class="table">
<thead class="table-light">
<tr>
<th>Name</th>
<th>Sex</th>
<th>Status</th>
<th>Owner</th>
<th>IIS</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let bird of birds$ | async">
<td>bird</td>
<td>sex</td>
<td>status</td>
<td>owner</td>
<td>IIS</td>
<td>
<a style="padding-left:10px;"><fa-icon [icon]="iconEdit"></fa-icon></a>
<a style="padding-left:10px;"><fa-icon [icon]="iconTrash"></fa-icon></a>
</td>
</tr>
</tbody>
</table>

我尝试添加了一行空行,但没有任何反应。
Fiddle地址: https://jsfiddle.net/df0e4uv3/
解决方案
尝试在 <div class="col-sm-4"> 上添加 .py-3 。 <div class="col-sm-4 py-3"> 。或者你可以在 <table> 上添加它。
 极客笔记
极客笔记