HTML表格样式
HTML表格是一种用于展示数据的常用元素,通过加入适当的样式可以使表格更美观、易于阅读。本文将详细介绍如何使用CSS来美化HTML表格,并提供多个实用的示例代码。
基本表格样式
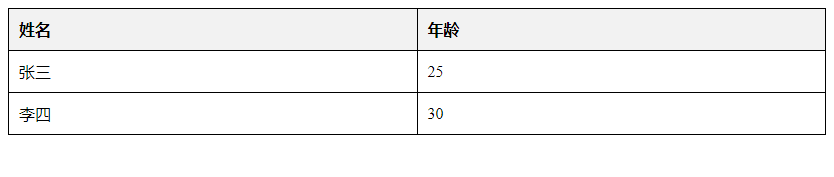
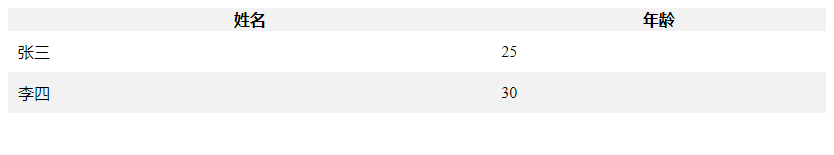
通过CSS可以轻松改变表格的背景颜色、边框样式、字体样式等,下面是一个基本表格样式的示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

单元格样式
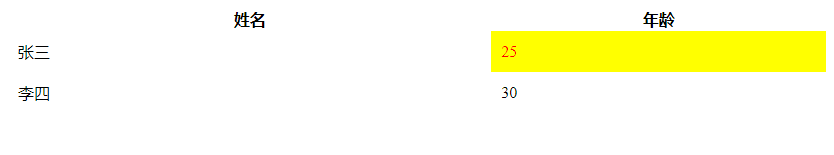
可以为表格中的单元格添加不同的样式,使其更加突出。以下示例代码展示如何为表格中的特定单元格添加背景颜色和文本颜色:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td {
padding: 10px;
}
.highlight {
background-color: #ffff00;
color: #ff0000;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td class="highlight">25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

表格边框样式
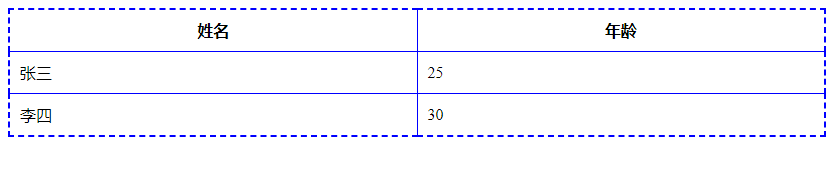
可以通过CSS改变表格边框的样式和颜色,下面是一个示例代码展示如何改变表格的边框颜色和样式:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
border: 2px dashed #0000ff;
}
th, td {
border: 1px solid #0000ff;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

表格背景样式
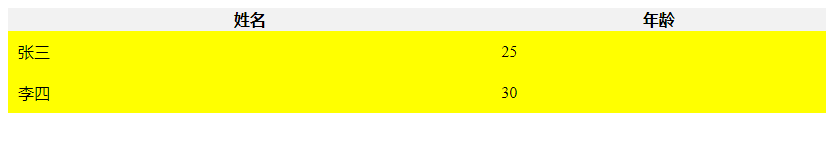
可以为整个表格或特定单元格设置背景色,下面是一个示例代码展示如何为表格和单元格设置不同的背景颜色:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
background-color: #f2f2f2;
}
td {
padding: 10px;
background-color: #ffff00;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

斑马条纹
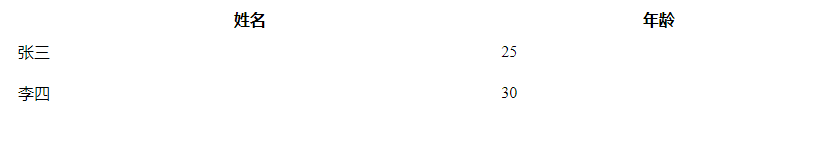
为表格的奇数行或偶数行设置不同的背景色,可以增强表格的可读性,下面是一个示例代码展示如何为表格设置斑马条纹效果:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
tr:nth-child(2n+1) {
background-color: #f2f2f2;
}
td {
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

鼠标悬停效果
可以为表格的行或单元格添加鼠标悬停效果,提升用户体验,下面是一个示例代码展示如何为表格的行添加鼠标悬停效果:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
tr:hover {
background-color: #ffff00;
}
td {
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

固定表头
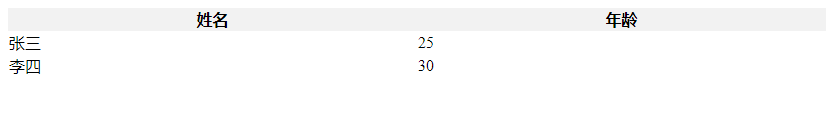
可以通过CSS使表格头部固定在页面顶部,当页面滚动时,表格头部仍然可见,以下示例代码演示如何实现固定表头效果:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th {
background-color: #f2f2f2;
}
thead {
position: sticky;
top: 0;
z-index: 1;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
<!-- Repeat for more rows -->
</tbody>
</table>
</body>
</html>
Output:

响应式表格
为了适应不同设备的屏幕大小,可以使用响应式设计改变表格的布局和样式,以下示例代码演示如何创建一个响应式表格:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
@media screen and (max-width: 600px) {
table, thead, tbody, th, td, tr {
display: block;
}
thead tr {
display: none;
}
tbody tr {
margin-bottom: 10px;
border: 1px solid #ccc;
}
td {
text-align: center;
}
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
<!-- Repeat for more rows -->
</tbody>
</table>
</body>
</html>
Output:

表格字体样式
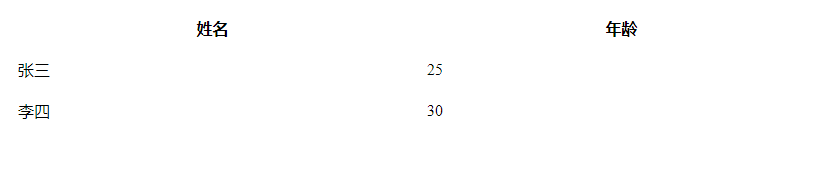
除了改变表格的外观,还可以定制表格中文字的字体样式、大小和颜色,以下示例代码演示如何为表格添加自定义的字体样式:
<!DOCTYPE html>
<html>
<head>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
color: #333333;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

使用CSS框架
除了手动编写CSS样式外,还可以使用现成的CSS框架来快速美化表格,如Bootstrap、Semantic UI等,以下示例展示了如何使用Bootstrap来美化表格:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<table class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
<!-- Repeat for more rows -->
</tbody>
</table>
</body>
</html>
Output:

通过本文的介绍和示例代码,相信您已经掌握了如何使用CSS来美化HTML表格,可以根据自己的需求和喜好定制出各种样式独特的表格,使页面更加吸引人和易于阅读。
 极客笔记
极客笔记