HTML表格边框样式
HTML中的表格是网页中非常常见的元素之一,通过表格可以将数据以结构化的方式展示出来。表格的边框样式对页面的美观度和可读性有很大的影响。本文将介绍如何使用HTML和CSS来设置表格的边框样式,包括边框粗细、颜色、样式等设置。
基本表格边框样式
在HTML中创建一个简单的表格很简单,只需使用<table>、<tr>、<td>等标签即可。我们可以使用CSS来为表格设置边框样式。下面是一个基本的表格示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Border Style</title>
<style>
table {
border-collapse: collapse;
}
td, th {
border: 1px solid black;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
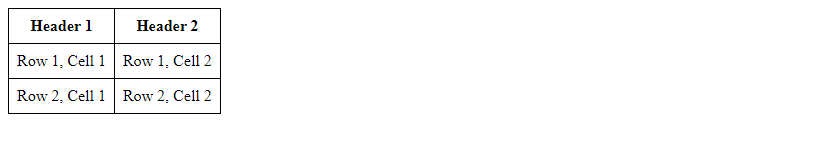
Output:

在上面的示例中,我们使用了CSS样式来设置表格的边框为1像素的黑色实线。border-collapse: collapse;属性可以使表格边框相邻单元格合并,呈现出更清晰的边框样式。
设置表格边框颜色
除了设置表格边框的粗细和样式,我们还可以为表格设置不同的边框颜色。下面是一个示例代码:
<table style="border: 2px solid blue;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
在上面的示例中,我们直接在<table>标签上使用style属性来设置边框为2像素的蓝色实线。
设置表格边框样式
除了使用实线边框,我们还可以设置不同的边框样式,如虚线、点线等。下面是一个示例代码:
<table style="border: 2px dotted red;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
在上面的示例中,我们将表格边框样式设置为2像素的红色虚线。
设置单元格边框样式
除了为整个表格设置边框样式,我们还可以为单元格设置不同的边框样式。下面是一个示例代码:
<table>
<tr>
<th style="border: 1px solid green;">Header 1</th>
<th style="border: 1px dashed orange;">Header 2</th>
</tr>
<tr>
<td style="border: 1px dotted blue;">Row 1, Cell 1</td>
<td style="border: 1px double purple;">Row 1, Cell 2</td>
</tr>
<tr>
<td style="border: 1px solid pink;">Row 2, Cell 1</td>
<td style="border: 1px dashed brown;">Row 2, Cell 2</td>
</tr>
</table>
在上面的示例中,我们为每个单元格设置了不同的边框样式,如实线、虚线、点线等。
合并表格边框
有时候我们可能希望将表格的一些边框合并在一起,以呈现出更复杂的边框样式。下面是一个示例代码:
<table>
<tr>
<td style="border-top: 2px solid red; border-bottom: 2px solid red;">Row 1, Cell 1</td>
<td style="border-left: 2px solid blue; border-right: 2px solid blue;">Row 1, Cell 2</td>
</tr>
<tr>
<td style="border: 2px solid green;">Row 2, Cell 1</td>
<td style="border: 2px solid orange;">Row 2, Cell 2</td>
</tr>
</table>
在上面的示例中,我们对单元格的不同边框进行合并,以实现不同的效果。
使用CSS类设置表格边框样式
为了使代码更具有可维护性,我们可以使用CSS类来设置表格的边框样式。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Border Style with CSS Class</title>
<style>
.table-border {
border: 2px dotted purple;
}
.cell-border {
border: 1px solid orange;
}
</style>
</head>
<body>
<table class="table-border">
<tr>
<th class="cell-border">Header 1</th>
<th class="cell-border">Header 2</th>
</tr>
<tr>
<td class="cell-border">Row 1, Cell 1</td>
<td class="cell-border">Row 1, Cell 2</td>
</tr>
<tr>
<td class="cell-border">Row 2, Cell 1</td>
<td class="cell-border">Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
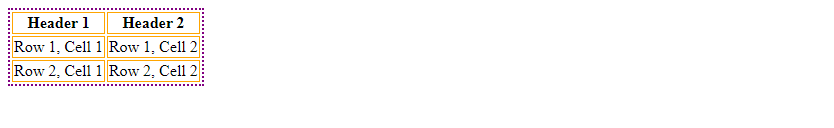
Output:

在上面的示例中,我们定义了两个CSS类.table-border和.cell-border,分别用于设置表格和单元格的边框样式。然后在HTML代码中应用这些类。
设置表格的内边距和外边距
除了设置边框样式,我们还可以设置表格的内边距和外边距,以调整表格的显示效果。下面是一个示例代码:
<table style="border: 1px solid black; padding: 10px; margin: 20px;">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
</tr>
</table>
在上面的示例中,我们为表格设置了10像素的内边距和20像素的外边距,以调整表格与周围元素之间的间距。
使用CSS伪类设置表格行和列样式
有时候我们可能需要对表格的特定行或列设置不同的样式。这时可以使用CSS伪类:nth-child()来选择指定索引位置的行或列。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Row and Column Styling</title>
<style>
tr:nth-child(odd) {
background-color: #f2f2f2;
}
td:nth-child(3n) {
font-weight: bold;
color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
<tr>
<td>Row 3, Cell 1</td>
<td>Row 3, Cell 2</td>
<td>Row 3, Cell 3</td>
</tr>
</table>
</body>
</html>
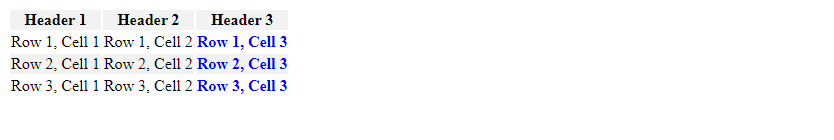
Output:

在上面的示例中,我们使用:nth-child(odd)伪类为奇数行添加了灰色背景色,使用:nth-child(3n)伪类为第3列的单元格设置了加粗蓝色字体样式。
调整表格布局
除了设置边框样式和行列样式,我们还可以通过调整表格布局来实现不同的效果。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Layout</title>
<style>
table {
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
}
.thick-border {
border: 2px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<th>Header 1</th>
<th class="thick-border">Header 2</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td class="thick-border">Row 1, Cell 2</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td class="thick-border">Row 2, Cell 2</td>
</tr>
</table>
</body>
</html>
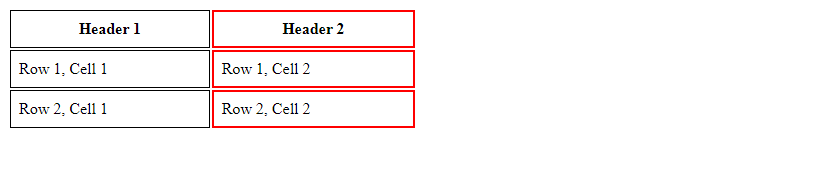
Output:

在上面的示例中,我们通过设置表格的宽度为50%来调整表格布局,使表格宽度占据其父元素宽度的一半。另外,我们还定义了一个.thick-border类,用于设置特定单元格更粗的边框。
通过以上示例,我们可以看到如何使用HTML和CSS来设置不同的表格边框样式,包括边框粗细、颜色、样式等,以实现各种不同的表格设计效果。
 极客笔记
极客笔记