HTML布局
参考:HTML Layout
HTML布局是用来定义和组织网页内容的结构,通过HTML元素和属性的排列以及CSS样式的设置,可以实现各种不同的布局效果。在今天的文章中,我们将详细介绍HTML布局的相关知识和示例代码。
1. 基本布局结构
在HTML中,我们通常使用<div>元素来创建页面布局的容器,并使用CSS样式来控制元素的位置和大小。下面是一个简单的示例代码,展示一个基本的网页布局结构:
<!DOCTYPE html>
<html>
<head>
<title>基本布局</title>
<style>
.container {
width: 80%;
margin: 0 auto;
}
.header {
background-color: #f1f1f1;
text-align: center;
padding: 10px;
}
.content {
background-color: #f9f9f9;
padding: 10px;
}
.footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>Welcome to how2html.com</h1>
</div>
<div class="content">
<p>This is a demo of basic HTML layout.</p>
</div>
<div class="footer">
<p>© 2021 how2html.com</p>
</div>
</div>
</body>
</html>
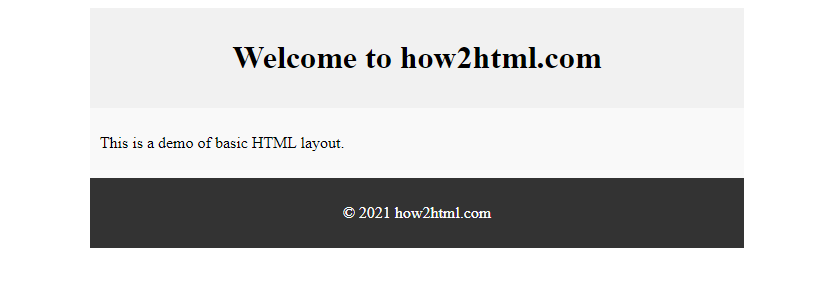
Output:

在这个示例中,我们创建了一个包含头部(header)、内容(content)和底部(footer)三个部分的简单网页布局结构。通过CSS样式控制了各个部分的背景颜色、文本样式等,并通过width和margin等属性实现了居中显示的效果。
2. 栅格布局
栅格布局是一种常用的网页布局方式,通过将网页划分为多个列以及行的结构,实现了灵活的页面布局效果。接下来我们来看一个使用栅格布局的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>栅格布局</title>
<style>
.row {
display: flex;
justify-content: space-between;
}
.column {
flex: 1;
padding: 10px;
}
</style>
</head>
<body>
<div class="row">
<div class="column" style="background-color:#f1f1f1;">
<h2>Column 1</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#f9f9f9;">
<h2>Column 2</h2>
<p>Some text..</p>
</div>
<div class="column" style="background-color:#f1f1f1;">
<h2>Column 3</h2>
<p>Some text..</p>
</div>
</div>
</body>
</html>
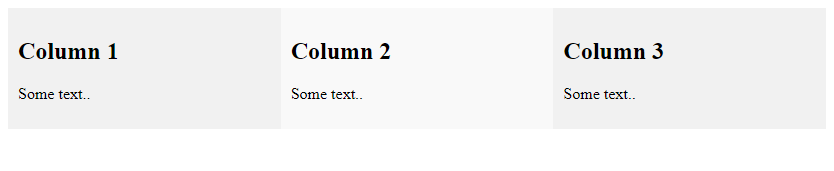
Output:

在这个示例中,我们使用了Flexbox布局,将页面划分为三个列,每个列的内容都可以根据实际需求进行修改。通过设置display: flex和flex: 1等属性,实现了简单的栅格布局效果。
3. 浮动布局
浮动布局是一种传统的页面布局方式,通过设置元素的float属性,实现元素在页面中的浮动效果。下面是一个使用浮动布局的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>浮动布局</title>
<style>
.left {
float: left;
width: 30%;
background-color: #f1f1f1;
padding: 10px;
}
.right {
float: right;
width: 70%;
background-color: #f9f9f9;
padding: 10px;
}
.clearfix {
clear: both;
}
</style>
</head>
<body>
<div class="left">
<h2>Left Column</h2>
<p>Some text..</p>
</div>
<div class="right">
<h2>Right Column</h2>
<p>Some text..</p>
</div>
<div class="clearfix"></div>
</body>
</html>
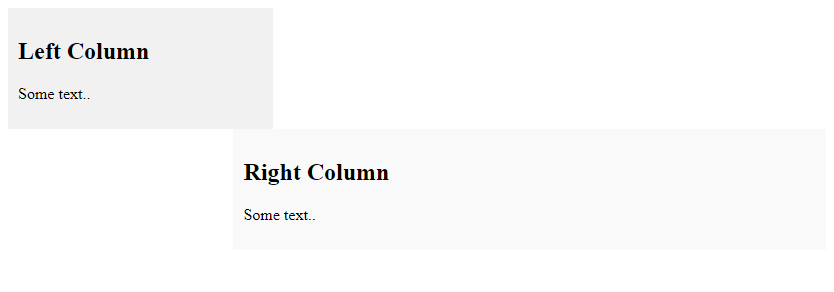
Output:

在这个示例中,我们使用了浮动布局将页面划分为左右两栏,通过设置float: left和float: right属性,实现元素在页面中的浮动效果。同时,为了避免浮动元素对后续元素的影响,我们添加了一个clearfix类来清除浮动。
4. 弹性布局
弹性布局是一种现代的页面布局方式,通过设置元素的display: flex属性,实现页面的自适应布局效果。下面是一个使用弹性布局的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>弹性布局</title>
<style>
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
.item {
flex: 1;
text-align: center;
padding: 10px;
margin: 10px;
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div class="container">
<div class="item">
<h2>Item 1</h2>
<p>Some text..</p>
</div>
<div class="item">
<h2>Item 2</h2>
<p>Some text..</p>
</div>
<div class="item">
<h2>Item 3</h2>
<p>Some text..</p>
</div>
</div>
</body>
</html>
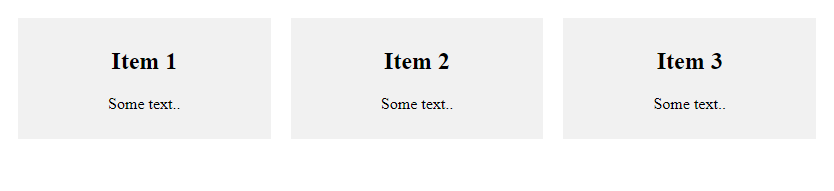
Output:

在这个示例中,我们使用了弹性布局将页面的内容划分为三个块级元素,并设置了justify-content: space-between和align-items: center等属性,实现了元素之间的等间距对齐和垂直居中。
通过本文的介绍,相信读者已经对HTML布局有了更深入的了解。在实际开发中,根据具体的布局需求选择合适的布局方式,可以帮助我们更好地设计和实现各类网页。
 极客笔记
极客笔记