HTML div 标签
参考:html div tag
在 HTML 中,<div> 标签用于定义文档中的分区或区块,它是一个通用容器,没有特定的含义或语义,主要用于组织页面结构以及为其提供样式。
示例代码1:使用 <div> 标签创建一个简单的容器
<!DOCTYPE html>
<html>
<head>
<title>Div示例1</title>
</head>
<body>
<div>
<p>这是一个简单的<div>标签示例。</p>
</div>
</body>
</html>
Output:

示例代码2:使用 <div> 标签创建两个不同样式的容器
<!DOCTYPE html>
<html>
<head>
<title>Div示例2</title>
<style>
.container1 {
background-color: lightblue;
padding: 10px;
}
.container2 {
background-color: lightpink;
padding: 20px;
}
</style>
</head>
<body>
<div class="container1">
<p>这是一个样式为lightblue的容器。</p>
</div>
<div class="container2">
<p>这是一个样式为lightpink的容器。</p>
</div>
</body>
</html>
Output:

示例代码3:使用 <div> 标签创建多层嵌套的容器
<!DOCTYPE html>
<html>
<head>
<title>Div示例3</title>
<style>
.container {
background-color: lightblue;
padding: 10px;
margin: 10px;
}
.inner-container {
background-color: lightgreen;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div class="container">
<p>这是外层容器。</p>
<div class="inner-container">
<p>这是内层容器。</p>
</div>
</div>
</body>
</html>
Output:

示例代码4:使用 <div> 标签创建响应式布局
<!DOCTYPE html>
<html>
<head>
<title>Div示例4</title>
<style>
.row {
display: flex;
}
.column {
flex: 50%;
padding: 10px;
}
@media only screen and (max-width: 600px) {
.column {
flex: 100%;
}
}
</style>
</head>
<body>
<div class="row">
<div class="column">
<p>这是第一列。</p>
</div>
<div class="column">
<p>这是第二列。</p>
</div>
</div>
</body>
</html>
Output:

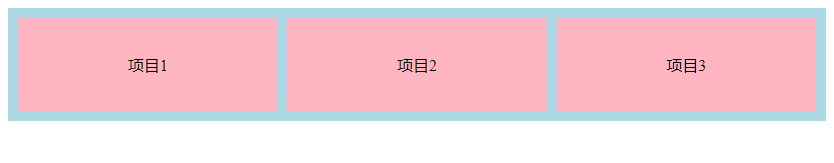
示例代码5:使用 <div> 标签创建一个简单的网格布局
<!DOCTYPE html>
<html>
<head>
<title>Div示例5</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: lightblue;
padding: 10px;
}
.grid-item {
background-color: lightpink;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">
<p>项目1</p>
</div>
<div class="grid-item">
<p>项目2</p>
</div>
<div class="grid-item">
<p>项目3</p>
</div>
</div>
</body>
</html>
Output:

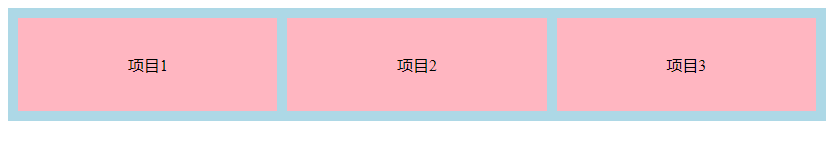
示例代码6:使用 <div> 标签结合 CSS 网格布局创建一个响应式布局
<!DOCTYPE html>
<html>
<head>
<title>Div示例6</title>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: lightblue;
padding: 10px;
}
.grid-item {
background-color: lightpink;
padding: 20px;
text-align: center;
}
@media only screen and (max-width: 600px) {
.grid-container {
grid-template-columns: auto auto;
}
}
@media only screen and (max-width: 400px) {
.grid-container {
grid-template-columns: auto;
}
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">
<p>项目1</p>
</div>
<div class="grid-item">
<p>项目2</p>
</div>
<div class="grid-item">
<p>项目3</p>
</div>
</div>
</body>
</html>
Output:

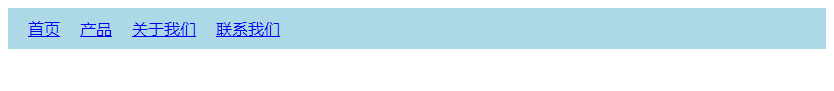
示例代码7:使用 <div> 标签创建一个导航栏
<!DOCTYPE html>
<html>
<head>
<title>Div示例7</title>
<style>
.nav {
display: flex;
background-color: lightblue;
padding: 10px;
}
.nav-item {
margin: 0 10px;
}
</style>
</head>
<body>
<div class="nav">
<div class="nav-item">
<a href="#">首页</a>
</div>
<div class="nav-item">
<a href="#">产品</a>
</div>
<div class="nav-item">
<a href="#">关于我们</a>
</div>
<div class="nav-item">
<a href="#">联系我们</a>
</div>
</div>
</body>
</html>
Output:

示例代码8:使用 <div> 标签创建一个模态框
<!DOCTYPE html>
<html>
<head>
<title>Div示例8</title>
<style>
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
}
.modal-content {
background-color: lightblue;
margin: 10% auto;
padding: 20px;
width: 50%;
}
</style>
</head>
<body>
<div class="modal">
<div class="modal-content">
<span class="close">×</span>
<p>这是一个模态框。</p>
</div>
</div>
</body>
</html>
示例代码9:使用 <div> 标签创建一个滑动面板
<!DOCTYPE html>
<html>
<head>
<title>Div示例9</title>
<style>
.panel {
width: 250px;
background-color: lightblue;
position: fixed;
top: 0;
right: -250px;
height: 100%;
transition: right 0.3s;
}
.panel.active {
right: 0;
}
.panel-content {
padding: 10px;
}
</style>
</head>
<body>
<div class="panel">
<div class="panel-content">
<p>这是一个滑动面板。</p>
</div>
</div>
</body>
</html>
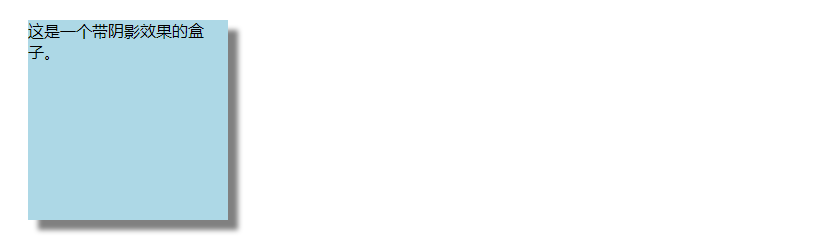
示例代码10:使用 <div> 标签创建一个带阴影效果的盒子
<!DOCTYPE html>
<html>
<head>
<title>Div示例10</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: lightblue;
box-shadow: 10px 10px 5px grey;
margin: 20px;
}
</style>
</head>
<body>
<div class="box">
<p>这是一个带阴影效果的盒子。</p>
</div>
</body>
</html>
Output:

总结:<div> 标签是HTML中非常常用的一个容器标签,通过合理地使用 <div> 标签可以实现各种页面布局效果,带来更好的用户体验。通过示例代码的演示,我们可以看到 <div> 标签在创造多层次结构、网格布局、响应式设计等方面的灵活运用。当然,与CSS结合使用,可以进一步增加 <div> 标签在页面设计中的效果和功能。
 极客笔记
极客笔记