把HTML代码显示到页面上

在网页开发中,有时候我们需要在页面上展示HTML代码,比如展示代码示例、教程等。本文将介绍如何将HTML代码显示到页面上,并提供一些示例代码供参考。
使用
<
pre>标签
在HTML中,可以使用<pre>标签来展示预格式化的文本,其中的文本会保留空格和换行符。下面是一个简单的示例代码:
<!DOCTYPE html>
<html>
<head>
<title>展示HTML代码</title>
</head>
<body>
<pre>
<html>
<head>
<title>Hello, World!</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
</pre>
</body>
</html>
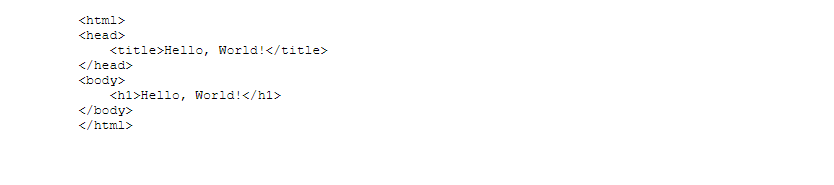
Output:

在浏览器中打开该页面,可以看到页面上显示了HTML代码,并且保留了原始的格式。
使用标签
除了<pre>标签外,还可以使用<code>标签来展示行内的代码。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>展示HTML代码</title>
</head>
<body>
<p>下面是一个简单的HTML代码示例:<code>Hello, World!
</code></p>
</body>
</html>
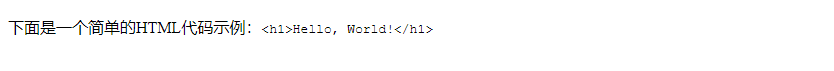
Output:

在浏览器中打开该页面,可以看到页面上显示了行内的HTML代码。
使用CSS样式
为了让展示的代码更加美观,可以使用CSS样式对代码进行美化。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>展示HTML代码</title>
<style>
pre {
background-color: #f4f4f4;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<pre>
<html>
<head>
<title>Hello, World!</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
</pre>
</body>
</html>
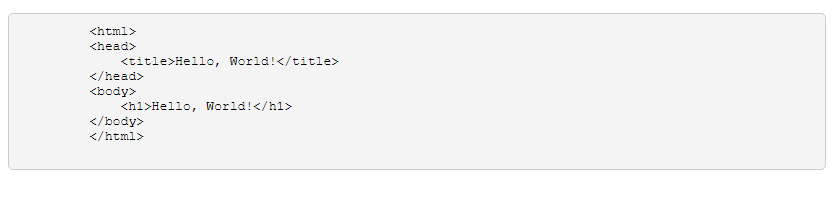
Output:

在浏览器中打开该页面,可以看到页面上显示的代码具有背景色和边框,看起来更加美观。
使用JavaScript
如果需要动态展示HTML代码,可以使用JavaScript来实现。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<title>展示HTML代码</title>
<style>
pre {
background-color: #f4f4f4;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<pre id="code"></pre>
<script>
var htmlCode = '<html>\n' +
'<head>\n' +
' <title>Hello, World!</title>\n' +
'</head>\n' +
'<body>\n' +
' <h1>Hello, World!</h1>\n' +
'</body>\n' +
'</html>';
document.getElementById('code').innerText = htmlCode;
</script>
</body>
</html>
Output:

在浏览器中打开该页面,可以看到页面上动态展示了HTML代码。
 极客笔记
极客笔记