CSS 如何手动设计Google自定义搜索的样式
您是否尝试过构建自定义搜索引擎?如果是的话,您就知道这需要付出多少努力。首先,我们需要创建一个搜索算法,当用户搜索时应该显示最佳匹配的结果。这可能需要很长时间。
与其浪费时间创建我们的搜索引擎,为什么不使用谷歌自定义搜索引擎呢?是的,你没听错!谷歌允许我们将搜索引擎集成到我们的网站上,当用户在我们的网站上搜索某个内容时,谷歌会处理一切。
将Google自定义搜索引擎集成到网站中
用户应按照以下步骤将Google自定义搜索引擎集成到任何网站中,从创建帐户到创建搜索功能。
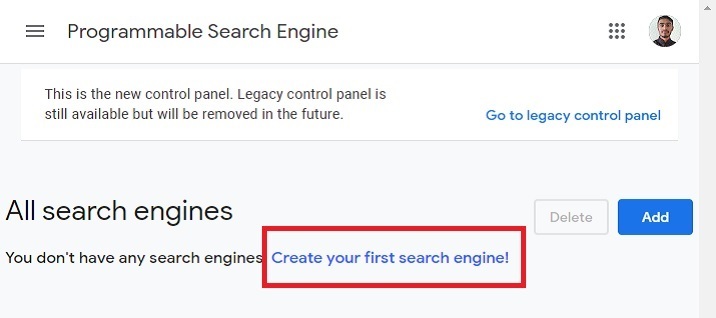
第1步 - 在Custom Search engine上创建帐户。成功创建帐户后,您将看到下面的界面。您可以点击“Create your first search engine!”文本。

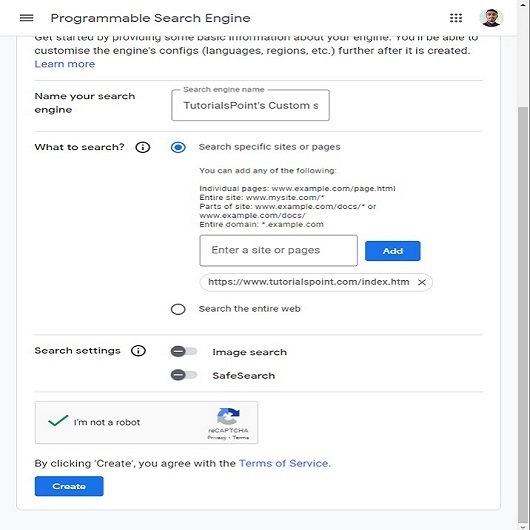
第2步 - 现在,填写必要的详细信息,并添加您想要使用Google自定义搜索引擎的网站链接。如果您想在任何网站上使用它,可以选择“Search the entire web”单选按钮。然后,点击创建按钮。

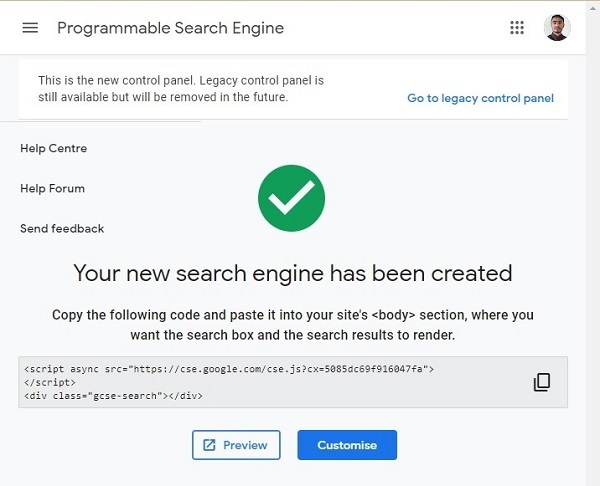
第3步 - 成功创建搜索引擎后,用户可以看到下面的界面。复制下面的代码并将其粘贴到HTML文件中。

我们已经为将Google自定义搜索引擎集成到我们的网站做好了充分准备。
语法
用户可以按照以下语法使用Google自定义搜索引擎。
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
用户应在希望添加Google自定义搜索的地方放置<div class="gcse-search"></div>代码。
示例
我们使用下面的HTML代码将Google自定义搜索引擎集成在一起。在JavaScript中,我们更改搜索引擎的占位文本。我们使用querySelector()方法选择searchButton和searchBox,并替换它们的标题和占位文本。
我们添加了一些CSS以使搜索更加时尚。每当用户开始搜索时,它会自动隐藏占位文本。
用户可以尝试在搜索框中搜索任何内容,它会给出相关的结果。
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
用户学会了将Google自定义搜索集成到网站中。我们已经使用原生JavaScript进行了集成,但用户也可以使用ReactJS和其他框架进行集成。
此搜索只适用于TutorialPoint的网站,因为我们只为此特定网站创建了它。如果用户希望在自己的网站上使用,他们应该在Google的自定义搜索网站上创建一个帐户,如教程的起始部分所示,并且需要更改脚本标签。
 极客笔记
极客笔记